
WOW2022 W04のTIPS
昨日の引き続き、LOD計算の強化週間としてWOW2022 W04の課題にチャレンジしました(๑•̀ •́)و✧

今回は「そもそもこれって何のグラフ?」を読み解くのに手間取りました;
◇左側の棒グラフ
製品単位で見た時に、
過去4年間ずっと黒字なら「Successful Products」
過去4年間で一度でも赤字なら「Other Products」 と仕分け、
サブカテゴリーごとに「Successful Products」の占める割合(製品数)を表現しています。
◇右側のダンベルチャート
「Successful Products」と「Other Products」それぞれの利益率を比較しているチャート。
※興味深いのが、「Copiers(コピー機)」の利益率が「Other Products」のほうが上回っていること。きっと4年の中で1度は赤字になっちゃったけど、実は他の年で大きく黒字を出している製品が含まれているってことなのかと推測。
今回の指定条件は以下となっています(`・ω・´)」

では、今回のVizを作るにあたって特に大事だと思ったポイントを整理したいと思います。
WOW2022 W04作成時のポイント
①LOD計算
まず最初に、Category / Sub-Category毎に「Successful Products」にカテゴライズされる製品数をカウントする必要があります。
そこで、LOD計算を使って以下のような計算式を作りますヽ(•̀ω•́ )ゝ

*ポイント1
{ FIXED [Product Name],YEAR([Order Date]):SUM([Profit])}
→ ここでは、「Product Name(製品名)」毎 および 「Order Date(各年」毎に 合計利益を計算する指示を与えています。
*ポイント2
IIF({ FIXED [Product Name],YEAR([Order Date]):SUM([Profit])}>0,1,0)
→ IIF関数(ほぼIF関数と同じ)を追加することで、利益が出ている(=黒字=0以上)場合は「1」を返し、利益が出ていない場合(=赤字=0未満)は「0」を返すという条件を与えています。
この状態で以下のように計算式を「マーク」>「テキスト」に追加すると、製品ごとに過去4年間の中で黒字だった回数を表現することができます。

「Product Name」の粒度で計算することができます(伝われ・・・!)
*ポイント3
{ FIXED [Product Name]:sum(
IIF({ FIXED [Product Name],YEAR([Order Date]):SUM([Profit])}>0,1,0)
)
} = 4
→ 過去4年間でずっと黒字だった製品(=Successful Products)を定義
以下のように今回作成した計算式「Successful?」を行に、Product IDの個別カウントをラベルに追加すると、「Successful Products(=真)」と「Other Products(=偽)」の製品数を出すことができます。

あとはSub-Category毎の「Successful Products」の割合を出せばよいので、以下の計算フィールドを作ります。

この計算フィールドを列&ラベルに追加すると、左側の棒グラフの基本形が完成します( • ̀ω•́)✧

②ダンベルチャートの作成(丸い部分)
さて続いては右側のダンベルチャートの作成です(ง •̀ω•́)ง
まず、シンプルな利益率を計算する計算フィールドを作成します。

そしてこの「Profit Latio」を列に追加し、先ほど作成した計算フィールド「Successful?」を色に追加(&チャート種類を「円」に変更)すると、ダンベルチャートのダンベル部分(丸いところ)ができちゃいます。

「Successful Products」「Other Products」それぞれの利益率はすぐに出せました
③ダンベルチャートの作成(棒線部分)
(実は今回一番難しかったのはこの部分です・・・)
ざっくりいうと、
・「Successful Productsの利益率」「Other Productsの利益率」を別々のメジャーとして扱えるよう、計算フィールドを作成
・「Other Productsの利益率」を列に追加し(=開始地点となる)、「ガントチャート」を指定
・「Successful Productsの利益率 と Other Productsの利益率 の差分」の計算フィールドを作成し、ガントチャートのサイズに指定することで、開始地点からの棒の長さでその差分を表現
といったことをします。
工程が複数あるので、順を追って整理していきます!
1)まず、「Product Name」に対しセットを作成します


「Successful?」の計算式をコピペします
.。oO(セットで「式指定」って初めて使った・・・
2)次に、「Successful Products」「Other Products」それぞれの利益率を計算する計算フィールドを作成します。
※先ほど作った「Product Name Set」を使います。


※Successful Productsとの違いは「not」の有無です
3)「Profit Latio - Other Products」を列に追加する
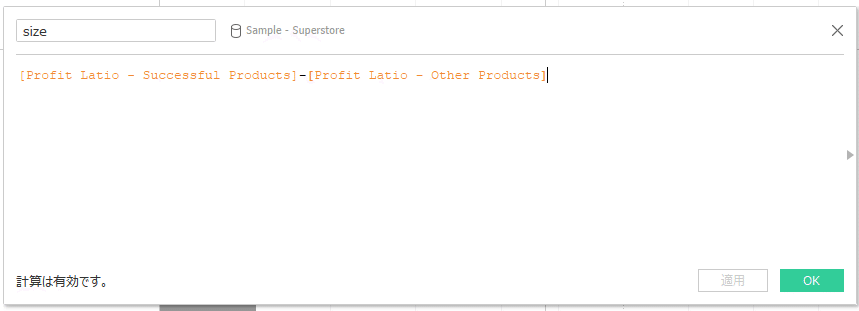
4)以下の計算フィールドを作成する

5)「size」の計算式を「サイズ」に入れ、「Profit Latio - Other Products」を二重軸にする

さいごに
今回はLOD計算だけでなく、ダンベルチャート(特に軸の部分)の作り方にもポイントがたくさんあり、もりだくさんな課題でした。
どなたかの参考になれば幸いです。
※今回参考にさせていただいたYoutubeのリンク
