
Power Appsのススメ 〜その3〜 時計の作り方
前回はPower Appsのアプリケーションタイプを解説しました。
今回は、簡単なキャンバス型アプリを作成してみます。
お題は「時計」です。
1.キャンバスアプリの作成
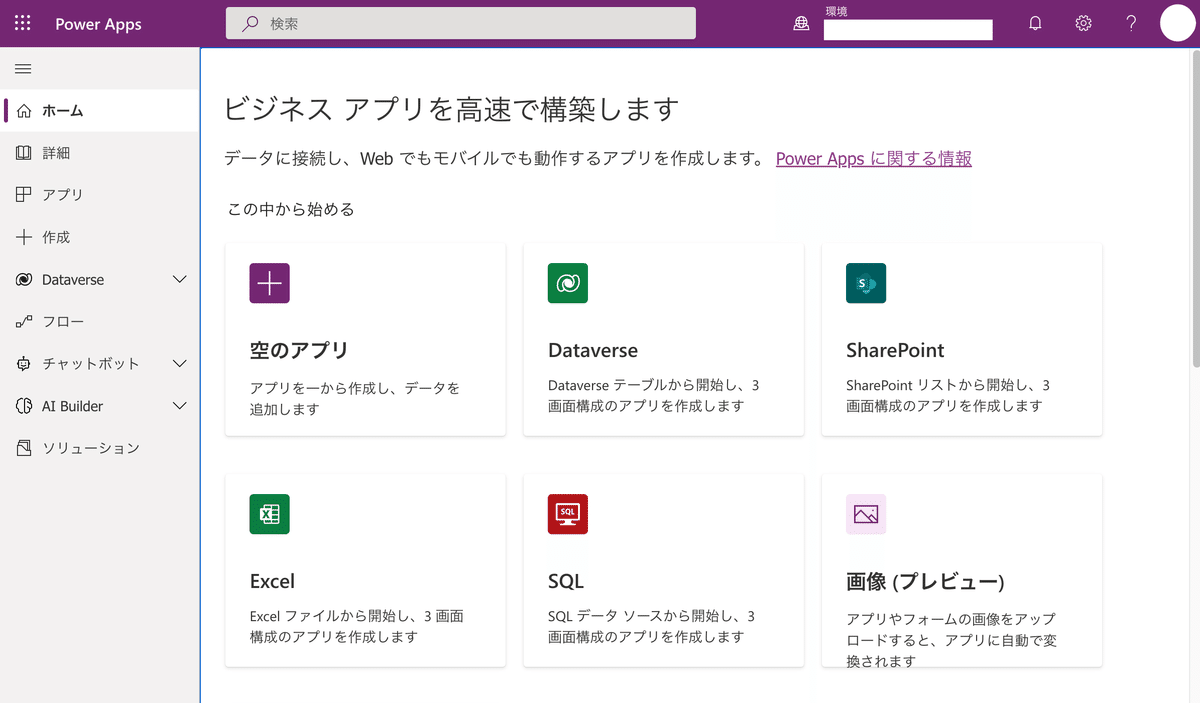
まず、Power Appsのホームにアクセスします。

