
LINEスタンプの作り方-準備から絵を描くところまで-
LINEスタンプ。作ったら楽しかったのです。
いくつか作り、CLIP STUDIOで作りやすい雛形を作ったので
良かったら使ってみてください。
私の作り方はまず、40個すべてのスタンプを1枚のファイルに
描きあげます。これは、一個ずつ描いていくと
ひとつ目の絵と、最後の絵でバラつきが出てしまうのと
最後の方に苦しいスタンプ案が増えるのを防ぐためです。
また、並べた状態で作ることによりストアに並んだときの
見栄えも認識しやすいです。右向きが多すぎるな、とか
同じサイズ感の絵が多すぎるな、とかを回避しやすくなります。
もし並べずに作れるよって人はもっと楽なやり方があるので
他の人のやり方を見てみてください。
(ちなみに40個作らないひとでも使えます)
--------------------------------------------------------
01・zipファイルのダウンロード
それでもよければ
まずこのzipファイルをダウンロードしてください。
お詫び(2020年11月23日)
zipファイルのオートアクションにミスが有りました。
これ以前にダウンロードしていただいた方で
まだ使っていない場合は元の【LINEスタンプ雛形セット】の
フォルダまるごと捨ててもう一度ダウンロードしてください。
もう使い始めてしまった場合は
2番目のオートアクション.zipをダウンロードしてください。
オートアクションは一度登録すればずっと使えるので、
スタンプ雛形セットのフォルダに入れておかないで大丈夫です。

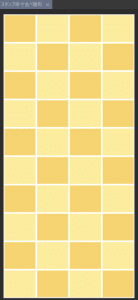
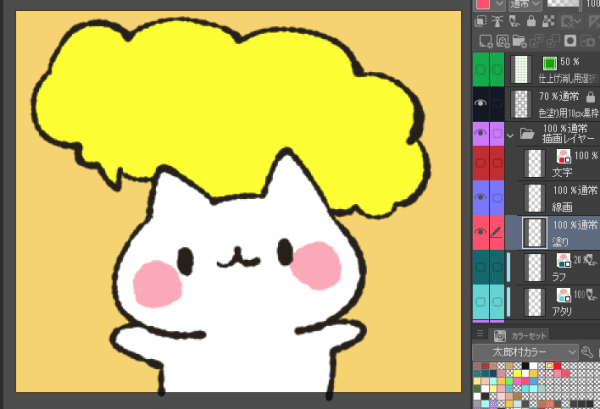
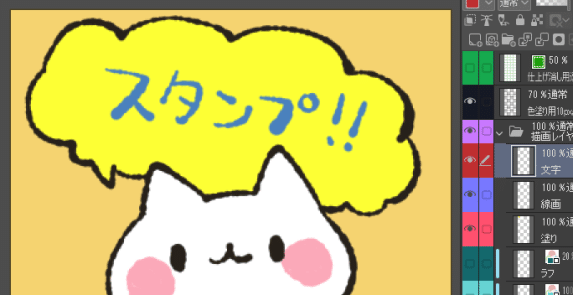
解凍したらまず【スタンプ原寸並べ雛形 .clip】を開きます。
上のような格子模様のファイルが開きます。
02・ラフを描く
そうしたらまずラフレイヤーを選び、案をガンガン描いていきます。
ラフの時点でははみ出しても気にせずいて大丈夫ですが、
仕上げの時は必ず背景のオレンジと黄色の色がついている部分の
範囲内に納めてください。
これはノーマルLINEスタンプの最大サイズから
規約上必要な10pxを切ったサイズになっています。

