
Slate Editorでたくさんのテクスチャを一枚のスプライトシートにする方法
ダウンロード方法
DownloadNow!をクリックするとダウンロードがされるよ!
事前準備!

スプライトシートにしたいテクスチャの名前の末尾に番号を入れてください。001とか0001とか三桁か四桁のほうが大量のテクスチャをスプライトシートにしたとき扱いが楽なのでおすすめです!
ここで注意なのが絶対に日本語は使わないでください!!
読み込みができなくなります!

もう1つ注意!フォルダー構成も日本語を絶対に入れないでくだい!!
読み込まない原因になります
Slate Editorの使い方
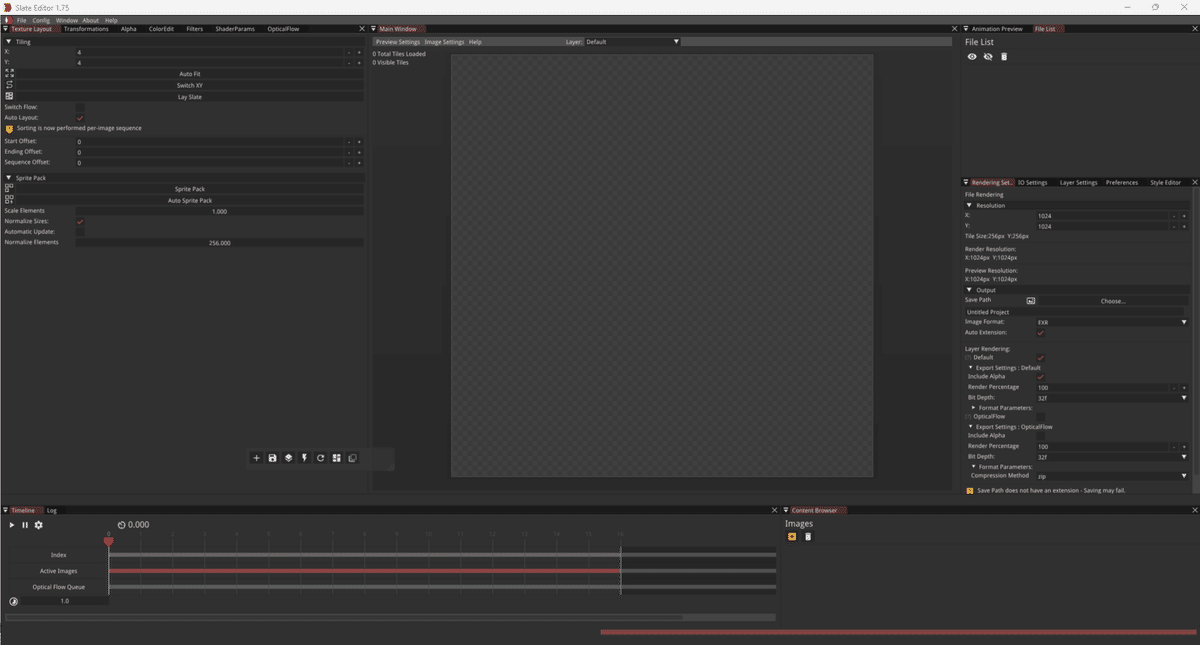
Slate Editorをインストールするとこんな画面が出るよ
文字が豆粒みたいにちっちゃくて見にくいけど、直し方がよくわかんなかった😭💦

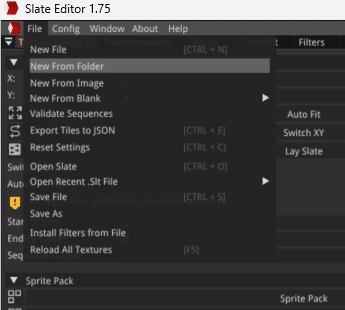
ファイルの指定

便利なことにファイルを指定するだけで、その中に入ってるテクスチャを読み込んだくれちゃいます!
まずFileのNew From Folderを押して、先ほど事前準備したファイルを開きます。

