インハウスSEO担当者が選ぶ!私の推し構造化マークアップBEST3
株式会社エイチームライフデザインで、人材領域・ライフエンディング事業のコンテンツマーケティングを担当している小野寺です。
唐突ですが、SEOをやっている皆さん!あなたの好きなSEO施策は何ですか?
\私は「構造化マークアップ」が大好きです/
SEOの中ではとても地味に感じる施策かもしれませんが、私はとてもテンションがあがります。
そこで、インハウスSEO担当者の私が愛している「推し構造化マークアップBEST3」を(勝手に)熱く紹介させてください。
【解説】構造化マークアップとは?
「私(ページ)が何者であるか」ということを、Googlebotやユーザーにわかりやすく表現する方法です。
決められた仕様の中で、どのように自己を表現をするか。
それはまるで学生時代の制服の着こなしアレンジにも似た、己の美学が試される施策です。
わくわくポイント
独自のこだわりポイントを見出せる
他のサイトのマークアップを見て、いいなと思ったものを取り入れてみる
ばっちりキマッた時に愉悦を感じる
私(Webページ)に注目してくれる人が増える
※個人の主観が含まれます。ちゃんとした解説はGoogle検索セントラルをご覧ください。
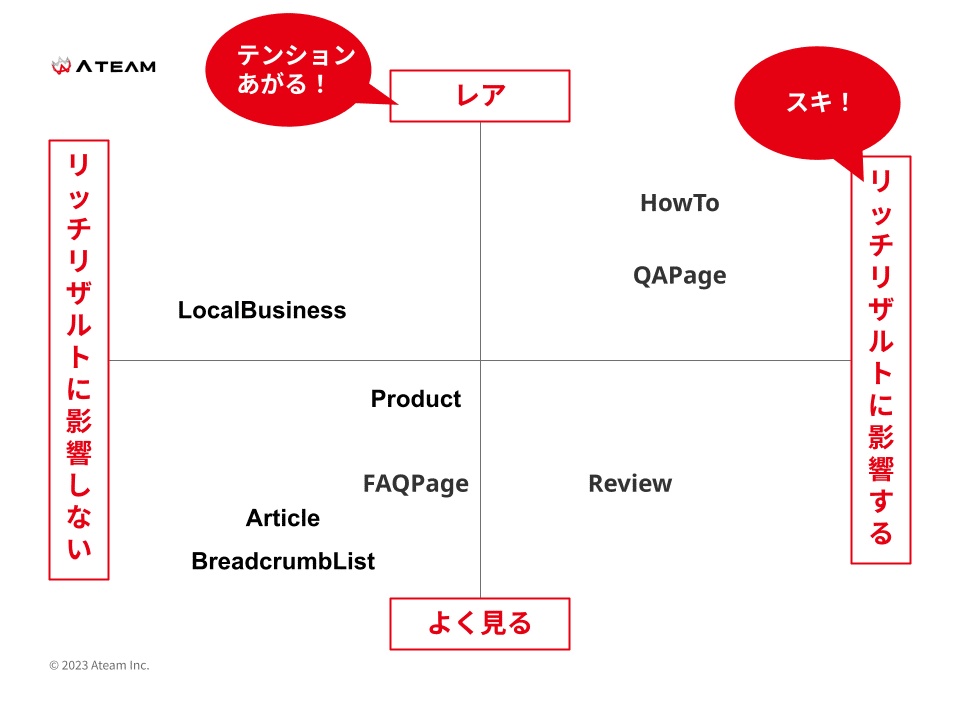
私の推し構造化マークアップBEST3
第1位 QAPage
第2位 Person(特にreviewedBy)
第3位 HowTo
このランキングを作るにあたって、数ある中から選びきれなくて、とても悩みました・・。

※筆者の経験を元にした独断と偏見が含まれます
※2023年11月時点の情報です
やっぱり、ユーザーの目に触れるリッチリザルトに影響があるマークアップが好きですね!
推し第1位:QAPage
Q&Aは、質問に対して複数回答されるようなフォーラムページ向けの仕様になっています。
代表的な実装サイトは、Yahoo!知恵袋などです。
参考:https://developers.google.com/search/docs/appearance/structured-data/qapage
なかなか実装対象に当てはまるサイトやページが少ないので、その分SERPs(検索結果)でとても目立つ存在です。
例えるならば、みんな同じ制服を着ている中で、一人だけ違う制服を着ている転校生のような、そんな構造化マークアップです。
当社運営のサイトの実装例「イーデス専門家相談Q&A」

