
【漫画初学者の挑戦】クリスタで表紙まで作っちゃう
漫画の制作を一旦止めてポートフォリオ作りをしていたら、思いの外間が空いてしまった。折角なので、その途中で作った表紙についての記事を更新することとする。
マンガ本編2校の途中にして、フライング的に表紙を作ることになった。
端的に言えばポートフォリオに載せる作例用だが、表紙なんてのは以前 Fresco×Figmaで簡単に作ったのが初めてだった。
(当時の記事がこちら↓)
今回は折角なのでクリスタで作ってみようと思う。何故?と言われると単純にFigmaと比較した結果なのだが、羅列するなら以下の理由が上げられる。
🤔FigmaはWEBように特化しているため基本的な設定や書き出し機能がWEB前提(72dpi・単位がピクセル)
🤔パスツールに関してはFigmaの方が編集しやすいが、字形の加工に関しては大差を感じない(Figmaで前回作成した際、円弧にするスクリプトの使い心地がイマイチだった・作字をする過程でクリスタに慣れてきている)
🤔デフォルトの日本語フォントが少なく、PCに入れたフリーフォントも反映されていないためフォントの入れ方から調べないといけない
💪ラフの作成から一貫してクリスタでデザイン作業をしてみたい
真面目に調べる
前回は特に調べることもなくなんちゃって表紙を作ったわけだが、今回はポートフォリオに載せるのだから適当なものは作れない。
