
新機能追加!「アットカンパニー」2021年10月のアップデート内容
採用支援サービス「アットカンパニー」は、お客様により便利に快適にお使いいただけるよう日々機能の向上に努め、アップデートを重ねています。
今回は、2021年10月12日のアップデートにより新しく追加された機能についてご紹介します。
【追加された新機能】
・ヘッダのレイアウトパターンの選択、表示調整
・メインビジュアル部分の機能改善
・フッター部分の改善
用途に合わせてレイアウトを変更できる
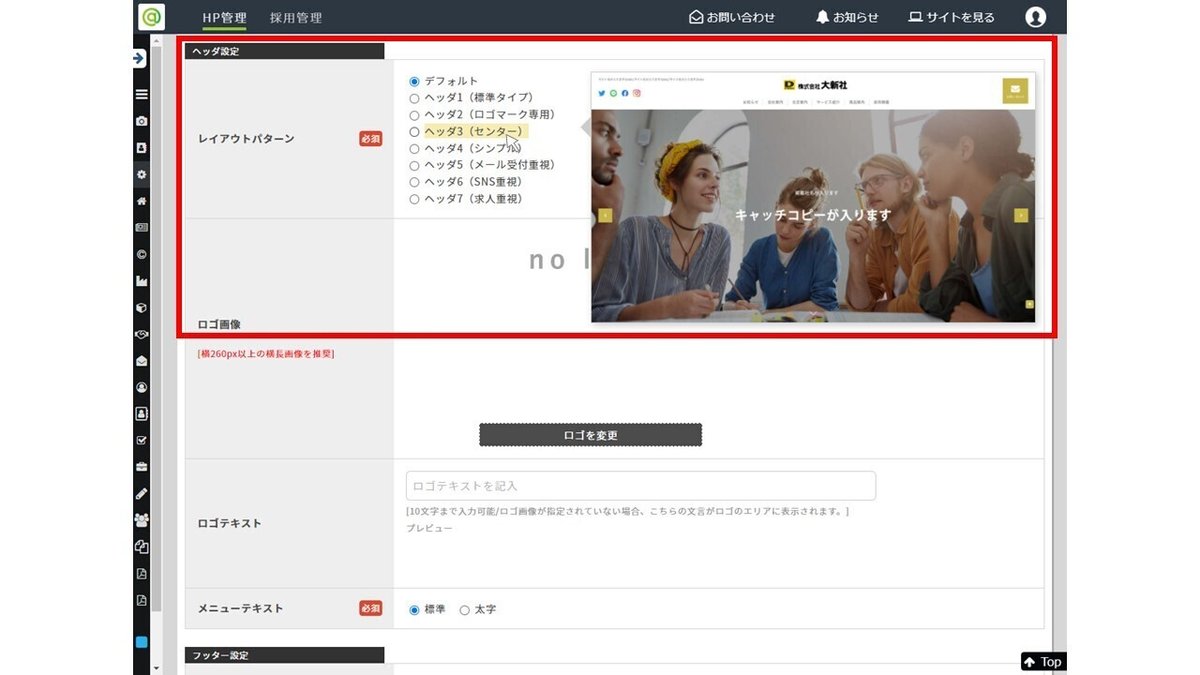
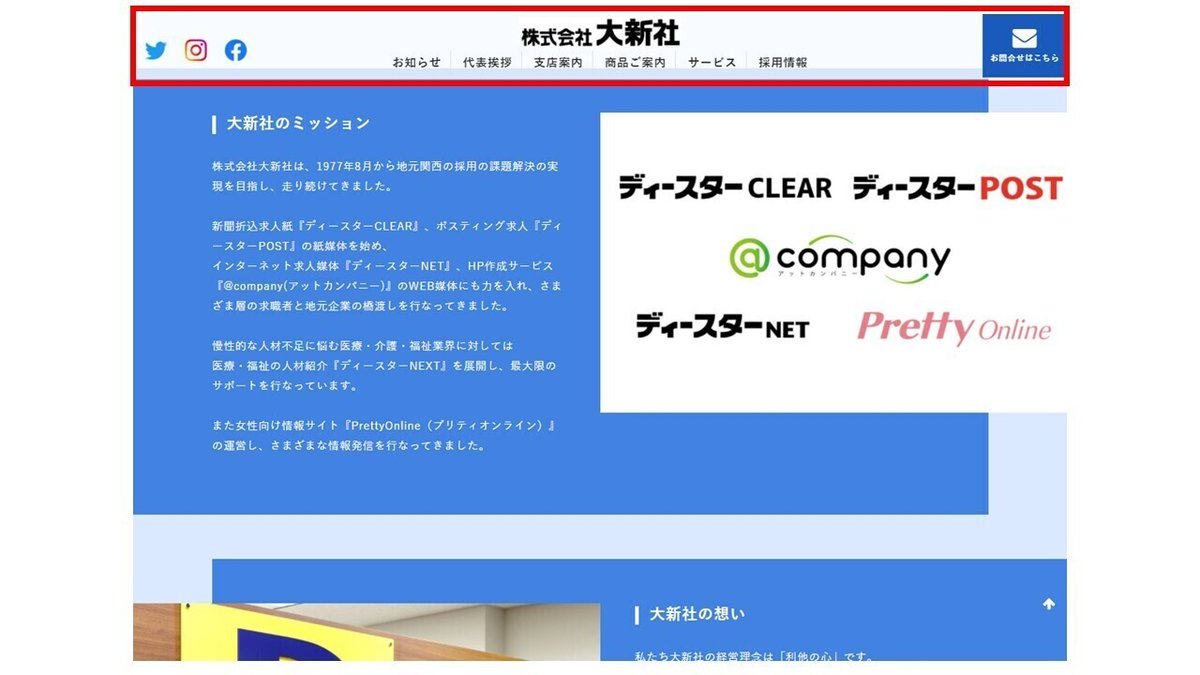
ホームページのヘッダ(サイト上部)のレイアウトを複数のパターンから選択し、変更できるようになりました。
~操作方法~
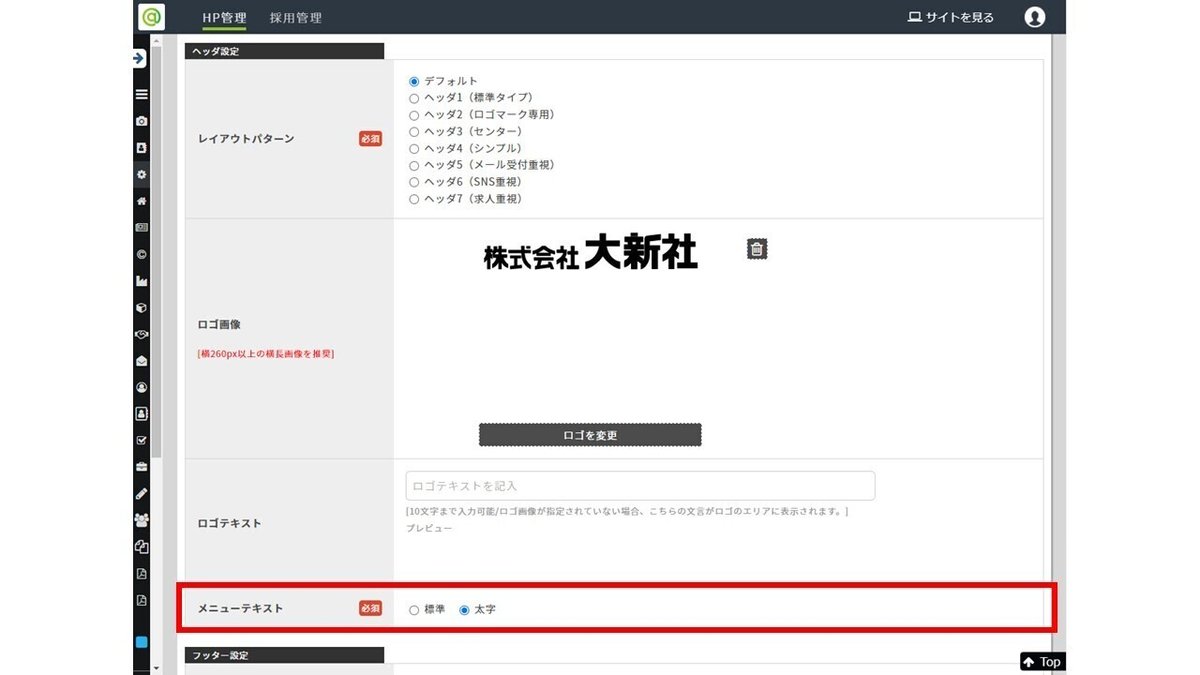
共通設定のヘッダ設定の「レイアウトパターン」を選択する。
※選択肢にカーソルを合わせると、それぞれのレイアウトパターンのイメージ画像が表示されます。

