
YouTube、Twitchのチャットボックスをきれいにカスタマイズする(OBS Studio、CSS、Chat v2.0、はいしんツールキット、Booth、CastCraft) : Vtuberガイド
こんにちは、AvaKitです。
今日はチャットボックスの話をしてみたいと思います。 ライブストリーミングは今までのは違い、チャットを通じて視聴者との即時インタラクションが可能です。
そのため、配信ウィンドウの中でもチャットウィンドウが占めるスペースはかなり大きいです。 スペースを大きく占めるため、配信の雰囲気にも影響します。さて、今日はYouTubeやTwitchを使うVTuberの方のために、チャットウィンドウを配信のコンセプトとうまく合うように飾る方法について紹介したいと思います。
一緒にチャットウィンドウをカスタマイズしてチャンネル登録者とのインタラクションをさらにアップさせ、楽しい配信を作りましょう!
チャットボックスをカスタマイズする最もシンプルで簡単な方法!プログラムをダウンロードする必要がなく、ウェブ上ですぐにできるので、配信初心者の方や、OBS Studioの活用がまだ不慣れな方にオススメです!
ブラウザのソースに適用できるCSSスタイリングでチャットボックスを好きなように飾ることができます。しかし、CSSコードを作成するのは簡単なことではありません。 以下に紹介する2つのツールは、ウェブベースでチャットボックスを自由にデザインすると、そのデザインのCSSコードを生成してくれるツールです。プログラミングの知識がない方でも簡単に利用できますよ!
Chat v2.0 Style Generator
👍 他の付加的な機能なしで簡単かつ迅速に「チャットボックス」だけをカスタマイズしたい場合は、この方法が最適です!
使用可能なチャット画面 : YouTube
使いやすさ ⚫️⚫️⚫️⚫️⚪️
UIの利便性 ⚫️⚫️⚫️⚪️⚪️
カスタマイズ設定 ⚫️⚫️⚫️⚫️⚪️
使用方法:
まず、ウェブサイトにアクセスした後、必要な詳細設定をします。チャット画面のテンプレート、フォント、色、アイコン、背景など様々な項目があります。右側のプレビューウィンドウで確認することができます!

一番下にあるCSSコードをコピーします。

OBS Studioで「ブラウザ」ソースを追加し、CSSコードを「Custom CSS」セクションに貼り付けます。

Chat v2.0 Style Generatorを活用したカスタムチャットボックス作成完了!!

