
【VJ】Resolumeの設定とよく使うエフェクトを紹介します
はじめに
はじめまして。airと申します。
2年くらい所属サークルのイベントや現場でちょこちょこVJをさせていただきました。
私生活が忙しくなりVJを引退するため、ここらで企業秘密(?)であるVJソフト:Resolumeの設定やエフェクトについて紹介します。
VJについて(軽く触れる)
VJは、DJさんがプレイしている後ろで映像を流す仕事です。
この記事ではVJソフトの設定を紹介することがメインなので、VJの概要について詳しくは他の方の記事を参照してください。
これから始めるVJ入門。VJ初心者がまず知っておくこと
https://www.ragnet.co.jp/about-vj?disp=more
私の使っていた機材は、
・VJソフト:Resolume Avenue
Resolume VJ Software & Media Server
・MIDIコントローラー:nanoKONTROL2(KORG)
nanoKONTROL2 - SLIM-LINE USB CONTROLLER | KORG (Japan)
・ノートPC:DELL Inspiron
です。
私の場合は、ゲーミングPCでもなければ貯金がたくさんあるわけでもないので、最低限の環境でコスパの良いVJをしていました。
以下ではResolumeというVJソフトを用いて説明しますが、詳しい用語や操作方法は、これまた他の方の記事を参考にしてください。
【VJ】Resolume Avenueの使い方、基礎、基本、チュートリアル等をまとめました<Part2> | kotsu x kotsu - プラグイン&アドオン
また、ResolumeとMIDIコントローラー(以下MIDIコン)の連携方法やボタンとエフェクトの設定などは、これまたまた他の方の記事をご参照ください。
また、エフェクトの設定にAbsoluteとButtonという表記をしますが、Absoluteはボタンを押しているときだけエフェクトがかかる、Buttonはボタンを押すとオンオフの切り替えができるモードです。MIDIコン設定のときに右下の部分に出ると思います。
詳しくはこちらの記事を参照してください。
上記の記事で、Resolumeの基本的な操作方法、MIDIコンの設定方法はある程度分かっている前提で話を進めていきますので、私の記事で分からない部分がありましたら一度上記の記事に戻ってみてください。
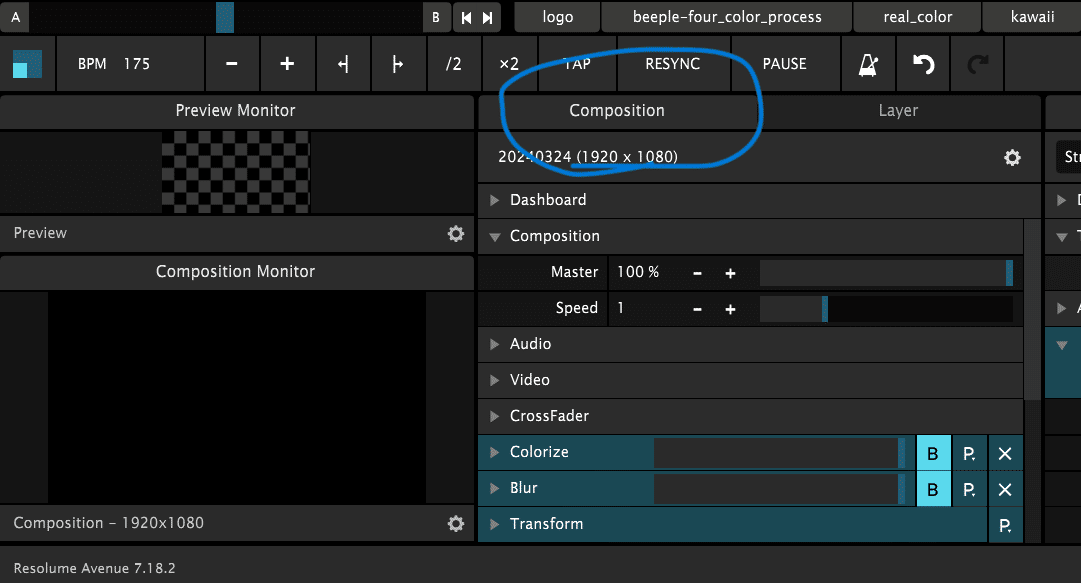
Resolumeの設定
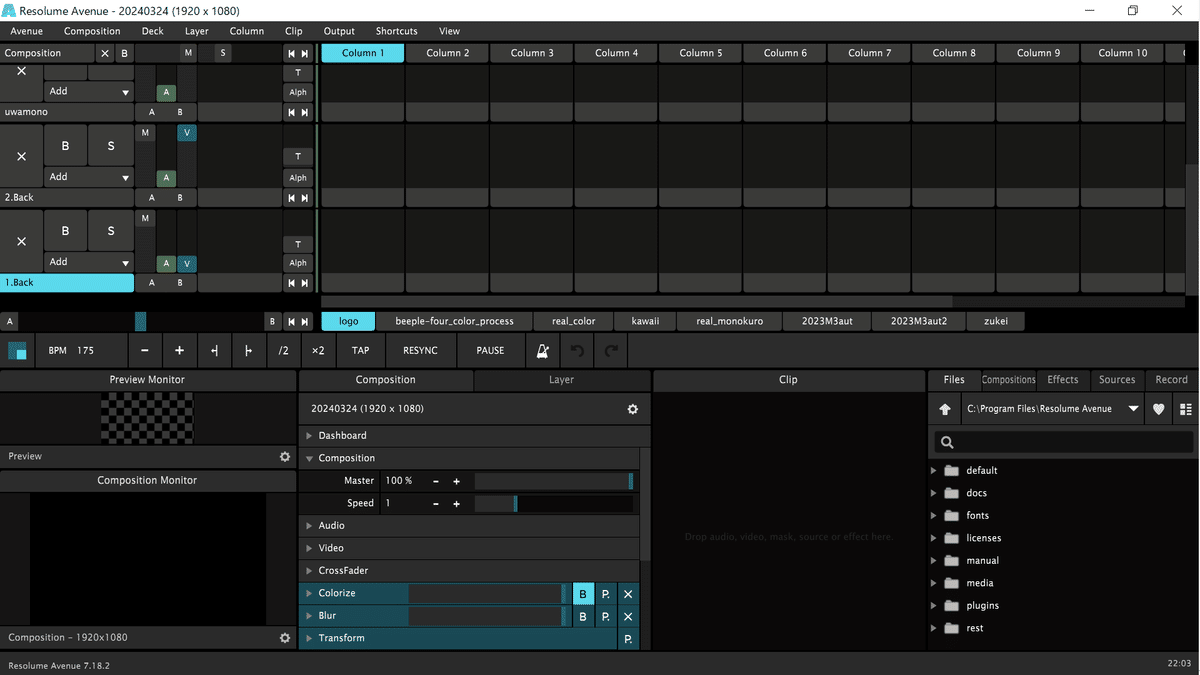
このレイアウトでVJしてました。ほぼデフォルトです。

