
自社カンファレンスで、全クリエイティブを初めて0→1で誕生させたプロセスを紹介
初めまして、コミュニティを中心としたロイヤル顧客プラットフォーム「coorum(コーラム)」を提供する株式会社AsobicaのブランドデザインGrp所属、光成と申します。
デザインnoteリレー第三走者として、魂のバトンを受け継ぎました🏃♀️
2ヶ月ほど前に実施した、自社オフラインイベント「Connectors」にてデザイナーとして携わった各種クリエイティブについてお話していきたいと思います。
はじめに
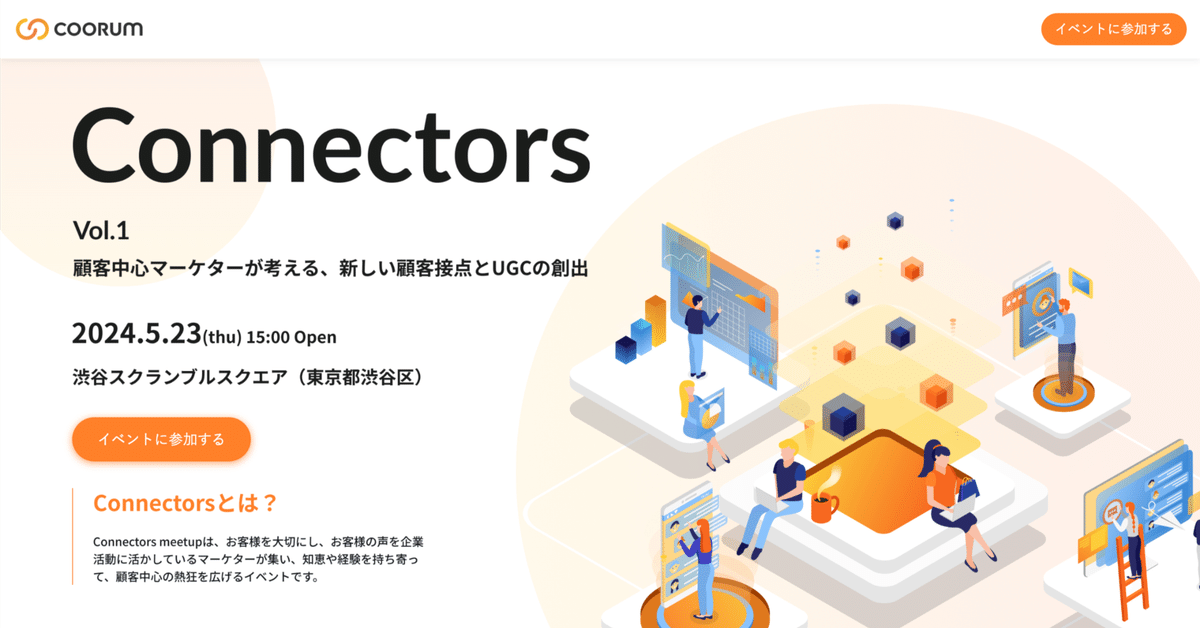
イベントの概要紹介
「Connectors」とは、顧客中心のマーケティングを志す皆様が集い、知恵や知識を共有し、会社の垣根を越えて支え合える仲間に出会えるマーケティングカンファレンスです。
第一回目は、2024年5月23日(木)に渋谷スクランブルスクエアにて開催いたしました!
https://coorum.jp/lp/connectors_202405/
イベントの目的と期待
お客様を大切にし、お客様の声を企業活動に活かす「顧客中心のマーケティング」を重要視される方々がつながる場所を作りたいという目的から、当イベントは作られました。
自分の役割の説明
このイベントでは、マーケティングチームと連携し、イベントの認知や集客に関連するクリエイティブの作成を行いました!
主なクリエイティブは、ロゴ、LP、パンフレット、バナーなどです。
今回は、ロゴとLPについてお話しさせていただければと思います。
ロゴの作成

ロゴデザインのコンセプトと意図
つながる、伝わる、熱 の3つを軸に作成。これら3つの軸に絞る過程に、
マーケティング部のイベント企画立案者にヒアリングを行い、イベントに対する想いや描いている理想像などのワーディングを抽出しました!
