
デザインカンプからのコーディング練習(ポートフォリオ掲載OK)
こんにちは。
現在のフリーWebデザイナー3年目で活動している
すずきです。
これからWeb制作になりたい!もしくは絶賛勉強中!という方向けに
実務を想定したHPのデザインカンプを作成しました。
フルコーディングでの実装、STUDIOやelementorなどのノーコードでの実装もいいと思います!
↓こんな方におすすめです
一通り学習は終わったけどポートフォリオに乗せるのが乏しい方
他の人と差別したポートフォリオが欲しい方
学習は終わったけど実案件の応募の躊躇してる方
腕試しがしたい方
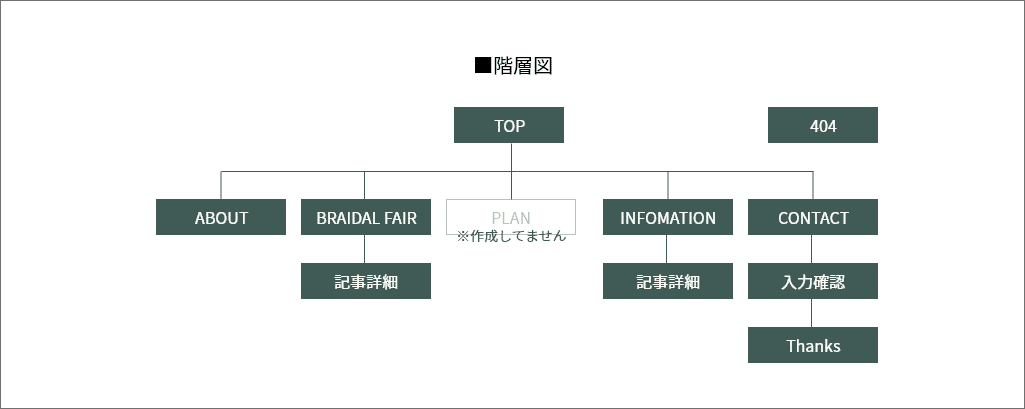
Wordpress化を前提に作成してますので
TOPページを含む全10ページのボリュームです。
※デザインデータはadobeXDとfigmaの2つ用意していますので
お好きな方をお選びくださいね。


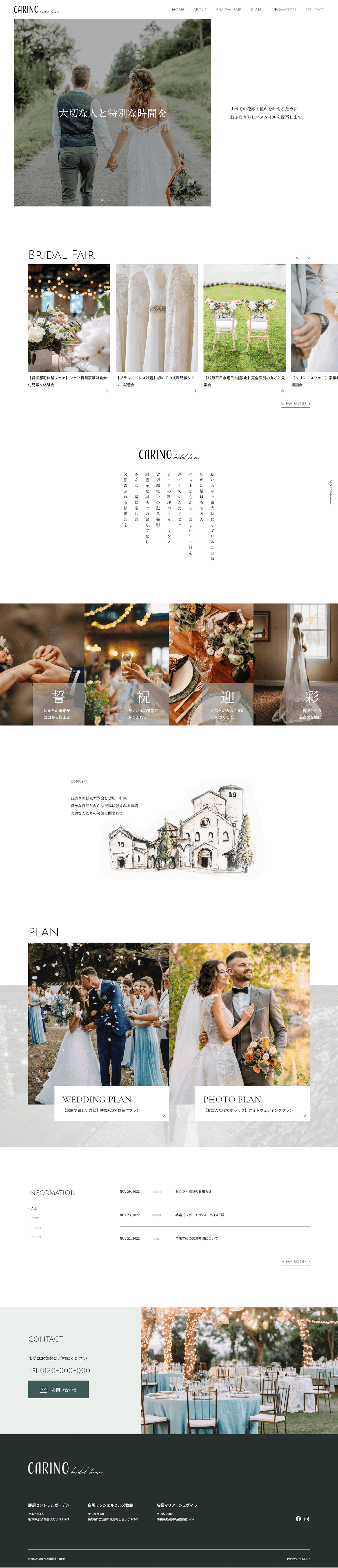
↓TOPページPC版

↓TOPページSP版

※コードの回答はありません。ご了承ください!
ここから先は
291字
¥ 1,200
この記事が気に入ったらチップで応援してみませんか?
