
「完璧」を目指さないデザインシステムのコンテンツ作り
電子契約サービス「クラウドサイン」プロダクトデザインチームの佐藤です。
先日公開された「デザインシステムを作る上で最初にやることとは?」では、デザイナーチームで実現させたいゴールからブレイクダウンし、zeroheightでデザインシステムを作ることになった経緯をお伝えしました。
今回は連載の第2回目として、デザインシステムのコンテンツ作りについてお伝えしたいと思います!
連載の目次
第1回 デザインシステムを作る上で最初にやること
第2回 デザインシステムのコンテンツ作り(👈 今回の記事です)
第3回 仕組みづくりについて
第4回 組織への浸透について
第5回 デザインシステムの方針と考え方
デザインシステムによって解決する課題
デザインシステムで解決したかった課題の一つとして、「コンポーネントの定義・用途が定められていない」ことで、デザイン制作やレビューに時間がかかったり、画面によってコンポーネントの使われ方が統一されていない、ということが起きていました。
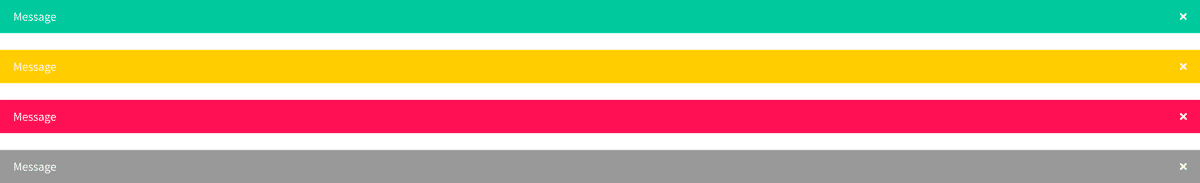
例えばクラウドサインの画面にはアラートの色が4パターンあり、画面によってルールの統一がされていない箇所がありました。

実際にデザインやテキストの揺れが発生していた箇所については、チームでルールについて議論し、デザインシステムに記載していきました。ルールに適していない実際の画面への修正も、デザイナーが隙間時間に改修を進めています。

