
【DAU増加!?】アイコンデザイン変更の効果と考察_概要編
01_はじめに
こんにちは、aumoでデザイナーをやっています。タケノウチです。
【自己紹介】
2019年GREEに新卒入社し、同年aumoに出向。AppのUIデザイン、UXデザイン、LPなどのwebデザイン、各種クリエイティブなど担当。
【趣味】
ラーメン巡り、酒を飲むこと、寝ること
【悩み】
健康診断で「高血圧で肥満」と言われたこと
さて、aumoは去年の11月ごろからアプリアイコンのデザインを定期的に変更してきました。
せっかくなので、aumoが今まで変更した7回分の知見を、可能な範囲で少し整理して紹介できればと思います。
02_なぜアイコンデザインを変更するか
そもそもアイコンデザイン変更は、App事業におけるDAU改善施策の1つとして位置付けており、細かくは以下のことなどを目的としています。
・変更をきっかけに自然起動ユーザーを増やす
・Appに愛着を持ってもらい定着率につなげる
・SNS等の拡散で認知拡大や新規DLにつなげる
また、現在は月に1回程度で一定期間の間デザインを変更していますが、月に1回の変更は他のサービスと比べてもかなり高頻度な変更となっています。(タケノウチ調べでは日本で1番くらい)
アイコンデザイン変更が、数字的に良い影響を及ぼすことはこちらの一休さんの記事などでも語られていることですが、
aumoでは数字に良い影響を与えるのはもちろん、その影響が数週間程持続することがわかりました。
そこで、デザイン変更の効果を最大限利用するために、現在のようなサイクルで変更を実施しています。(まあまあ大変ですが...)
03_何をどのくらいの期変更してきたか
具体的にどのデザインをいつ変更してきたか、下にまとめてみました。

この中で最も改善値が大きかったのは「紅葉」のデザインでしたが、この時は、初めてデザインを変えたというインパクトが大きかったので例外的に跳ねたと推測しています。
「紅葉」のデザインを除くと、改善値が最も高かったのは「桜」のデザインで、最も低かったのは「雪」のデザインでした。
ちなみに、今までの7回の変更では毎回DAUを改善し、収益に換算しても大きなインパクトがありました。(ちなみにAndroidも同程度の影響がありますが、今回は割愛します)
04_どのようなデザインが良いか
では、どのようなデザインがよりDAUを改善したのでしょうか?
いくつかの要因を検証し、特に重要と仮説立てたのは以下の3点です。
①テーマ性
②視認性
③誘目性
①テーマ性
1つ目はデザインのモチーフ、つまりそのテーマが世間でどの程度認知され、テーマとして盛り上がっているかということです。
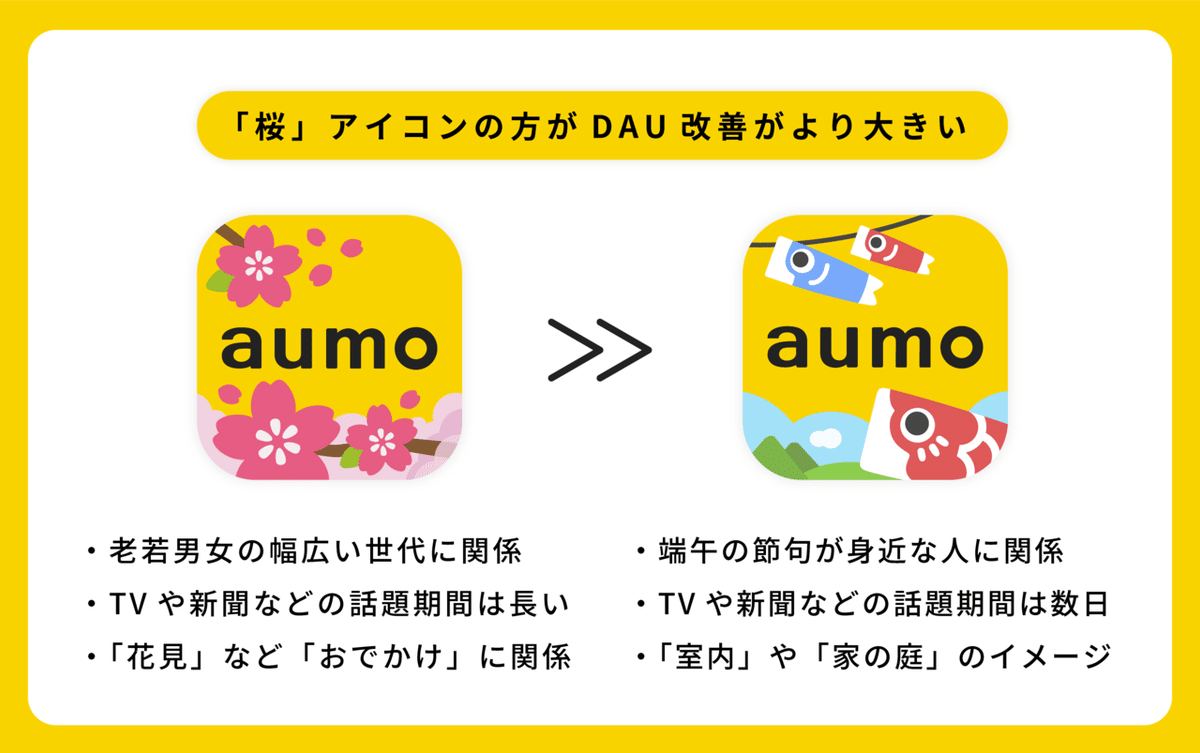
例えば、「桜」のデザインと「鯉のぼり」のデザインでは下のようなテーマ性の差分があったと推測しています。