既にアプリが作成済みでしたら、サイドバーの「アプリ」で作成したアプリの一覧を確認することが出来ます。
ここでは「空のアプリ」を作成しましょう。

するとダイアログが表示されるので、「空のキャンバスアプリ」を選択します。

続いて対象端末を「タブレット」とします。
「電話」を選択すると、縦型の画面になります。

空のアプリが作成されたら、早速、時計画面を作っていきましょう。

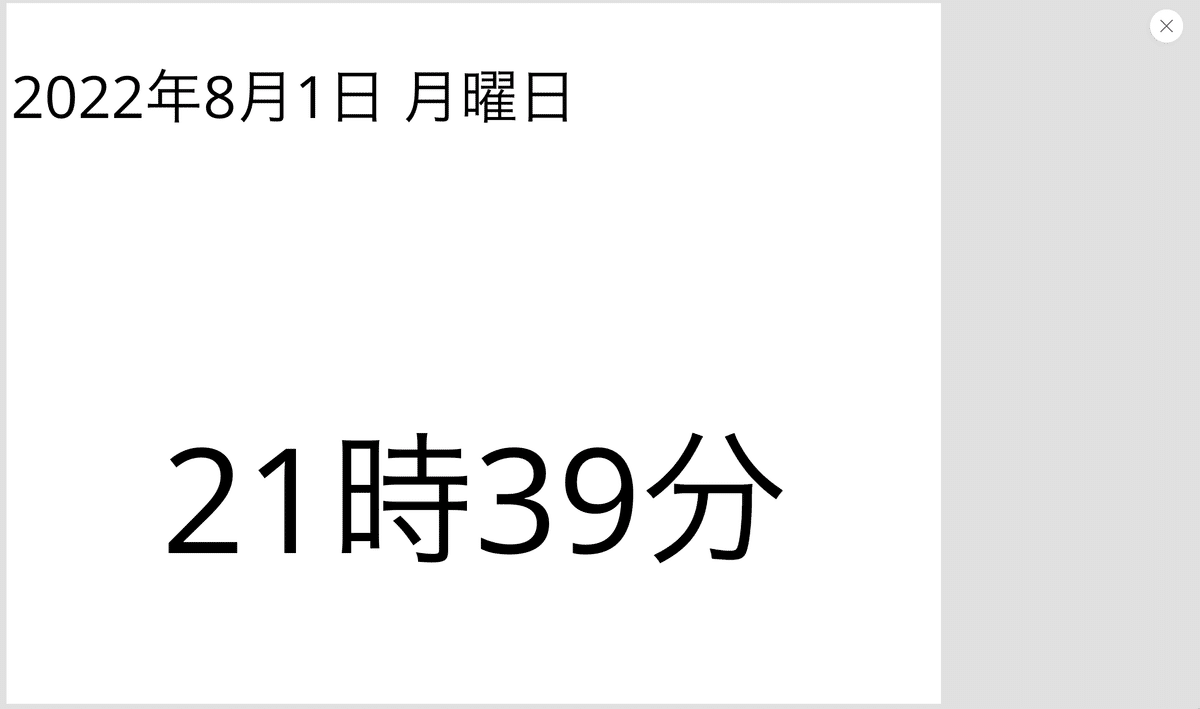
最低限、日時と曜日、時分の表示を次のようにさせてみます。

2.画面を作る
キャンバス型アプリは画面上にボタンやラベルといったコントロールを配置して機能を実装していきます。
Power Appsではコントロール毎に固有名称が必要なので、それぞれが作成された際にデフォルトの名称が割り当てられます。
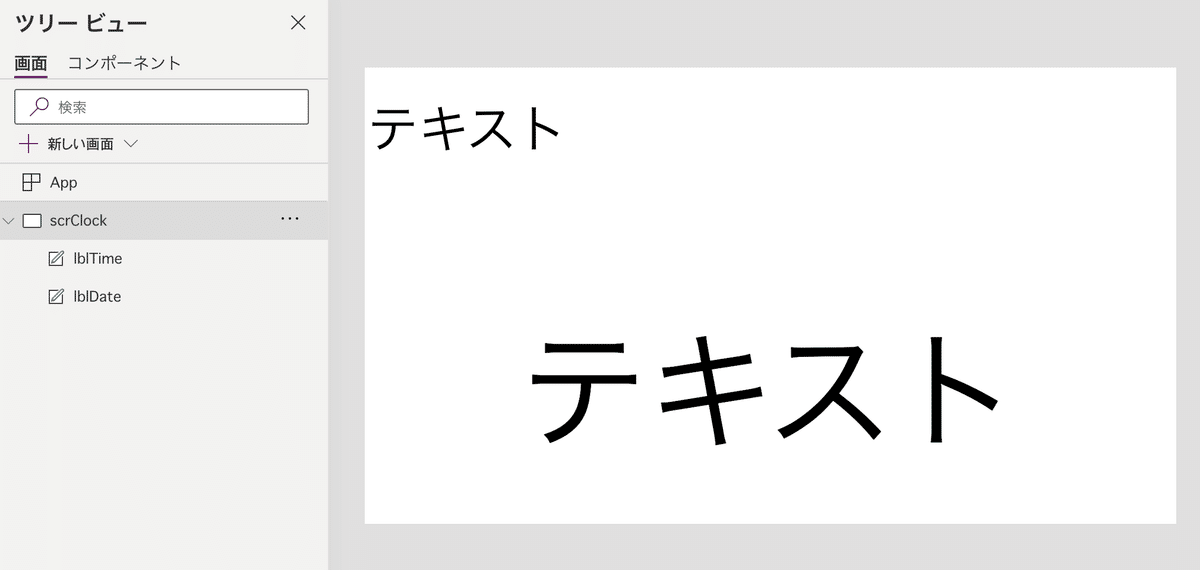
今回の画面は「scrClock」という名称にしてあります。
画面に配置出来るコントロールは予め沢山用意されていますが、ここでは「テキストラベル」を選択します。
サイドバーの「+」ボタンを押すと、画面に挿入出来るコントロールを選択することができます。

今回は2つのテキストラベルを画面上に挿入し、それぞれを「lblDate」と「lblTime」という名称に変更しておきます。
また、フォントサイズは「lblDate」を48、「lblTime」は120に設定し、それぞれの位置やサイズは適宜調整してみてください。