はいしんツールキット
👍 チャットボックスのカスタマイズと同時に「時計」機能を使いたい場合は、この方法が一番簡単です!
使用可能なチャット画面 : YouTube, Twitch (種類によって異なります)
使いやすさ ⚫️⚫️⚫️⚫️⚫️
UIの利便性 ⚫️⚫️⚫️⚫️⚫️
カスタマイズ設定 ⚫️⚫️⚫️⚪️⚪️
使用方法:
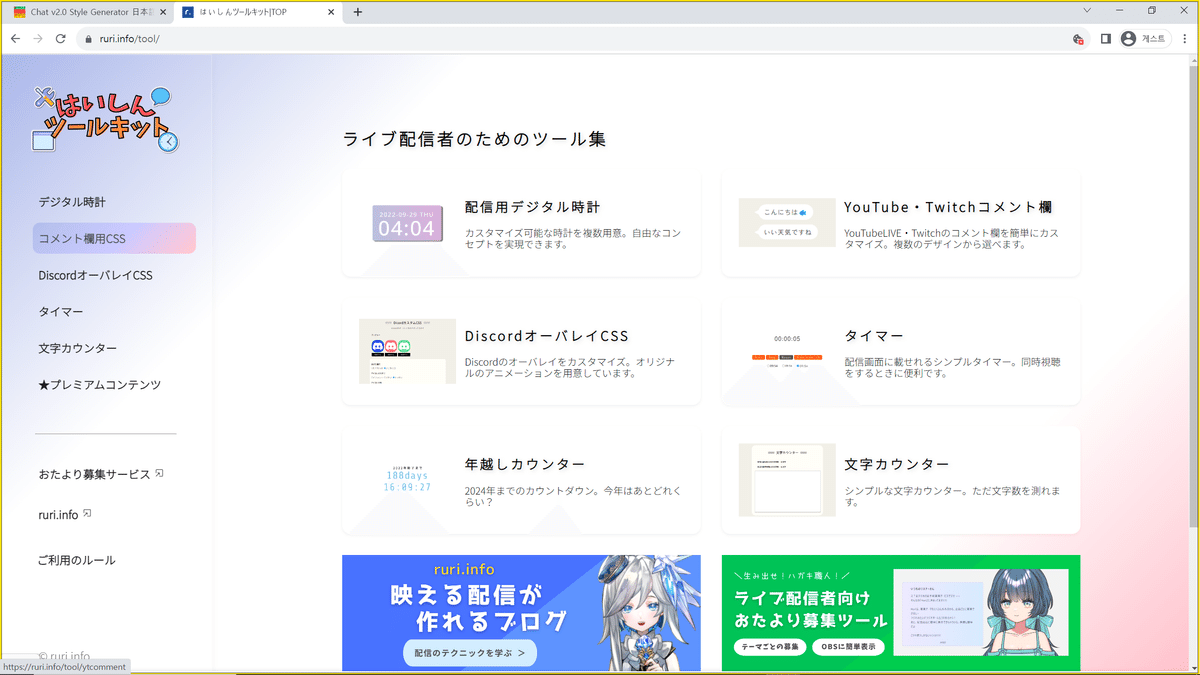
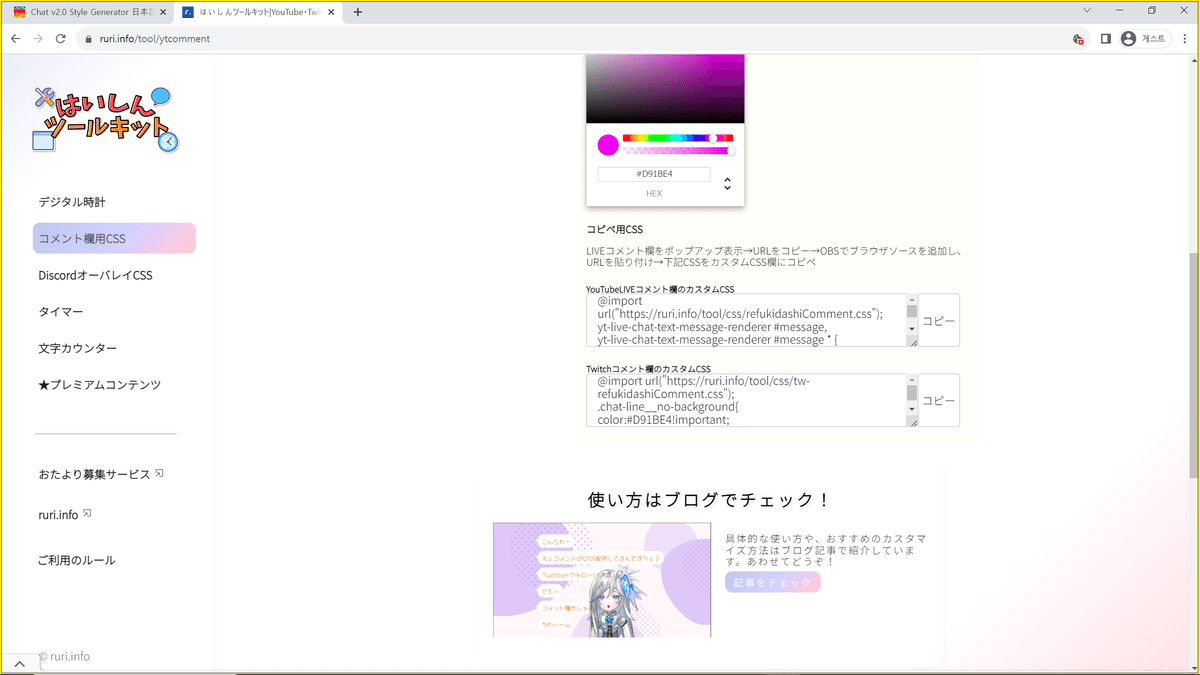
ウェブサイトにアクセスした後、コメント欄用CSSメニューを押してください。