(上記は一部抜粋)
ページ構成の検討
参考にしたデザインシステム
デザインシステムを作成する上で、どのような構成にすべきか・ルールをどう表記するかについて、他サービスのデザインシステムも参考にしました。以下はその一部です。
Lightning Design System
言わずと知れたSalesforceのデザインシステム。情報量も多く、今後拡充していく上でも参考にしています。
SmartHR Design System
見るたびにコンテンツがパワーアップしていくSmartHRのデザインシステム。特にライティングガイドラインが充実しています。
PayPay for Developers
Do / Don'tの事例が豊富で分かりやすく、構成もシンプルで非常に参考になりました。
最初に必要な内容をまとめる
これらのデザインシステムに共通して書かれていた内容と、先述の課題解決のために必要なことをまとめると、デザインシステムの最初の一歩として、最低限以下の内容を定義していくことにしました。
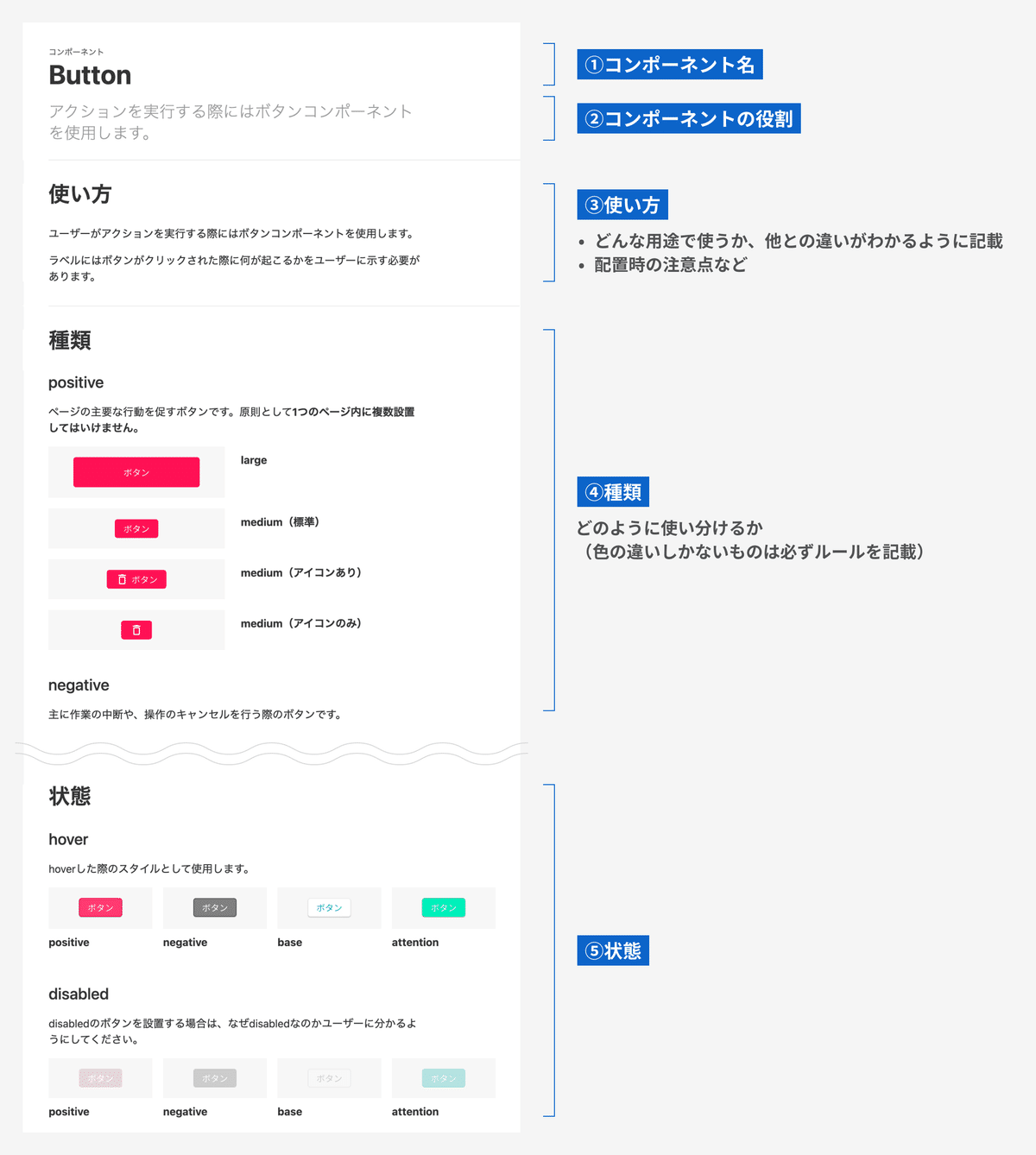
コンポーネントの用途
1つのコンポーネントでパターン・ステータスが分かれる場合、どのように使い分けるか
※ あくまでデザインシステムの立ち上げ当初に必要と感じた内容であり、運用フェーズとなった現在では、メンバーからのアイデアでコンテンツを随時追加・改善しています。
