
Figma to STUDIO(Beta版)使ってみた
先日リリースされたFigma to STUDIO (Beta以下、略)。
どんなレイアウトでも一瞬でインポートでできる優れものだそうで、物は試し!ということで実際にインストールしてみました。
1.検証

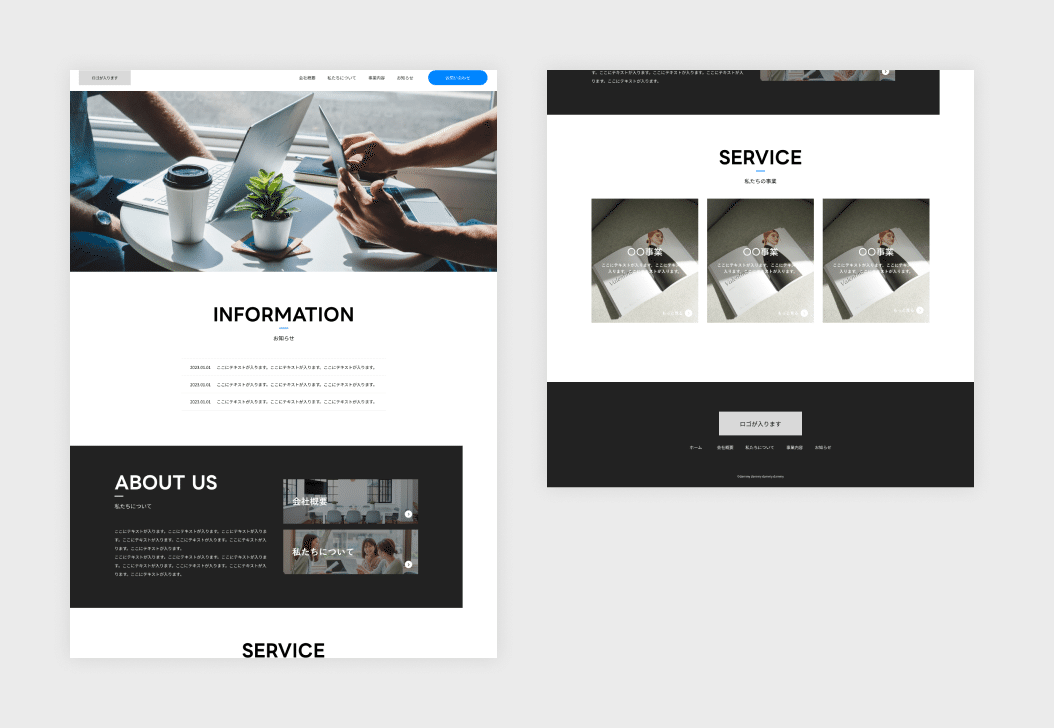
今回はパソコンサイズ(W:1440px)をFigmaで作成しました。
あまり複雑な構造ではなく定型的なレイアウトで組んでいて、画像はフリー素材のもので横幅1920px(高画質)を使用しています。