レイアウトの変更が可能になることで、自社の特徴や用途に合わせたトップページを作成することができます。
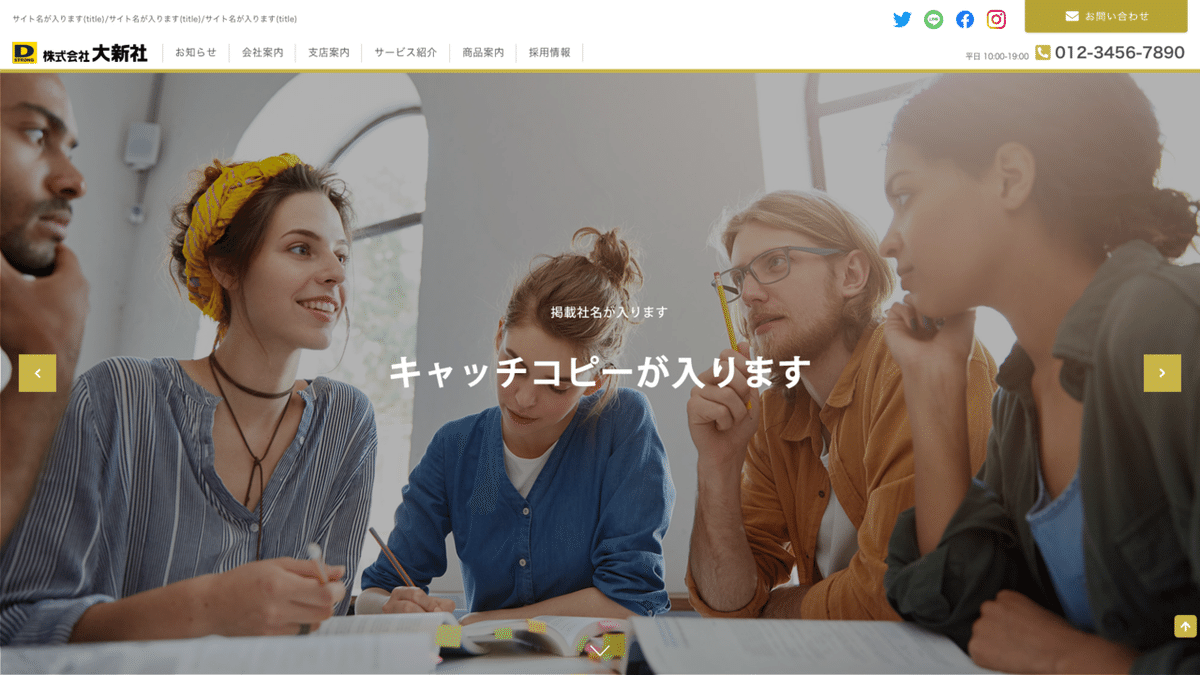
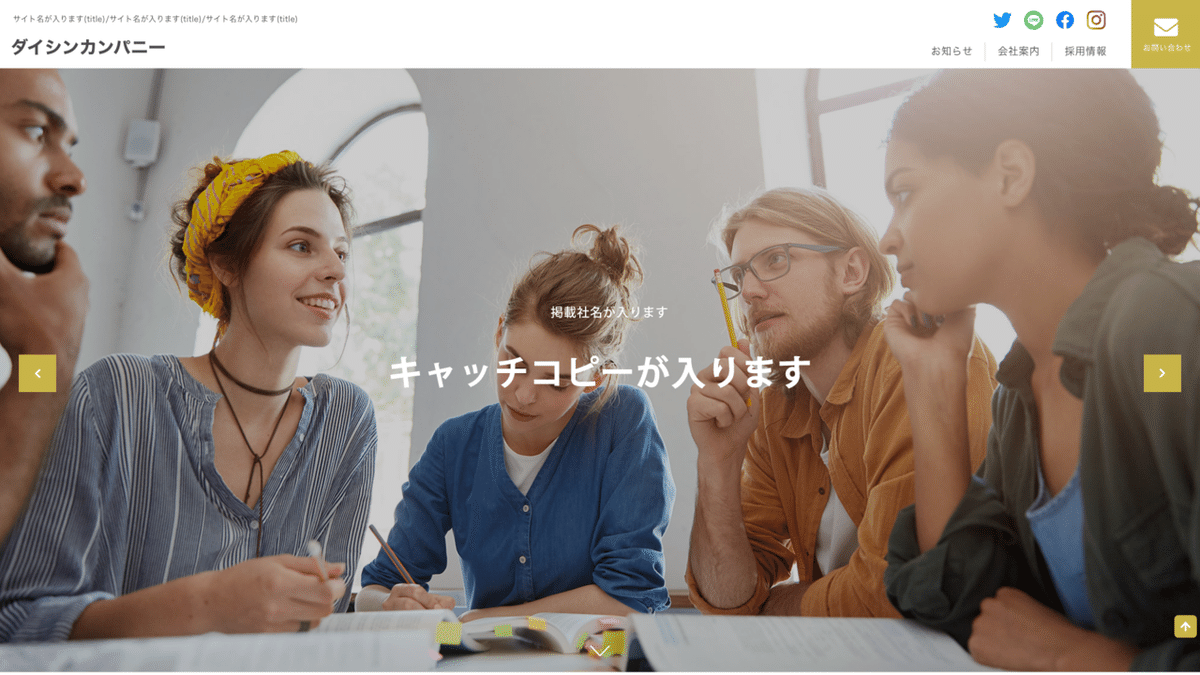
①ヘッダ1(標準タイプ)
サイトタイトル・社名・メニューが全て左寄せで表示されます。
横長のロゴ、もしくはロゴがなく社名テキストを利用している場合におすすめです。