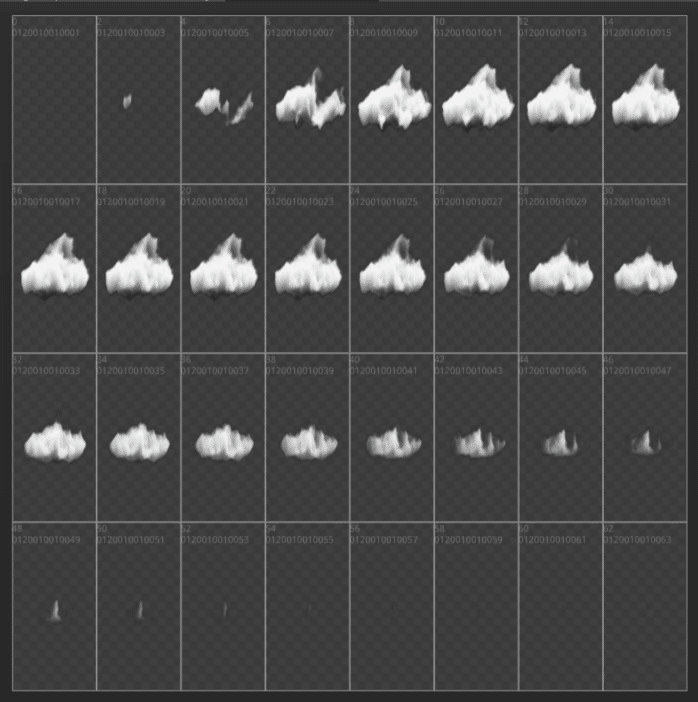
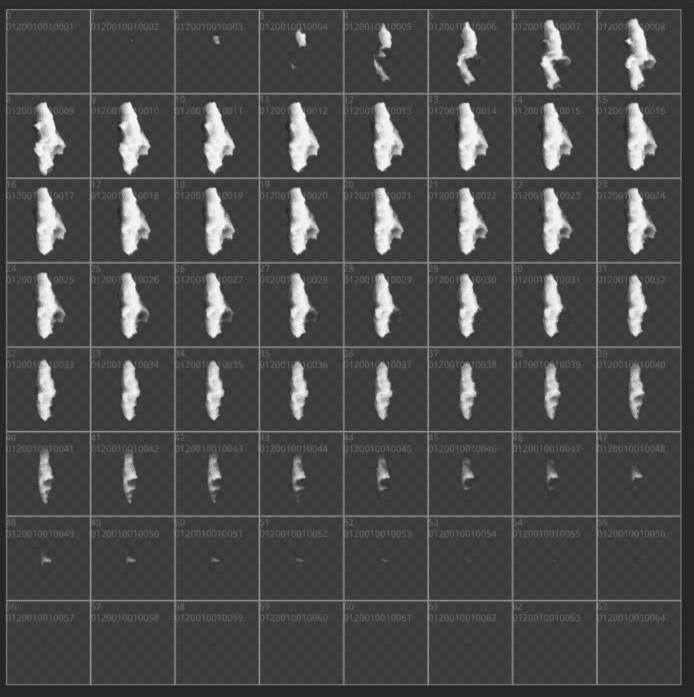
読み込むとこのように番号順に自動で並べてくれるよ!
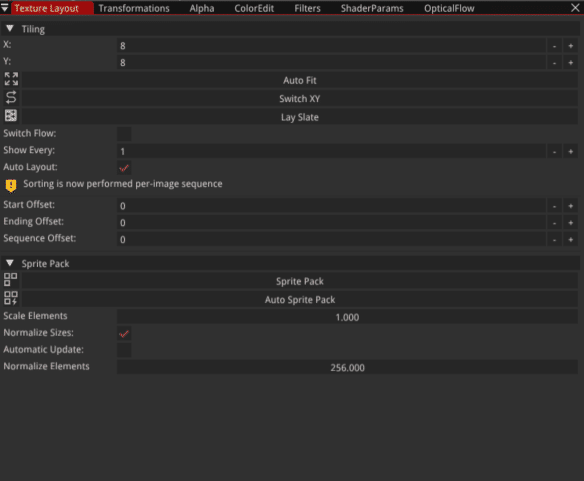
Texture Layout

