
アンチエイリアスと位置 |ATQの「知っておこう」vol.7
細かすぎるやや退屈なデザインの知識担当(?)のクリモトです。
皆さんがバナーなどのデジタル上の画像素材を制作する時、「オブジェクトの位置」について気にかけていることはありますか?
ディスプレイ上のデザインを起こす時、pixelという単位で制作をしますが、この時にオブジェクトの位置を気にして制作しないと意図せぬ表現の崩れが生じてしまうことがあります。
今回はそんなオブジェクトの位置とデジタル表現の特性について触れていきたいと思います。
ATQの「知っておこう」マガジンでは、「自分の作るデザインに確信がもてるようになる基礎知識」や「なんとなくで放置しがちなニッチな知識」についておさらいできるような投稿をしていきたいと考えていますので、是非お付き合いいただけると嬉しいです!
デジタル表現の"解像度"
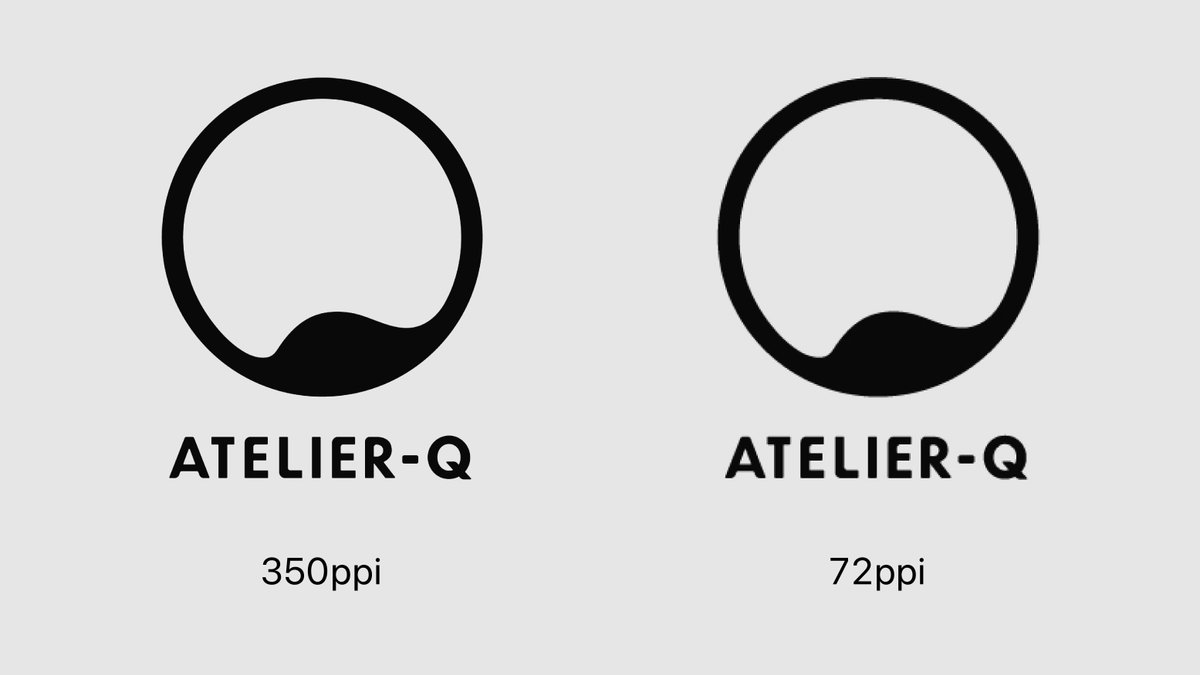
まず本題に触れる前に、デジタル表現の解像度がppiという単位で制御されているという点をおさらいします。
◼︎ppi
ppiは「Pixels Per Inch (インチ当たりのピクセル数)」の略称で、1インチの距離にどれだけのピクセルが含まれているかを示しています。
基本的に数値が高ければ高いほど、画像は細かく、鮮明に見えるというわけですが、無論、値が高すぎると人間の目で差を感じられない程になることに加え、データ量も増加し、処理速度や保存スペースに影響を与えることになります。
そのため、一般的な高解像度が300-400ppiなのに対して、実際にWEBサイト等に載せるコンテンツの解像度は72ppi程度が利用されているわけです。

低解像度におけるアンチエイリアス
先述の通り、現在のWEBコンテンツの解像度は比較的低解像度のものが利用されているわけですが、低解像度の画像では通常適用される「アンチエイリアス」という処理が予期せぬ結果を招く恐れがあります。
