
初級者編:Web UIでInstruct Pix2Pixを使おう
Instruct Pix2Pixのデモサイトが使えなくなってると言った内容のツイートを見たので今記事を書いてます。ここはいっそWeb UIでの実行に移行するのが今後のことも考えると楽ですので、是非ともWeb UI環境に挑戦して下さい。
まずは全体の流れ
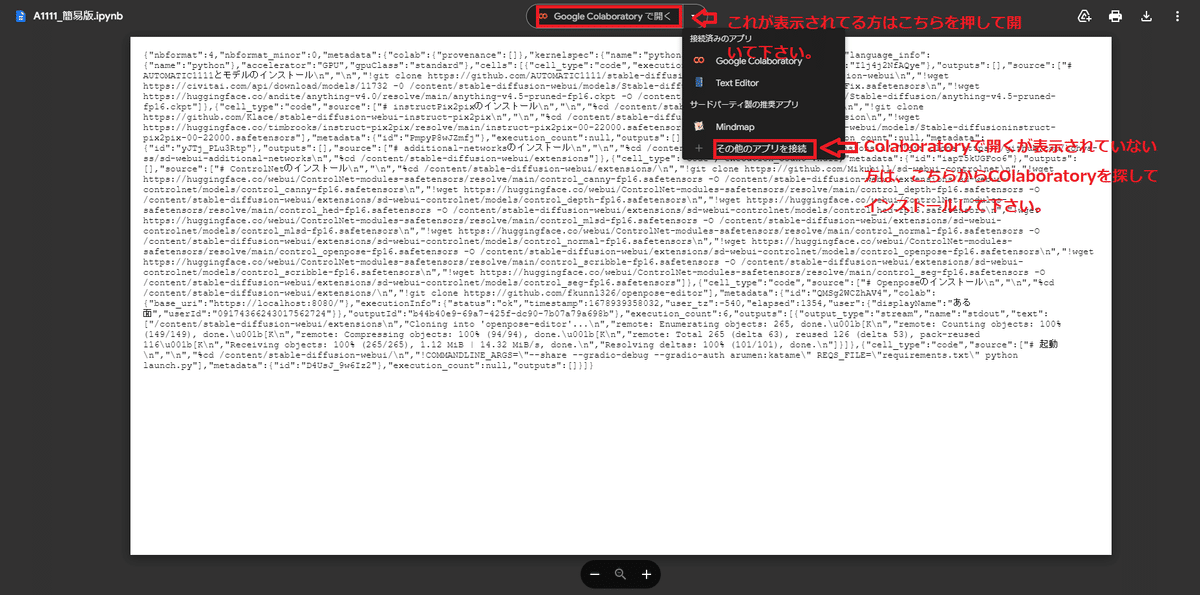
・以下のURLにアクセスし、アプリから開く→Colaboratoryでファイルを開く
https://drive.google.com/file/d/1yIeg8_pwYQGcbY50ozm1NS-lXuhDpXw7/view?usp=share_link
