
ポートフォリオサイト、試しに作ってみる⑤ ~スキルページとレスポンシブ~
今回は、自分が勉強中のスキルを紹介するページと、ポートフォリオサイトのレスポンシブ対応についてまとめていきたいと思います。
しかし、スキルページは特別紹介するほど凝った作りではないので、メインは後者のレスポンシブ対応について述べていきます。
スキルページの作り方
➀スキルページの背景設定
今回はbackground-blend-modeを使って、背景に設定する画像を異なった色で表示させました。
手順
・background-imgで背景画像を指定。
・background-colorで背景色を設定。
・background-blend-mode : multiply(日本語で乗算)を指定し、背景画像と背景色をブレンドさせます。
すると下記のように色が変化します。
ブレンド前

ブレンド後

※background-blend-modeには、他にも様々な種類があります。
下記サイトに詳しく書かれているので参考にしてみてください。
②ページごとの余白の取り方
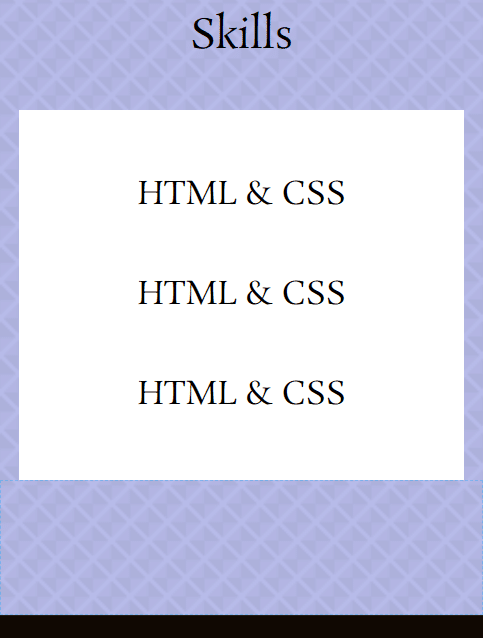
今回は、背景画像同士に下記のような白い余白が出ないように、余白設定はmarginではなく、paddingで行いました。
すると、画像同士が途切れたような空間が開くことなく、要素同士の距離を取ることができました。
marginで指定した場合