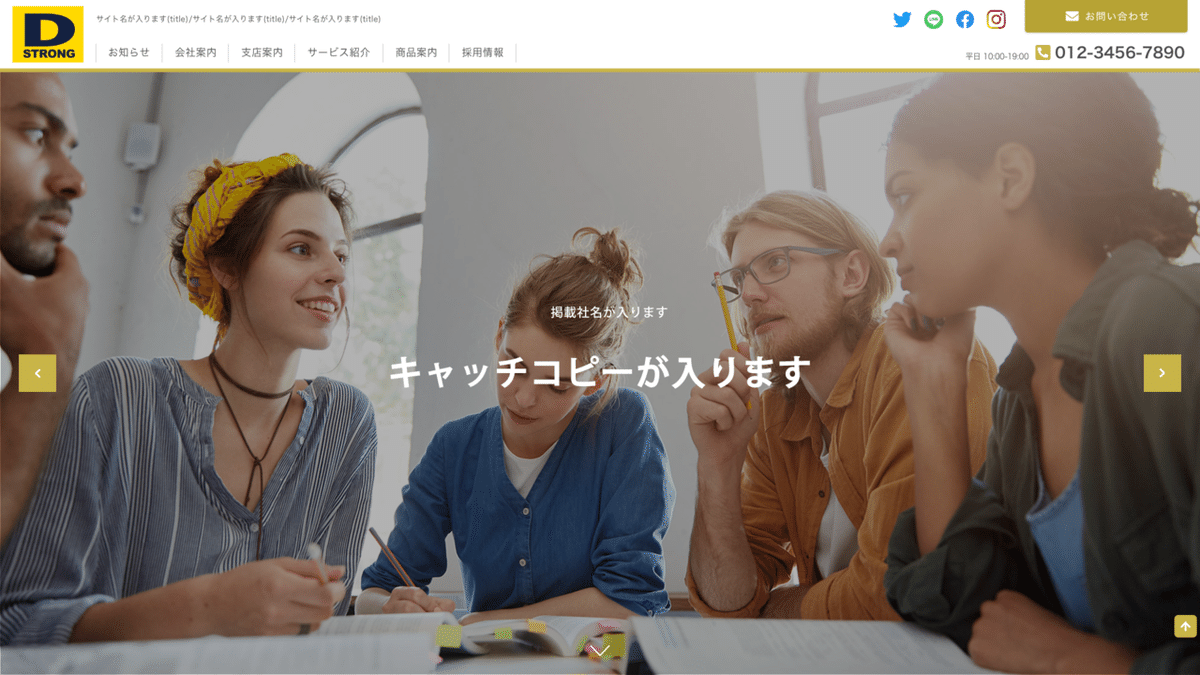
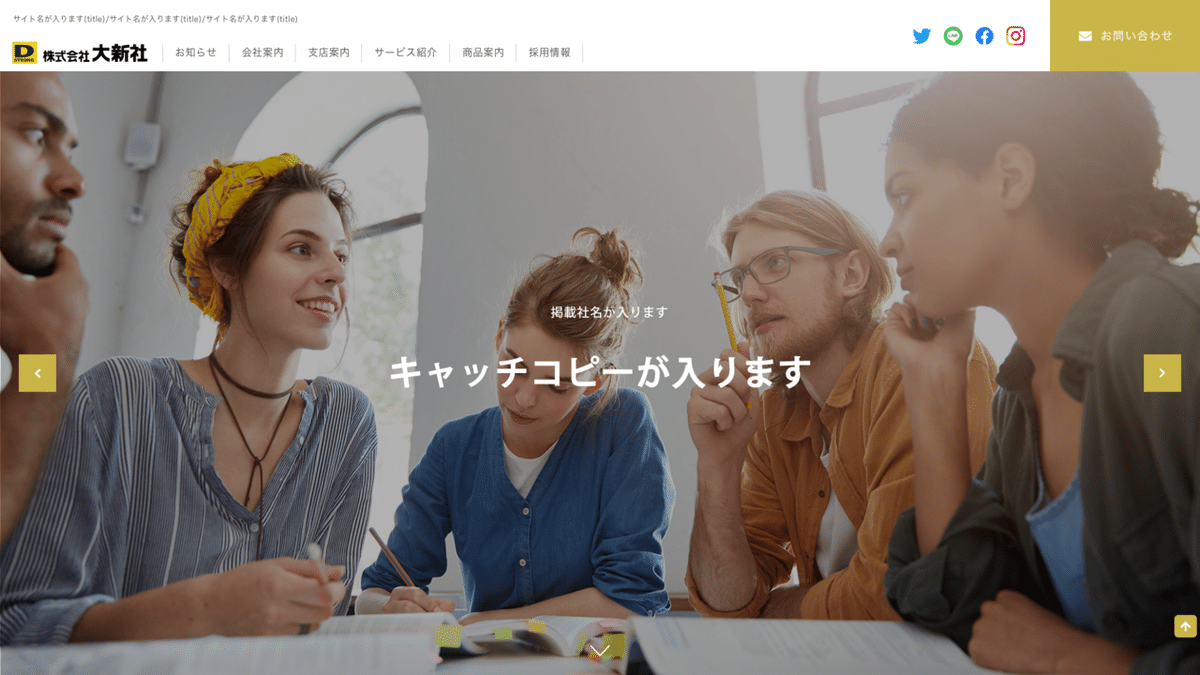
②ヘッダ2(ロゴマーク専用)
サイトタイトル・社名・メニューが全て左寄せで表示されます。
高さのあるロゴを利用される場合におすすめです。