< ヒアリングから聞き出せた課題や将来像 >
コミュニティマネージャーの視点での課題として、「お客様中心の考え」に対して想いが伝わりにくい。それが伝わるようにしたい。
この想いを共感したり、「お客様中心の考え」が広げていきたい。
そんな想いを持つ方々がつながれる場所を作りたい。
「Connectors」という命名の背景と想い
キャッチーさ、いいやすさ
直感的に伝わる
コネクターズっていけてるよね!って想われたい
デザインプロセスと工夫した点
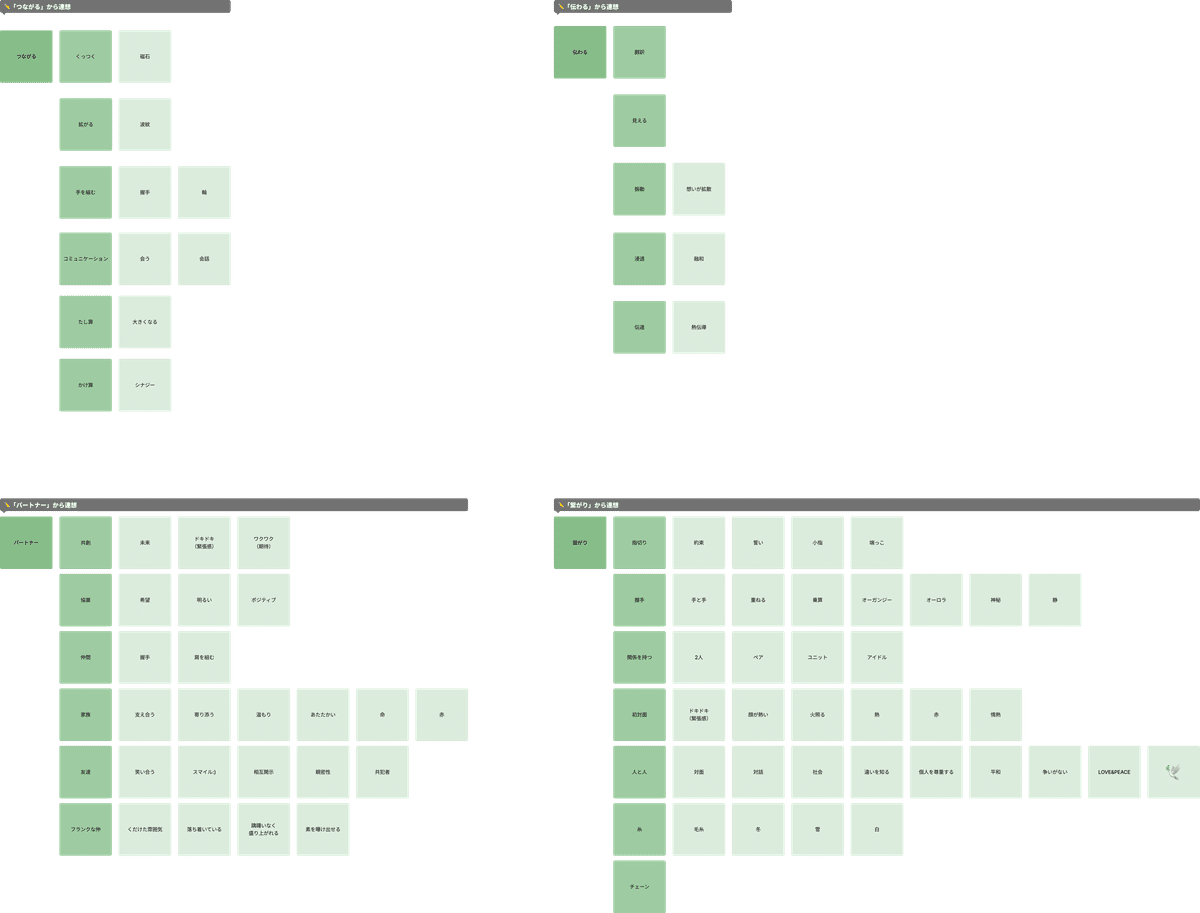
上記のヒアリング内容とConnectorsから、以下のワードを連想してみて関連するワードを洗い出し整理してみました。
・つながる
・繋がる
・伝わる
・パートナー