②視認性
2つ目はモチーフの視認性、つまり地と図のコントラスト比が十分にあり、形が際立って認識できるかということです。
例えば、「鯉のぼり」のデザインと「雪」のデザインでは下のような視認性の差分があったと推測しています。

③誘目性
3つ目はモチーフのサイズ、色の明度 / 彩度が適切な範囲で十分にあるかということです。
それまで何度も変更しているにも関わらず、「梅雨 ver1」や「梅雨 ver2」のデザインが依然高い改善を維持できたのは、ユーザーが無意識に注目するレベルの誘目性を確保できていたからと推測しています。

また、当然のことですが上記と同じくらい大事なのは、
・シンプルにそのデザインがカワイイかどうか
・それを見て楽しい気持ち / ワクワクする気持ちになるかどうか
・細部まで作り込まれ、アイコンデザインとしての完成度が高いか
だと思います。
ありがたいことに、社内外からポジティブな反応をいただけるようになり、些細な反応も制作のモチベーションになっています。

※掲載許可済み (ちなみにアップデート文も自分が書いてます)
事業的な数字の改善はもちろん大前提です。しかしそれ以前に、そもそもユーザーさんにどんな気持ちになって欲しいのか、aumoが提供するのはどんな体験なのか、をしっかり考えて作らなければいけないと思っています。
05_どのようにデザインを作るのか
実際に、アイコンデザインをどのように作り検討しているのか「桜」のデザインを例に少し紹介しようと思います。
あくまで一例なので、この方法が正解と思いませんが、参考程度に見てもらえれば幸いです。簡単に言うと以下のプロセスで進めています。
①テーマの検討 / 選定
②ざっくりとパターンを作り、幅を出す
③確度が高そうな1~3案に絞り込む
④検討 / 修正 とプレビューを繰り返し最終版作成
①テーマの検討 / 選定
週次定例で、「次回の変更期間に最適なテーマは何か」をPMとデザイナーの間で検討します。前述の①テーマ性で紹介した観点を踏まえ、さらに変更のタイミングや期間なども確認し調整します。
②ざっくりとパターンを作り、幅を出す
テーマを決めた後、まずはざっくりとパターンを作り、デザインの幅を広げます。ポイントは、「バリエーションではなくパターンであること (※)」と、「否定をせずに短時間でなるべく多くのパターンを出すこと」です。
下は当時作ったラフパターンの一部です。

異なる角度からデザイン案をたくさん出す
これがなかなか難しく、今も非常に苦労します。
(※) 余談ですが前田さんのnote(↓)を読んで、「ひぃ..ごめんなさい....」となりました。
③確度が高そうな1~3案に絞り込む
パターンを広く出した後、確度の高いものを数案ピックアップし、PMや他のデザイナーと一緒に検討します。そこで頂いたレビューを参考に、さらに1~3案に絞り込みます。

(記憶が若干曖昧ですが、当時上の3案に絞り込んだ覚えがあります。)
④検討 / 修正 とプレビューを繰り返し最終版作成
絞り込んだ案をベースに、最終版を作成します。ここから、サイズ / 構成バランス / 形 / 色味 / 明度 / 彩度 などあらゆる要素を精緻化していきます。
上記の要素を少しずつ変えたものをマトリクス的に組み合わせ、ひたすら作ります。心が折れそうになってもひたすら作ります。
下は調整作業中のイラレ画面の一部ですが、このような細かい調整をしている.aiファイルが毎回2~3個あります。(下は全て違うものです)

同時に、それらを実機でプレビューしながら目視で確認し、視認性 / 誘目性をもっと改善できないか時間の許す限り繰り返し検討していきます。

そして、最も完成度が高いものを最終版(↓)としてリリースします。

おそらく、細かいバリエーションも含めると全部で200~300個くらいのアイコンを毎回作っている気がします。(遠い目)
(最近は「アプリアイコンデザイナーの方ですよね?」と社内でいじられるようになりました)
以上のことを通常アイコンに戻している間にやります。
ただ、当然他のデザイン業務やタスクと並行して進めるため、アイコンデザインの実工数は、多分ギュッとすると4~5日くらいだと思います。
06_おわりに
さて今回はアイコン変更をした際に得た知見と、さらにその作り方をざっくりとまとめました。
少しでも参考になれば幸いです。
もしこのnoteが好評で需要があったら(かつ時間と気力があったら)、各変更ごとに、ボツのデザインを公開しながら、なぜそのデザインに至ったかなどもっと詳しく解説できればと思います。
最後まで読んで頂き、ありがとうございました!!
(ちなみに、アップデート文に関しての話はこんなものもあります)
ーーーーーーーーーーーーーーーーーーーーーー
アウモでは現在、採用活動を強化中です🙋♂️
宜しければwantedlyもご覧ください!
募集職種一覧はコチラをご覧ください!
ーーーーーーーーーーーーーーーーーーーーーー
aumoのアプリはこちらです!
宜しければ是非使ってみてください!
ーーーーーーーーーーーーーーーーーーーーーー