3.変数の割当と日付や時刻の表示
今回は、lblDateには年月日と曜日を、lblTimeには時と分を表示させてみます。
まず、lblDateとlblTImeに表示させるテキストを変数で指定するようにコードを書いてみます。
3−1.Power Appsの変数
Power Appsでは2種類の変数が利用出来ます。
1つは「グローバル変数」、もう1つが「コンテキスト変数」です。
グローバル変数は、Set関数で定義し、アプリ内のどこからでも参照・更新が可能です。
コンテキスト変数は、UpdateContext関数で定義し、定義された画面内がスコープとなります。
これとは別に「コレクション」と呼ばれるデータテーブルを保持する配列があります。
今回はコンテキスト変数のみ利用し、グローバル変数とコレクションについては別の機会に紹介します。
3−2.コンテキスト変数の設定
ここでは日時をフォーマットしてテキストとしてコンテキスト変数に設定してみます。
そのために、まず2つのコンテキスト変数を初期化させます。
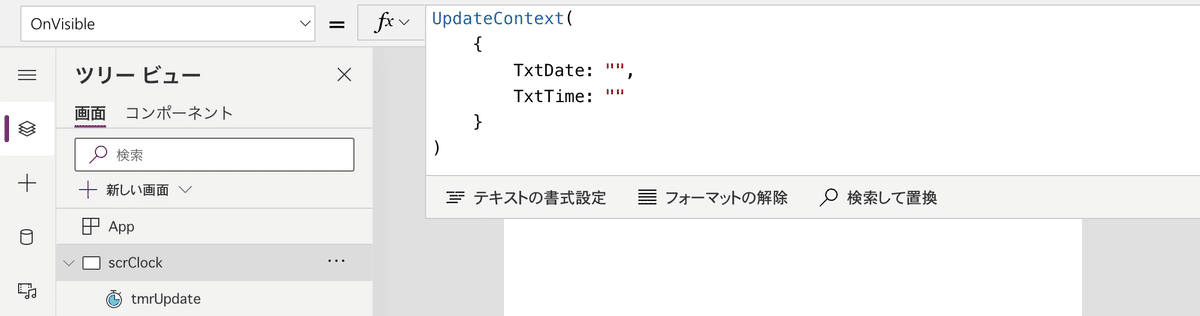
Power Appsでは、画面が表示される際に呼び出される関数、OnVisibleがあるので、このOnVisible関数で、コンテキスト変数の初期化を行います。

年月日と曜日をTxtDate、時分をTxtTimeというコンテキスト変数に設定することとします。
3−3.テキストラベルの表示内容をコンテキスト変数で指定する
次に、それぞれのテキストラベルで表示する内容を、コンテキスト変数置き換えるようにコードを書きます。


3−4.更新処理の実装
最後に、日時のコンテキスト変数を更新する部分の実装を行います。
Power Appsにはタイマーコントロールがあるので、これを使って1秒毎にコンテキスト変数の内容を更新させます。

サイドバーからタイマーコントロールを選択して画面上に置き、「tmrUpdate」という名称に変更してから、表示プロパティをオフ、繰り返しと自動開始プロパティをオンにし、Durationを1000とします。



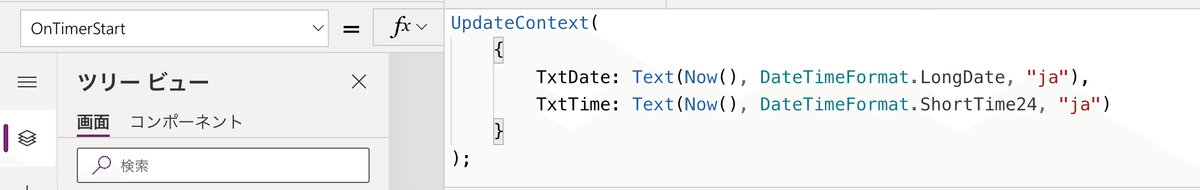
最後に、tmrUpdateのOnTimerStartプロパティに、2つのコンテキスト変数の更新を行うコードを実装します。

OnTimeStartプロパティは、タイマーがスタートした際に更新されるプロパティで、ここにコードを書いておくと、その際に実行されることになります。
Power Appsの実装は、この様にプロパティの更新時に呼び出される関数としてコードを書く形になっています。
以下は実装部分の抜粋
UpdateContext(
{
TxtDate: Text(Now(), DateTimeFormat.LongDate, "ja"),
TxtTime: Text(Now(), DateTimeFormat.ShortTime24, "ja")
}
);Text関数は文字列以外のデータを文字列に変換する関数です。
Now関数は現在日時を返す関数で、Text関数の1つ目の引数に指定します。
Text関数の2つ目の引数には、日時データを文字列に変換する際の書式の指定をします。
DateTimeFormatというパラメータには複数の書式が用意されており、今回はLongData(年月日と曜日)と、ShortTime24(24時間形式の時間と分)を使用しました。
4.実行
ここまでで時計アプリの作成は完了です。
それでは実行してみましょう。
F5キー、または画面右上の右三角を押せば、アプリが起動します。


右上のバツを押せば編集画面に戻れます。
4.保存を忘れずに
編集が終わったら、必ずファイルメニューから「保存」を選び、クラウド上に保存しましょう。
また、アプリとして単独で起動させたい場合は、保存のあと、更に「公開」を行う必要があります。
アプリを保存しても公開しない場合、アプリとして起動することは出来ません。
また、古い公開バージョンが残っている場合、アプリを編集して保存しただけでは古いままのアプリが起動することになるので、注意しましょう。
いかがでしたでしょうか。
空のアプリから作成を始めて、ラベルコントロール2個とタイマーコントロール1個を配置し、実装コードは全部で10行ほどでした。
次回はこのアプリをベースにして、アラームの設定を実装してみたいと思います。