ということで表紙デザインについて調べてみる。
実際の仕事のような、作家との表紙絵の調整や印刷物の仕上がりチェックまではさすがにしないので、あっさりめなメイキングを漁ってみた。
参考にしたもの↓
↑『イラスト固定でレイアウトから考える工程』がラフから説明されていてわかりやすい。(背表紙・裏表紙・折込部分まで含めた本格的なカバーデザイン)
↑表紙絵固定でタイトルのブラッシュアップの過程がまとめられていて分かりやすい。電子書籍のような表紙単体の作成なので今回の作成物にイメージが近い。
現役印刷屋なので基礎知識は◎……と思うじゃん?
普通なら初めのキャンパスサイズやらドキュメント設定でつまずくと思われるが、一応本職の知識が活かせるのでさほど問題は無い。
……とは一概に言えないところだ。
書籍とペラ物(チラシなどの1枚完成品)では作り方から必要な知識まで異なる。
裁ち落としや背幅〜折込部分までのサイズなどは、どこの印刷会社に頼むかでも変わる。
結局専門外なので調べるしか無いのだ。
ということでペラ物専門の私は調べてみたが、表紙単体なら背幅の計算はいらないので、ほぼペラ物と同じ考えで行けそうな気がした。裁ち落とし幅はまだ印刷会社を決めてないので、ペラ物の基本に合わせて3mmにする。
ということで無難な設定を守る。
