
アトラシアン製品の拡張機能開発クラウドプラットフォーム Forgeのデプロイと実行
みなさんこんにちは。
先日、アトラシアン製品の拡張機能の開発クラウドプラットフォームForgeの環境構築について紹介しました。
環境だけ構築しても意味がないので、今回はForgeのアプリのデプロイと実行の方法について紹介したいと思います。
なお、今回はForge CLIのコマンドを使用するだけでコードは一切書きません。前回設定したForge CLIを使用すると、アプリのコードのテンプレートを生成してくれるので、今回はそれをそのまま利用します。
forge create
まず最初に実行するのはこちらのコマンドです。
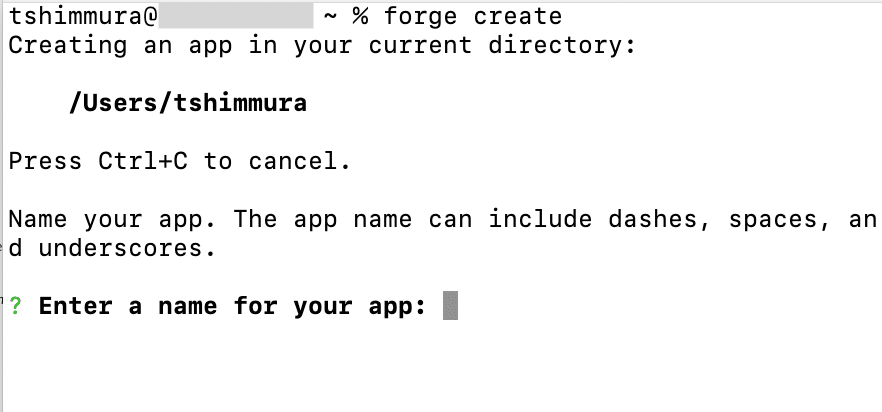
forge createこのコマンドはforgeのアプリのコードのテンプレートを目的に応じてインタラクティブに生成してくれるコマンドです。このコマンドではテンプレートの生成にあたって必要な情報を質問してくれるので、それに答えていきます。
まずはForgeのアプリにつける名前です。

名前をつけたら、どのカテゴリーのアプリを作成するかを選択します。これから開発したいアプリの主な役割を選択していきます。Forgeには多種多様な拡張機能を開発できるため、その絞り込みを行います。
ここではキーボードの上下キーを使用してカテゴリーを選択します。

カテゴリーはそれぞれ以下の様な概要になっています。
Show All : 全てのモジュールを対象とします
Rovo Agent and Acition : Rovoの拡張機能
UI Kit : アトラシアン標準のUIコンポーネントでのUI開発
Custom UI : より自由度の高いUI開発
Triggers and Validators : トリガーで起動するアプリや独自のバリデータ
今回は結果がわかりやすいUI Kitを選択しましょう。
続いて、どの製品の拡張機能を開発するかを選択します。

ここではJiraを選択します。
すると、Jiraで利用できるUI Kitのテンプレートが一覧で表示されます。絞り込んだ結果ですが、上下キーでスクロールするくらい多くのテンプレートが存在します。今回はこの中からjira-issue-panelを使用したいと思います。

テンプレートを選択すると必要なファイルをダウンロードし、Forgeプラットフォーム上にアプリが登録され、デプロイ環境が用意されます。
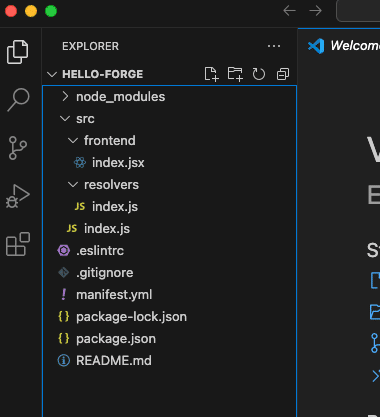
生成されたテンプレートはforge createコマンドを実行したディレクトリ直下にアプリ名と同じフォルダが作成され、そこに配置されます。
今回はソースコードの編集は行いませんが、Visual Studio Codeで開いてみたいと思います。

ソースコードの編集を行う場合は、src以下のロジックを編集したり、manifest.ymlの定義を編集したりして、機能の変更や追加を行なっていくことになります。
今回はこのテンプレートをそのままデプロイして実行していきたいと思います。
forge deploy
先ほど作成したテンプレートをデプロイするわけですが、まずはターミナルのカレントディレクトリをアプリのディレクトリに変更します。
cd (アプリ名)カレントディレクトリをアプリのディレクトリに変更したら、次のコマンドを実行します。
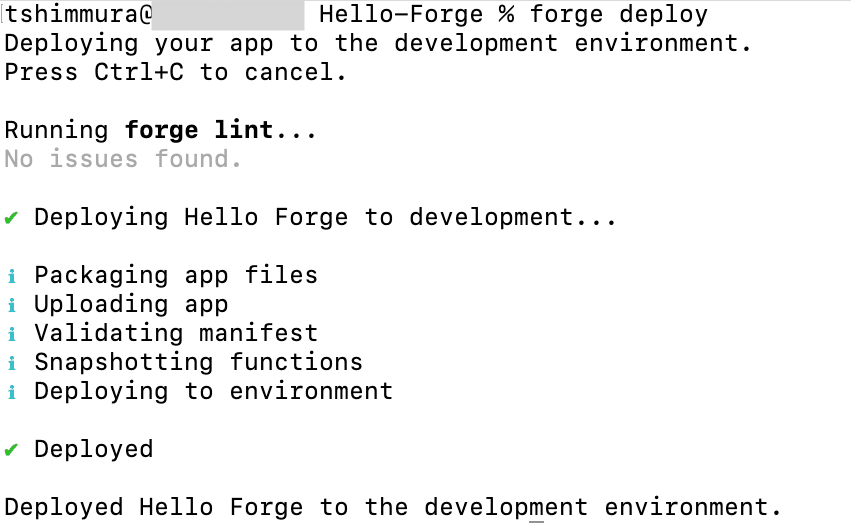
forge deployこのコードを実行すると次の様な処理が走ります。