◼︎アンチエイリアス (anti-aliasing)
アンチエイリアスはデジタル表現において、エイリアス(ジャギー、階段状の線)を低減または除去する技術です。
例えば斜線をピクセルに当てはめた時と通常なら階段状のジャギーが生まれてしまいます。しかしアンチエイリアス処理が入ることで、エッジ周辺のピクセルの色を調整し、周辺との色の遷移をなめらかにする調整が入ります。
このことが視覚的な階段効果を減らし、より自然な曲線や線を作っているのです。

◼︎低解像度時の予期せぬアンチエイリアス
基本的にアンチエイリアスは我々にとって大きな助けになる処理なのですが、低解像度の場合はやや注意が必要です。
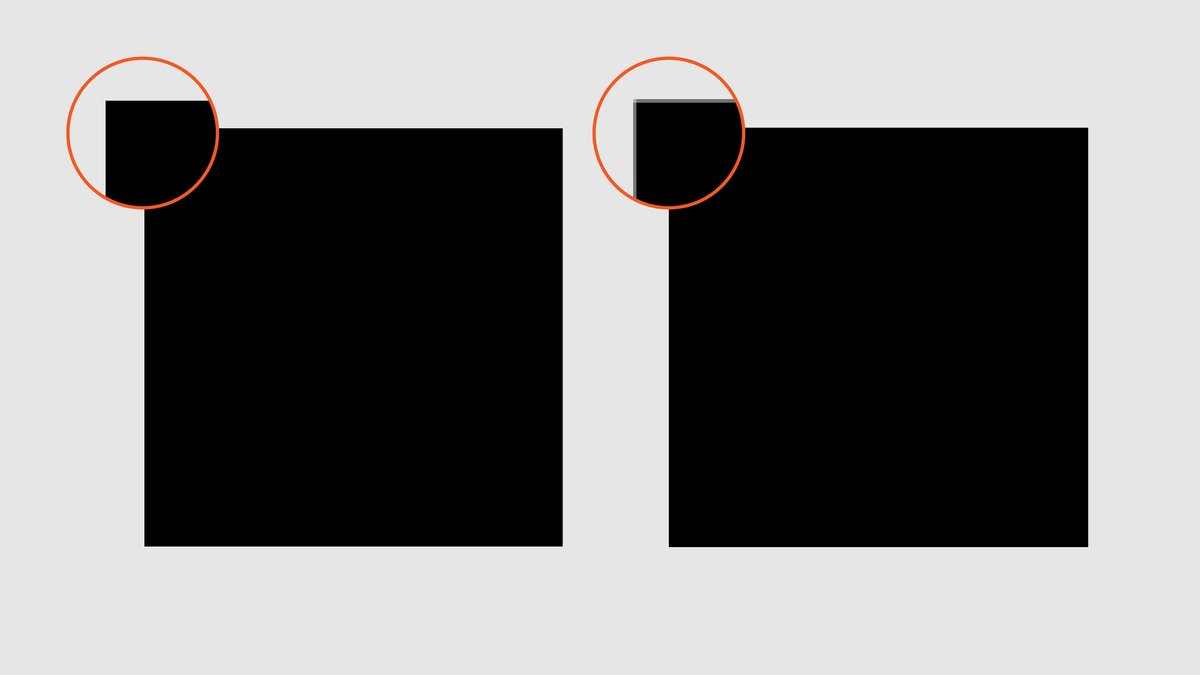
以下の画像はサイズの同じ四角形を並べたものですが、左側は境界線がはっきりしているのに対し、右側はアンチエイリアスが働いており、境界線がぼけてしまっています。

四角形では境界線がややぼける程度で済みますが、斜線や円などを含む複雑な造形ではこの望まないアンチエイリアスが形状の破綻を産んでしまう可能性もあります。
なぜこのような違いが生まれてしまうのでしょうか。
アンチエイリアスと位置
この違いを理解するにはアンチエイリアスが発生する仕組みを理解する必要があります。
◼︎アンチエイリアスの仕組み
アンチエイリアスはそのピクセル1マスに占める色の割合に合わせて色をブレンドすることでそのマスの色を決定し、形状の滑らかさを表現しています。
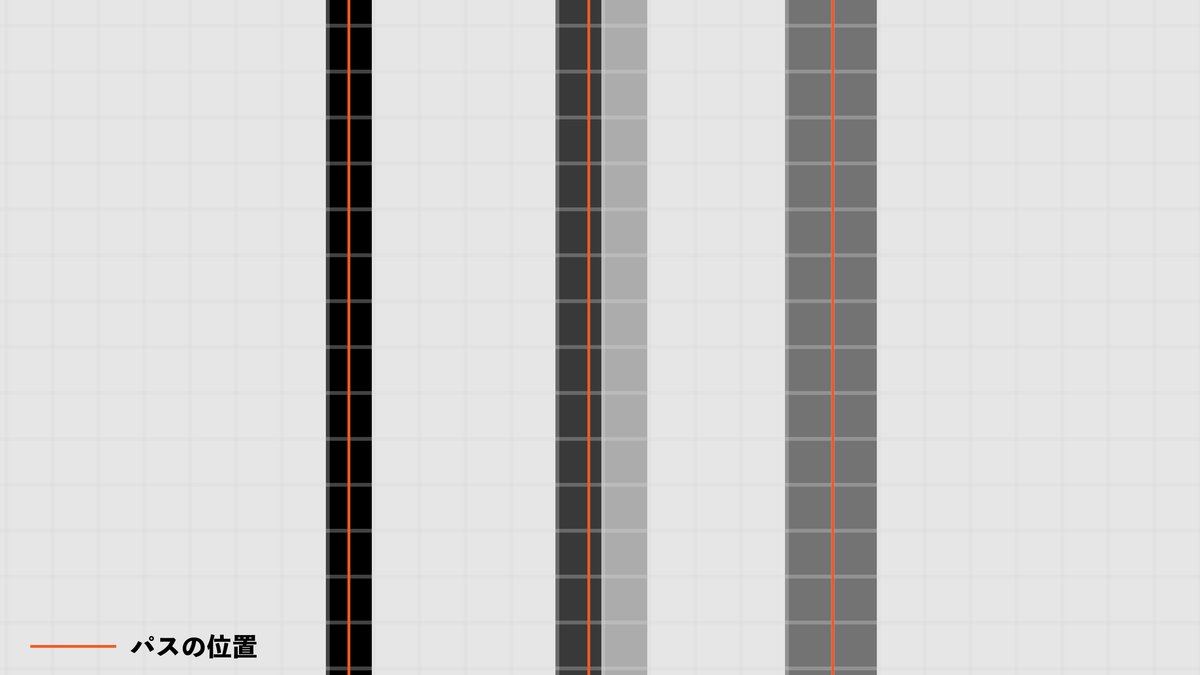
以下の画像は1px四方のマス目に対して、線幅1pxのパスを3つの状態で配置してみたものです。
3つのパスの状態
左側:X軸の値の少数点以下「.5」で配置
中央:X軸の値の少数点以下「.75」で配置
右側:X軸の値の少数点以下を「.0」で配置

3つの1pxのパスが異なる見た目になっていますが、