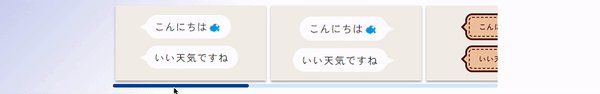
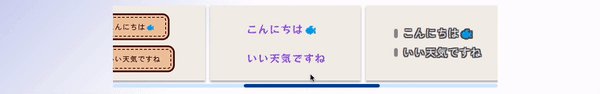
スライダーを利用して好きなスタイルを選択します。

フォント、色などを調整します。

生成されたCSSコードを配信サービスに合わせてコピーします。

OBS Studioでブラウザソースを追加し、CSSコードを「Custom CSS」セクションに貼り付けます。

はいしんツールキットを活用したカスタムチャット画面の作成完了!
(デジタル時計も同じ方法で追加可能です)

BoothでCustom CSSを購入
👍 購入して適用すれば完了!有料だけど時間が一番かからない方法
Boothでもcssコードを購入することができます。 チャットボックス用のCSSコードだけを販売している場合もあれば、放送セットと呼ばれる放送画面と一緒にcssコードを販売している場合もあります。 好みに合わせて購入するのも良さそうです!ただし、先に紹介したツールとは異なり、ほとんどが有料です。
Boothで売っているCSSコード、配信セットでオススメ素材リスト
CastCraft、CastCraft Screen
👍 このツールは多くのVtuberが使っているツールです。チャット画面だけでなく、チャットキーワードによる様々な効果、アンケートなどが可能で、チャンネル管理も一緒にできる統合ソリューションと言えます。ただ、プログラムをダウンロードする手間があり、機能が多いため、先に紹介した他の機能より慣れるまでに少し時間がかかります。
使用可能なチャット画面 : YouTube
使いやすさ ⚫️⚫️⚫️⚪️⚪️
UIの利便性 ⚫️⚫️⚫️⚫️⚪️
カスタマイズ設定 ⚫️⚫️⚫️⚫️⚫️
使用方法:
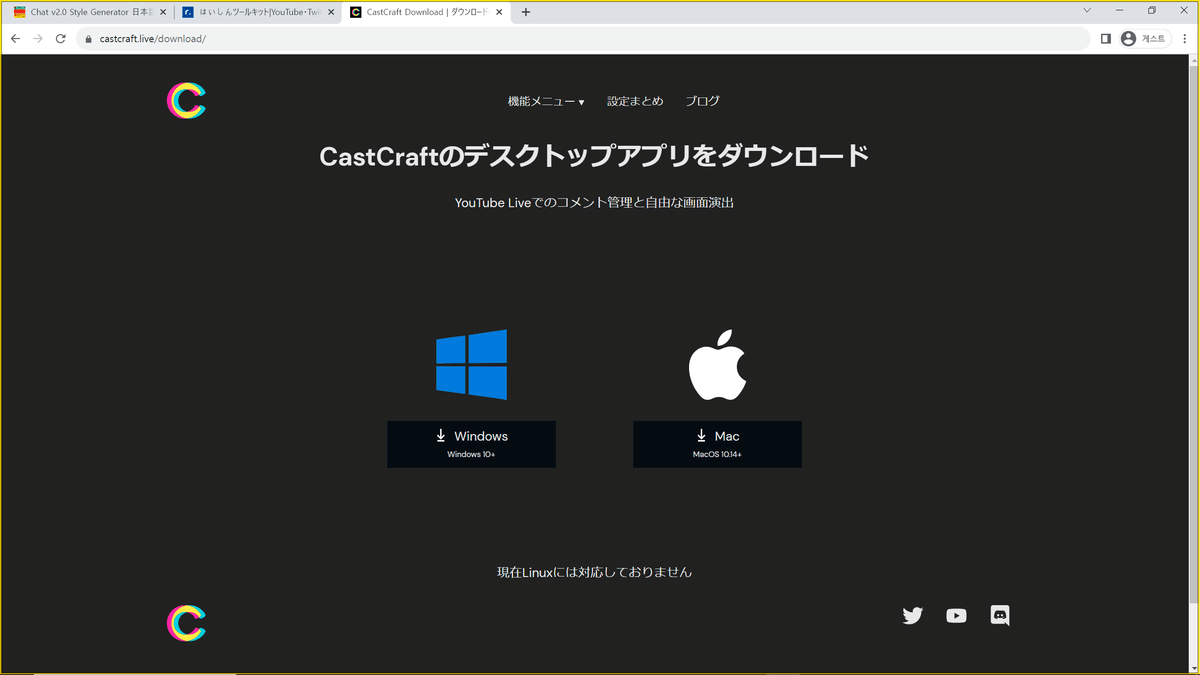
CastCraftをダウンロードしてインストールします。

