
アトラシアン製品の拡張機能開発クラウドプラットフォーム Forgeでの実装
みなさんこんにちは
このnoteでの技術コンテンツも3回目となり、これで一旦Forgeの話は最終回としたいと思います。過去2回分はこちらでご覧いただけます。
今回はコードを書いて独自の機能を追加していきたいと思います。前回も紹介した通り、Forgeではさまざまな種類のアトラシアンの拡張機能を作ることができます。今回は使うシーンも多いと思われるREST APIを使ったアトラシアン製品との連携とトリガーを使った処理の実行の2つの機能を持ったアプリを作ってみたいと思います。
なお、Forgeで使用する言語はJavaScriptになります。
Product Triggerアプリの生成
まずは最初にProduct Triggerを使って処理を実行する多振りを作成します。Product Triggerとはアトラシアン製品で何らかのイベントが発生した際にそれをトリガーとして処理を実行する処理です。JiraやConfluenceにおけるautomationをイメージしていただくとわかりやすいかと思います。
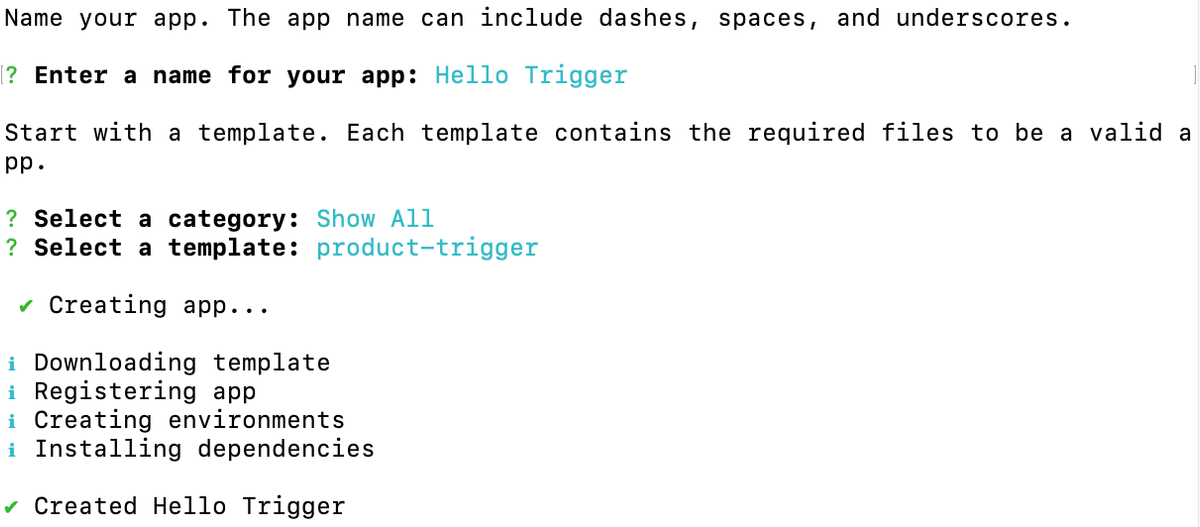
それでは、まずforge createのコマンドを実行するところから始めていきます。ここではステップバイステップで説明せず、選択肢だけ紹介したいと思います。
Category: Show All
Template: product-trigger
名前がご自由につけていただければと思いますが、選択肢の結果でこの様な画面になっているかと思います。

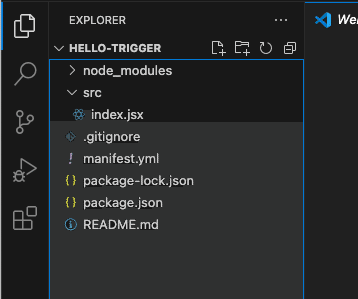
生成されたテンプレートをVisual Studio Codeで開くとこの様になっているかと思います。

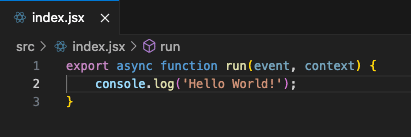
この中のindex.jsxにコードを加えていきたいと思います。

この様なコードになっていると思うので、runメソッドの一番最後に下記の様なコードを追加します。
console.log(event);結果としてはこの様な形になります。