ではこちらのデザインをプラグインを使用してコピーします。
※プラグインインストール方法は公式ページをご覧ください。
(1)Figmaのデザインをコピー

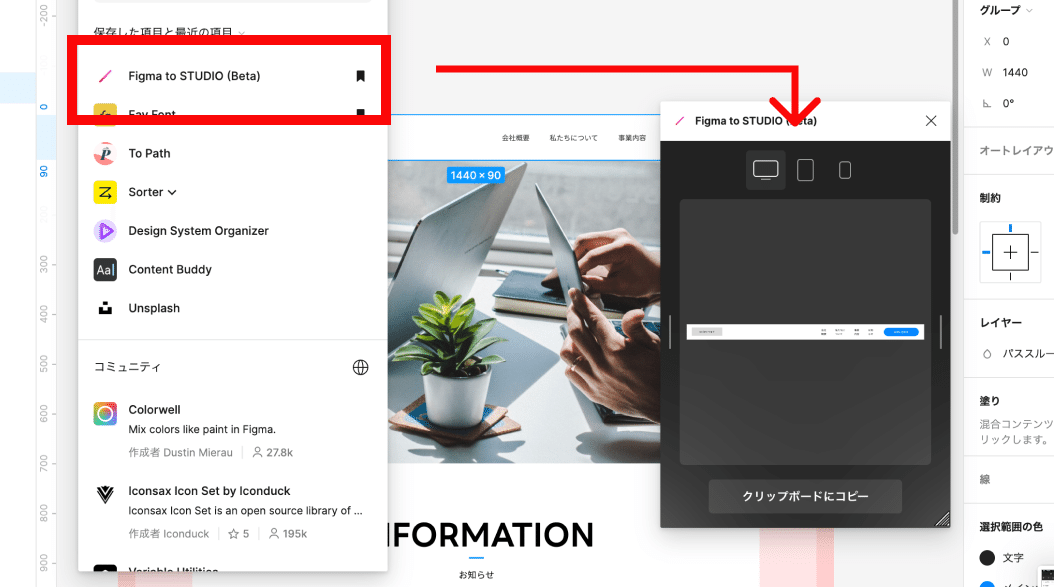
プラグインの中から「Figma to STUDIO」を選択。
選択するとプレビュー画面が表示されるので、「クリップボードをコピー」をクリック。

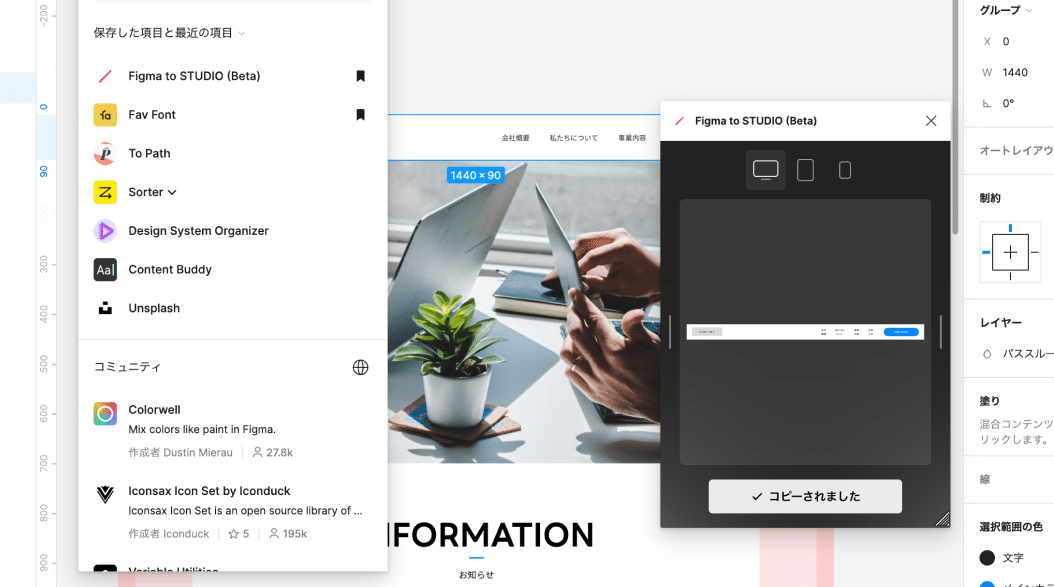
