
無料版webnodeでWEBサイトを作ってみたらすごく簡単だった
自分のサイトはプロフィールとポートフォリオが一枚で作れるPOTOFUを利用しています。POTOFUはリンクイットやプロフカードのような、リンクをまとめるサービスですね。
アクティビティにTwitterも表示させられるし、連携できるサイトが色々あって便利です。
ただ、こっそり駄文書いて吐き出したいと思った時にページ1枚増やすということは叶いません。そもそもコンテンツが全部外部にある。
一つのサイトで全部完結させようと思ったらやっぱりWEBサイトを作るしかないのかなと。無料のCMSを色々探してみました。
WEBサイトに載せたいもの
プロフィール
小説作品へのリンク
こっそり書いた駄文(小説)
ブログ(更新度低)
無料でWEBサイトを作るサービスはかなりたくさんありますね。
よく見かけるのはWixでしょうか。テンプレートも豊富でパーツの配置も好きなところへ入れられます。
実際にWixを作ってみたことはあるんですが、テンプレートの種類が多すぎて全部見るのは大変だし、自分で作りたいイメージが固まっていたわけでもないので外観を作るのは一日じゃ無理でした。
そんなに凝ったものを作りたいわけでもなかったのでWixは途中で中断。
簡単さ・スピードを重視するとwebnodeがいいとどこかで見て、早速作ってみました。
webnodeでプロジェクト作成
プロジェクト=WEBサイトのことです。
デザインテンプレートはあまり多くなく100種類くらい。いじりやすそうでシンプルな1カラムのものを選択しました。
トップページの編集
トップページは最初からいくつかセクションが入っているので、そのままで良ければ内容を編集して完成。変更したければセクションの追加からコンテンツを入れ替えるなどして内容とデザインを整えます。


セクション追加から希望のコンテンツを挿入します。『余白』を選ぶとタイトルと本文がセットになったコンテンツが一つ追加されます。
入れられるコンテンツの種類を見ていると、企業やショップ向けのものが多い印象。
セクションの中にコンテンツを追加する場合は、入れたい位置で(+)アイコンをクリックするとコンテンツ追加メニューが表示されます。

テキストや画像、ブログの新着一覧などのコンテンツを入れるのも、ドラッグアンドドロップで簡単に入れ替えできます。操作が直感的で簡単。ほぼ見たままの表示になります。
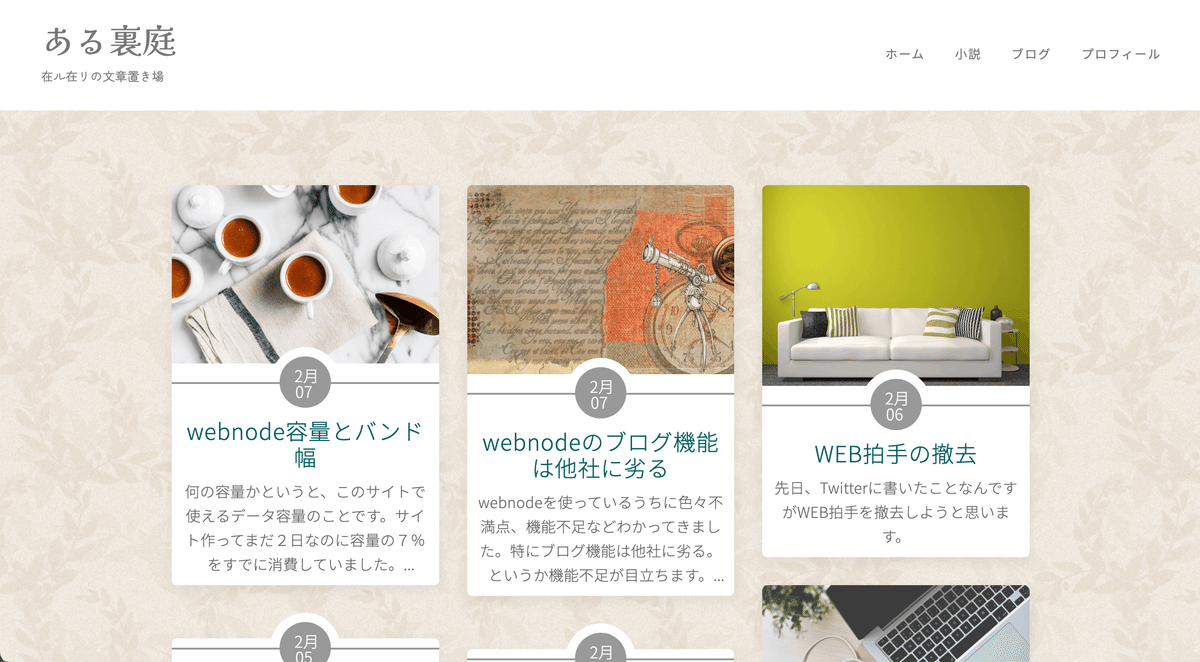
作ってみたのは、よくある2カラム右サイドバーのレイアウト