よく使いそうなものだけ説明していくね(わたしもよくわかってない・・・)
Tiling
XとYに何枚並べるかを調子できるよ
Auto Fit
Tilingを自動的合わせてくれて、基本的には正方形になるようにTilingしてくれます。
Switch Flow
オンにすると並び順が縦方向になります。

Show Every
ここを2にすると000、002、004というふうに1つ飛ばしで並べてくれます。テクスチャが多すぎるとこの機能がとっても便利!!


Start Offset/Ending Offset
始まりと最後のテクスチャをずらすことができます。
Transformations

Scale
個々のテクスチャを大きくしたりできます。

Offset
個々のテクスチャの位置を調整できます。

Rotation
個々のテクスチャの回転を調整できます。

Anchor Point
テクスチャのローテーションやスケールを操作するための軸を調整することができます。


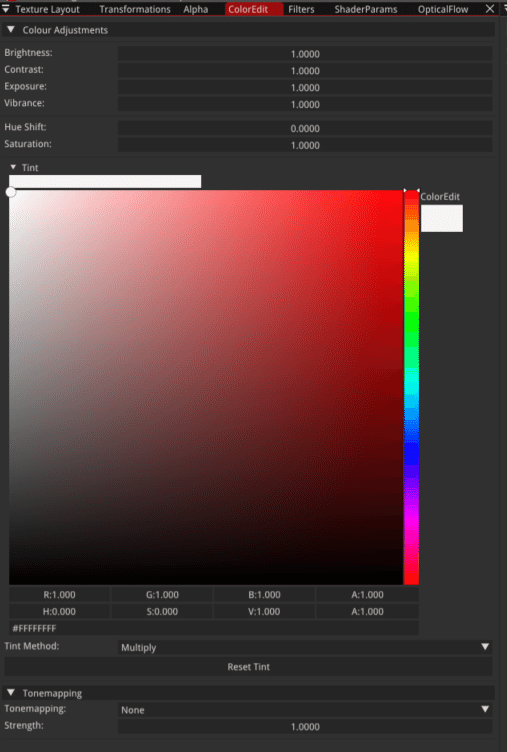
Color Edit

わかりやすくするために爆発のテクスチャで調整していくね

Brightness
輝度を変更することができます。


Contrast
コントラストを変更できます。


Exposure
露光量の調整ができます。


Vibrance
鮮やかさ?を調整できるみたいBrightnessとの違いがよくわかんない…


Hue Shift
色相シフトで色を変更できます

Saturation
飽和度?色のあざやかさと全体の明るさや色味を調整できるみたい

Tint
Tintで直接色を変更することができます



Optical Flow
なんとオプティカルフローを生成できちゃいます!
オプティカルフローっていうのは物体の動きをテクスチャに表したものです。パーティクルでもたまに使ったりします。
この設定もよくわかんないところが多いから使うところだけ説明するねー

