
noteのつぶやきでタイムラインを作る
noteのつぶやきを利用してWEBサイトにタイムラインを作った時の備忘録です。
noteのつぶやき機能
noteのつぶやきは短文SNSに近づけたような印象ですが、どちらかというと短文ブログでしょうか。
何気ないつぶやきは壁打ち(独り言発信)くらいがちょうどいいなと思っていたのでこのつぶやき機能を使ってみることにしました。
使っている人をあまり見かけないのでどういう目的でこのつぶやきができたのかわからないですが、記事とつぶやきの住み分けはされてなさそう。
つぶやきと記事が混ざってるホームはかなり見栄えが悪いので、記事と別に表示されるようになるといいですね。
壁打ちに向いているかはわかりませんが、つぶやきをマガジンにまとめてRSSを利用すればタイムラインとして表示させられるので、自分のサイトへ取り入れてみました。
Jimdoにタイムラインを作る
前回、JimdoにあるRSSウィジェットでブログの新着記事をトップページに表示させる記事を書きました。
Jimdoのウィジェットでは不便な点も多かったので、今回はウィジェットを使わずAIに書いてもらったjQueryを入れました。
RSSを読み込む点は同じです。
noteのつぶやきにはRSSがないので、つぶやきをマガジンに入れておきます。つぶやき投稿時にマガジン追加はできませんが、投稿後に記事一覧からマガジン追加が可能。
RSSはマガジンタイトルの横にあるアイコンからアドレスを確認します。

つぶやき表示用のページを作る
私のサイトではつぶやきだけを表示するためのページ「タイムライン」を作りました。
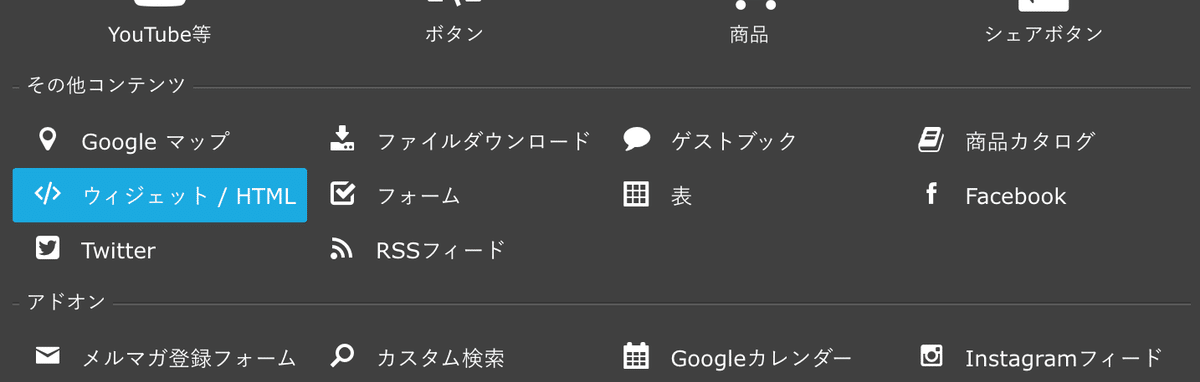
コンテンツの追加で「ウィジェット/ HTML」を選択。