それではデプロイをしていきたいと思います。前回も説明しましたが、ここでカレントディレクトリをプロジェクトのディレクトリに変更するのを忘れないでください。
cd (アプリ名)それではforge deployコマンドを実行してデプロイを行なっていきたいと思います。
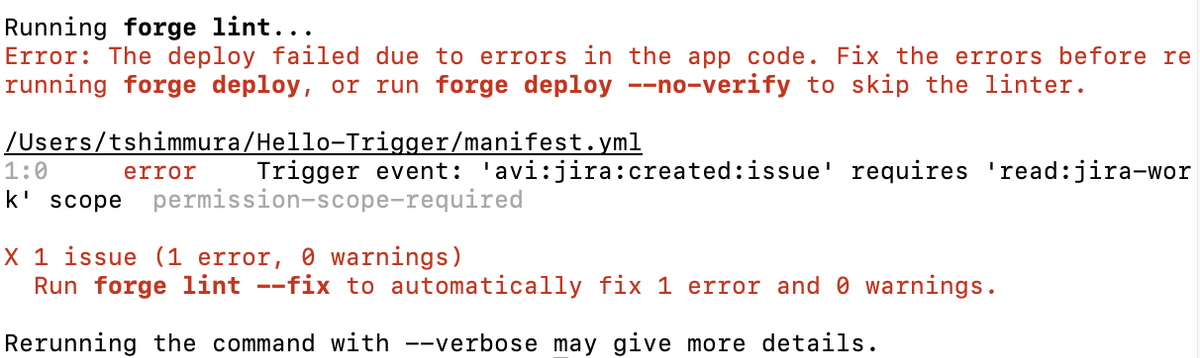
forge deployを実行すると次の様なエラーが表示されたかと思います。

このエラーは先ほど権限が不足していることが原因です。index.jsxのrunメソッドの引数にeventという変数が存在しています。eventはこの処理のトリガーとなったイベントの情報をメソッドに引き渡すヘンスなので、アトラシアン製品内の情報を読み取るという処理が発生しています。Forgeではこの様な権限を要する様な処理をする場合、manifest.ymlに必要となる権限を記述して、明示的にどの様な処理を行うのかを開発時点で宣言する必要があります。今回はエラーメッセージにある通り"read:jira-work"という権限が必要になります。
まずは現状のmanifest.ymlを見ていきたいと思います。

まだ先ほどの"read:jira-work"に関する宣言がないことがわかるかと思います。ここで先ほどのエラーメッセージにある次のコマンドを実行します。
forge lint --fixこのコマンドは自動でmanifest.ymlの不具合を修正してくれます。では改めてmanifest.ymlを確認してみましょう。

permissionsというセクションが追加され、scopesという所に"read:jira-work"が追加されているのがわかるかと思います。
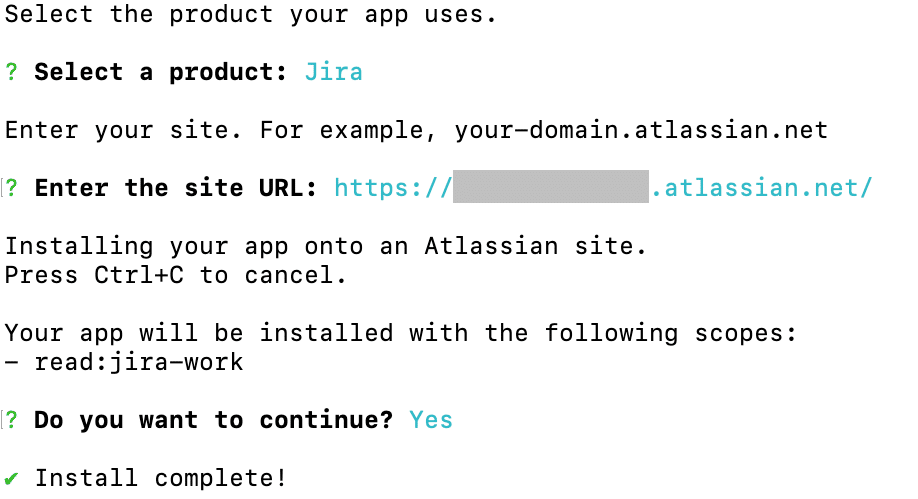
これで、無事forge deployができる様になったかと思います。続いてforge installを実行していきます。こちらも入力内容と結果だけお見せします。