左端はX軸の値が少数点以下「.5」なので、1pxのマスが1pxのパスで完全に覆われた状態になるのでパスのカラーがそのまま反映されている。
中央のパスはX軸の値が少数点以下「.75」なので、片方は75%がパス、15%は背景が占めていることになり、この割合でカラーがブレンドされている。(もう片方は15%パスのカラー、75%は背景のカラーのブレンドとなっている)
右側のパスは2マスに分離した両方がパス50%:背景50%占めることになり、2色の中間色になっている。
というわけです。
つまり、低解像度の環境化で直線や曲線を意図通りに表現するにはサイズや位置を検討する必要があるということです。
基本的にはオブジェクトのサイズや位置を整数にしたり、半端な少数にしない事でこれを回避しましょう。
◼︎ピクセルプレビュー
また、予期せぬアンチエイリアスが発生していないかを確かめる方法にピクセルプレビューがあります。
デザインするうえで基本的には解像度のないベクター状態で作業しますが、最終的に書き出すことをふまえると、デザインが完成した際に一度ピクセルプレビューで確認し、問題ないかをチェックすることが望ましいです。
ピクセルプレビュー:[表示]→[ピクセルプレビュー]または [⌥+⌘+Y]
またワンクリックでピクセルプレビューに合わせた変形・移動が可能な[ピクセルグリットに最適化]もおすすめです。
ピクセルグリットに最適化:[オブジェクト]→[ピクセルグリットに最適化]
まとめ
普段何気なくデザイン作業を行なっていると、作業画面で見たそのままが画像に書き出されるだろうと思いがちですが、時折今回ご紹介したような事例などに気を遣う必要があったりします。
今回の記事が皆さんのデザイン作業の助けになっていると嬉しいです!
書き出し形式の留意点についても前回まとめたのでこちらもよろしければ併せてご覧下さい!
Twitter (X)のフォローよろしくお願いします!
ATELIER-Q公式
メンバーアカウント:
〈デザイナー・ディレクター〉tora
〈デザイナー・ディレクター〉クリモト ユウシ