Q&Aよりも、FAQPageのほうが実装率が高くてポピュラーですよね(あまり検索結果上には出にくくなってしまいましたが・・・)
推し第2位:Person(特にreviewedBy)
Personは、その名の通り人物に関する構造化マークアップです。
Webページの著者ならauthor、監修者ならreviewedByなどをマークアップします。
良いコンテンツを作るために、そのトピックに対する専門家の方とコラボレーションをするケースがあると思いますが、その人の職業や肩書きを示す「jobTitle」や、保有資格を示す「hasCredential」、その人のアイデンティティがわかるURLを示す「sameAs」などなど、さまざまな情報をマークアップできます。
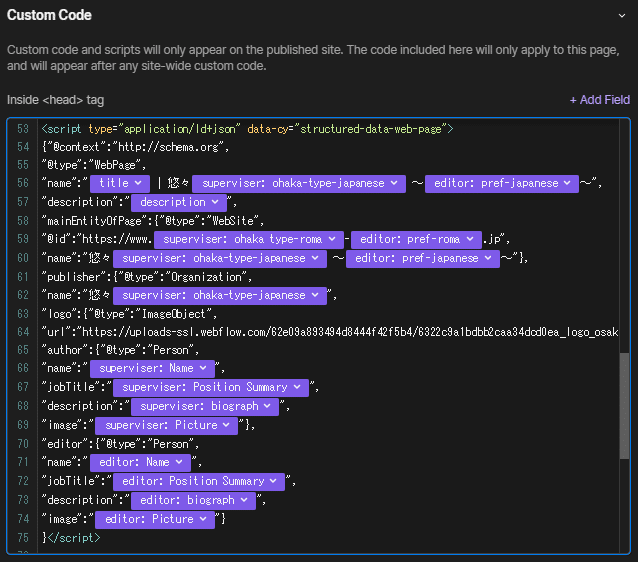
ノーコードツールで実装した例「悠々樹木葬 〜大阪〜」

リッチリザルトには影響のないマークアップですが、気合を入れて制作した記事の背景をしっかりと伝えることができるので、推しのひとつです。
推し第3位:HowTo
HowToは、手順を表現できる構造化マークアップです。
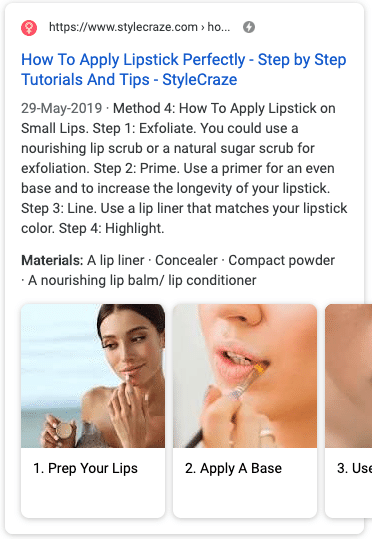
以前はSERPsではカルーセルで表示され、画像も入ってとてもリッチな見た目でしたが、残念ながらリッチリザルトでの表示はなくなってしまいました。
参考:HowTo とよくある質問のリッチリザルトにおける変更
こんなに分かりやすいリッチリザルトだったんですけどね・・・。

テキストで長々と説明するよりも、パッと見でわかりやすくて大好きでした。
またリッチリザルトに表示されて欲しい気持ちを込めて3位に選びました。
今後、手順を解説するコンテンツは、動画など別の方法で伝えることも考えてみたいですね。
構造化マークアップの楽しみ方
気になる競合サイトの構造化マークアップはどうなっているか、ついついチェックしちゃいますよね。
あと、自分が担当するサイトや扱う商材が変われば、実装できる構造化マークアップの幅も変わってきます。
Schema.orgに掲載されている膨大な種類の構造化データを見ていると、「こんな情報もマークアップできるんだ・・!」という発見があって面白いですよ!
エイチームライフデザインのnoteでは、コンテンツマーケ・アドマーケ・ブランディングデザインなどのノウハウや社内事例を紹介していますので、ぜひフォローやスキをいただけると幸いです(一緒に働ける仲間も募集しています🎉)。
ぜひ、あなたの好きなSEO施策も教えてください!