レイヤーカラーと下書きレイヤー設定をしてあるので
ペンは何色を使おうとこの色で書かれます。
もし嫌だったらレイヤーカラーオフしてください。

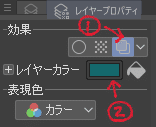
レイヤーカラーのきり方はレイヤープロパティを開き、
①をオフにしてください。
また、②をクリックするとカラーレイヤーを好きな色に変えられます。
普段使っている下書きの色にしたいよ!
ってひとはここをいじってください。
ちなみにラフレイヤーの下にアタリレイヤーがありますが
これはラフの更にラフに使う感じです。
顔のアタリとか文字のアタリとかに。
これも上のレイヤープロパティから好きな色に変えたり出来ます。
いらなかったら捨ててください。
※point 1コマ目から連続で描かない
ラフを描いている最中の個人的な注意点ですが1コマ目から順に描くのでなく、適当なコマに飛ばし飛ばし
描いていったほうが、案が苦しくなったものが最後にたまるのを防げます。
ラフの時点で選択、移動、サイズ調節などを色々しておくと
出来上がったときの並びのバランスが良くなります。
(こいつ、19個目くらいで苦しくなったな、みたいなのが
ばれないようにするのは結構重要と思います)
--------------------------------------------------------
03・線画のペン入れ
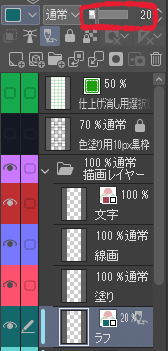
ラフがすべて終わったらラフレイヤーを透明度20程度にして


今度は線画レイヤーを選び、ここに本番の線を入れていきます。
好きな色の線で描けるようになっています。
線画作業のときも、上から順に線入れをせず、
いろんなコマに飛びながら線入れをしていくことで
『後半の線が雑だなあ、、、』みたいなことがバレにくくなるので
お試しください。
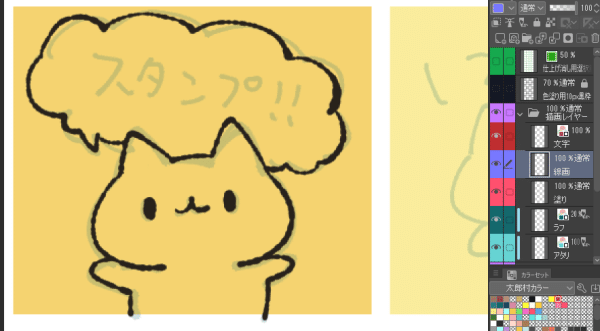
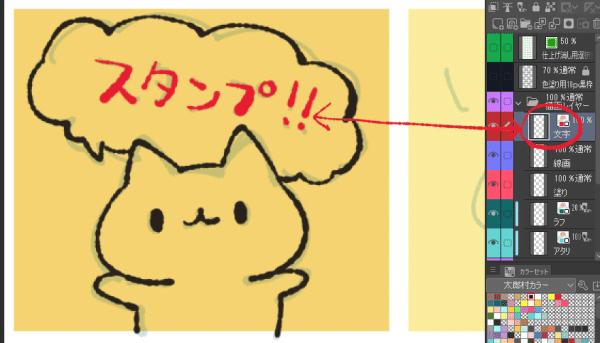
※point 文字は文字レイヤーに
ここでひとつポイントなのですが、
文字だけは文字レイヤーに書いてください。

文字レイヤーはまたレイヤーカラーが入っています。
後でぬるときに文字レイヤーを非表示にして楽にするためです。
同じレイヤーに書いていると文字の間に色を塗るのが面倒なので。
文字レイヤーにレイヤーカラーが入っているのは
うっかりしていると線画レイヤーに描くのを防ぐため。
文字が赤くなかったら、あっ!て気付けるので。
--------------------------------------------------------
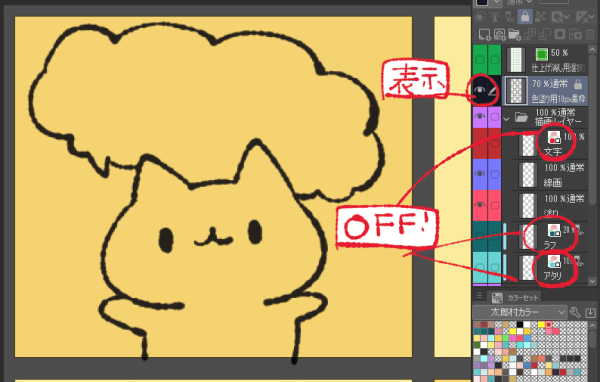
04・線画と文字をすべて書き終わったら