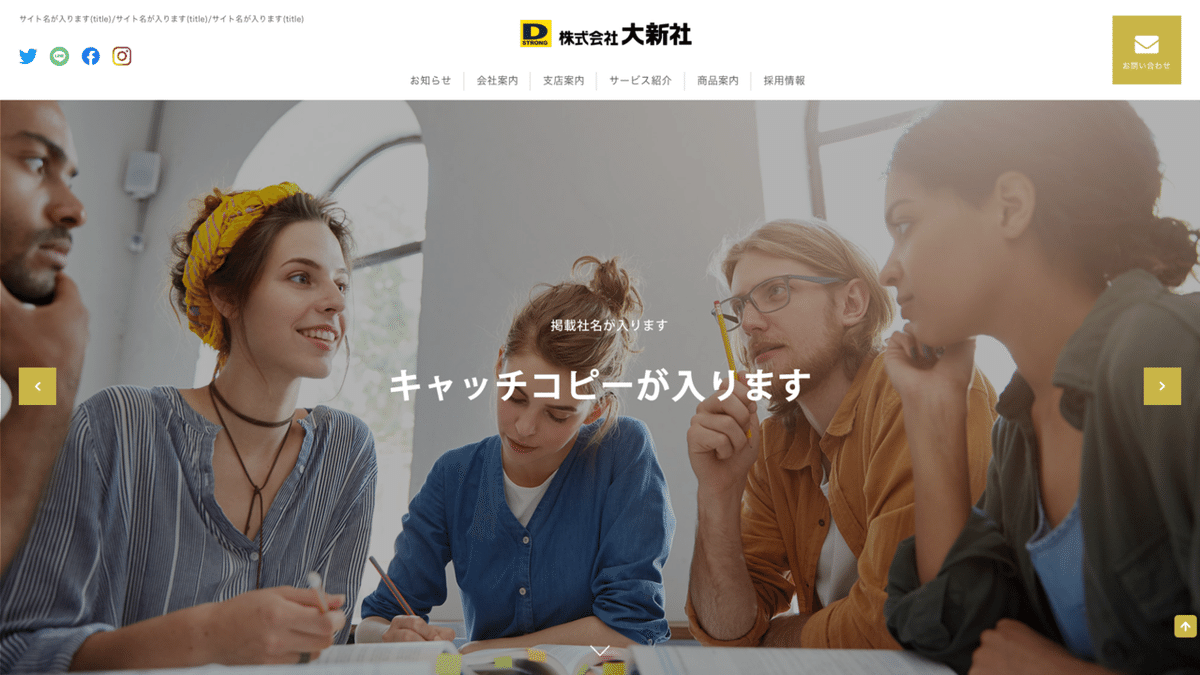
③ヘッダ3(センター)
ロゴやロゴマーク、社名テキストが真ん中に表示されるため、社名を強調したい場合におすすめです。
ただしメニューも中央寄せになるため、メニューの数が少ない場合はバランスが悪くなってしまうので注意が必要です。

