
Amplitudeによるグロースハックの旅 #6「目指せCVR向上!ファネルチャートについて」
前回は、イベントセグメンテーション チャートの説明をしました。
今回はファネル チャートの説明をします。
CVR調査や離脱ユーザーの分析ができるため、よく利用されるチャートとなります。
ファネル
ファネルチャートはユーザーが目的のアクションに到達=コンバージョンするまでの行動分析ができます。
イベントを複数(2つ以上)選択することで、ユーザーがCV(コンバージョン)に至るまでに、どこでどのくらい離脱してるかを可視化できます。

ファネルチャートでは下記を指定してチャートを作成します。
・集計イベント(ステップ実行順)
・集計対象(セグメント)
・集計内容(チャートオプション)
イベントセグメンテーションチャートの記事でもお話した、whereを利用して各イベントのプロパティ指定ができます。特にファネルチャートではいくつかコツもあるので後ほど説明します。
画面構成
画面は以下のようになっています。

画面構成の基本説明については以前記事を書いてますので、こちらを参照してください。
ファネルチャートでは下記の要領でチャートを抽出します。
1. レフトモジュールでイベントを実行順に選択(2つ以上)
2. (必要であれば)whereで条件指定
3. ライトモジュールで集計対象を選択(複数可能)
4. (必要であれば)whereで条件指定
5. ボトムモジュールで出したいチャートを選択
6. 期間を指定
一見、イベントセグメンテーションチャートと同じように見えますが、ファネルチャートの場合、細かい設定などが可能のため、こちらを説明します。
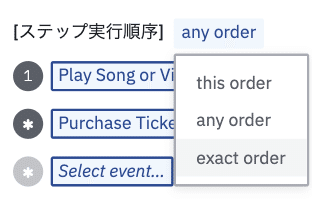
・ステップ実行順序

レフトモジュールの上部にデフォルトで[this order]と設定されてる機能です。こちらを押すと以下3つのいずれかを選択できるので、必要に応じて選択します。
・this order = 設定した順番通りにユーザーがCV(間に他イベントを含む。)
・any order = 設定した順番に関係なくユーザーが最終的にCV(イベントが3つ以上の場合に利用。2つの場合はthis orderと同じ。)
・exact order = 設定した順番通りにユーザーがCV(間に他イベントを含まない)
基本的には[this order]を利用しますが、例えば、イベントAの直後にイベントBへCVした場合(=他のイベントを経由しないでCVした場合)を測定したい場合は[exact order]を選択します。
ただ、一般的には、例えばTOPページから注文までのCVを出したい場合などは、他のイベントを必ず踏むことになるので、[this order]を選ぶことになります。
もう少し説明すると、
例えば、1. [イベントA] → 2.[イベントB]と設定した場合、
・this order(any order)だと、[イベントA]→(CVに至るまで経由した何らかのイベントを含む)→[イベントB]になります。
・exact order だと、[イベントA]→[イベントB]になります。
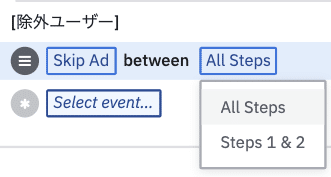
・除外ユーザー

除外ユーザーとして、指定したイベントを踏んだユーザーを集計から除外することもできます。
例えば、集計イベントとして、[商品情報ページ]→[注文する]を選択し、除外ユーザーに[住所入力]イベントを指定すれば、商品情報ページから注文するまで、住所入力を行わなかったユーザーで集計ができます。
※betweenでどのステップでのイベントを除外するかを指定できます。All Stepsを選択すれば、CVするまでに一度もそのイベントを踏まなかったユーザーで集計が可能です。
チャートの種類
ボトムモジュールでコンバージョンを選択すると、下記のようなチャートができます。