レイヤーは6つ使用しており、上から
⑥ストロボ(チカチカするエフェクト。上の写真右下のEffects>VIDEO EFFECTS>Strobeを使用)
⑤出演者の名前・白文字
④出演者の名前・差分文字
③透過した素材
②背景素材
①背景素材
の設定にしました。
まずは⑥ストロボ、⑤④出演者の名前についてどんな設定、使い方をしていたのか紹介します
ストロボ(Strobe)
前述のとおり、右下のEffects>VIDEO EFFECTS>Strobeをそのまま使用し、この⑥レイヤーはストロボ専用のレイヤーにしていました。
エフェクトは何もつけず、MIDIコンのスライダーで透明度の上げ下げのみです。

使い方は、ビルドアップ(ドロップorサビ前のだんだん盛り上がる部分)で上げていき、盛り上がりを演出する、といった感じでしょうか。
出演者の名前
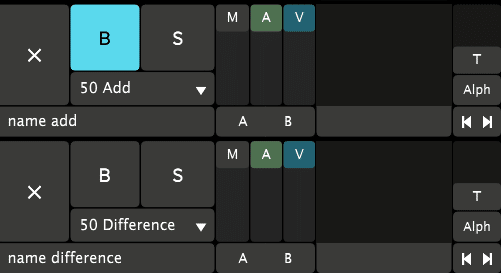
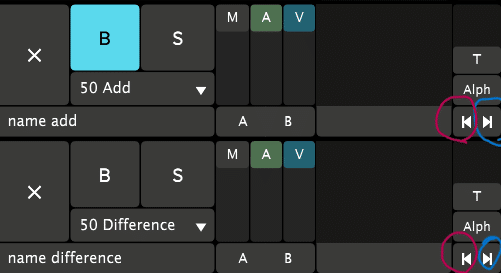
イベントにもよりますが、誰がDJをしているのか紹介するために、出演者の名前のアニメーションを1つ制作し、⑤出演者の名前・白文字、④出演者の名前・差分文字という設定の異なる2つのレイヤーに入れました。
といっても1か所しか違う部分はなく、