④ヘッダ4(シンプル)
サイトタイトル・ロゴが左寄せ、メニューが右寄せで表示されます。
ロゴや社名テキストが長い・メニューの数が少ない場合に最適です。

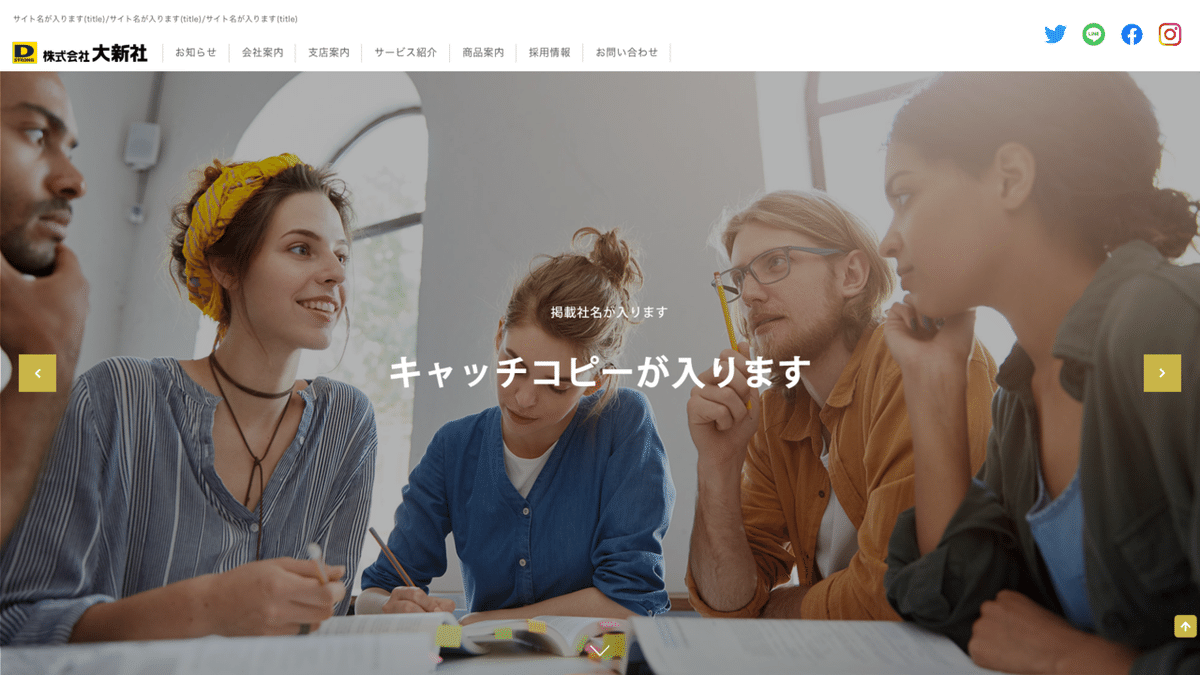
⑤ヘッダ5(メール受付重視)
電話番号が表示されない分、メール受付の問い合わせフォームが大きく表示されます。
メールでの問い合わせを強化したい場合におすすめです。

⑥ヘッダ6(SNS重視)
電話番号が表示されず、お問い合わせがテキストメニューとなり、SNSが大きく表示されます。
SNSに力を入れている、強化したいという場合におすすめです。

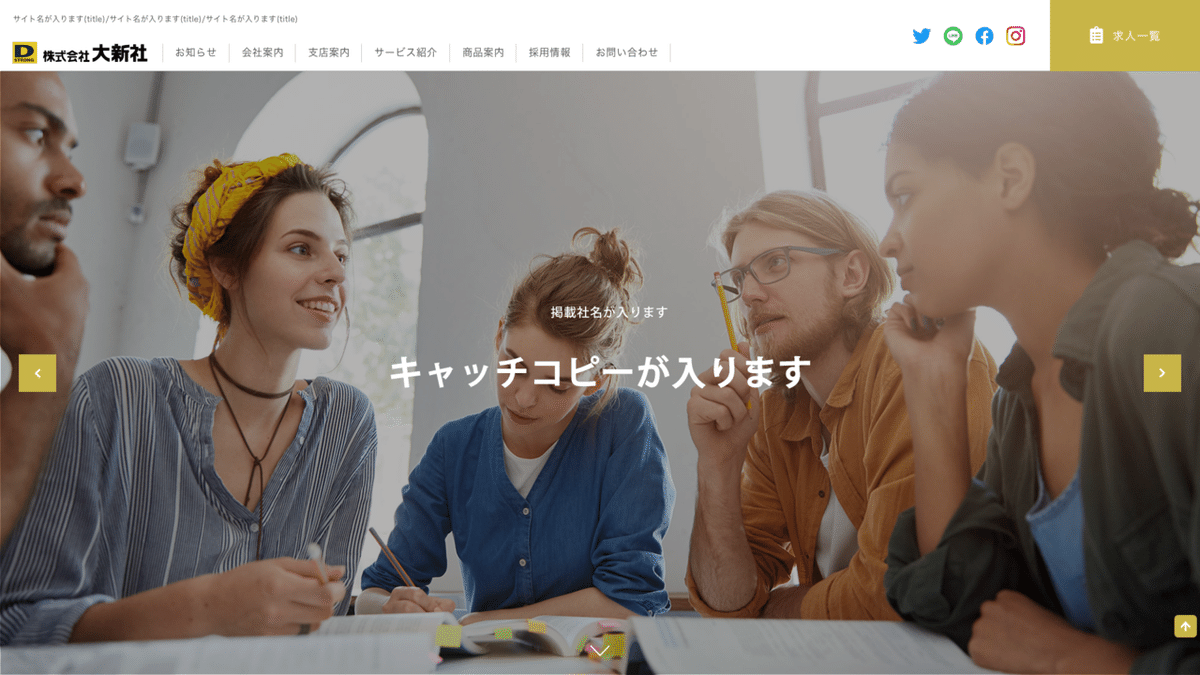
⑦ヘッダ7(求人重視)
求人一覧をヘッダに表示させることができます。
目に付きやすいサイト上部に求人一覧を表示させることで、求職者に求人を見てもらえるチャンスを増やすことができます。