ここでは細かくは説明しませんが、ソースコードの検証を行なって、パッケージ化した上で、Forgeプラットフォームにアプリをデプロイを行っています。
最後にdevelopment environmentにデプロイしたという文があります。Forgeプラットフォームではデプロイ先として、いくつかの環境を選ぶことができます。デフォルトではdevelopment environmentにデプロイします。この環境では、ログをリアルタイムで確認できるなどの開発に適した機能を使うことができます。
実際にデプロイしたアプリはこちらのURLから確認することができます。

forge install
ただ、この状況ではまだ実際にアプリを動かすことができません。Marketplaceのアプリと同様にサイトの管理者が明示的にアプリのインストールを行う必要があります。ただ、いちいち自分の組織のサイト管理者に依頼するわけにもいきません。そこで使うのが前回作成したDeveloperサイトです。正しく登録できていれば、自身が管理者として好きに操作することができるサイトです。Forgeの開発ではこちらのDeveloperサイトにインストールして動作確認などを行っていくのが、効率の良い方法になります。DeveloperサイトへのインストールはMarketplaceからのインストールと異なり、コマンドラインから実行することができます。
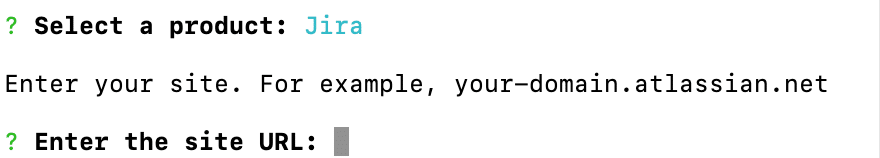
forge installこちらのコマンドを実行すると、まずどの製品にインストールするのかを確認されます。

今回はJiraのissue panelの拡張機能になるので、Jiraを選択します。

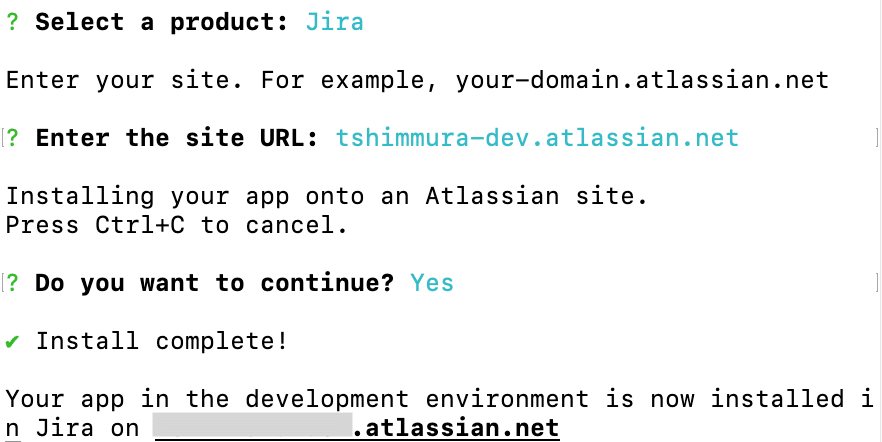
今度はDeveloperサイトのURLを聞かれますので、ドメイン部分を入力します。

最後に続けていいかの確認が入りますので、"y"を入力します。

これで、サイトに作成したアプリをインストールして実行できる様になりました。早速みてみたいと思います。
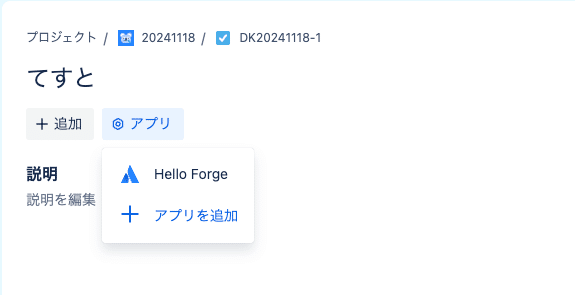
DeveloperサイトのJiraにアクセスして課題を表示し、アプリのボタンをクリックすると先ほどインストールしたアプリのボタンが表示されています。

こちらをクリックするとこの様に情報が表示されます。

よく見ると"DEV"というマークが付いています。これはアプリをデプロイしている環境がdevelopment environmentであるためなので、もちろん本番リリースされればその様な表記はつきません。
まとめ
記事としては少し長くなってしまいましたが、作業としてはあっという間に完了させることができます。もちろん、ここからコードを編集して実現したい機能を作り込んでいかなければならないので、何でもかんでもあっという間にできるというわけではないですが、かなり簡単に開発を行うことができるかと思います。
また機会を見てもう少し踏み込んだForgeアプリの開発についても紹介してみたいと思います。お楽しみに!
(追記) 続編の記事はこちらになります。