paddingで指定した場合

レスポンシブ対応について
まず、レスポンシブ対応について簡単に説明します。
近年、スマートフォンやタブレット端末の普及により、縦長の画面でウェブサイトを見る機会が増えてきました。
PCのような横長のウェブサイトは、縦長の画面ではたいへん閲覧しにくいため、サイトを閲覧する端末の幅に合わせてレイアウトを変化させる必要があります。そのための作業をレスポンシブ対応と言い、ウェブサイトを制作するにあたってとても重要な事柄です。
➀メディアクエリについて
(※私はサイト制作初心者なので、今回はメディアクエリについては詳しく解説できませんm(__)m)
@media(max-width:600px) {
レスポンシブ対応後のコードを書きます。
}今回は上記のようにコードを書きました。
メディアクエリを適応させたい場合は、@media(){}を書き、()内に条件を指定します。今回は、幅が600pxになった時に、レイアウトをスマホ版に変化させたいと思ったので、(max-width : 600px)しました。
②レスポンシブ対応のやり方
今回は、サイトをレスポンシブにするために必要なポイントを3つ紹介します。
まず1つ目のポイントは、縦長の画面で見やすくするために要素を縦並びにする方法です。要素を縦並びにすると言っても簡単で、ページ全体を囲っている親要素に、flex-direction : column ; を指定するだけで要素が縦並びになってくれます。
また、要素の順序を逆にしたい場合は、flex-direction: column-reverseを指定すると簡単に並び順が逆転します。
2つ目のポイントは、スマホのような細長い画面上で見ても違和感がないフォントサイズへの調整です。
今回は、本文のフォントサイズに20pxを指定しています。
そして3つ目のポイントは、detailsとsammeryのレスポンシブ対応です。
(※サイトを作成するにあたり最も難航した箇所です。)
details {
margin: 0;
margin-bottom: 50px;
width: 100%; /* ここ重要です */
height: 100%; /* ここ重要です */
transition: .5s;
font-size: 20px;
}
details[open] {
height: auto;
}
summary > img {
width: 100%; /* ここ重要です */
height: auto;
}
summary {
width: 100%;
}まず、レスポンシブ対応のために使用したコードを上記に記載しました。
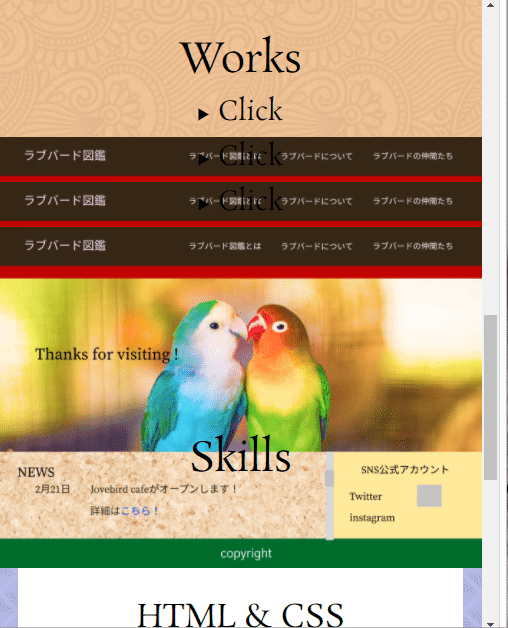
このコードの重要な箇所は、要素のwidthとheightを100%で指定するところです。ここの指定を誤ると、detailsは互いに重なり合い、見せたい要素の高さを保持してくれず、レイアウトは早々に崩れてしまいます…。
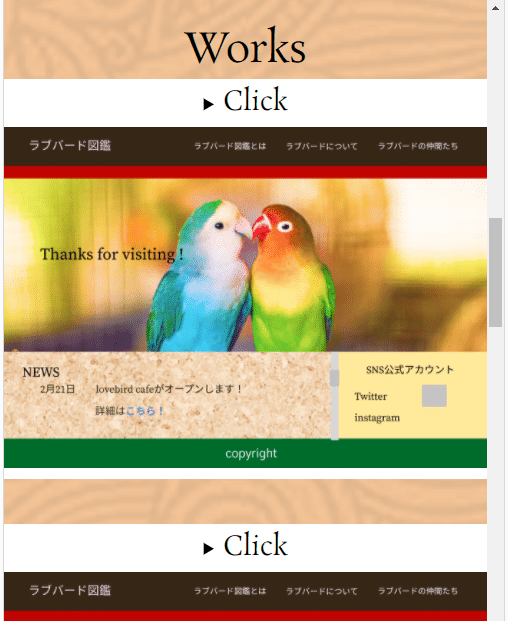
heightを100%指定しなかった場合
要素の高さが失われ、互いに重なりあっています。

heightを100%指定した場合
要素1つ1つが高さを保持し、要素同士の重なりを回避できています。

まとめ
今回は、スキル紹介ページとレスポンシブ対応について紹介しました。
ブログに纏めながら改めてポートフォリオサイトに目を通してみると、まだまだ改善すべき箇所が山のようにあると気が付きました。
なので、これからも、新しい知識を身につけながら少しずつでもポートフォリオサイトのブラッシュアップをし続けていきたいと思います。また、サイトの修正箇所や新しく学んだ技術などがあれば、その都度noteにまとめるなどして、勉強を進めていきたいと思います。
(理想としては、早くJavaScriptをうまく使いこなせるようになりたいな…と思っています。)
それでは本投稿をもちまして、「ポートフォリオサイト、試しに作ってみる」シリーズを締めくくりたいと思います。
最後まで読んでくださりありがとうございました。