ボタンの文言が「コピーされました」の表示にされるとコピー完了、続いてSTUDIOエディターに移ります。
(2)STUDIOエディターにペースト
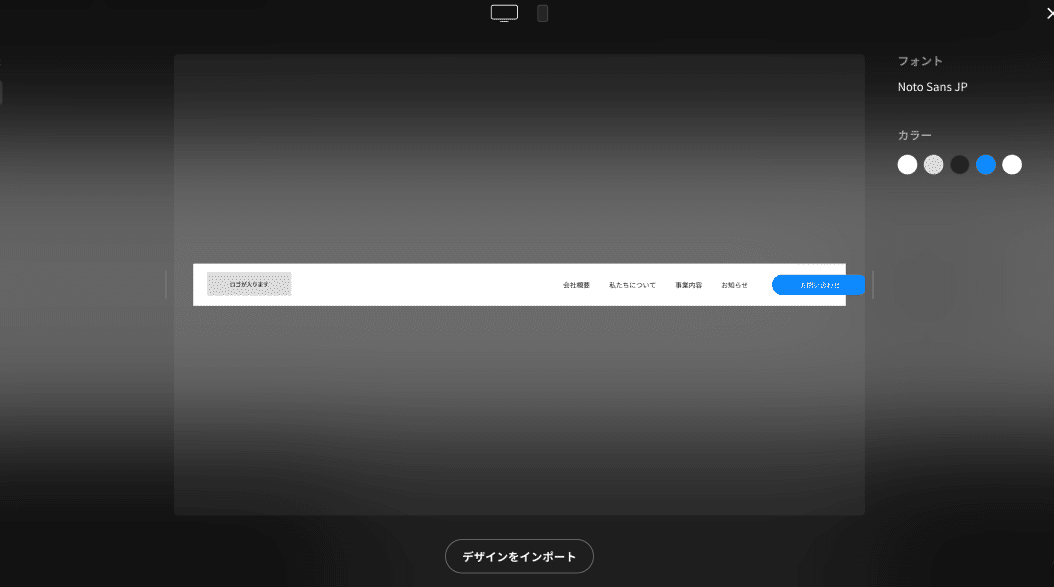
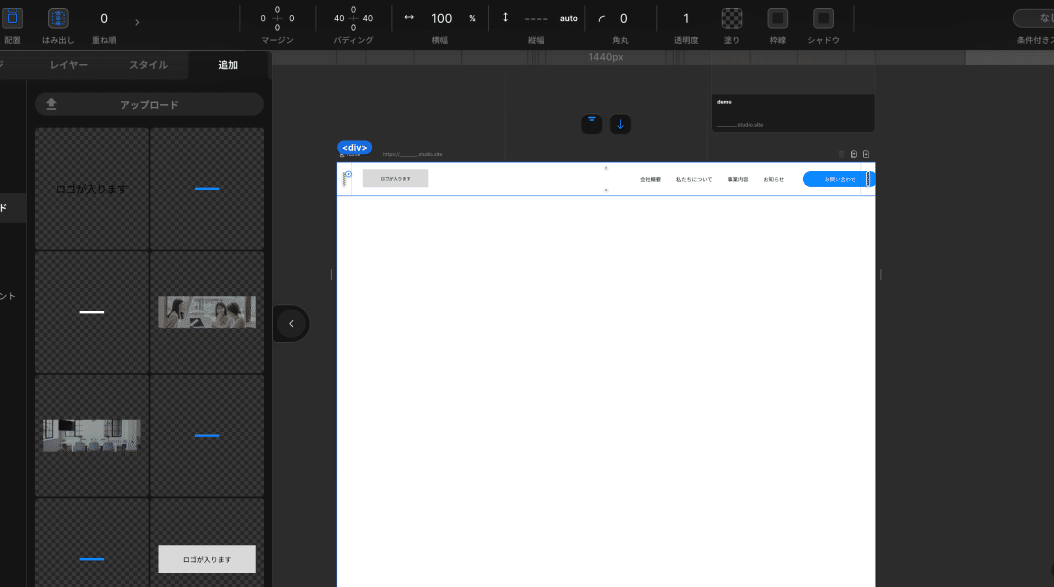
STUDIOエディターを開き、作成中もしくは新規作成のプロジェクトにペーストします。

画面のようなペーストプレビュー画面が表示されるので問題なければ「デザインインポート」をクリック。

以上ででインポート完了です!
