
コーディング実践②「擬似クラス」
こんにちは。最近の学習はCF課題のデザインカンプをみてコーディングをするコーディング実践を行っていました。すごく楽しいですが、難しいところも出てきて詰まることもしばしばです。
今回は、苦戦した擬似クラス「first-child」「last-child」について書き留めておこうと思います。

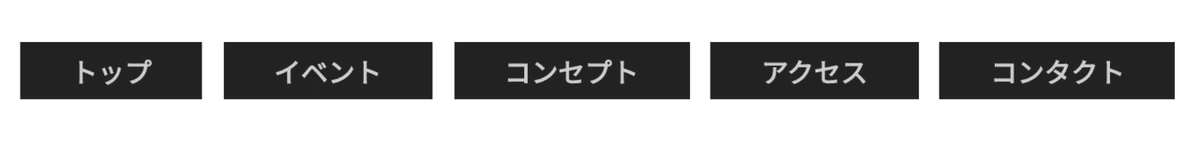
最初にこのナビゲーションメニューを見た時に、
「最後のliのgackgroundとcolorを変えればいいんだ」と思い、

こう書いたところ、

colorだけ効いてない。。。となり、考えた結果
aタグにかけないといけないと気がついて

こうなりましたが

全部のaタグにかかってしまってる。。。なぜ!!笑
コチラは結構苦戦して last-of-type を使ってみたりしましたが、結果は変わらず。色々調べてコチラの記事を発見!
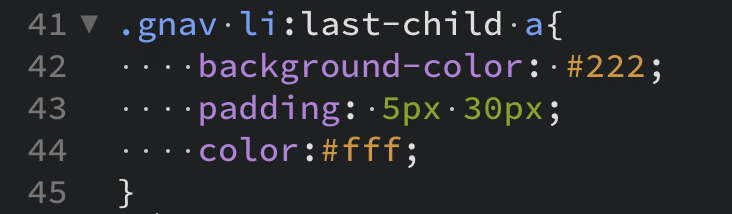
コチラを参考に書いてみたところ

こうなって

出来た!!笑
最後の子要素のliの中のaタグにかけることによって完成しました。
こういう last-child のかけ方はまだしたことがなかったのでとてもいいお勉強になりました。
この記事が気に入ったらサポートをしてみませんか?
