
ChatGPT(GPT-3)とチャットワークをGASで連携してチャットボットを作ってみた
最近注目を浴びているChatGPTとチャットワークを連携してチャットボットを作成する。社員からの色々な質問だったりに答えてもらえるかという検証。
① OpenAI API Keyの取得
OpenAIに登録 → ViewAPI Keysに移動

Create new secret keyから新しく発行します。このキーは後からプログラムで使うのでメモします。

②チャットワークのAPIトークンの発行
チャットボットのアカウントでログインします
アイコンからサービス連携に進みます

APIトークンを発行します。チャットワークの管理者に承認してもらう必要があります。発行後、トークンは後ほどGASで使うのでメモします。

② Google App Scriptの実装
こちらの記事や実装を参考にさせていただきました。
https://liquidjumper.com/google-sheets/googlespreadsheet_connect_to_gpt_3
実装
自分宛てのメッセージをトリガーにWebhookが発動します(この後のチャットワークの設定)
この時、受け取る側のGASはdoPostが実行されます
チャットワークの本文メッセージをGPT-3モデルに投げる
トークン周りのエラーが発生する場合があるので、例外処理で回答出来なかった時の処理も加えました
chatwork-client-gas ライブラリに追加、メッセージを送ってくれた相手にメッセージを返します
// Chatwork API Token
const TOKEN = 'XXXXXXXXX'; // ②で発行したチャットワークAPIトークン
// OpenAI API Key
const SECRET_KEY = "YYYYYYYYYYYYYYY"; // ①で発行したOpenAI API Key
// OpenAI API Max Token
const MAX_TOKENS = 4000;//※このあたりの設定値は適宜調整ください
// OpenAI API Mode Name
const MODEL_NAME = "text-davinci-003"; // 使用するモデル
// OpenAI API temperature
const MODEL_TEMP = 0.5;//※このあたりの設定値は適宜調整ください
/**
* Receive Data From Chatwork WebHook
*/
function doPost(e) {
let json = JSON.parse(e.postData.contents);
let from_account_id = json.webhook_event.from_account_id;
let message_id = json.webhook_event.message_id;
let room_id = json.webhook_event.room_id;
let body = json.webhook_event.body;
let message = '';
message += '[rp aid=' + from_account_id;
message += ' to=' + room_id + '-' + message_id + '] ';
message += "\n" + askGPT(body);
// reply message
let client = ChatWorkClient.factory({token: TOKEN});
client.sendMessage({
room_id: room_id,
body: message
});
}
/**
* Generate Answer Using GPT
* @param prompt string
* @return string
*/
function askGPT(prompt) {
const url = "https://api.openai.com/v1/completions";
const payload = {
model: MODEL_NAME,
prompt: prompt,
temperature: MODEL_TEMP,
max_tokens: MAX_TOKENS
};
const options = {
contentType: "application/json",
headers: { Authorization: "Bearer " + SECRET_KEY },
payload: JSON.stringify(payload),
};
try {
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
} catch (e) {
return "分かりません。\n質問を簡単な単語に変えたりしてください。";
}
}デプロイ
ウェブアプリケーションとして導入します
アクセスできるユーザを全員にします
デプロイ後にURLが発行されるのでこれをメモします(https://script.google.com/macros/s/XXXXのようなURLです)

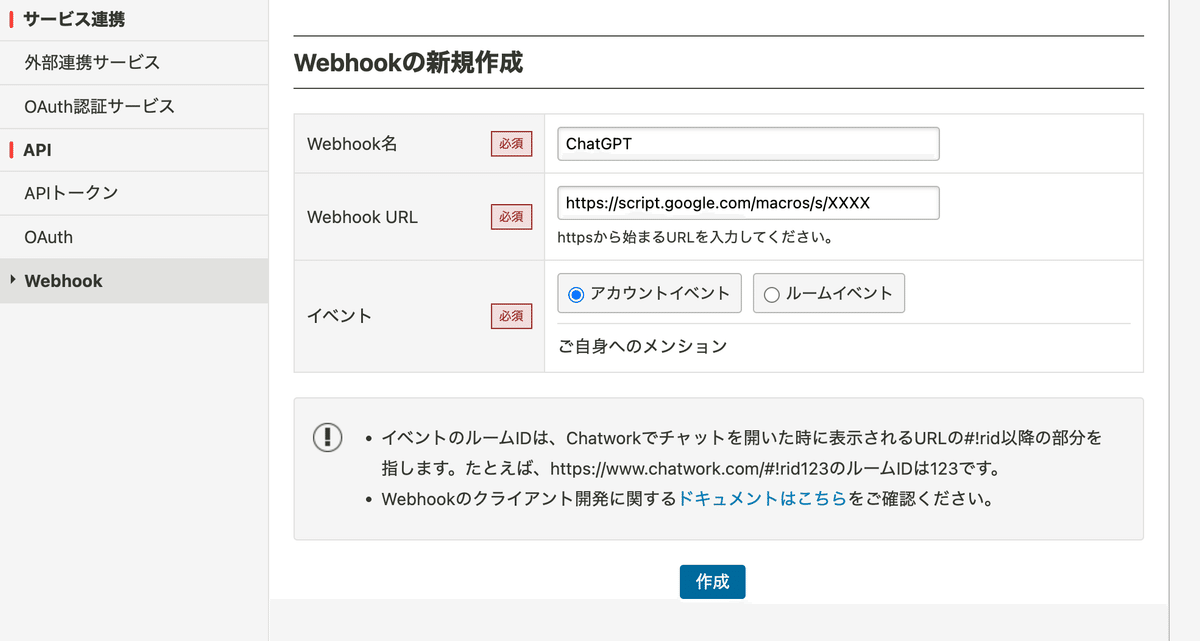
③チャットワークのWebhook設定
サービス連携のWebhookから新規作成に進みます

Webhook URLは②でデプロイしたGASのURLです
イベントを「アカウントイベント」にして作成します

チャットボット完成!
自分のアカウントからToをつけて話しかけてみます


チャットボットをグループに読んでメンバーで話しかけてみました
「Notionとtrelloはどっちが良いですか?」

まだ怪しい答えが多いかもですが、社内で活用できるか検討していきます!
