
GoogleChrome拡張機能 3厳選。
どうも!
デザイナーの、ぐっさんです。
今日はWeb制作の際に
個人的に便利〜♪と感じている拡張機能をご紹介します。
\このサイトのこのフォント知りたい!という時に便利。/
【WHATFONT TOOL】
拡張機能をインストールし、きになるフォントにカーソルを合わせると
そのフォント名がわかります。
例えば、気になるサイトを見つけた!
ここを参考にしたい!
っというわけで。
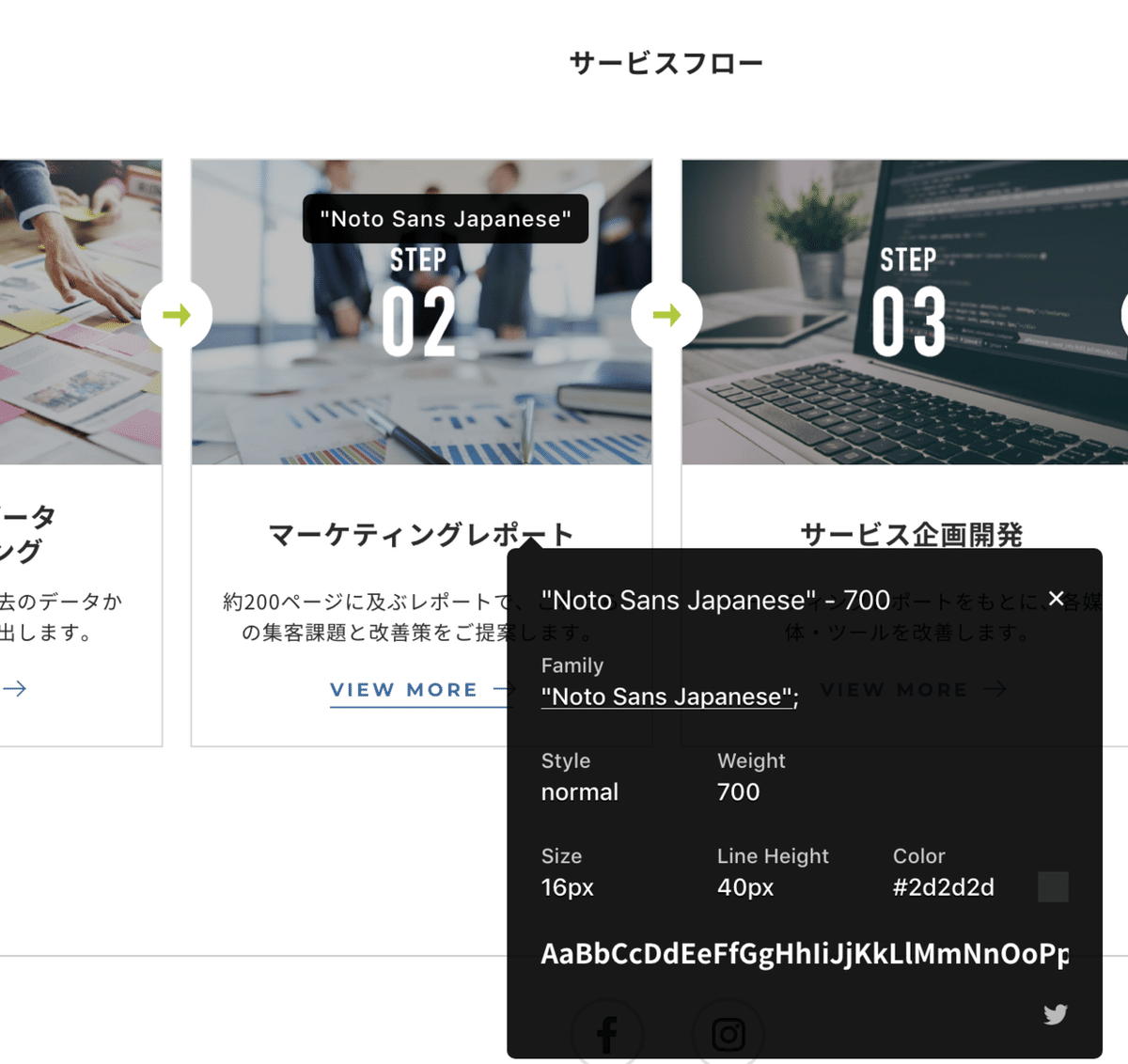
拡張機能を選択し、気になるフォントをクリックをしてみると…

あ、このフォントNotoで太さ700なのか!
さらに、フォントサイズやカラー、行の高さまで分かっちゃうんです。
このサイトいいな!と思った時や、
このフォントなんだろう?見やすいな、サイズを見てみよう、などなど
ふと興味が湧いた時にかなり便利なツールです。
\Webあるある、キャッシュ問題。ポチッと押せるWeb制作者の強い味方/
【SimpleClear】
画像の上書きをしたけど、変わってない…。
変えたはずなのに…なんで、なんでや!!!!
…っと荒ぶっていたら実はキャッシュだった。
…なーんてこと、Web制作に携わっている方は一度は体験したことがあるはず。
そんな方におすすめです。
こちらも拡張機能をインストールし、アイコンをクリックすると…
\ジャジャーン/

キャッシュ・Cookie・ダウンロード・閲覧履歴の削除が選べちゃう。
さらには1時間〜全部まで範囲も選べてしまうのです。
毎回オプションを開いてやるのも面倒臭い…そんな方には特におすすめです。
ですが、何かにログインして記事を書いているときにCookie削除する際は要注意!
ログアウトされてしまうので、記事が、消えます。
(この記事もスクショを撮った際にボタンを押してしまい、一度消えました。)
\タグ抜けチェックは俺に任せろ!コーディングの強いオトモ。/
【HTML Error Checker】
Web制作あるある、なんかページが崩れてる!
何時間もかけてどこがミスっているのか、検証に検証をかけてみると…
「閉じタグ無かったんかーい。」
そういう時にこのツールがおすすめです。
実際にコーディングされているページを開き、拡張アイコンをクリックすると…
ああああああ…。
閉じる位置間違ったああああああああ!!!
なーんてことが、一発で分かるのです。
抜け漏れしないことが、勿論前提ではありますが、
いざ!という時にしっかりカバーしてくれるのはありがたい。
コーディングの時に初歩ミスを防いでくれる、
モンスターハンターのオトモ的存在です。
以上、いかがでしたでしょうか?
まだまだ沢山便利ツールは隠れているので
是非ともお気に入りのツールを見つけてみて下さいね〜!
