
Forgeプロジェクトの作成
はじめに
初めてのForgeアプリを作成してみましょう!
前提条件
以下の記事の作業が完了していることを前提として進めております。
Atlassian環境の準備(既に持っている場合は不要)
皆さんは既にご自身のアトラシアンサイトをお持ちだと思いますが万が一持っていない場合は以下のリンクからサイトを作成してください。
アプリの作成
アプリを作成するディレクトリに移動しターミナルで次のコマンドを入力し実行(Enterキーを押す)
forge createターミナrの指示に従い以下の項目を順番に入力していきます
アプリ名の入力(50文字以内にする必要があります)
カテゴリーの選択
UI Kitを選択してください。
プロダクト(製品)の選択
Jira を選択してください
テンプレートの選択
Jira-issue-panelを選択
以上で作成プロセスは完了です。
作成されているかどうかは作成したディレクトリ内のサブディレクトリを確認してください。
例:Forgeディレクトリでforge createを実行した場合はForge/SampleApp
という感じで雛形が作成されているはずです。
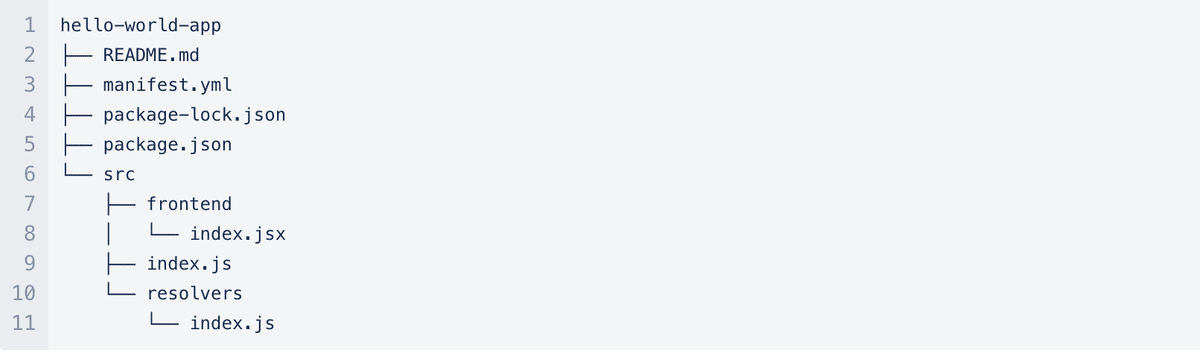
ファイル構造は以下のようになります。

ファイル構造を理解しよう
全ファイルの解説は省略しますが使用頻度の高いものを紹介します。
manifest.yml
アプリの基本情報を記載するファイルです。
アプリの名前や、アプリ自体に付与する権限、使用するモジュール(今回の場合はJira-issue-Panel)
src/frontend/index.jsx
Appを使用するユーザーが直接操作する画面を作るファイルです。
src/resolvers/index.js
Appの処理内容を記載するファイルです。
例えば、API処理などです。
まとめると以下のような感じです。
設定変更:manifest.yml
データを処理:src/resolvers/index.js
UI作成:src/frontend/index.jsx
サイトにインストールしてみる
作成したアプリのトップディレクトリで次のコマンドを入力し実行(Enterキーを押す)
forge deploy次に以下のコマンドを入力し実行(Enterキーを押す)
forge installこれでアプリのインストールは完了です。
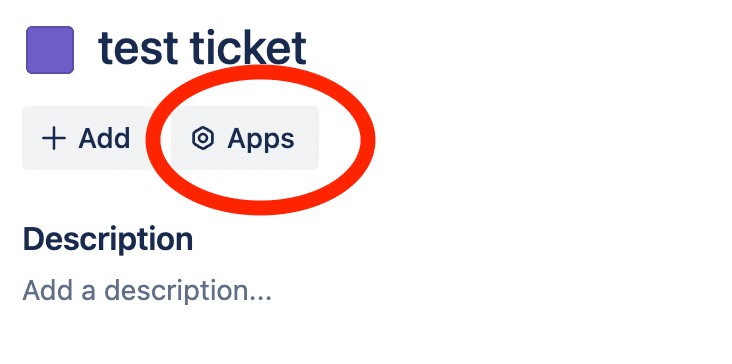
アプリをJira画面上で確認する
インストール先のJira画面で確認することができます。
今回のissue-Panelモジュールは課題の上部、以下の箇所から確認することができます。

お疲れ様でした。
アプリのインストール及びデプロイが正常に完了しましたね。
次回はアプリにいくつか変更を加える方法をご紹介したいと思います。
お楽しみに!