追加されたコード入力欄にAIが書いてくれたscriptを入れます。
script
<div id="rss-tubuyaki">
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function loadRSSFeed() {
var rssFeedUrl = 'マガジンRSSのアドレス';
$.ajax({
url: 'https://api.rss2json.com/v1/api.json',
method: 'GET',
data: {
rss_url: rssFeedUrl
},
success: function(data) {
if (data && data.items) {
var rssFeedItems = data.items.slice(0, 10); // 最初の10のアイテムを取得
var rssFeedHtml = '<ul class="timeline">'; // リストの開始タグを追加
for (var i = 0; i < rssFeedItems.length; i++) {
var item = rssFeedItems[i];
var date = new Date(item.pubDate).toLocaleDateString(); // 日付を読みやすい形式に変換
var content = item.content; // 本文
var link = item.link; // 記事のリンク
rssFeedHtml += '<li>';
rssFeedHtml += '<span><a href="' + link + '" target="_blank" title="noteで読む">' + date + '<\/a><\/span>';
rssFeedHtml += '<p class="tubuyakiTxt">' + content + '<\/p>';
rssFeedHtml += '</li>';
}
rssFeedHtml += '</ul>'; // リストの終了タグを追加
$('#rss-tubuyaki').html(rssFeedHtml);
}
}
});
}
// 最初の情報を取得
loadRSSFeed();
// 1時間ごとに情報を更新
setInterval(loadRSSFeed, 1 * 60 * 60 * 1000); // 1時間 = 1 * 60分 * 60秒 * 1000ミリ秒
</script>
日付にnoteへのリンクを貼って本文のみ表示。
RSSデータを1時間ごとに更新。
という設定でAIに書いてもらいました。
投稿時間の表示は9時間ずれてしまい、タイムゾーンを東京に合わせてもダメ。RSSの投稿時間をそのまま表示するにはサーバーで処理する必要があるようで、Jimdoはデータベース接続できないし割愛。投稿日のみの表示にしました。(タイムラインなのに…)
マークアップはulを使ったけどarticleとsectionで良かったかな。Twitterもarticleだし。
*追記*
rss2jsonを利用したコードになっているので最低1時間ごとの更新、それ以下の時間には指定できません。(10分更新とか)
なので最後の行、1時間ごとの更新指定は不要でしたね。
また、RSSを10件以上表示するにはrss2jsonのユーザー登録が必要です。
ユーザー登録するとオプション変更で取得件数を増やせます。最大表示数は未確認ですが、noteのRSSは25件までになります。
APIのURLに&api_keyをつけたURLを取得したら上のコードのURL部分を取得したものに置き換えます。
フリープランでは1時間ごとの更新、1日のリクエスト上限1万、RSSフィード数25個までとなっていました。
投稿時間がずれるのはrss2json側でローカルタイムゾーンに変換されてしまっていたので変えられないようです。
css
#rss-tubuyaki {
border-bottom: 3px dotted #cccccc;
}
#rss-tubuyaki .timeline {
list-style-type: none;
margin-block-start: 0;
margin-block-end: 0;
padding: 0;
}
#rss-tubuyaki .timeline li {
border-top: 3px dotted #cccccc;
padding: 20px 0;
}
#rss-tubuyaki .timeline li img {
display: block;
margin: 10px auto 10px;
max-width: 80%;
max-height: 500px;
}
#rss-tubuyaki .timeline li span {
letter-spacing: 0.05em;
padding-bottom: 10px;
font-size: 115%;
}
#rss-tubuyaki .timeline .tubuyakiTxt {
line-height: normal;
}
#rss-tubuyaki .timeline .tubuyakiTxt a {
display: none;
}これをプレビューすると下のように表示されます。
(リンクや背景の色はサイトのテンプレートが適用されています)
*画像の最大サイズを追加しました。
プレビュー

つぶやき本文には「続きをみる」リンクが自動で挿入されるので、続きがないという意味でもCSSで本文にあるaタグを非表示にしています。
タイムライン完成
これでnoteにつぶやいたものが自分のサイトに自動更新されていくわけですが、noteも一応SNSなので頻繁につぶやくとどこかに新着投稿として載ってしまいますよね。
自分ではどこに載っているかわからないんですけど、どこからかアクセスがあるようなのでハッシュタグはつけずにつぶやきを投稿しています。
しかし投稿時間が表示されないのにタイムラインと言っていいのか……笑。
個人的に必要なものは表示できたのでこれで十分かなと思っています。
2週間ほど稼働させてみて特に問題はなさそうでしたが、ページ表示スピードが若干落ちました。
AIにコードを書いてもらっても普通に間違えたものを出してきたりするので、動作テストは何度もした方がいいですね。
ここに掲載したコードは配布しているわけではないので参考程度にしていただければ。
WordPress用のカスタマイズ
WordPressはphpが使えるので細かい調整ができるようになりました。
私のサイトのブログになりますが、良ければこちらも併せてご覧ください。