プログラムを実行した後、YouTubeログインを先に行ってください。 その後、Screenメニューに入り、「ダウンロード」を押してCastCraft Screenをダウンロードしてください。

まず、キャストモード - デモメッセージを有効にしてください
(チャットウィンドウのサイズを確認するためです)。

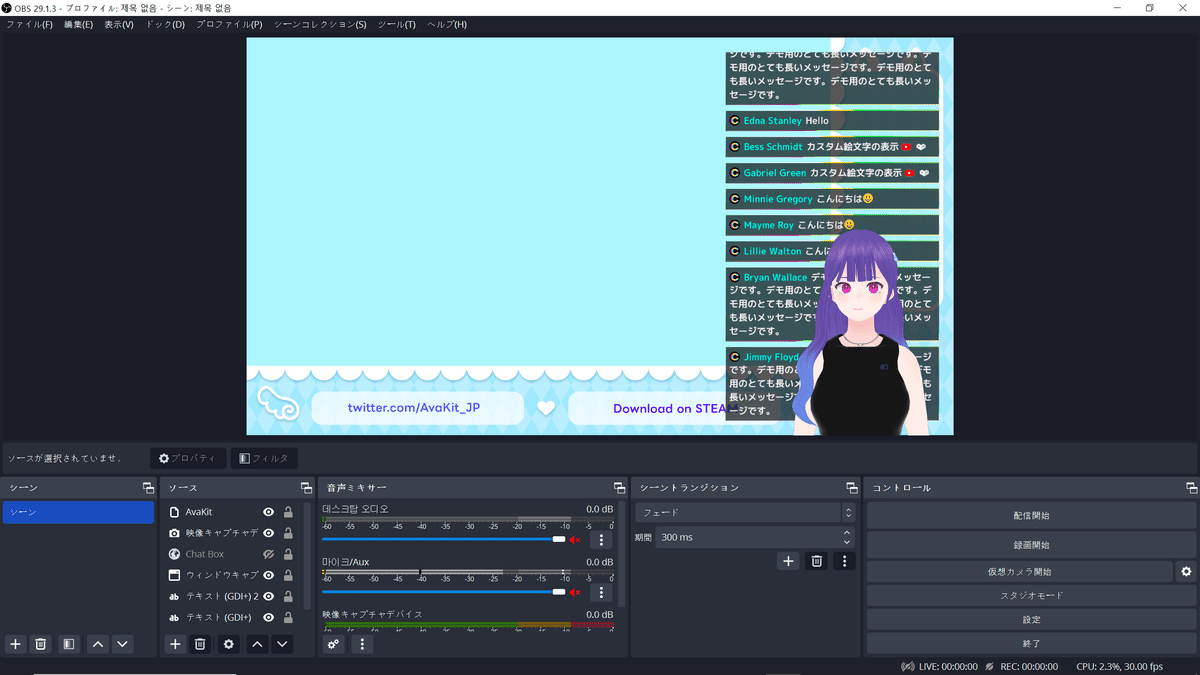
OBS Studioに入って映像キャプチャ - デバイスをCastCraft Screenに設定してください。