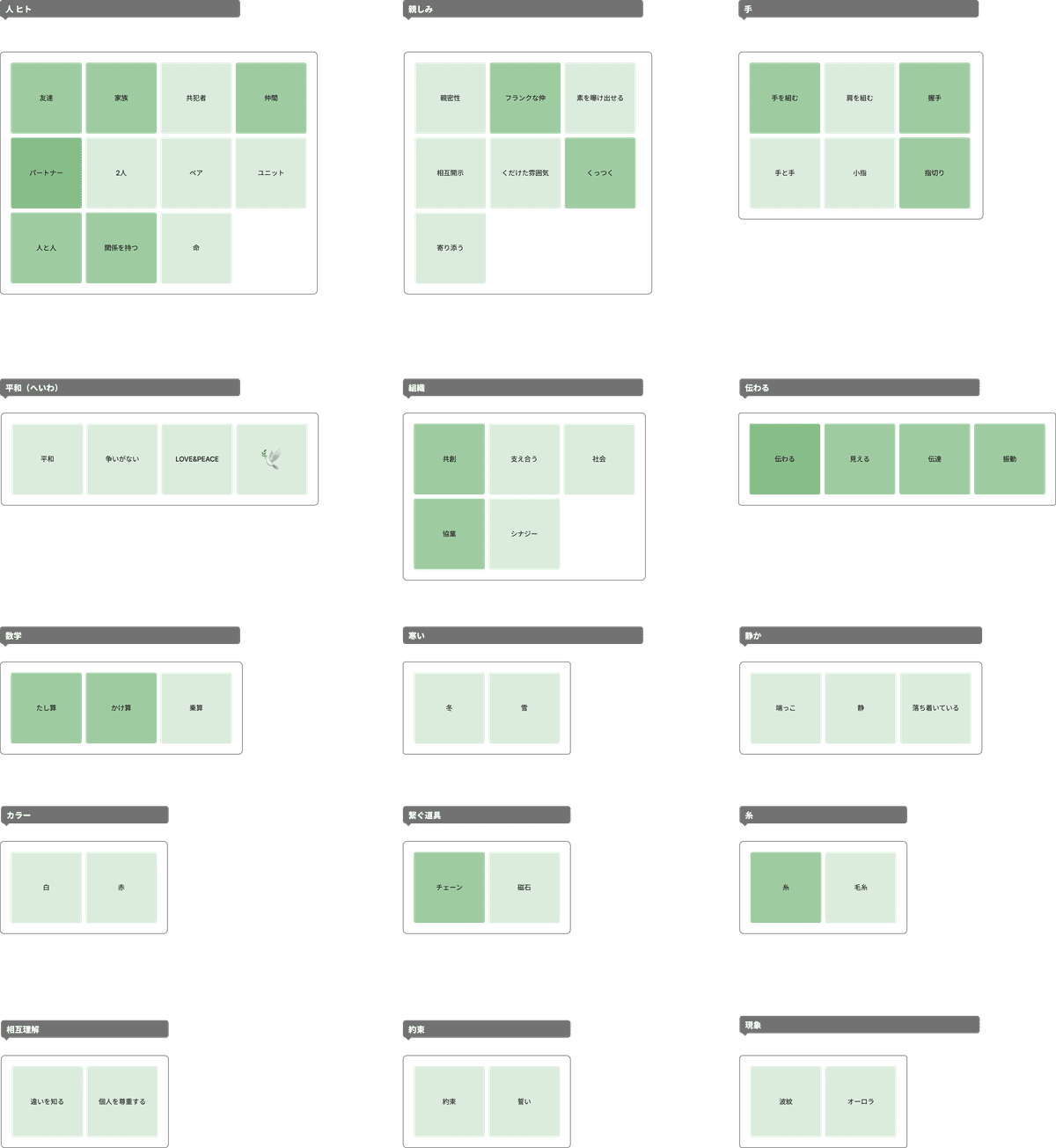
それぞれのワードから派生したワードをカテゴリ化(情報が大きすぎるので一部抜粋)

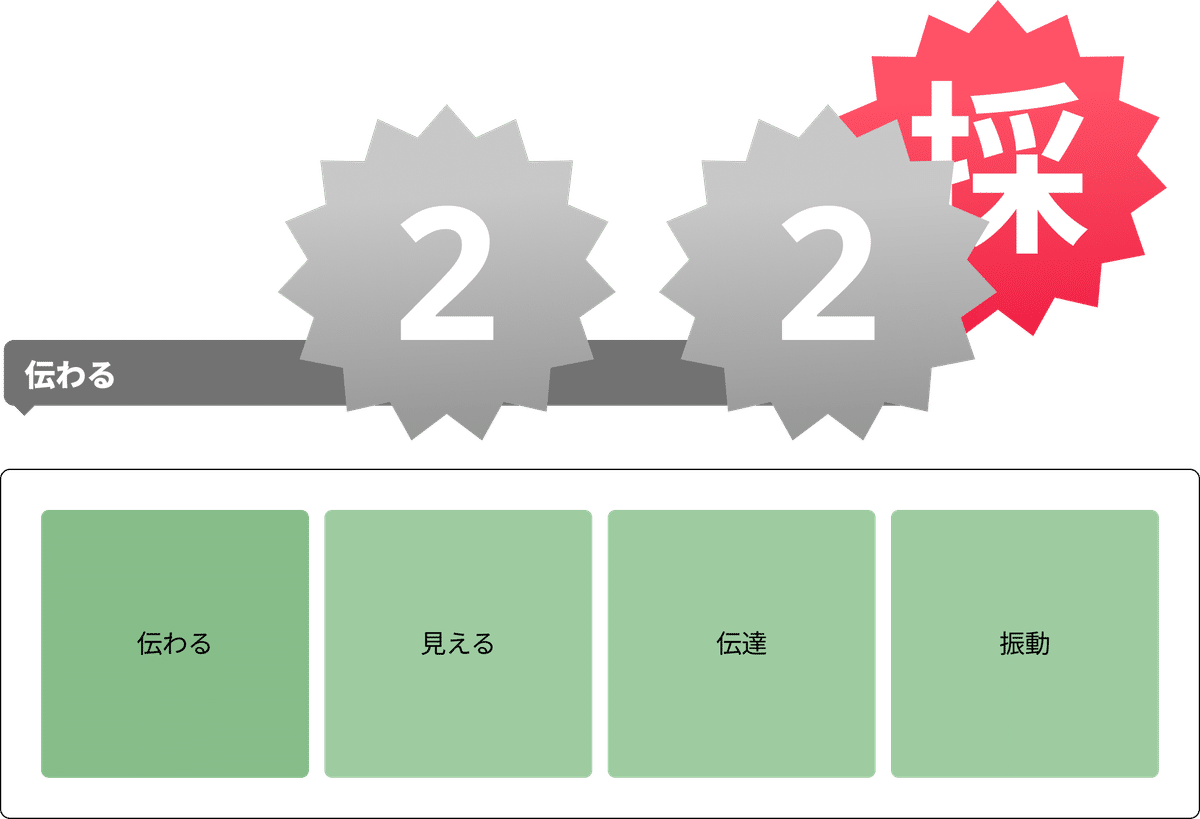
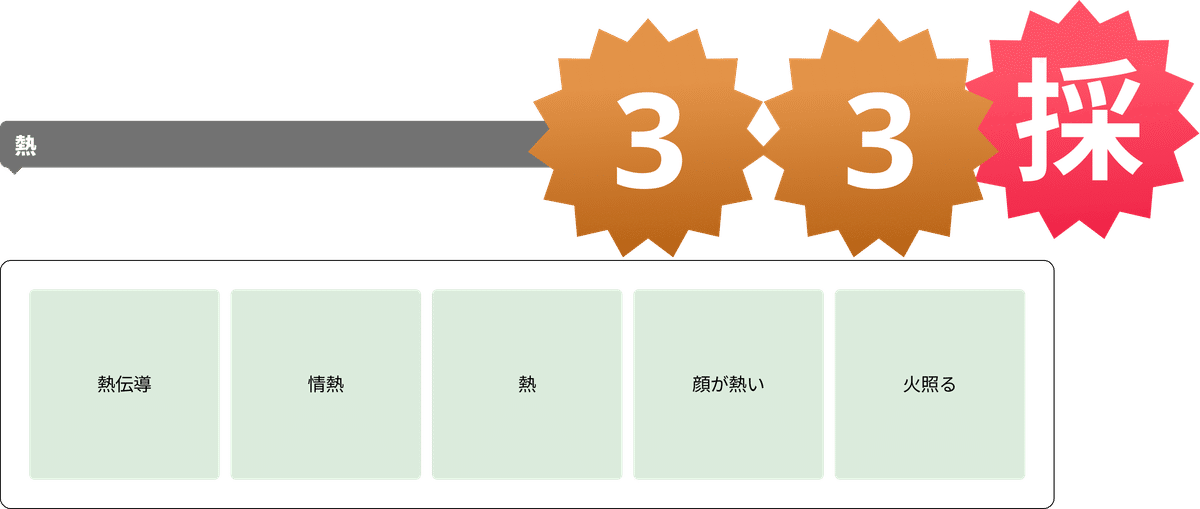
カテゴリの中から、Connectorsのコンセプトにあったものを絞る
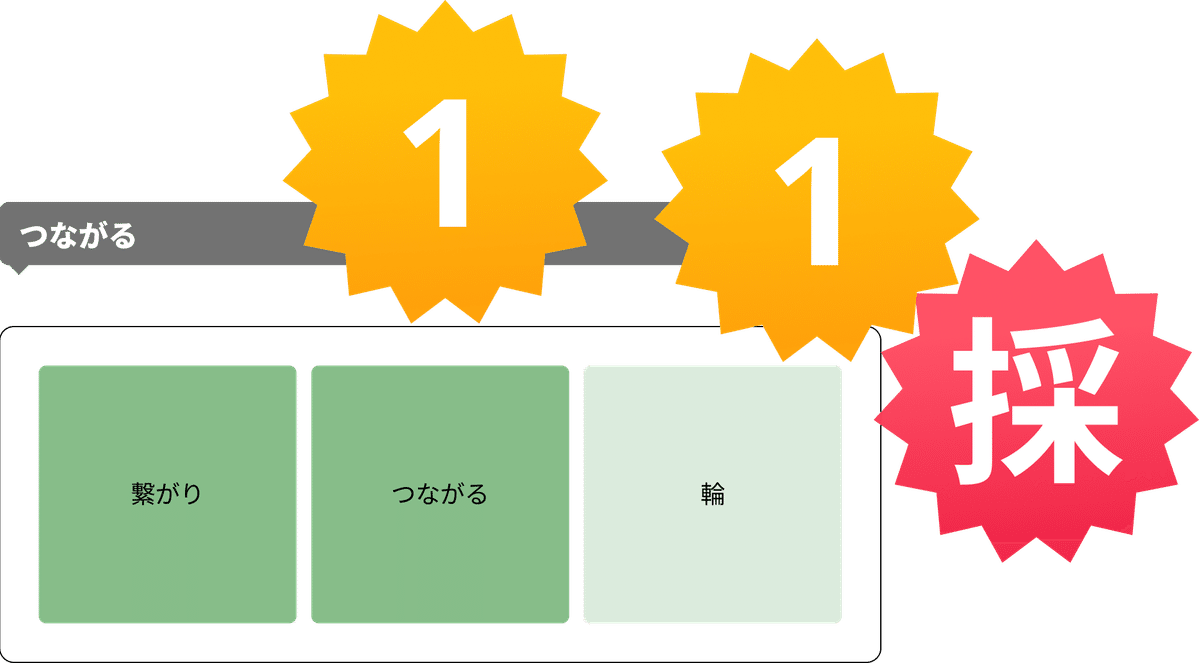
デザインチームリーダーのゆりえさんと話し合い、カテゴリから連想するものやワードがConnectorsのコンセプト/テーマにあってそうなものに投票し、重なるものを採用しました。
結果
・つながる
・伝わる
・熱