「50 Add」と「50 Difference」が違うだけです。
「50 Add」は、素材を背景にそのまま乗せる(どんな色の背景でも白い文字で表示される)設定で、
「50 Difference」は、背景の色に合わせて素材の色が変わる(白い背景なら黒い文字、黒い背景なら白い文字)設定です。
これをボタン一つで切り替えることで、ワンタッチで文字の色を変えることができるようになります
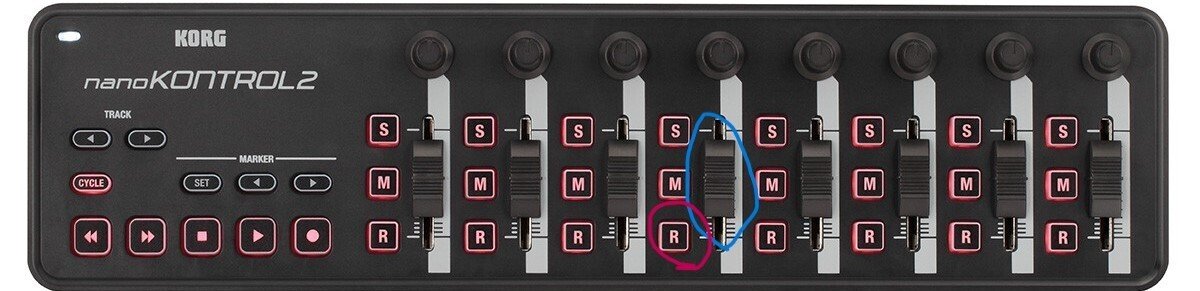
これを実現するためMIDIコンの設定は、2つのレイヤーを1つのスライダーで操作し、上の画像で青くなっている「B」(バイパス:オンオフの切り替え)を切り替えるボタンを1つ設定していました。

また、白い文字にしているときは⑤と④のレイヤーを同時に表示していることになるので、同時に再生しないとグチャグチャになってしまいます。
そのため、⑤と④のレイヤー(出演者の名前)に関しては、マウスで手動で選択するのではなく、2つのレイヤーをボタン1つで同時に切り替えるようにしました。


こうすることで、再生タイミングのズレをなくすことができるうえに、次の出番の人の素材を隣に置いておくことで、ワンタッチで出演者の切り替えができます。
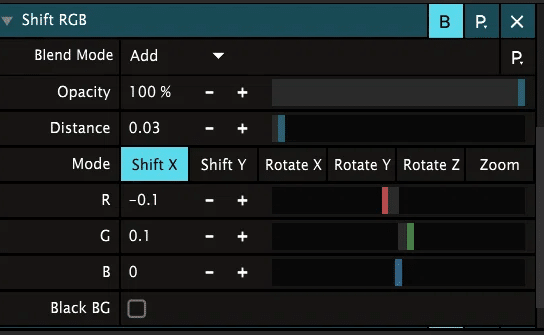
また、⑤④の2つのレイヤーは同じエフェクトを付けており、
色ずれを起こす「Shift RGB」

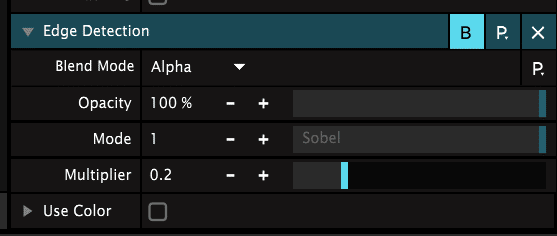
輪郭線のみを表示させる「Edge Derection」

を設定しました。
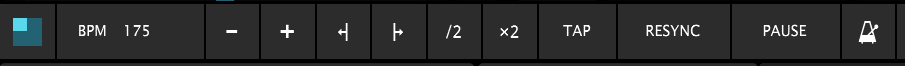
BPM設定
ResolumeにはBPMを入力する部分があります。
TAPをリズムよく押すと、そのリズムに応じたBPMが入力されます。
RESYNCを押すと、押したタイミングからリズムの反映が行われます。