・解像度350dpi
・仕上がりB5のA4サイズ
(コミック用で作成してみた)
・カラー(RGB※)
・裁ち落とし3mm
本来印刷用ならカラーモードはCMYKなのだが、当分は画面上でしか使わない(ポートフォリオ・SNSもしくはpixivへのアップ)ので今回はRGBで作成することにした。
Frescoで過去に制作したイラストを転用するつもりなので、そのデータがRGBだからでもある。
デザインを考えるためのツール
クリスタでファイルが作れたら後はラフを作成して作っていくだけだ。
あと途中までうっかり忘れていたが、こういうデザインものこそ作ってある一週間制作工程フレームが活かせる。というか元はデザイン用のツールを絵に転用しているので、これが本来の使い方と言える。
ということでmiroに資料を展開。
デザインの方向性を整理した。

とりあえず自分が好きな西洋ファンタジーをイメージした表紙にすることを決定。
あらすじを書いてみたり、タイトルの別候補を考えてみたりする。
このタイミングで念の為タイトル名で検索して、類似作品が無いかの確認も行った。
商業じゃないので本来ならここまで必要ないとは思うが、ポートフォリオに載せたいので実際の仕事を想定して工程に加えた。
表紙のデザインを考える
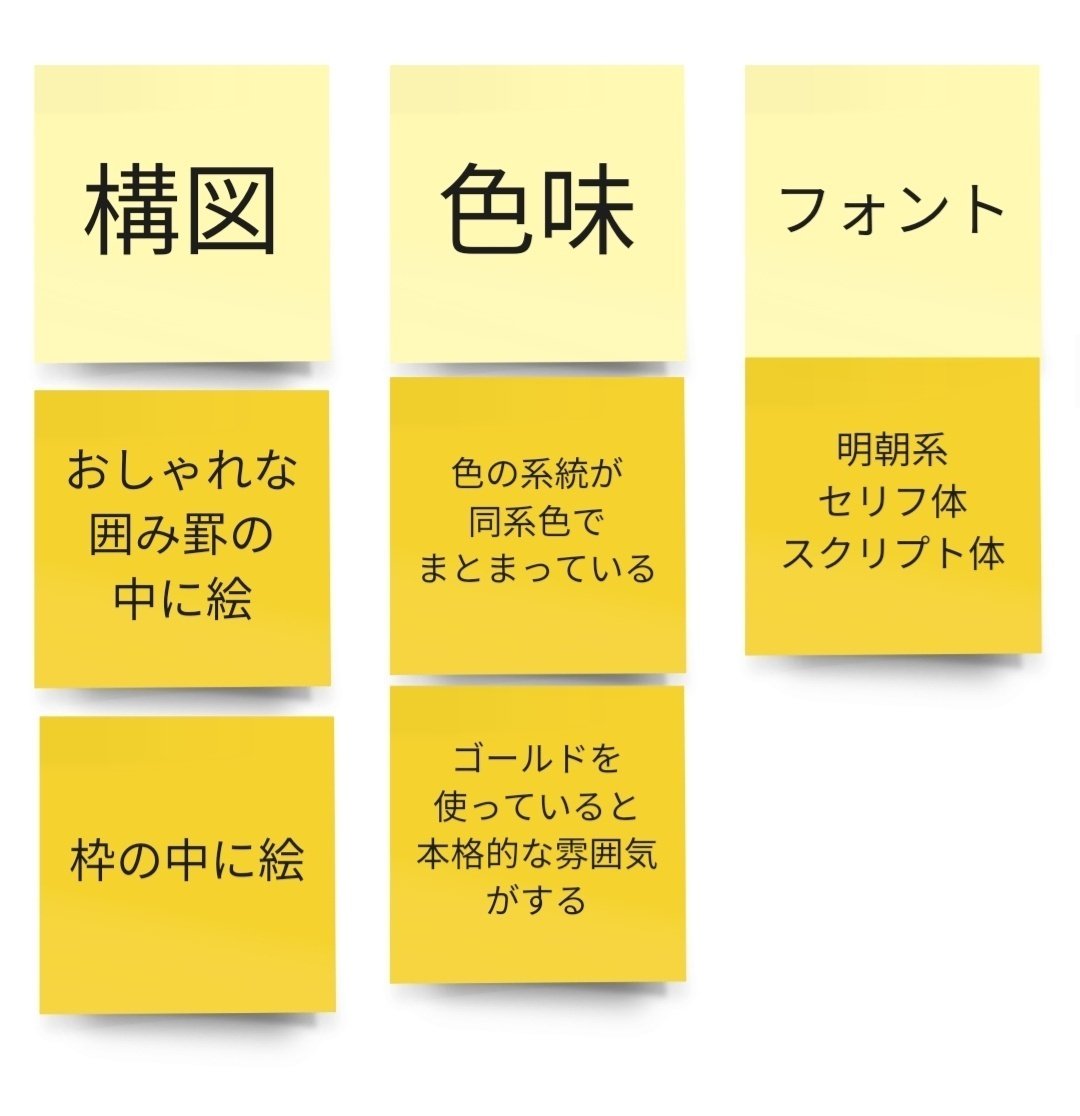