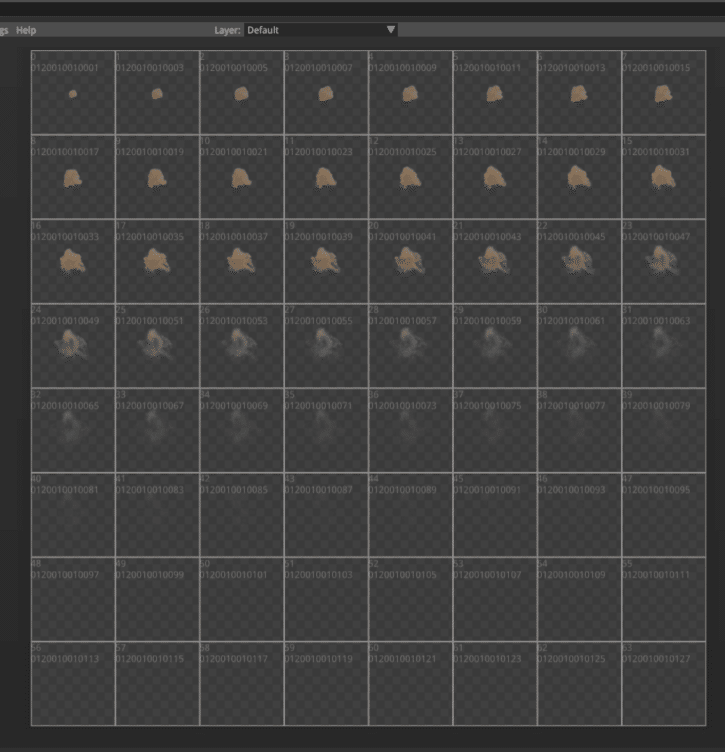
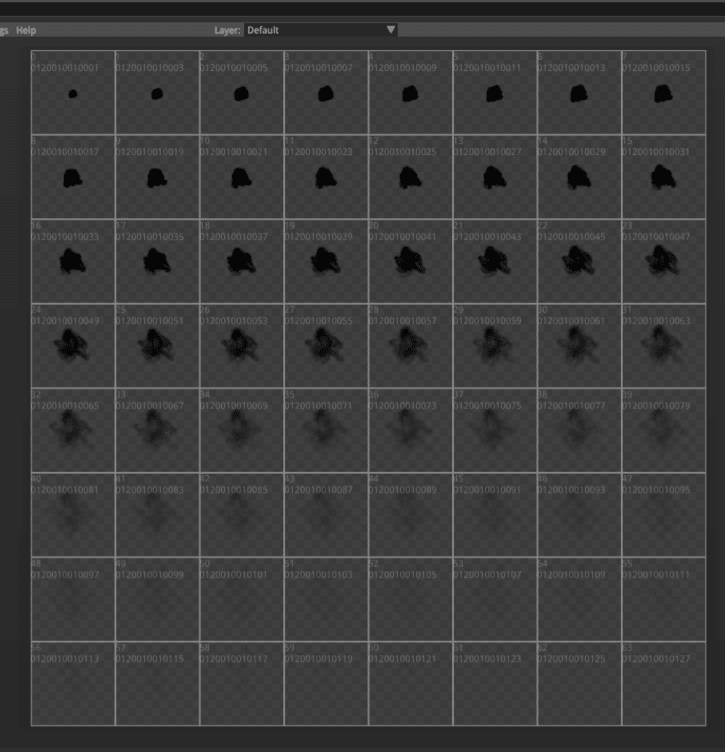
Generate All
Generate Allを押すとオプティカルフローを生成します。そしてLayerをオプティカルフローにすると生成した画像を見ることができるよ!
First Frame Blank/Last Frame Blank
最初と最後のフレームを消すことができます。ループとか使う場合は最後のフレームを消したりするよ!
File Rendering

スプライトシートへの出力設定をすることができます。
Resolution
テクスチャのサイズの調整ができます。小さすぎると潰れて見にくくなるので2048くらいがおすすめ!