の3つの軸に絞られました



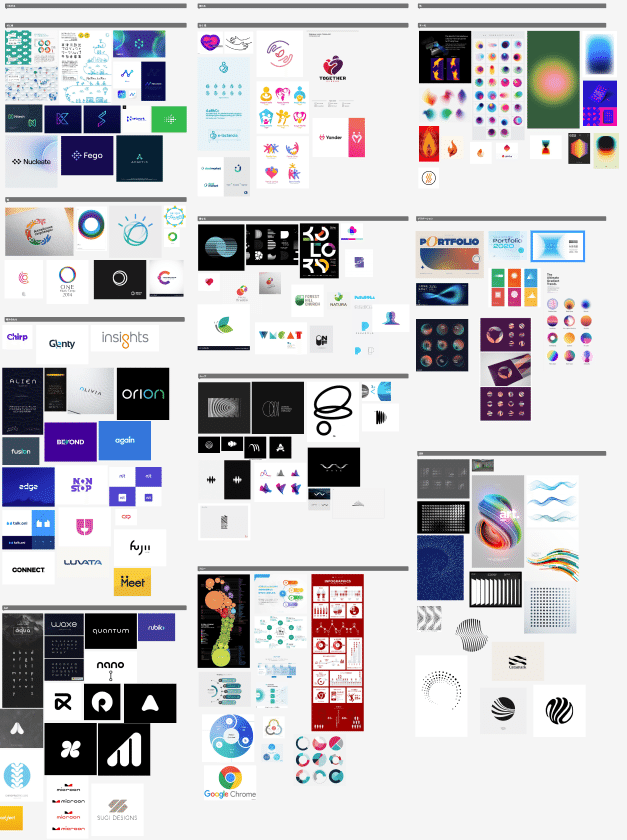
つながる、伝わる、熱 の3つからムードボードを作成
ロゴ作成時のヒントやアイデアのベースに、以下のムードボードを作成しました。

ロゴ作成
上記のムードボードをベースに制作にとりかかりました。最終的に4案を作成し、そこからデザインレビューを通して絞っていきました。
・つながる、伝わるを重なりで表現
・coorumレッドを調整した3色やグラデーションを使い、熱を表現




ロゴタイプ:MuseoModerno
顧客中心マーケターが繋がりやすい、親しみや柔らかさ、優しさを感じられる丸みのあるフォントを使用したい

↓↓↓

coorumロゴとも相性の良さそうな、MuseoModernoフォントの先端を丸く調整
