要素の位置決め
今回は、画像の上に文字を重ねたいとき、文字を○pxだけ右にずらしたい時などのような、要素の位置を細かく指定する方法を紹介していきます。
positionプロパティ
positionプロパティとは、要素の位置を指定する時にCSS内で使用されるプロパティです。実際にpositionプロパティは以下のように記述されます。ちなみに以下のような書き方はpositionプロパティに限らず、CSSの基本文法となっているので必ず押さえておきましょう。
セレクタ { position: 値 }セレクタと書かれてある部分には、CSSで装飾したい場所を設定します。
セレクタには、HTMLのタグ名、クラス名、またはidを指定してください。
値と書かれてある場所には、static、relative、absolute、fixedの4つのうちのどれかが入ります。簡単にまとめてみます。
static:特に配置方法を指定しません。つまり初期値のまま位置を変更しません。
※static→静的
relative:現在配置されている位置を基準とした相対的な位置を指定します。
※relative→相対的
absolute:親要素を基準とした絶対的な位置を指定します。
※absolute→絶対の
fixed:親要素を基準とした絶対的な位置に固定します。
(固定する=画面をスクロールしても動かない)
※fixed→固定した、据え付けの
英単語の意味も同時に覚えておくとイメージが湧きやすくなるのでお勧めです。
positionプロパティの説明はひとまずこれで終了ですが、要素の位置を決める際には、positionプロパティとtop、bottom、left、rightの4つのプロパティもセットで使わなければなりません。つまり、positionプロパティだけでは要素の基準位置を決めているだけだったということになります。
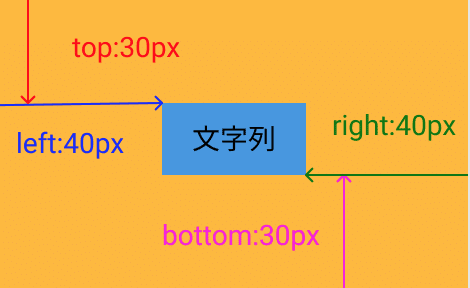
top、bottom、left、right
これら4つはすべて、positionプロパティとセットで使用します。

上記の画像を見ると、4つのプロパティの位置関係がつかみやすくなると思います。
これからいくつかの例をもとに、positionプロパティとtop、bottom、left、rightの4つのプロパティについて詳しく説明していきたいと思います。
例1:画面の左端にぴったりと文字列を重ねたい場合どうすれば良いでしょうか。
まずは、親要素と子要素の関係から考えます。まず親要素を基準として子要素を左上へ移動させなくてはならないので、親要素にはrelative、子要素にはabsoluteを指定します。しかしこれだけでは、子要素の位置を変えることができません。そこで先ほど紹介した4つのプロパティを利用して具体的な数値を指定し、位置を決めていきます。例1の場合、topは0px、leftも0pxになります。 (下記のソースコードには余白をなくすためにpaddingやmarginを0pxにしています。)

.div{ /*親要素*/
position:relative;
width:400px;
height:200px;
padding:0;
background-color:#0bd;
}
.p{ /*子要素*/
position:absolute;
top:0px;
left:0px;
padding:0;
margin:0;
background-color:aqua;
}例2:スクロールしても常に画面上部にバーを表示しておきたい場合はどうすれば良いでしょう?(常に表示という言葉に注意です)
この場合も、まずはpositionプロパティを使って要素の基準位置から決めていきます。webサイトでよく見るツールバーの場合、常に画面上部に固定しておく必要があるのでfixedを設定しましょう。たったこれだけの設定をしておけば、後はCSSで自分好みの装飾をつけていくことでweb サイトのメニューバーが完成しますね。

.menu-bar{/*子要素のクラス名*/
position: fixed;
top: 0px;
left: 0px;
padding: 0;
margin: 0;
background-color: aqua;
width:100%;
}これらの例とは直接は関係しませんが、最後にstaticについて少し触れておきたいと思います。staticについては、このブログの最初の方に positionプロパティに何も設定していない初期値のことだと軽く説明しましたが、それ以外にも注意点があります。
その注意点とは、top、left、right、bottomを使った位置設定ができないということです。staticを設定していると、要素は最初にある位置のまま固定されてしまうので、要素位置を設定したい場合は、relativeやabsoluteを使いましょう!
まとめ
今回、2つの例をもとに要素の位置決めを紹介してきました。少しわかりにくく感じる箇所もあったと思います。しかし、実際に使ってみることでだんだんと理解を深めていくことができます。
あくまで私個人の見解ですが、親要素と子要素の関係性を常に意識し、相対的、絶対的などといった言葉の意味を確実に理解することで、自然と身につけられるのではないかと思います。1つずつしっかりと理解していきましょう。(^o^)/