私の場合は、「TAP」と「RESYNC」をMIDIコンの1つのボタンに割り当て、そのボタンを音楽に合わせて押すことでBPMとリズムを調節していました。
よく使うエフェクト
Composition:出力画面全体にかけるエフェクト
画面下部にある「Composition」では、画面全体にかかるエフェクトを設定できます。

ここに導入しているエフェクトとその設定を紹介します
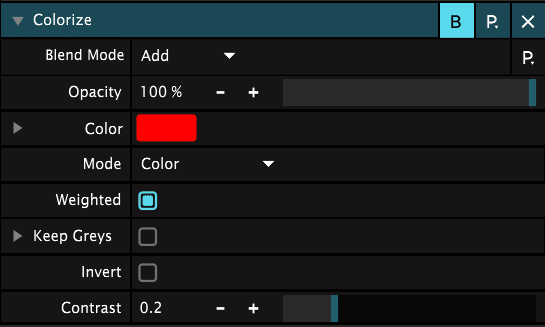
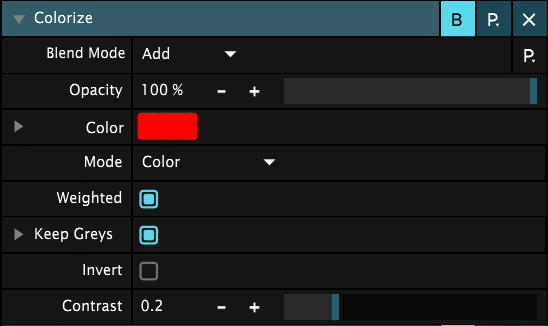
・Colorize
画面を単色化します。

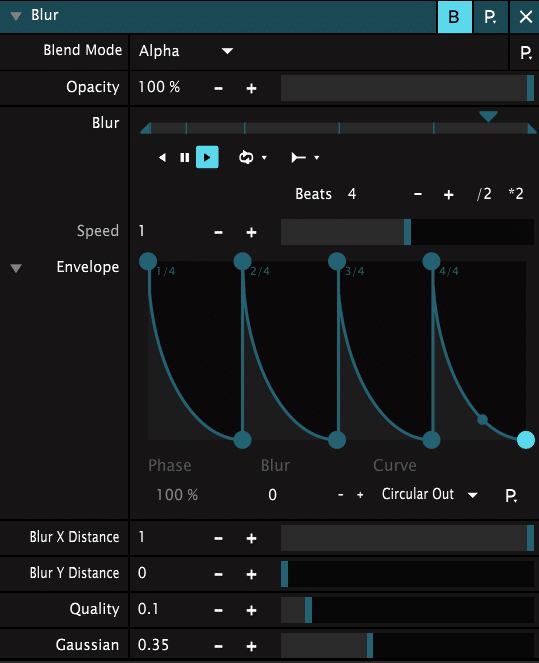
・Blur
以下の設定で、ResolumeのBPMに合わせて映像がブォンブォンとリズムをとってくれます。EDMとかによく合います。

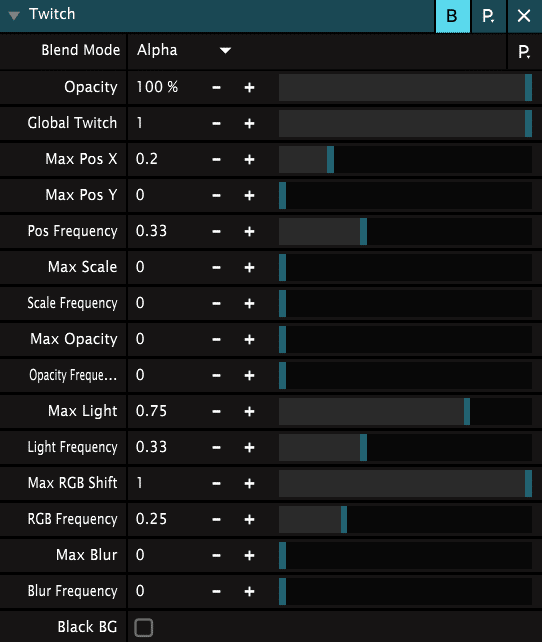
・Twitch
画面をチラつかせてくれます。地味ですがとてもかっこいいエフェクトです。