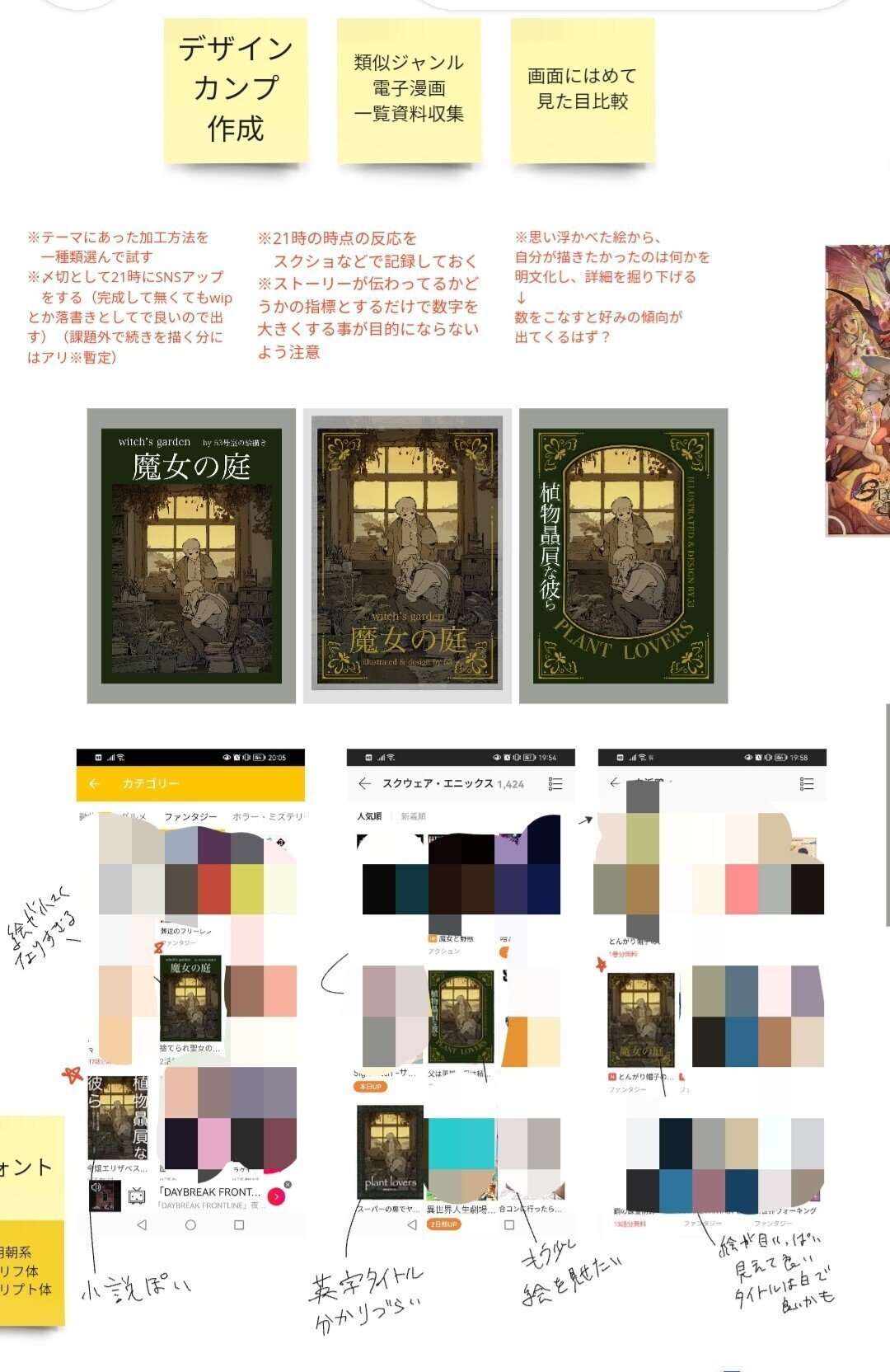
参考になりそうな漫画の表紙・映画ポスター・書籍の表紙などを集めて並べて分析。

ざっくりだが、最低限この辺りはおさえたほうが良さそうだ。
そして作成した3種類のレイアウトを、実際の漫画アプリに乗せて確認してみる。
※これは単純にアプリで漫画一覧のページをスクショ→miroに貼り付け→自作の表紙を上から被せて合成している。

念の為モザイク
アプリの画面はなるべくジャンルや表紙の雰囲気が近しいものを集めてみた。
ここで並べた結果、やはりベタ塗りの枠を作ると絵が小さくなってしまうので真ん中の案を第1候補・左の案を第2候補にする。
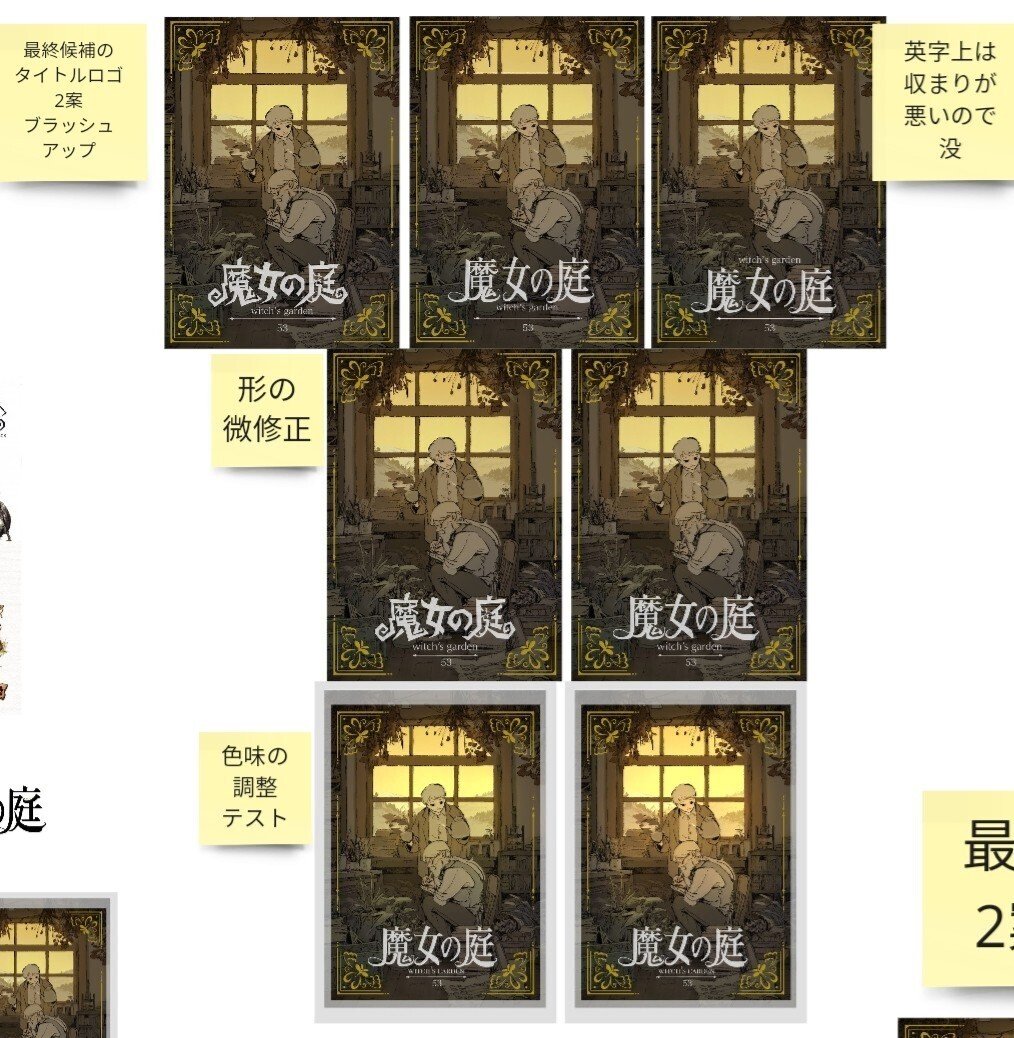
タイトルロゴ作成
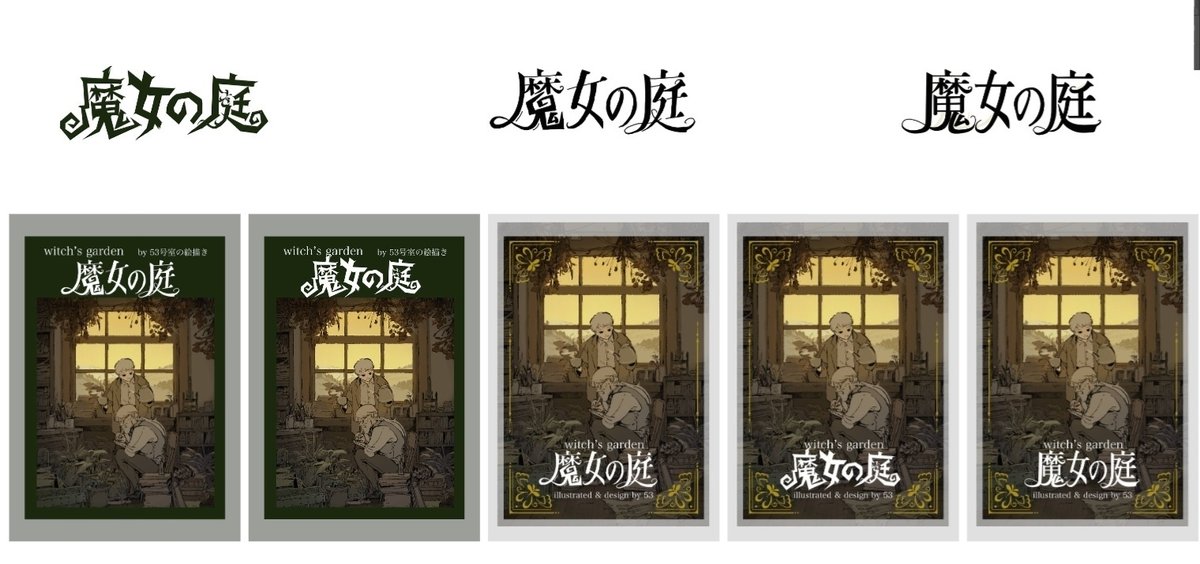
レイアウトが決まったので、次にタイトルロゴを作成する。折角作字も勉強しているので、ベタ打ちのフォントそのままではなく作りたい気持ちがあった。
こちらも3種類作成した。
左「生活感のあるファンタジー」
ジブリ・魔法少女隊アルスなど好きな作品を参考に作成。泥臭い感じ。
真ん中「個性的なファンタジー」
左と右の間くらいで、王道なロゴに個性を追加した感じ。