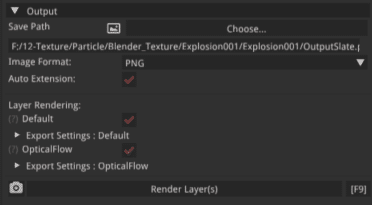
Output

Save Pathで保存先と名前をつけます。
ここでも名前に日本語は使ってはいけません!最後に拡張子も手動でつけてあげないと出力できない!PNGなら最後に.pngをつける
階層も日本語はだめ!
Optical Flowを出力したい場合はチェックをいれもしょう
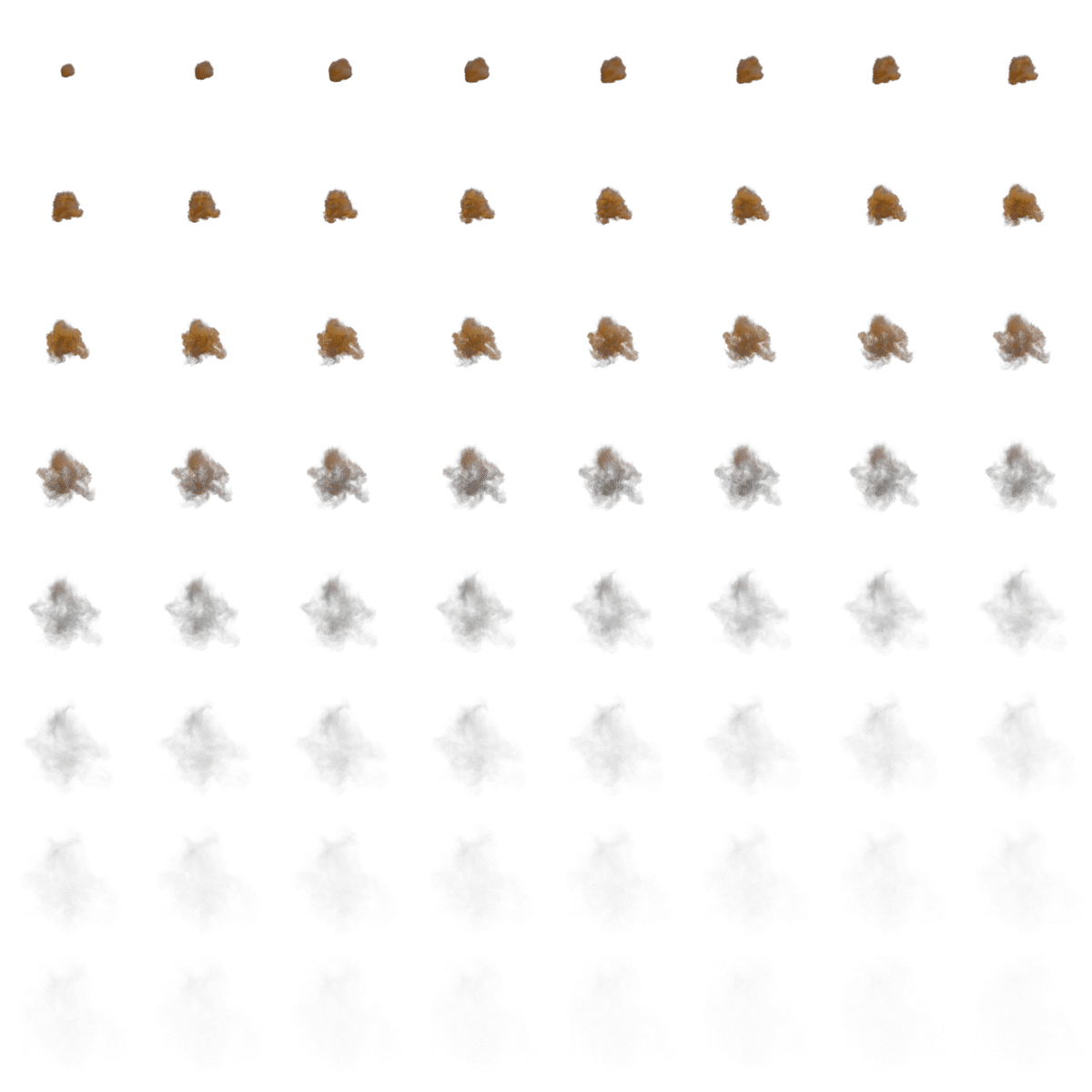
テクスチャシートに出力!


出力するとこんな感じになります!
最後に
Slate Editorの情報はほとんど日本語にはないから海外の動画見たりしてなんとなくの使い方を覚えました!頻繁にこのツールを使うわけじゃないから忘れないようにまとめてみたよ。
かなりニッチだし、一般の人は使わないと思うけど何かの役に立ったらいいな👍
それではまたー