次は1カラムでブログの最新記事一覧がトップに表示されるレイアウト

ドラッグアンドドロップで配置とブログの表示方法を変えただけなので、1カラムから2カラムへの変更などはすぐ終わります。
画像は既にコンテンツを入れちゃってるんですけど、ページ作成は次に書いていきます。
コンテンツがあってデザインもある程度決まっているなら、webnodeでホームページを作るのに1時間かからないかもしれません。
私は色々触ってみて変更もたくさんしたので倍くらいかかりました。
モバイル対応なのでページ一つ作ればモバイルページをわざわざ作らなくても最適化されるので便利です。
ページ作成
最初に選んだテンプレートでトップページが用意されているので、トップにはブログの新着記事を載せます。
そのブログ記事と必要なページ(小説紹介やプロフィールなど)を作っていきます。
ヘッダーの管理メニューから『ページ』を選べば作成するテンプレートの種類が表示されます。

個人サイトで主に使用するのは『空白ページ』と『ブログ』辺りになると思います。
まずは空白ページを作りました。

最初からタイトルとテキストの空欄が配置されているので、ここでプロフィールページを作ってみます。
編集は枠内をクリックするとエディタメニューが出てきて文字装飾など行えます。また、画面右端にある歯車アイコンをクリックすると、そのセクション内の背景色などを設定できます。
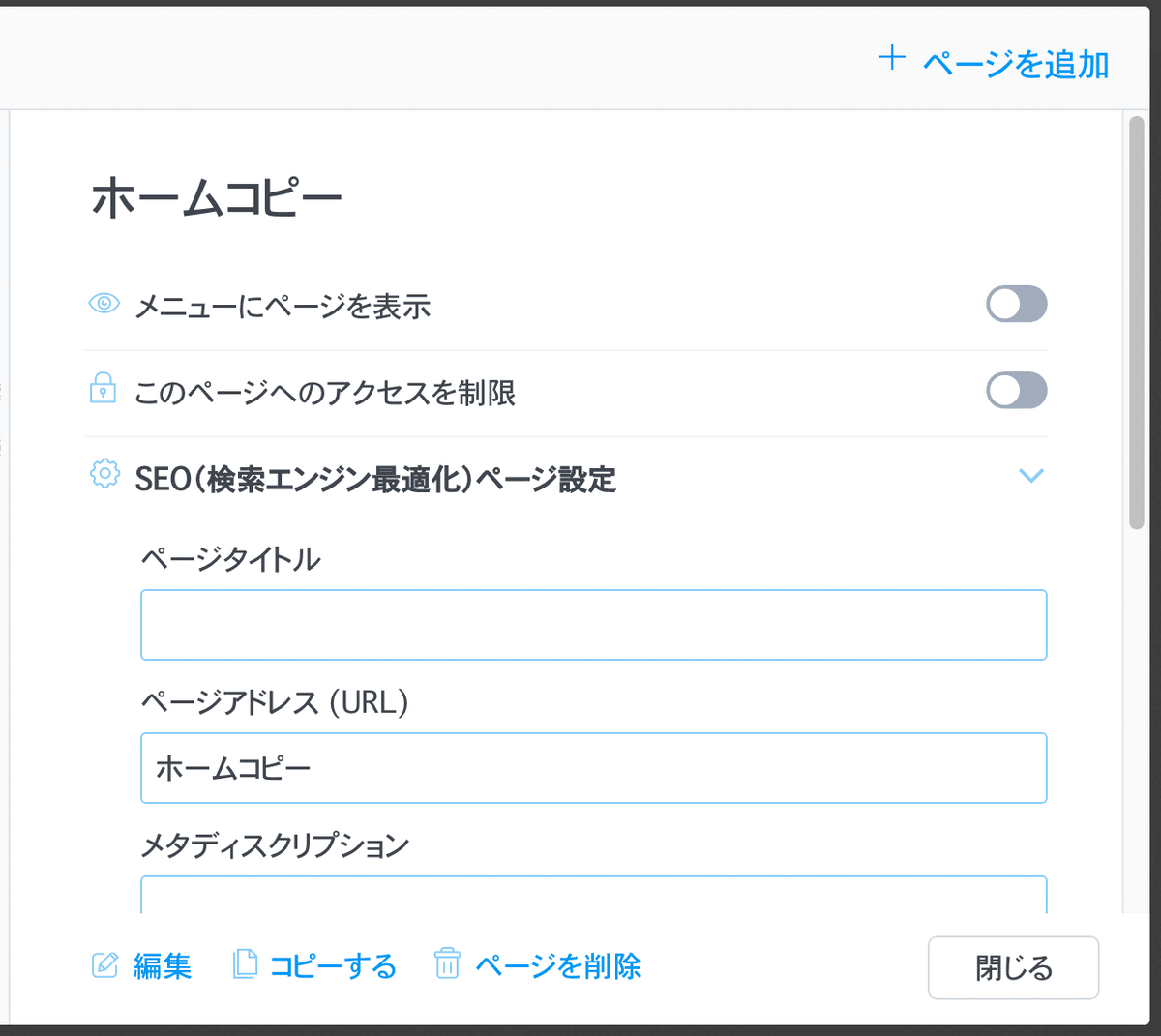
作ったページは初期状態で『メニューにページを表示』のチェックがオンになっています。下層ページをグローバルメニューに表示したくない場合は、ページの設定でオフにしておきます。