インポート直後はpaddingが入りパスの位置がずれたり、Figmaで入れているマージンなどは含まれないのでSTUDIOエディター側で調整が必要になります。
2.検証結果
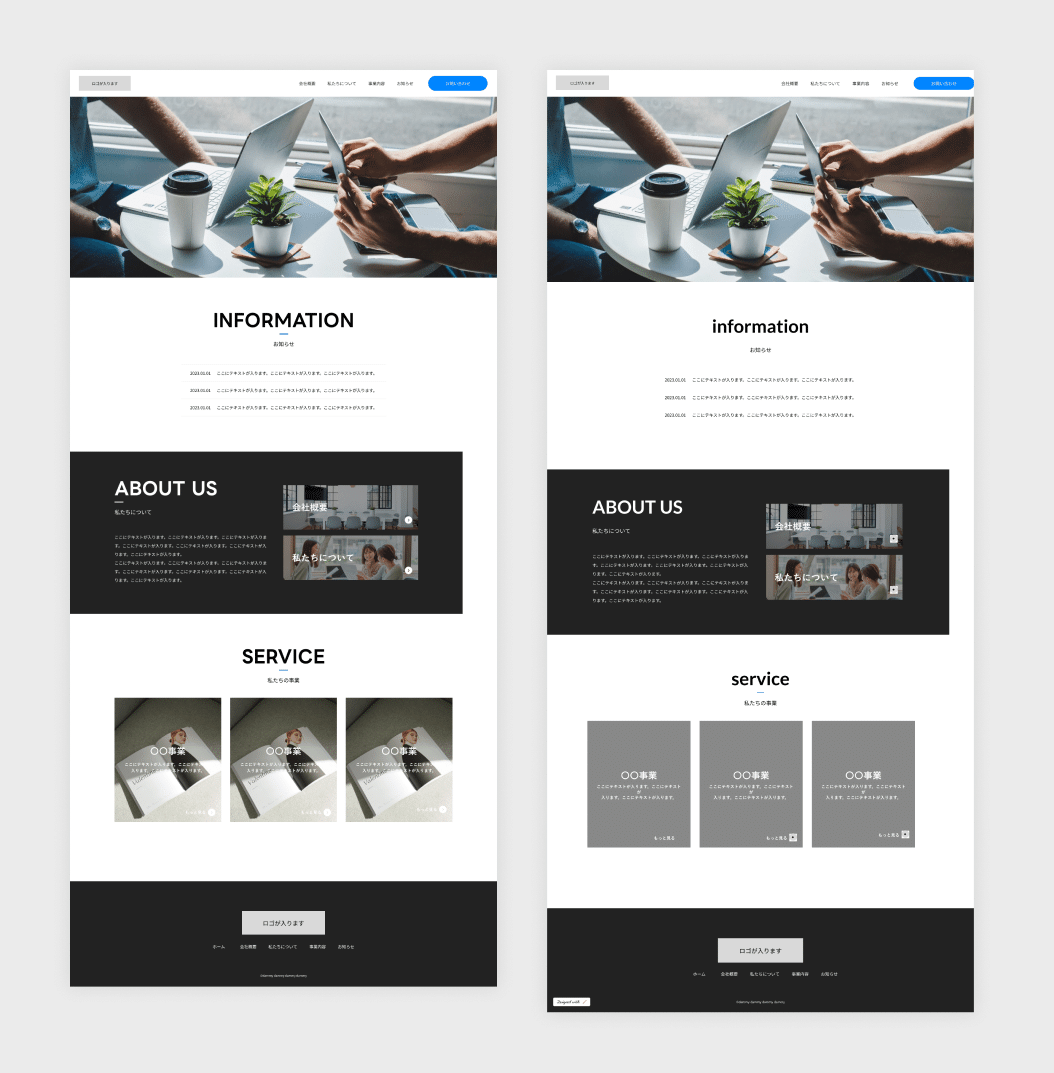
先程のFigmaのデザインを全てをSTUDIOエディターにインポートした結果が下の画像になります。

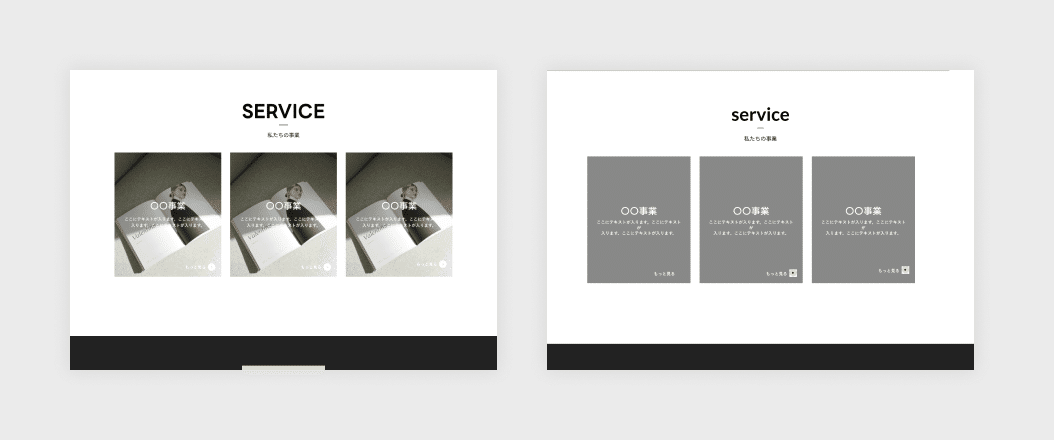
よく見るとフォント崩れやパスの表示が崩れいることがお分かりいただけますでしょうか?では、検証結果と今回起きた事象について説明していきます。
(1)フォントの崩れについて
英字のタイトル部分を「LINE Seed JP」使用しておりましたが、STUDIO側ではこちらのフォントがないため「Lato」フォントになっております。
この機能を使う場合、先にSTUDIOで使用できるフォントから使用した方が良さそうです(日本語フォントも同様です)。
(2)パスの表示崩れについて
矢印部分の表示が崩れ、タイトルのあしらいの線(ラインで作成しております)が表示されていません。
パスを正しく表示するためには、パスのアウトラインをした上でコピーする必要がありました。

(3)コピーができない

画像を含んだコピーを行った際に、コピーが出来ない・Figmaがフリーズてしまうということが起きました。想定に過ぎないのですが、