このチャートでは指定した期間の合計CVRを可視化できます。
ユーザーセグメンテーションしておくことで、色ごとに分類表示できます。
※イベント/プロパティで分類表示する方法もあります。
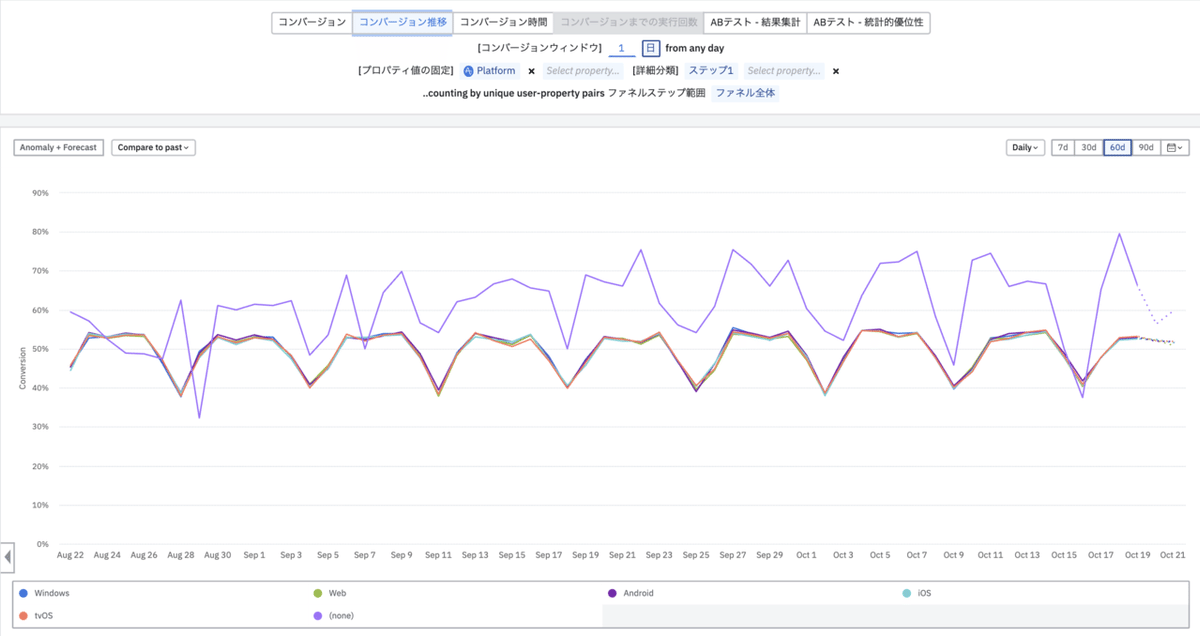
コンバージョン推移を選択すると、下記のようなチャートができます。

このチャートでは指定した期間のCVRの推移をラインチャートで可視化できます。
セグメンテーションしておくことで、各ラインを表示できます。
※イベント/プロパティで分類表示する方法もあります。
他のチャートについては今回は省きます。
利用シーン
ファネルチャートは自分は主に以下の時に利用しています。
・イベントAからイベントBまでのCVRを知りたい場合
・イベントAからイベントBまでCVしたユーザーとCVしなかったユーザーでコホートを作成したい場合(対象のチャートをクリックするとcreate cohortが選択できます。)
・イベントAからイベントBまでCVしなかった(離脱した)ユーザーの行動を知りたい場合(対象のチャートをクリックするとShow User Pathsが選択できます。)
・イベントBまでのCVRを複数のイベント/プロパティで相互比較したい場合
・イベントAからイベントBまで、どのイベントも経由せず直結したCVRを知りたい場合(先述したexact orderを利用します。)
このように複数の機能や組み合わせを使用することで多様な使い方ができるのがファネルチャートです。
Amplitudeのファネルチャートでは、ただCVRを出すだけでなく、離脱したユーザーの行動パターン(Show User Paths)が出せたり、CV/非CVユーザーで行動を比較したりすることができます。
ぜひいろいろ試してみてください!
まとめ
今回はファネルチャートについて説明しました。
プロダクト改善の重要指標となるCVRを測定/分析する際に必ず利用するチャートなので、ぜひ使ってみてください。
実はファネルチャートにはまだまだ隠された(?)機能や使い方があります!
ということで、次回はファネルチャートについてもう少し補足していきたいと思います!!
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
スペースマーケットではプロダクトマネージャーを募集中です!
興味のある方、ぜひ一度話をしてみませんか?

/assets/images/6644390/original/2dfe0306-6fa3-4cae-9f6d-d50adbf3e8cd?1632983959)