・[ラフ][アタリ][文字]のみっつのレイヤーを表示オフに
・色塗り用10px黒枠のレイヤーの表示をオンにしてください。

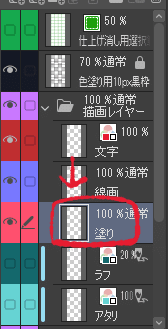
塗っていきます。
塗りレイヤーを選択してください
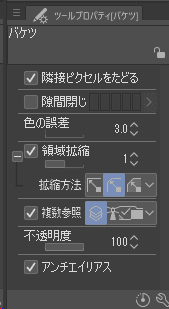
バケツでぬる場合のバケツの設定は

このような感じです。
隙間閉じ、色の誤差、領域拡張などは自分の絵柄に合わせて
都度調節してください。
ブラシの場合は塗りのレイヤーに普通に塗っていけばオッケーです。
バケツの設定で複数参照[すべてのレイヤー]にすることで
先ほどオンにした色塗り用10px黒枠のレイヤーが
他のコマに色がいってしまうことを防いでくれます。

ガバガバ塗っていけますよ!
もし文字を絵と同じレイヤーに書いていれば
ここで面倒になってきます。
すとか無とかの隙間をせっせと塗る羽目になります。
--------------------------------------------------------
05・文字レイヤーについてのあれこれ
色塗りまですべて終わったら今度は先程非表示にした
文字レイヤーを表示します

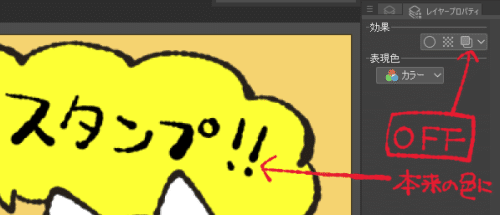
そうしたら、レイヤープロパティでレイヤーカラーをオフに

これで本来の色に戻ります。
文字が黒でいい場合はこのままで良いのですが
他の色にしたいなーって場合は
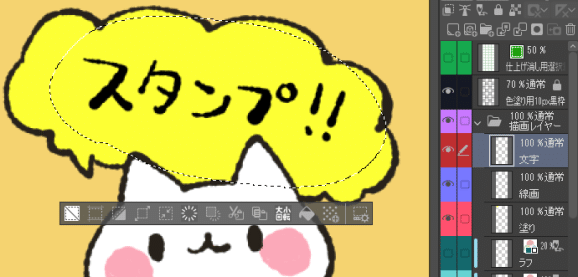
文字レイヤーを選んだ状態で
選択ツールで色を変えたい文字の辺りを大雑把に囲って
(線画などは他のレイヤーにあるので大丈夫)


文字をこの色にしたいなー!って色を
カラーサークルなりカラーパレットから選んで

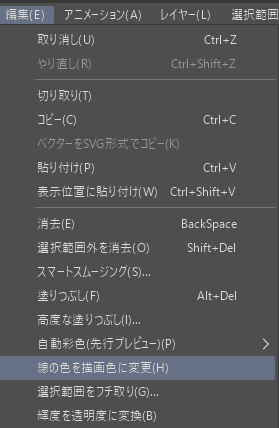
[編集]から[線の色を描画色に変更]です

このように。選択した色に文字が変わります。
--------------------------------------------------------
06・統合と仕上げ
こんな感じで進めていって、すべての絵と文字に満足がいったら
描画レイヤーてフォルダの∨みたいなところをクリックして
フォルダをたたみます。

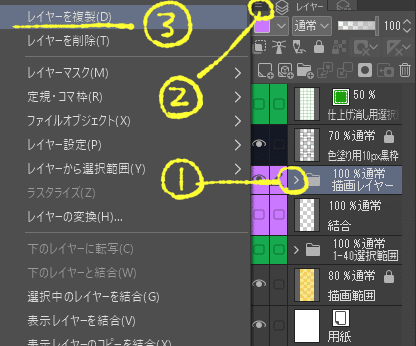
たたむと①みたいになりますので
②の≡をクリックか描画レイヤーフォルダの上で右クリックで
選択肢を出してレイヤーを複製します