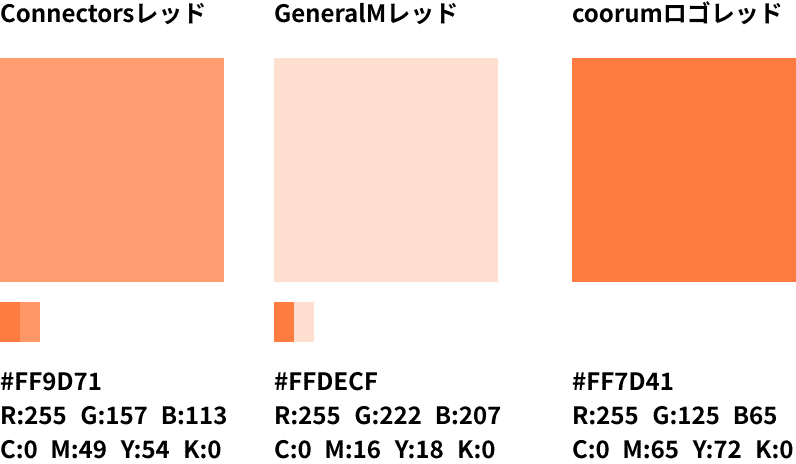
ロゴカラー
ロゴに使用したカラーは、以下の3色

Connectorsレッド、GeneralMレッドは、coorumロゴに使われている赤を基点に、白を加えて調整した色です。
Connectorsは、顧客中心のマーケターが集いつながるカンファレンス。
Connectorsレッドはイベントそのものを、GenerarlMレッドは、顧客中心マーケターたちを表しています。
それらが重なる = 顧客中心の考えへの共感を表し、接点はcoorumロゴレッドで表現しました。
LP(ランディングページ)の作成

LPの目的と役割
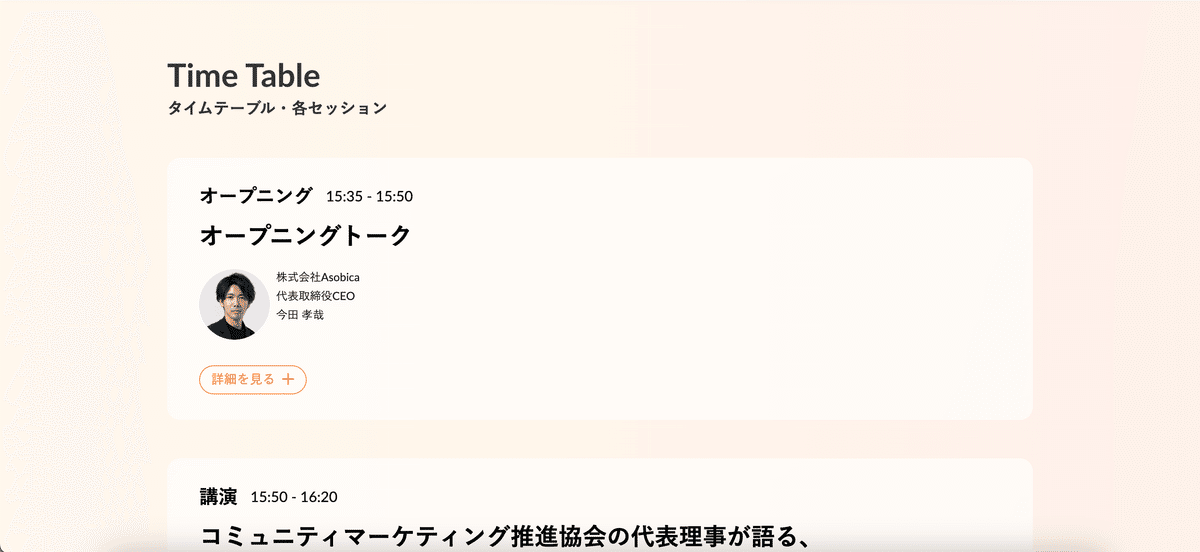