プロフィールページを作ってみました。POTOFUの上部分と内容はほぼ一緒。右サイドバーはTwitterプラグイン(HTMLコード挿入)を入れています。
不便だなと思ったのは文字サイズの統一でしょうか。
+と−でサイズを変更するのでptで数値指定はできません。
全ページ統一する方法としては、ページのコピーですね。
自分で作ったページをテンプレートとしてコピーして、他ページを増やせば全ページ統一できます。コンテンツ(選択した枠内)もコピーできます。
後からデザインやレイアウトを変更する場合は各ページごと修正になります。文字色の変更はサイト全体で共通の設定がありますが、細かい変更はできないようです。

変更できる種類は画像のとおり。ファビコンの変更は有料プラン。
ページ設定
全てのページ、ブログ記事に対して共通ですが、各ページのURLはページのタイトルがそのまま入ります。日本語で「ブログ」というタイトルにしていたらURLも日本語で「ブログ」と入ります。

日本語URLのまま公開してしまうと、エンコードされてめちゃくちゃ長いURLになってしまいます。私は半角英数の短いURLの方がいいので各ページごとにページアドレスを変更しました。
ブログ作成
ページ作成と同じように『ブログ』を選ぶと、ブログ記事が3つ置かれたページが作成されます。
ブログ記事自体も同時に3つ作成され、不要であれば削除するかその記事を自分の書きたいブログ記事に書き換えます。

ここで作ったブログページは、実はブログカテゴリに該当します。最初はカテゴリを作る場所が分からず迷子になりました。
日本の一般的なブログに慣れていると違いにかなり戸惑いますね。
⚠要注意⚠
ここで作ったブログページ(カテゴリ)ですが、削除してしまうとこのカテゴリに該当するブログ記事も全て削除されます。最初、うっかり削除しちゃって同じカテゴリのブログ記事が全部消えちゃったんですよね。
ブログページ自体を消したい場合は、まずブログ記事のカテゴリ移動をしなければいけませんのでご注意を。
ブログの記事作成自体は、ページ作成とほぼ同じ。違うのはタイトルの下に日付が入ってカテゴリとしてまとめられるくらいです。
webnodeのブログ機能は、日本のブログサービスと違って最低限の機能しかありません。
ブログを使っていて不便に感じた点は次の記事にまとめています。
webnodeの容量とバンド幅
無料プランで使える容量は100MBとかなり少ないです。バンド幅(帯域)は1GBでWixと同じ。ただwebnodeの方はページ数を無制限に増やせます。
Wixは静的ページ100ページまで、動的ページは無制限だったかな。
無料で使える画像ギャラリーを利用すれば容量を消費せず、小説のようにページがたくさん必要になるコンテンツには向いているように思います。
ここで障害になるのが無料版のバンド幅制限。

これはwebnodeを作って一週間経過した時のバンド幅。もう700MB超えています。訪問者はそれほど多くなく、画像容量も6MBなのに。
webnodeのヘルプを見ると『ホームページ作成時にもデータ転送が行われますのでご注意ください』と書かれているので、ページ編集と表示確認だけで大半のバンド幅を使ったことになりますね。
使える1GBは1ヶ月で更新されるので、ここが一杯になると記事の更新や表示などができなくなるようです。
webnodeを運営する上でデータ容量よりもバンド幅が曲者(笑)。ウェブ上でページ編集している間もこのバンド幅を消費するので、頻繁に編集はできません。
初月だったので翌月以降にここまで使用することはないと思いますが。
webnode無料版で出来ること
プロフィールサイトを使っていたことに比べれば、できることは大幅に増えました。
一般的なWEBサイトと違って大きなコンテンツは作れませんので、頻繁に更新することのない固定ページメインにする使い方がいいのかなと思います。
使用感は自分の体感ですがメリット・デメリットを挙げてみました。
webnode無料版のメリット
テンプレートから選んで作るだけでサイト作成が簡単
ドラッグアンドドロップで直感操作ができる
知識がなくても視覚効果のあるページを作れる
ページ数無制限(容量は100MBまで)
無料で使える画像ギャラリーが用意されている
SEO対策も可(多少知識が必要)
サポートセンターの対応が早い(内容による?)
webnode無料版のデメリット
容量、バンド幅に制限があってたくさん更新できない。
ブログカテゴリがページという扱いでわかりづらい
htmlとcssを変更できないためデザインの微調整ができない
成人向けコンテンツ不可(他社の無料サービスも多分同様)
webnodeの青い広告バーが下部に常時表示される
広告設置、解析設置不可
バックアップ機能がない
マイプロジェクト画面で簡単なアクセス解析は確認できます。
テンプレートを変えればもっと見やすいサイトにできるかもしれませんし、有料プランでデメリットのいくつかは改善できます。
まだ使いこなせていないので、使っていくうちにわかることも増えていきそうですね。
実際作ってみたサイトはこちら。
この記事はブログで書いた記事を改稿しています。