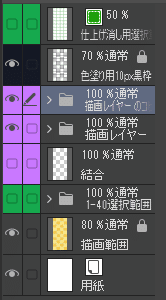
こんな感じになるので

元の描画レイヤーフォルダーを非表示
描画レイヤーフォルダーのコピー(Aで示してあるやつ)を
もとからある結合レイヤーのすぐ上に移動させます。

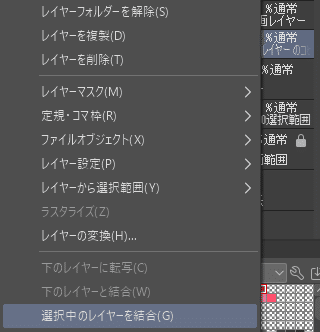
描画レイヤーフォルダーのコピーを選択した状態で
先ほどと同じ手順で選択部分を出し
[選択中のレイヤーを結合]してください。
これでコピーしたフォルダーがひとつのレイヤーに変換されます。

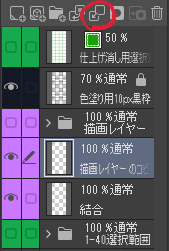
この状態で上画像の赤丸の部分を押してください。
下のレイヤーに結合され、結合レイヤーに今まで描いたものが
すべてまとまります。
結合レイヤーはこの後オートアクションを使うときに
このレイヤーにすべてが入っていることが大事になるので
位置も名前も変えないようにしてください。

次は
・色塗り用10px黒枠のレイヤーをオフ
・仕上げ消し用選択レイヤーをオン
にしてください。
この状態で今度は仕上げ消し用選択レイヤーを選択した状態で
黄色の四角で示した辺りをダブルクリックしてください。
描画範囲外の部分が選択されます。

選択状態になったらそのまま結合レイヤーに移動して
キーボードのバックスペースキーか

こんな感じの消去アイコンなどから消去を実行してください。
これで保存時に不要になる10pxの余白に描かれてしまった部分が
全て消えます。
これでスタンプの描画作業は終了です。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
07・メイン画像を作る
最初にダウンロードしていただいた
main.png を開いてください。
自分が一番いい感じに描けたとか、
これがこのスタンプのシリーズの顔としてわかりやすいな!
って画像を先程の統合レイヤーから部分選択してコピーしたら
main.pngに貼り付けてください。
スタンプサイズよりmain.pngの規約サイズが小さいので
(縦横比も違う!)
うまい具合に収まるように縮小して
ファイル名そのまま上書きpng保存してください。

これがLINEスタンプショップに並ぶときのメイン画像になります。
私だとこんな感じ

スタンプと同じくメイン画像やタブ画像も
背景は透過であることが必要です。
縮小したそのままで、背景つけたりはしないこと。
--------------------------------------------------------
08・タブ画像を作る
tab.pngを開きます
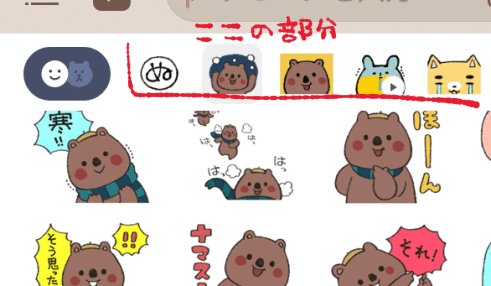
これはスタンプを使うときに選択する部分に当たる
ものすごく小さい画像です。
あまり描き込みすぎてもさっぱりとわからないので
わかりやすいように描いてください。



こんなかんじです。
実際はこんな感じになります。

描き終わったらこちらもそのままpng保存してください。
しつこくなりますが背景は透過で。
これで描く作業は終了です。
次のnoteでは保存の仕方やアップロード時の注意点などを
まとめられたらと思っています。
とりあえず今回はここまで。