今回のアプリはログに出力しただけでUIに変更がありません。その様な場合に使える便利なForge CLIのコマンドがあります。それがforge tunnelです。forge tunnelは開発サイトにインストールされたアプリをローカル環境で実行できる様にトンネルするコマンドです。開発サイトの操作からローカルのアプリが呼び出されるという形になります。それにより、ログを手元で確認しながら実行することができます。
forge tunnelそれでは先ほどのイベントを発生させるために、開発サイトで課題を作成してみたいと思います。

先ほどのindex.jsxのコードにあった様に"Hello World!"とトリガーが発動するきっかけとなったイベントの情報が出力されているのがわかるかと思います。
ここまででトリガーを使って処理を実行するアプリができました。続いてREST APIの呼び出し処理を追加していきたいと思います。先ほどのforge tunnelはCtrl+Cを押して終了しておいてください。
REST APIの呼び出し
さて、ここからはJiraのREST APIの呼び出しを実装していきたいと思います。今回実装する内容はコメントを追加する処理です。
REST APIの呼び出しは、Forgeのプラットフォームで必要な機能を提供しているのでコード量が少なく、またForge用のサンプルコードもドキュメントに記載されているので、それを利用して簡単に作っていくことができます。
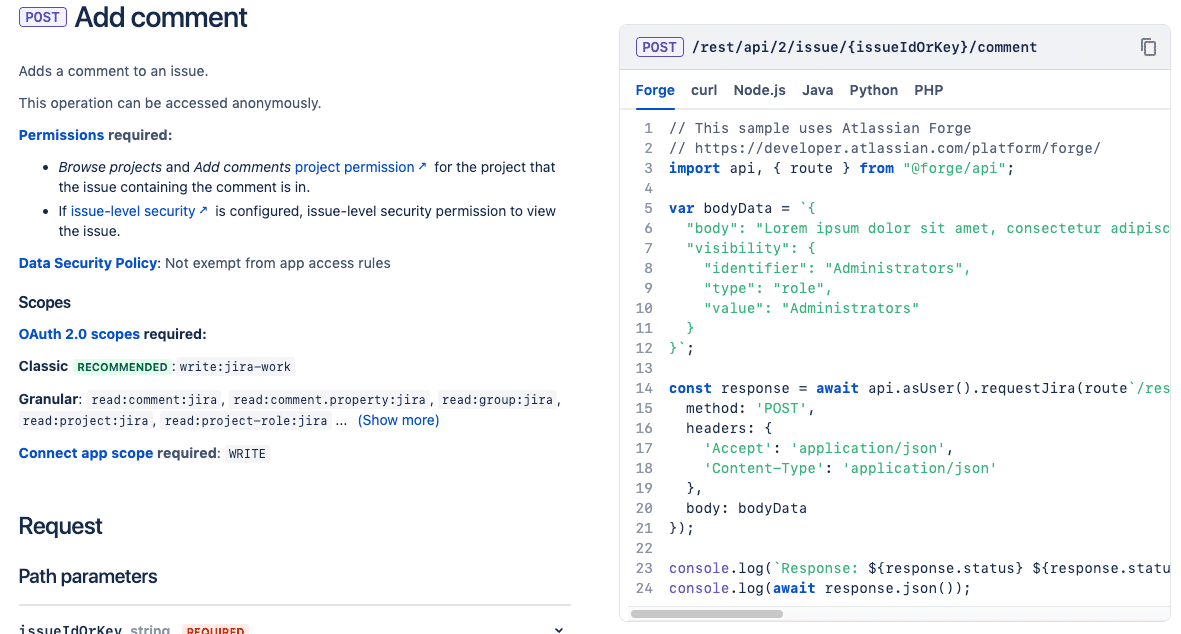
まずはドキュメントを確認してみましょう。
こちらのサイトの"Documentation"をクリックして"Jira Cloud platform REST APIs"を選択します。そして左上のバージョンで"REST API v2"を選択してください。
左のペインから"Issue comments"を選択し、"Add comment"を検索します。もしくはこちらをクリックしていただいても構いません。