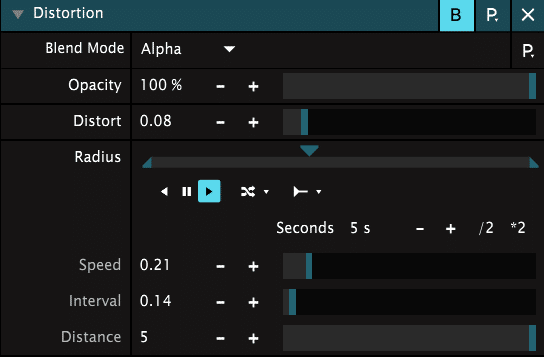
・Distortion
画面にノイズをかけてくれます。これも地味かっこいい

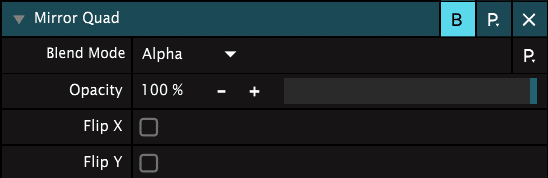
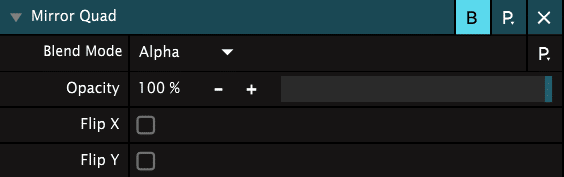
・Mirror Quad
画面の数が4つになるイメージです。幾何学図形とかがもっと幾何学的になります

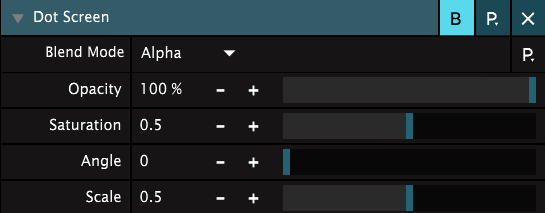
・Dot Screen
画面をドット化します。使う頻度は低めでした。

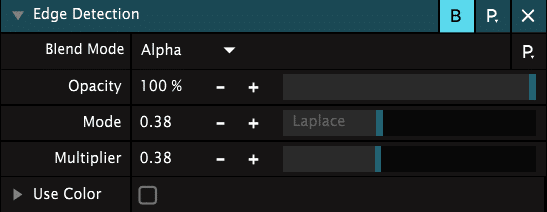
・Edge Detection
エッジ抽出です。上でも紹介しましたが、ドロップ前とかの暗転するときに使います。

Layer:各レイヤーにかけるエフェクト
「Layer」は、「Composition」の隣にあります。
画面全体ではなく、1つのレイヤーにだけかけたいエフェクトを設定します。
まずは先ほど紹介した「②①背景素材」のレイヤーにかけているエフェクトを紹介します。
・Colorize
2回目の登場。レイヤーを単色化します。

・Mirror Quad
2回目の登場。画面を4倍にします

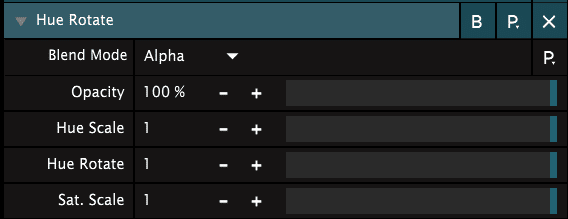
・Hue Rotate
映像の色味を変えられます。単色化ではなく、色相環を回転させているイメージです。
下から2番目の「Hue Rotate」のバーを動かすことで、色味が変わります。
MIDIコンの上部の回せるツマミに、このバーの動きを同期しました。

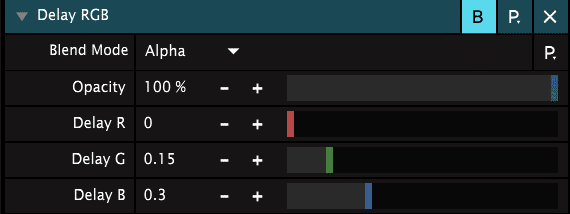
・Delay RGB
映像の赤成分、緑成分、青成分の出力タイミングを変えられます。
ちょっと特殊な色ずれです。