①画像のサイズが大きいためコピーが出来なかった
②複雑なレイアウトのためコピーが出来なかった
のではないかと考えております。(今回はベータ版のため正式リリースされた際は、改善される可能性があります。)
今回は対処法として、画像の部分をパスに変更しコピーを行ったところ出来ましたので恐らく前者の可能性が高いです。
3.総評
「Figma to STUDIO」を使用した感想です。
※あくまでも個人の意見になりますので、ご了承ください。
複雑なデザイン構成をSTUDIOで要する場合
▶️「Figma to STUDIO」を使うのはアリ!
ボックスレイアウトや簡易なデザイン構成
▶️直接STUDIOで作業した方が◎。「Figma to STUDIO (Beta)」を使うと
却って作業効率が下がる可能性あり。
といったところでしょうか。
個人的には、今までPhotoshopやFigmaなどパスをガシガシ動かしながらデザインする派ですので、STUDIOのようにやや制限のあるのが苦手でした。
「Figma to STUDIO (Beta)」が登場したことによって、PhotoshopやFigmaのような自由度のある構成を組みやすくなるので今後に期待です!
Twitter (X)のフォローよろしくお願いします!
ATELIER-Q公式
メンバーアカウント:
〈デザイナー・ディレクター〉tora
〈デザイナー・ディレクター〉クリモト ユウシ