・開いたファイルを"ドライブにコピー”し、以下の作業をコピーしたファイルで実行していく
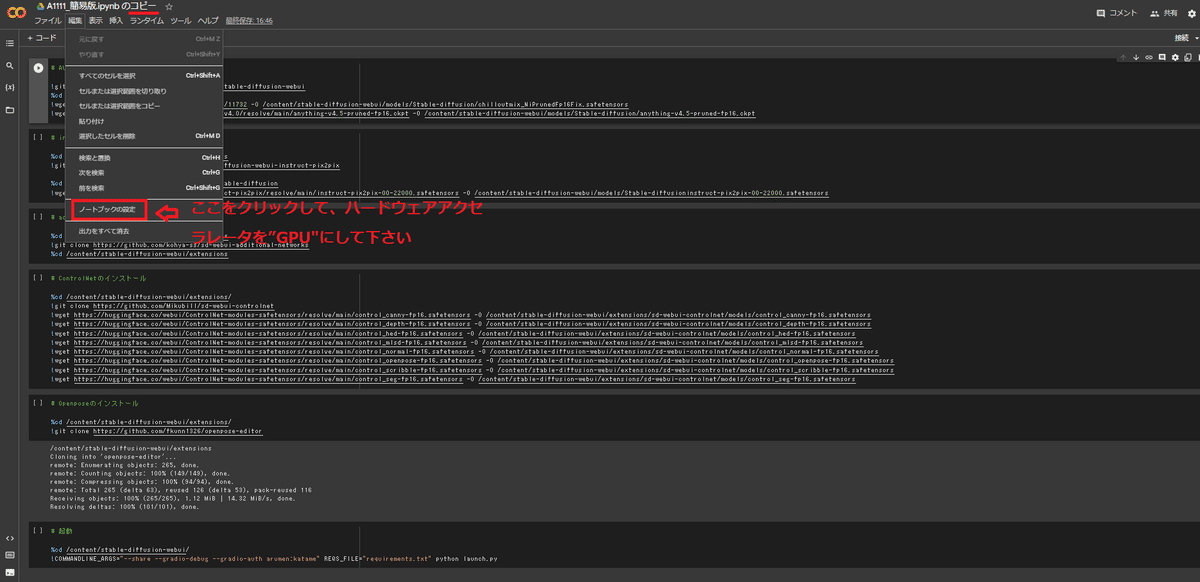
・ノートブックの設定を開き、ハードウェアアクセラレータをGPUにする
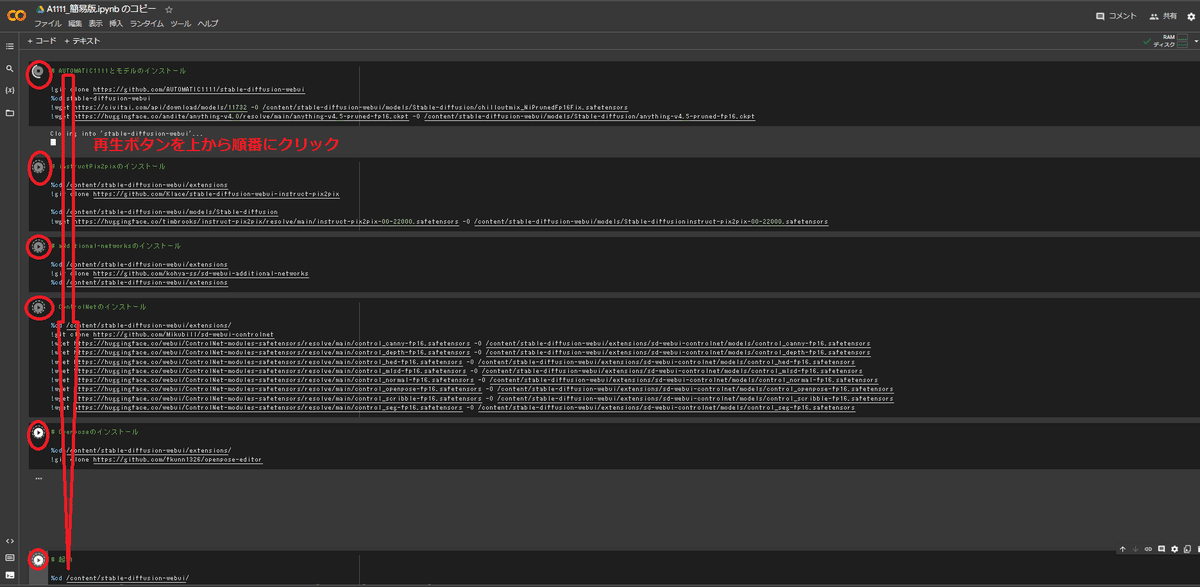
・左側の再生ボタンを上から順番に開き、しばし待機
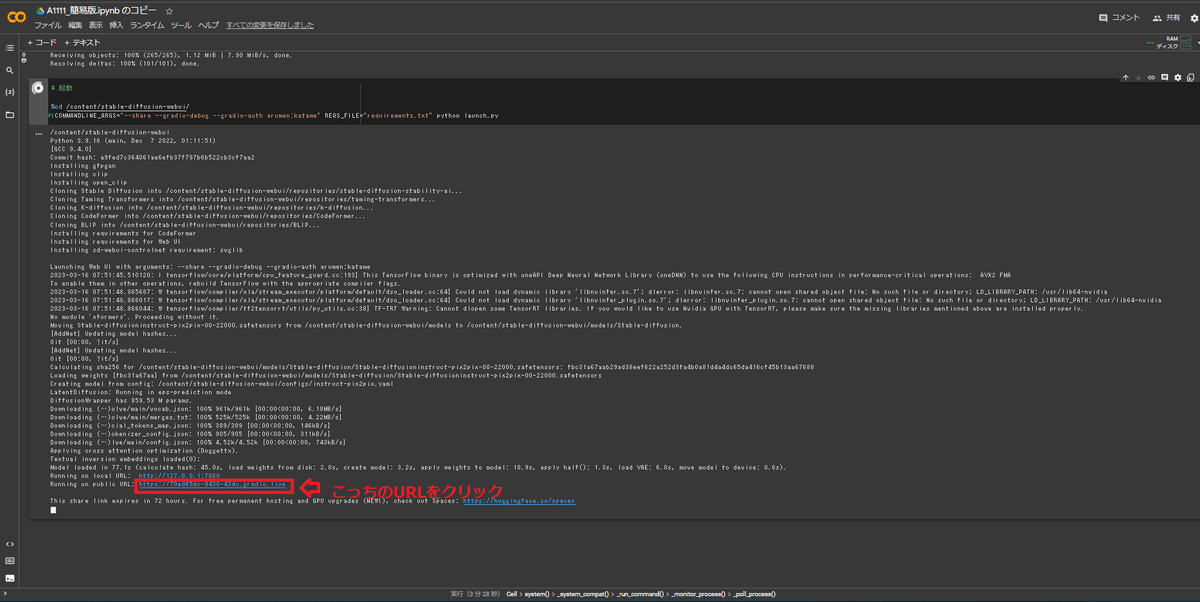
・URLが表示されたら下のURLをクリック
・Web UIが起動するので、usernameとパスワードを入れてログイン
・Web UI上でinstruct Pix2Pixのタブがあるので移動
・左上のモデルを"instruct-pix2pix-00-22000.safetensors"にする
・これで使用可能(使い方はデモサイトとほぼ同じ)
以上だけでわかる人は、それで大丈夫ですのでこの記事を閉じてもらって構いません。
では順番に解説していきます。
ファイルを開く
以下のURLをクリックし、ファイルを開いて下さい。
https://drive.google.com/file/d/1yIeg8_pwYQGcbY50ozm1NS-lXuhDpXw7/view?usp=share_link
Google Colabを使ったことがある人はColaboratoryで開いて下さい。
Colabを使ったことがない人は、アプリから開く→Colaboratoryをインストールした上で開いて下さい。