メニュー部分のテキストを見やすく太字に
ホームページのヘッダにあるメニュー部分のテキストを「太字」に変更できるようになりました。
~操作方法~
共通設定のヘッダ設定の「メニューテキスト」で、「太字」を選択する。

太字にすることで各ページへのリンクを目立たせることができます。

各ページへのアクセスが簡単に
ホームページのヘッダが、ページのスクロールと合わせて追尾されるようになりました。
これまでは、ヘッダにあるメニューを選択し、各ページにアクセスするためにページの上部に戻る必要がありました。
しかし、 スクロールしても画面の上部にヘッダがついてくるため、各ページに簡単にアクセスすることができます。

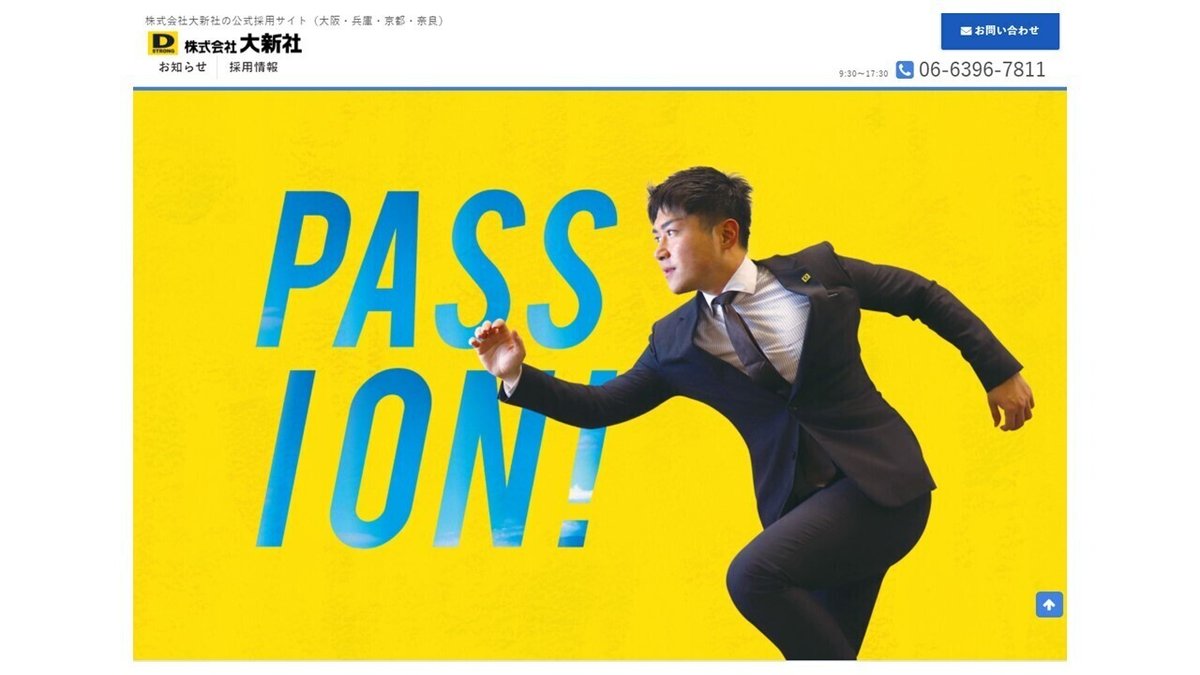
メインビジュアルの仕様をより自由に
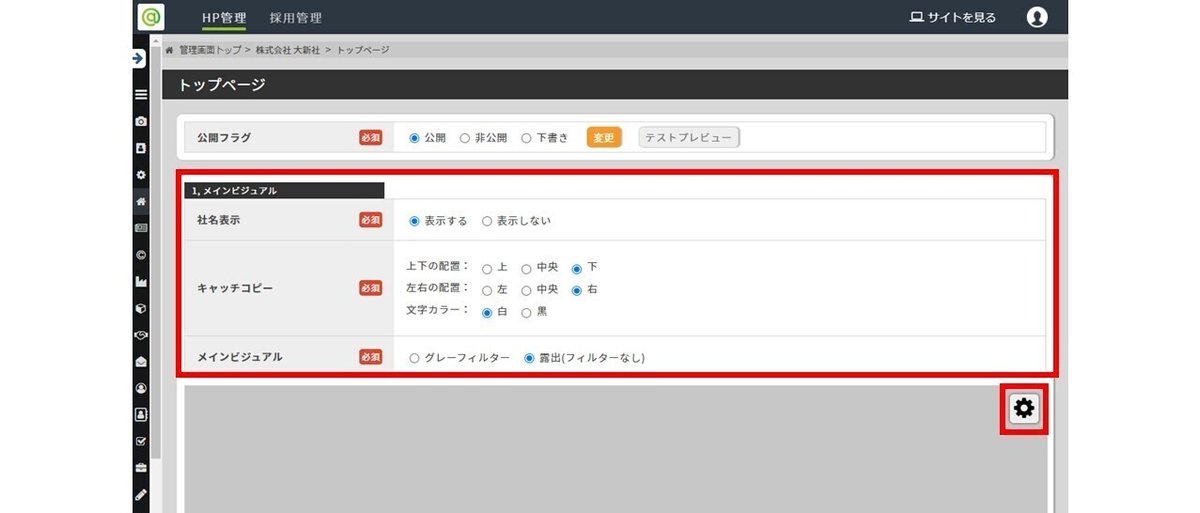
メインビジュアルのグレー網掛けと社名、キャッチコピーの消去、キャッチコピーの文字揃え、文字色の変更(白or黒)ができるようになりました。
~操作方法~
トップのメインビジュアルの右上にある「歯車のマーク」をクリック
↓
社名表示・キャッチコピー・メインビジュアルをそれぞれ選択する。