こちらのサンプルコードを利用して先ほど作成したアプリのindex.jsxを変更していきたいと思います。
まず、ソースコードの一番最初の行にサンプルコードの次のコードを追加します。
import api, { route } from "@forge/api";これによりREST APIの処理をForgeプラットフォームを使って実行できる様になります。
続いてrunメソッドの中身を変更していきます。サンプルコードの残りの部分をrunメソッドの最後に追加します。
var bodyData = `{
"body": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget venenatis elit. Duis eu justo eget augue iaculis fermentum. Sed semper quam laoreet nisi egestas at posuere augue semper.",
"visibility": {
"identifier": "Administrators",
"type": "role",
"value": "Administrators"
}
}`;
const response = await api.asUser().requestJira(route`/rest/api/2/issue/{issueIdOrKey}/comment`, {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: bodyData
});
console.log(`Response: ${response.status} ${response.statusText}`);
console.log(await response.json());この中でサンプルコードの14行目に当たる"await api.asUser().requestJira"のasUserメソッドをasAppメソッドに書き換えます。これは実行時の権限チェックをユーザー権限からアプリ権限に変更しています。
const response = await api.asApp().requestJira(route`/rest/api/2/issue/{issueIdOrKey}/comment`, {また、同じ行の引数の部分のissueIdOrKeyの部分を変数としてeventから取得して渡せる様にします。引数のeventからissueIdを取得して代入したのち、文字列に埋め込める様にissueIdOrKeyの中括弧に$をつけてください。
var issueIdOrKey = event.issue.id;
const response = await api.asApp()
.requestJira(route`/rest/api/2/issue/${issueIdOrKey}/comment`, {あとは、bodyデータをシンプルにし、visibility プロパティを削除します。 (注) body行の最後のカンマを削除するのを忘れないでください
var bodyData = `{
"body": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget venenatis elit. Duis eu justo eget augue iaculis fermentum. Sed semper quam laoreet nisi egestas at posuere augue semper."
}`; これでindex.jsxの修正が終わりました。コードはこの様な形になっているかと思います。

さて、次に行うのはmanifest.ymlの修正です。先ほど、event編集にアトラシアン製品内の情報を読み込むために"read:jira-work"という権限をforge lintコマンドを使って追加しました。今回はコメントを書き込むため、"write:jira-work"という権限を追加する必要があります。今回は事前に手動で追加しておきましょう。
manifest.ymlはこの様な形になったかと思います。

また、この後tunnelでアプリをローカル実行する事もあり、forge apiもローカルにセットアップしておきましょう。次のコマンドを使ってforge apiをインストールします。
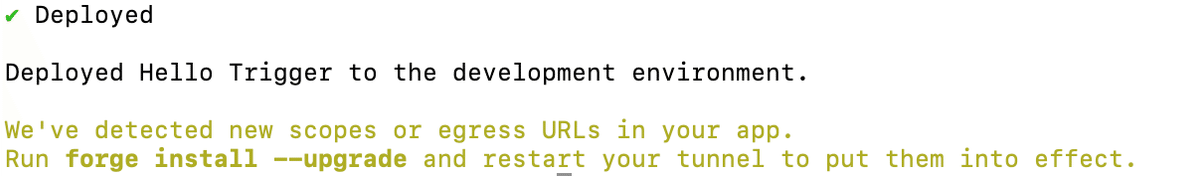
npm install @forge/apiさて、実行準備が整ったので、まずはforge deployを使ってデプロイをしていきます。デプロイ自体はすんなりいくと思うのですが、見慣れないメッセージが表示されているのに気づくかと思います。