・イベントの概要/タイムスケジュールなどが把握できる
・入力フォームによりイベントへの参加申し込みができる
イベントの概要やタイムスケジュールが把握でき、また、入力フォームを通じて、参加希望者がイベントへの申し込みを簡単に行えるように設計しました。
デザインのポイントと機能

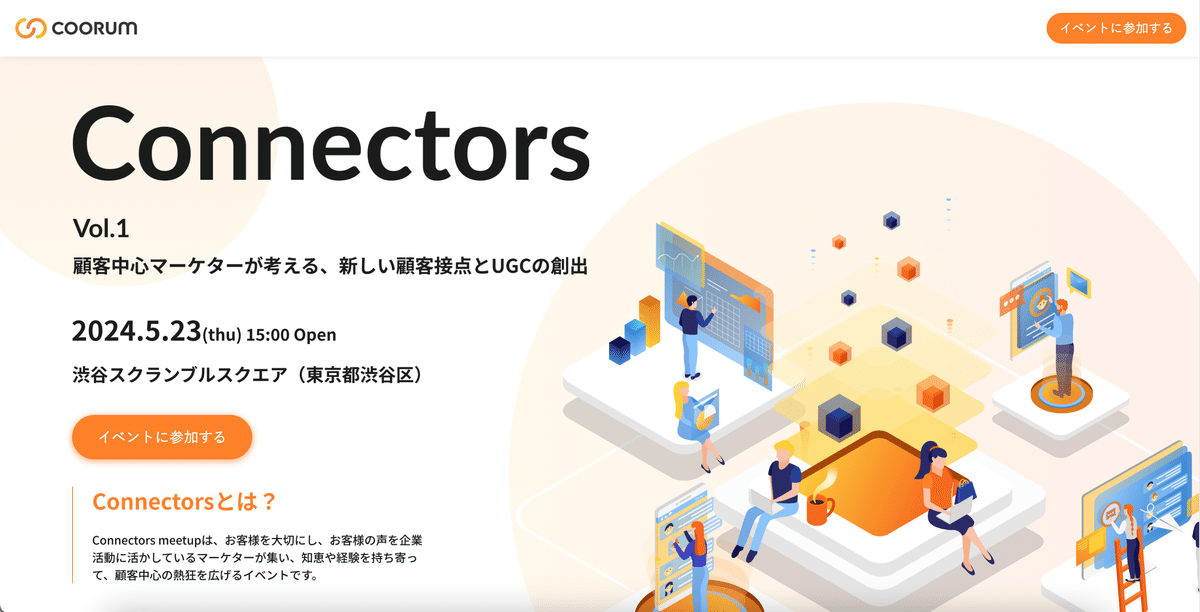
toB感のある印象と、イベント母体であるcoorumらしさを感じられるMVをイメージして作成しました。
coorumらしさ:オレンジベースの配色や優しいグラデーション、
toBらしさ:テクノロジー系のアイソメグラフィック