自分のドライブにコピー
以下の画像の場所をクリックして、ご自身のGoogleDriveにコピーして下さい。

ノートブックの設定を開き、ハードウェアアクセラレータをGPUにする

再生ボタンを上から順番にクリック

しばし待機後、表示されたURLをクリックする

Web UIにusernameとパスワードを入れてログイン
username:arumen
password:katame

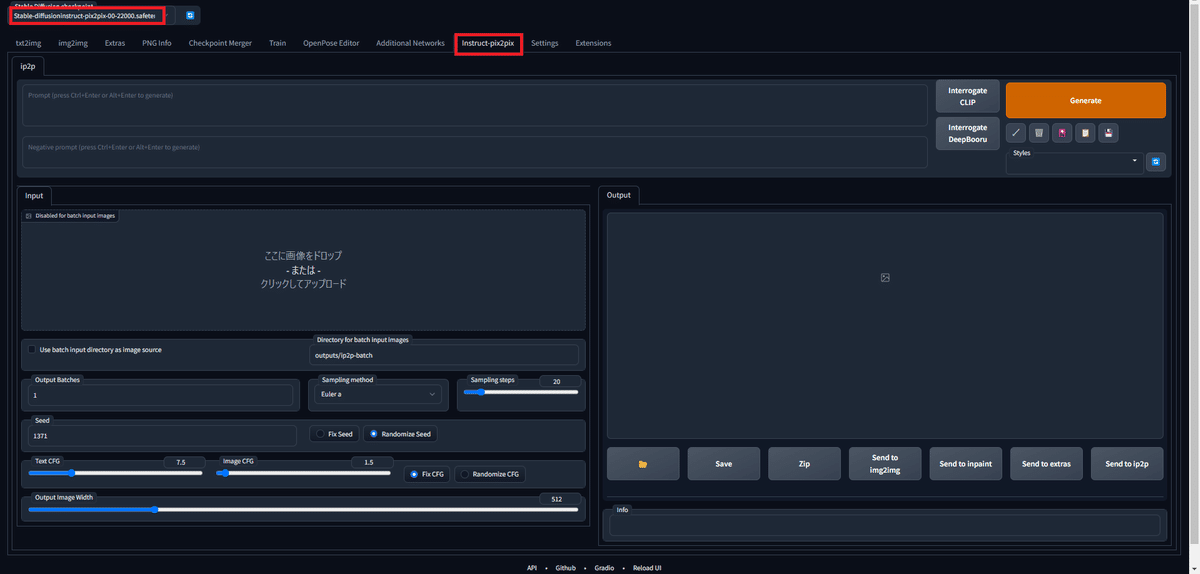
Pix2Pixのタブに移動し、左上のモデルをinstruct-pix2pix-00-22000.safetensorsに変更する

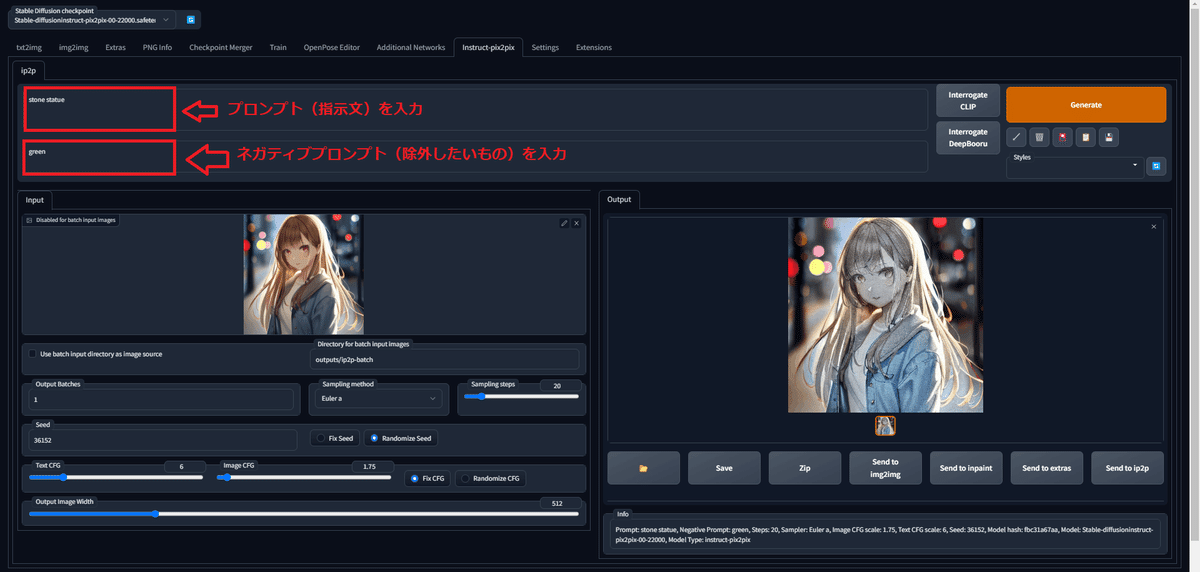
デモサイトと使い方はほぼ同じです
プロンプトの枠の下に、ネガティブプロンプト(除外したいもの)を入力出来るようになっていますので、是非試してみて下さい。

これでデモサイトに頼ることなくInstruct Pix2Pixを使えるようになりました。
新しい環境で、固めコラライフをお楽しみください。