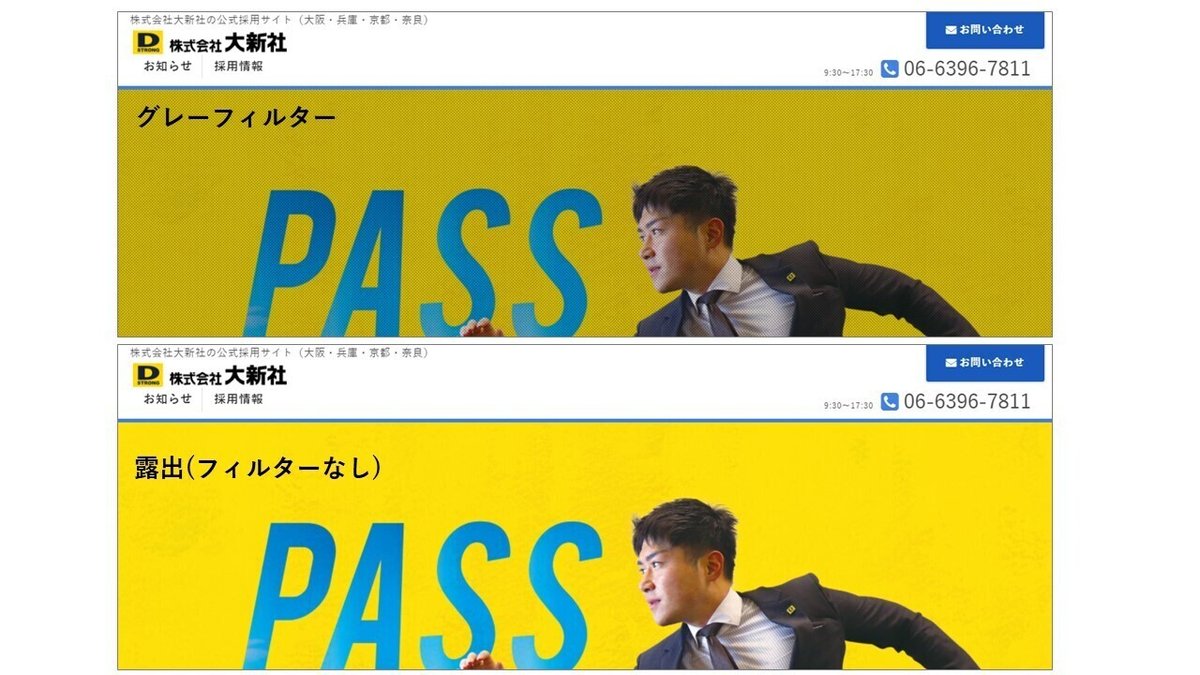
グレーの網掛けを外すことで写真を鮮明に表示できるため、より効果的に高画質の写真を活用することができます。

また、社名やキャッチコピーを消去することで、デザインされた画像を挿入することもできます。
デザインされた画像のビジュアルで企業イメージを訴求することで、ブランディングも可能です。

さらに、キャッチコピーの改行(1行または2行)ができるようになりました。

キャッチコピーを指定の位置に表示、好きな位置で改行することで、ビジュアルのイメージを変更することができます。(上 or 中央 or 下×左 or 中央 or 右の計9パターンから選択できます。)
また、文字色を白または黒に変更できるため、画像のビジュアルに合わせて見やすい文字色を使用することができます。