イベントの印象を与える、画面占有率の高いレイアウトやサイズ。立体感を演出したいところもあり、CTAボタンに同色のブラーをかけグラフィックやh1にも負けないよう存在感が出るようにしています。

LP独自のトンマナを出したいので、MVの円形のあしらいと同じグラデーションを使用。メインセクションとなる、セッション情報や概要、Formなどにも適用しています。

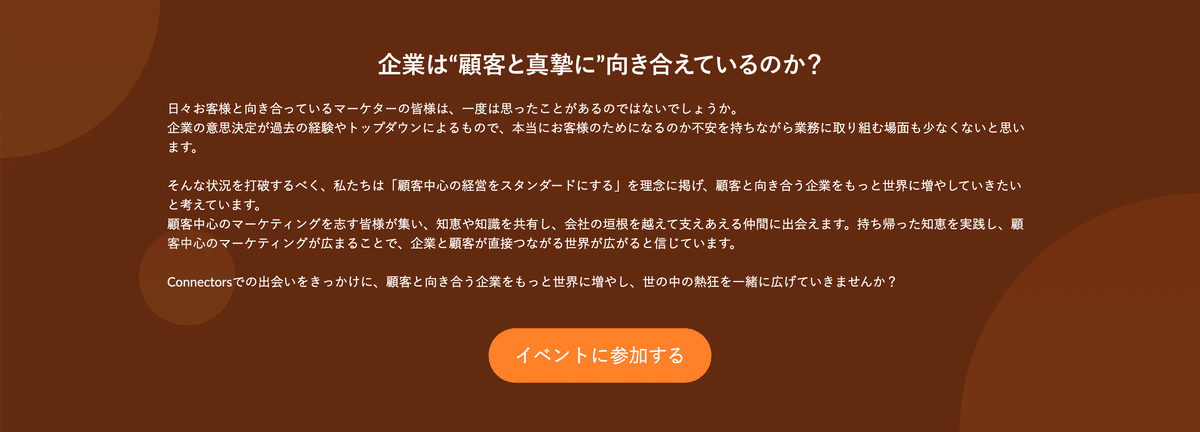
CTAエリアは、問いかけ・課題訴求という立ち位置ということもあり、重めな印象を与えたいので、MVに使用した円形のあしらいを入れ、トンマナの乖離を防ぐように意識しました。
フォームはページ内に設計。縦の長さがそこまで長くないので、コンテンツを読み進めていき自然な流れでフォームに到達できるようにしています。
振り返りと今後の展望
イベント当日、私も設営や受付で協力させていただきました。
会場には、多くの方にご来場いただきまして、今回デザイナーとしてイベントに携わらせていただけたけて非常に嬉しいです。

ロゴ作成の経験自体が初ということもありましたが、ヒアリングからワードの抽出、ムードボードの作成といったプロセスを教えていただき、最終的には納得のいくデザインに仕上げられました。教育体制やレビュー体制にほんと助けられました(涙
Asobicaに興味を持っていただいた方へ
ここまでお読みいただきありがとうございました。
Asobicaでは一緒に熱狂できる仲間を募集中です!
Asobicaの採用コミュニティ「HEY!Asobica」は、実際に自社プロダクトのcoorumを活用しています!ぜひ覗いてみてくださいませ👏