次に「③透過した素材」のレイヤーにかけているエフェクトを紹介します。
透過用のエフェクトは「Auto Mask」というエフェクトですが、これは素材それぞれにかけています。
・Mirror Quad
・Hue Rotate
・Delay RGB
・Colorize
については上記で紹介したものと同じ設定でエフェクトを導入しています。
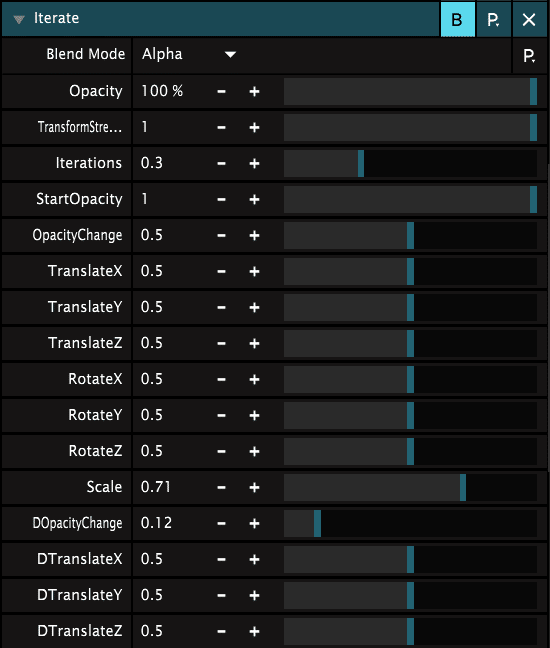
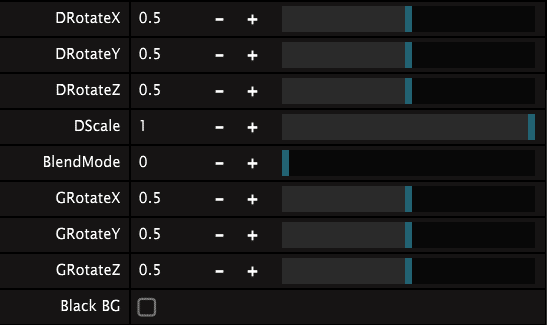
・Iterate
素材を合わせ鏡のように複製します。このエフェクトのみ、③透過した素材だけに適用しています。設定する部分が多すぎるんだが


Clip:素材ひとつひとつにかけるエフェクト
「Composition|Layer」の右にある「Clip」で、個々の素材にエフェクトを導入できます。
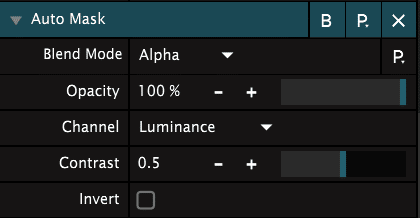
・Auto Mask
上でも言及した、背景を透過するエフェクトです。デフォルトの設定では黒色の部分を透明化します。

動画素材のあつめかた
汎用素材
汎用素材は、後述するアニメ・MV素材ではなく、どんな曲にもある程度合わせられる汎用性のある素材のことです。
素材を集める方法は色々ありますが、私は無料ダウンロードサイト経由と、M3などで購入するの2つの方法で集めていました。
①無料ダウンロードサイト
主にBeepleとPixabayで無料素材をダウンロードしました。
「Beepleの素材は、多くのVJが使っているためバレやすい」という欠点があるそうですが、それでも結局カッコいいので多用していました。
②M3などで購入する
M3など同人即売会では、個人でVJ素材を販売している方がいます。そのようなイベントが近づいてきたらリサーチしてみるといいでしょう。
アニメ・MV素材
アニソンやボカロ曲がメインのイベントでは、アニメの動画やMVを流すVJさんが多いです。曲に合わせて素材を出す、いわゆる「ポン出し」という技術です。
ポン出しをするにはVirtual DJというソフトを使うのが定番だそうです。
アニクラVJスターターガイド -VirtualDJを使ってVJをはじめるまでのお話- - ごーぐる部-「ゼロ(円)から始めるVJ生活」
が、大量の素材の保存先やソフトそのものを購入するのが大変だったので、私は少々ケチってOBSを使いました。
YouTubeの動画をOBSでキャプチャする→OBSから「Virtual Cam」でResolumeに画面を送信する→「Virtual Cam」で受け取った素材を出力する
というやり方で、(著作権に配慮しながら)素材を流していました。どうやってやったのかいまだにわからない
以下で紹介する記事は他の方法でResolumeとOBSをつなげたパターンです。
おわりに
この記事では、VJソフトの設定や素材の集め方の一例を紹介しました。
みなさんのVJライフが快適になることを祈っています。