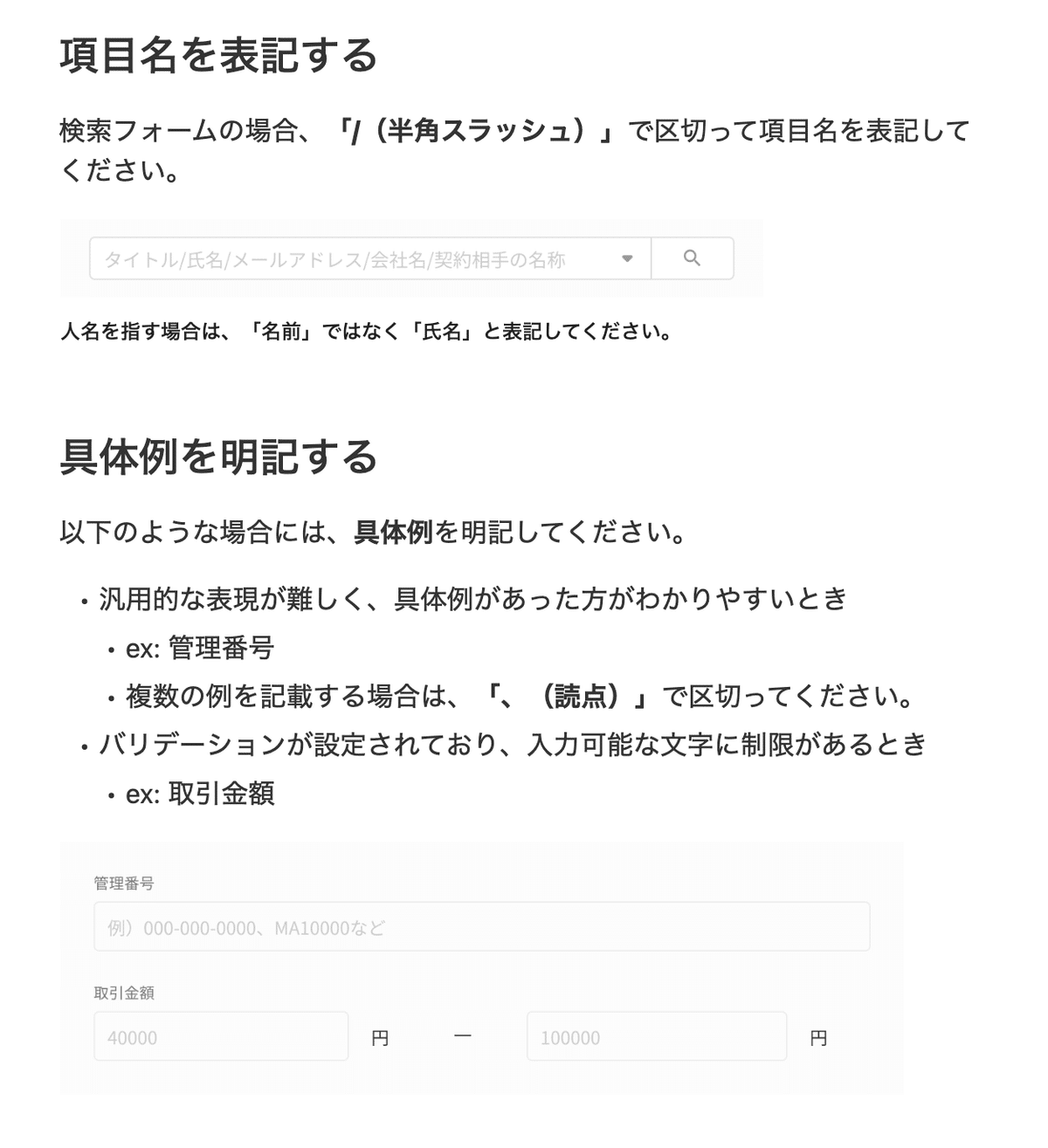
実際のzeroheightの画面では以下のようになりました。

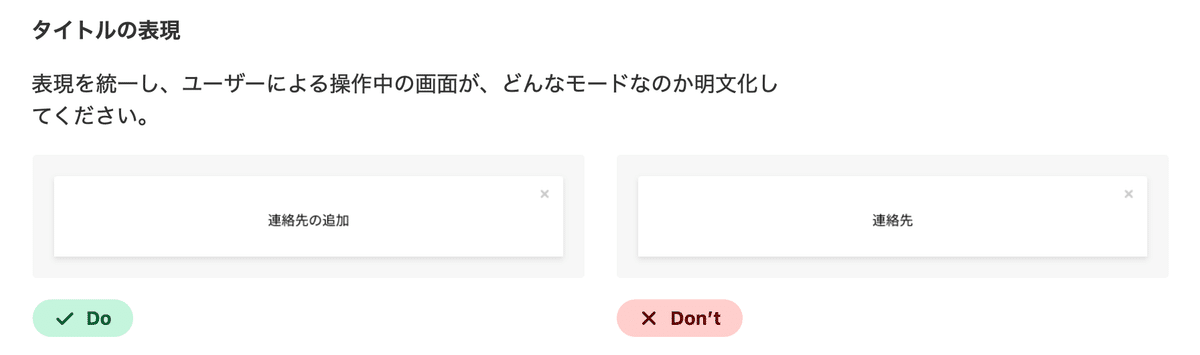
また、ページを作る上で、「ここはテキストだけで表現するよりも、ビジュアルで事例があった方がわかりやすいな」と思うところはzeroheightの機能でDo / Don’tの例を記載できるので、大いに活用しています。

チームで作るためにやったこと
作成ルールの取り決め
今後デザインシステムを運用していくにあたり、チームメンバー全員がデザインシステムを更新できるようにする必要がありました。そこで作成ルールも定義していきました。
先に決めたページの記載内容に加え、「作る人によって内容・表現がブレそうだな」と思ったことをまとめていきました。(細かいものもありますが、デザインシステムの中でデザインや文言の揺れがあるのは避けたい、という思いがありました。。)
zeroheightでのデザインルール
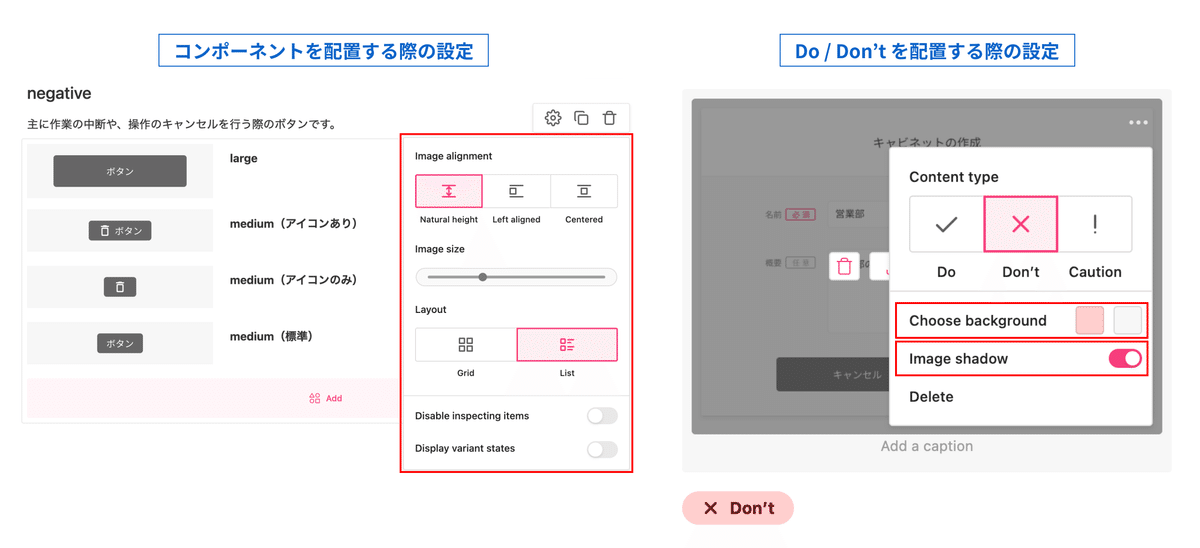
Design uploads(Figmaコンポーネントの埋め込み)のレイアウトルール
TableやDo / Don’tを設置する場合のデザイン
細かな表記ルール
コンポーネントの日本語/英語表記の統一
コンポーネント・画像内で使用する人名のルール
記載してはいけないもの(リリース前の情報や社内のみの呼称など)