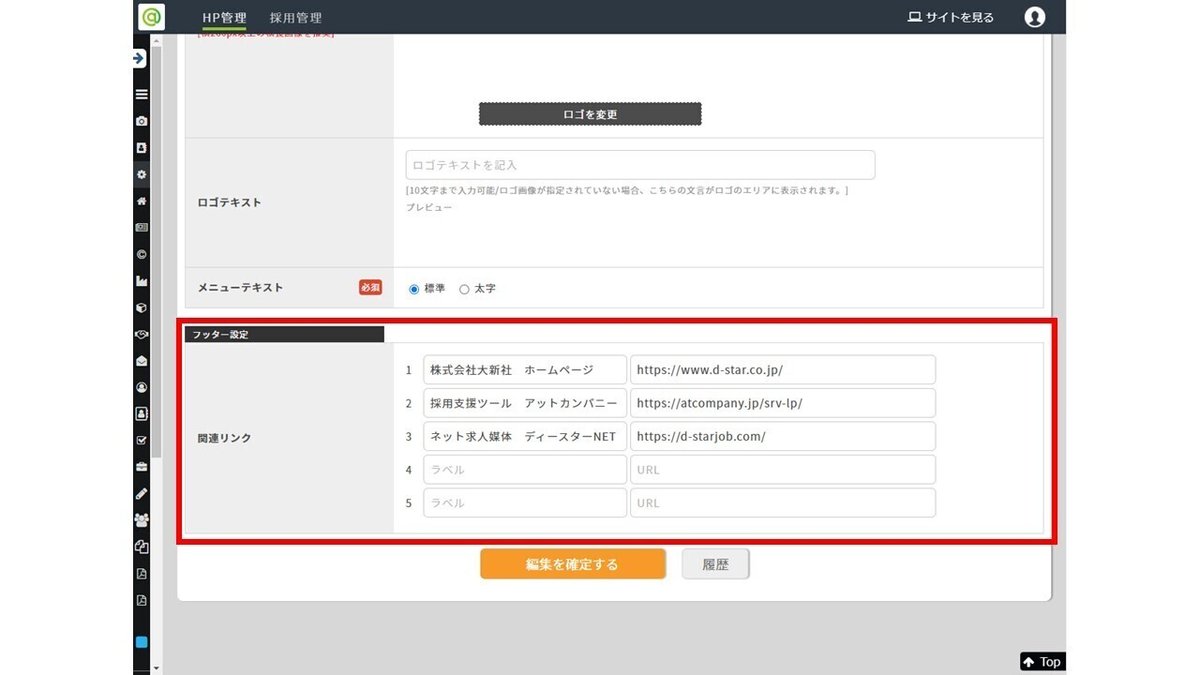
関連サイトのリンク設定ができる
ホームページのフッター(サイト最下部)に関連サイトのリンクを最大5つまで設定できるようになりました。
~操作方法~
共通設定のフッター設定の「関連リンク」を設定する。
↓
ラベルにはページのタイトルを、URLにはリンクしたいURLを登録する。

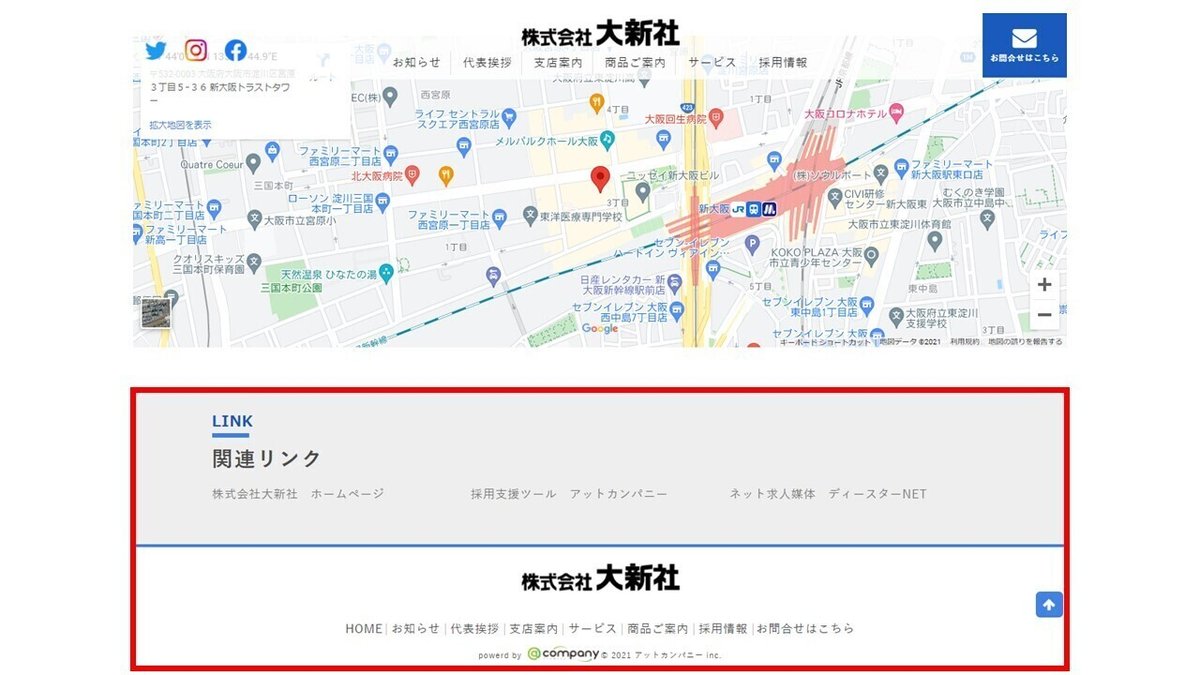
自社ホームページや商品紹介ページなどをリンクとして設定することで、アットカンパニー経由でのアクセスを図ることもできます。
さらに、この機能の追加に伴いフッターのレイアウトも調整しました。

***
今回のアップデートで追加された機能はもちろん、アットカンパニーには様々な機能が充実していますので、ぜひご活用ください。
アットカンパニーや反響対策についてのご相談
アットカンパニーについてや原稿の見直し、反響の対策などでお困りの際は、弊社の営業担当またはこちらのフォームまでお気軽にご相談ください。
反響活性化の対策、成功実績のある新オプションも含めてご提案させていただきます。
運営・発行:
株式会社 大新社
TEL: 0120-451-008[受付:平日10時~18時]
※ホームページの更新、プラン変更、サービスのお申込みなどのご相談はお気軽に弊社までお問い合わせください。