チャットボックスサイズが背景画像にあるチャットボックスエリアより大きいですね。 チャットボックスサイズを調整します。
通常OBS Studio内でサイズを調整してもいいですが、CastCraftでサポートする様々な効果を一緒に使うには、画面エリアにCastCraftがぴったり合うのが良いので、OBS Studioで調整せずにCastCraftで調整します。

クラフトモードに入りサイズを調整します。
クラフトモード - ウィジェット設定 - チャットボックス設定に入ると、サイズ調整、位置調整、様々なチャット画面効果など設定できるバリエーションがたくさんあるので、この中から好きなものを作ってください。

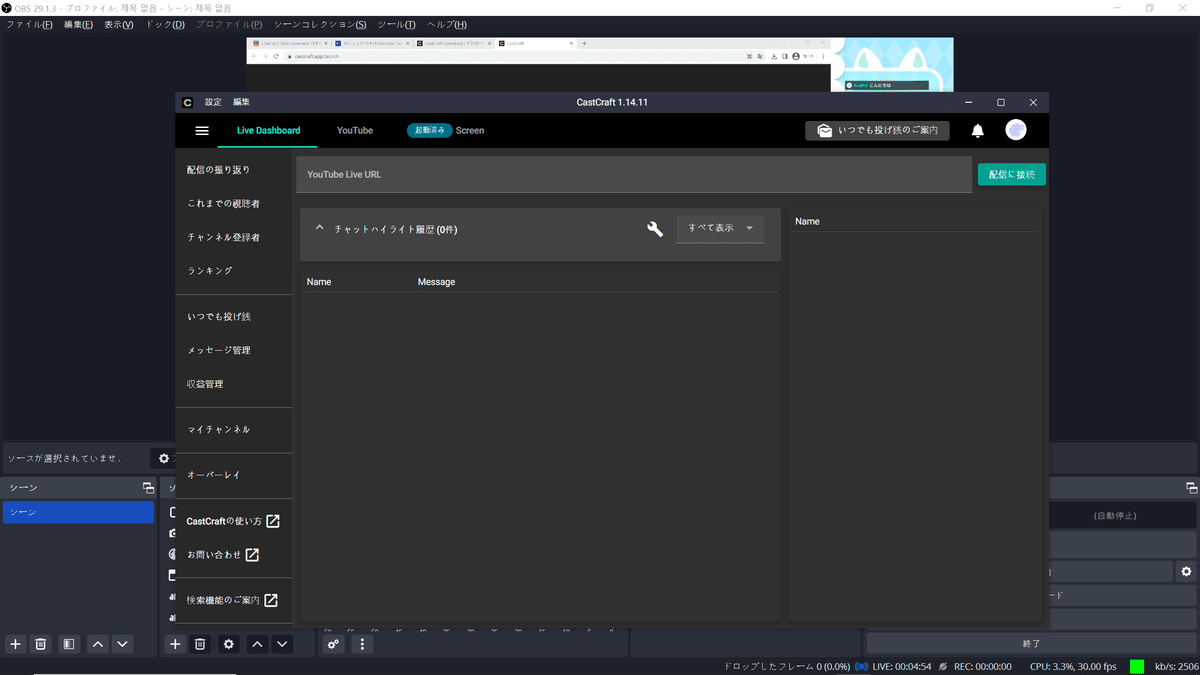
実際の配信で使用するには、デモメッセージを消してOBSで配信を開始した後、Live Dashboardメニューに移動して配信と接続すれば完了です!

今日紹介した方法はいかがでしたか? 各ツールと方法によって固有のメリットがあるので、自分の配信スタイルに合わせて選べばいいと思います。
それでは、また次の記事でお会いしましょう。