ページによって差が出ないようにルールを決めています。
デザインシステムもくもく会の開催
これらのルールをドキュメントにまとめた後にオンラインでもくもく会を開催し、チームメンバーで分担してzeroheightにページを作成してもらいました。
こうして、クラウドサインのデザインシステムが完成しました!🎉
まとめ
デザインシステムが出来たことによって、デザイン制作やレビューにおいて「ここはデザインシステムに書いてあるように、こういう表現が適切だね」というようなコミュニケーションが増え、コンポーネントのルールが分からず時間をロスしてしまう場面が減ったように思います。また、エンジニアやPdMなどに説明する際もデザインシステムがあるとより話がスムーズになると感じています。
他のデザインシステム記事でもよく見かける考え方ですが、最初から完璧なデザインシステムを目指さないことはずっと意識していました。まずは小さく作ってみて、使いながら「これもあった方が良いな」というアイデアは自然と生まれてくるものなので、作ってから充実させていくのが良いかなと思っています。この辺りの運用をどうしているかについては、次回以降の記事でまとめていきたいと思いますので、お楽しみに!
一緒に働く仲間を募集しています!
現在プロダクトデザインチームでは、一緒に働いてくださるデザイナーを募集しています!
デザインシステムのことはもちろん、クラウドサインのプロダクトデザインに興味がある方は、ぜひお気軽にご連絡ください😊