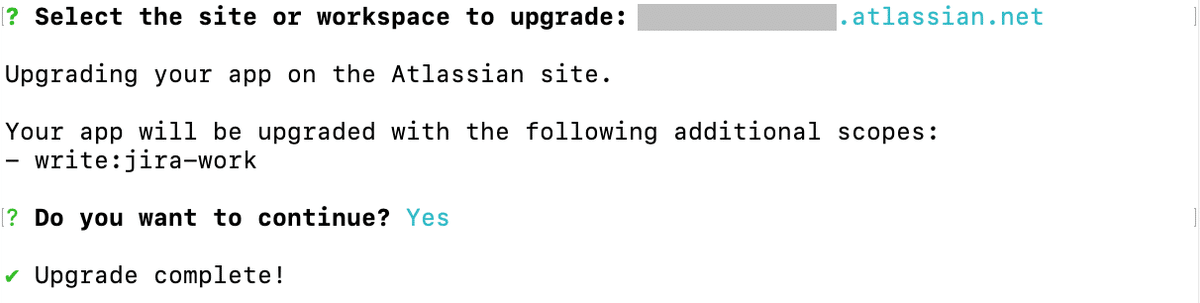
これはマニフェストのscopeに変更を加えたため、通常のforge installではなく、forge install --upgradeと引数をつけた形で実行する必要があります。これは、開発サイトであれば問題にならないかもしれませんが、必要な権限に変更があった場合、それを確認して明示的に許可を与える必要があります。そのため、--upgradeをいう引数をつけてインストールする必要があります。

さて、それではforge tunnelでログを見れる様にした上で課題を作成してイベントを発生させたいと思います。

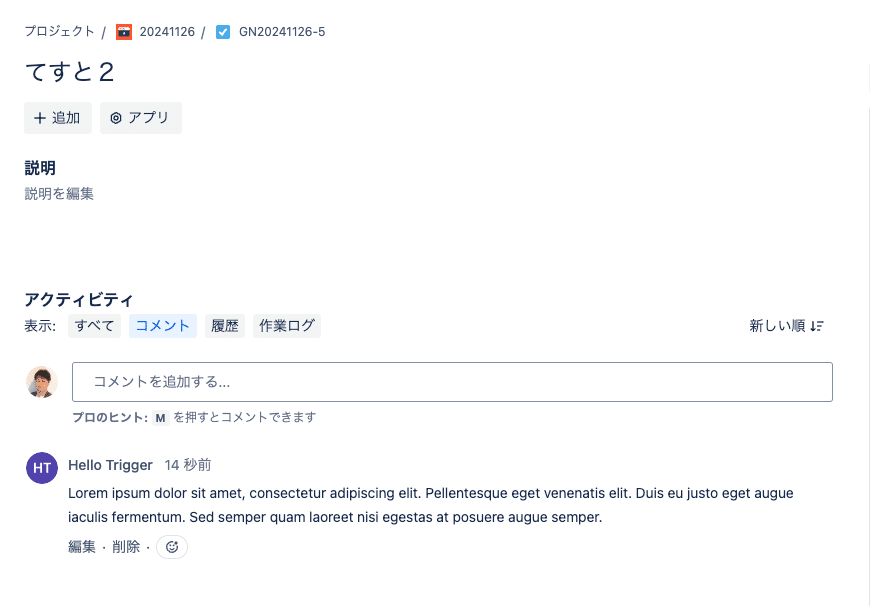
この様に課題を作成すると自動でコメントが追加されているのがわかるかと思います。
今回はちょっと長くなりましたが、Forgeでの開発を少しでも体験いただければと思い、一通り動くアプリの作り方を紹介させていただきました。Forgeでできることはまだまだたくさんあります。工夫次第でみなさんが不自由に思っている事もできる様になると思います。ぜひ、色々と試してみて皆様の環境が改善されればと思っています。
その際にはぜひ、ブログなどでこんな事やってみましたなどの記事を書いていただければと思います。
ということで、今回でForgeの記事は一旦おしまいです。また、他の技術要素に関しても随時紹介していきたいと思います。お楽しみに!