右「王道ファンタジー」
ファンタジー作品でよく使われている、明朝系に筆致を追加したタイプ。綺麗め。

実際のレイアウトにもはめてみたが、文字の形や大きさ・他要素とのバランスは微調整が必要そうだった。
これもアプリ画面にはめた結果、左2案の上タイトルレイアウトはボツに。左右の空きが気になりすぎた。
タイトルロゴも、真ん中はどっちつかずな印象であまり面白みなく、調整が難しそうなこともありボツに。
全体のバランスを整える
ここからはひたすら微調整→アプリの画面にはめて確認→微調整……と繰り返した。
完成までの紆余曲折がこんな感じ↓

ロゴや文字の組み方も変え、最後は完成イラストの上から加工も追加して色味を微調整した。他作品と並べてみると暗すぎる気がしたので。
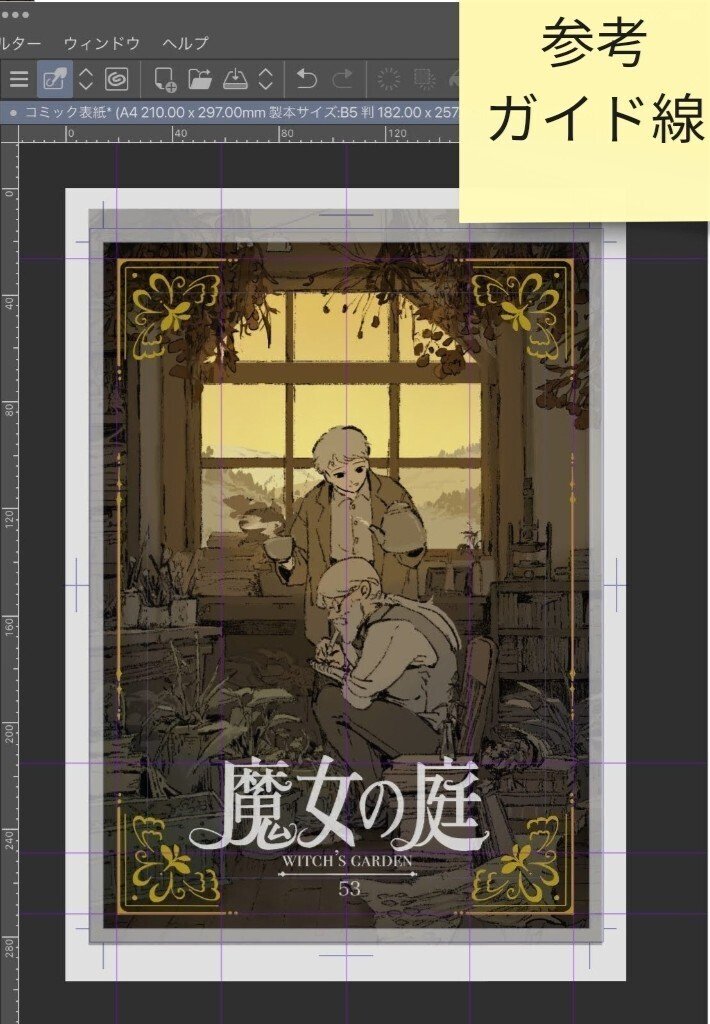
配置の調整はガイドの機能を活用した。
お絵描きアプリでここまで機能があるものは初めて見たので正直助かった。
クリスタ万歳。

ちなみにデータ上ではA4ファイルで仕上がりB5なので、分かりやすいように仕上がりから外枠に薄く白地を引いている。
Proでは出力範囲が設定できないので、画像を書き出した後にトリミングしている。
最終的には本にしたいので、塗り足しはこの段階からきちんと作っておく。
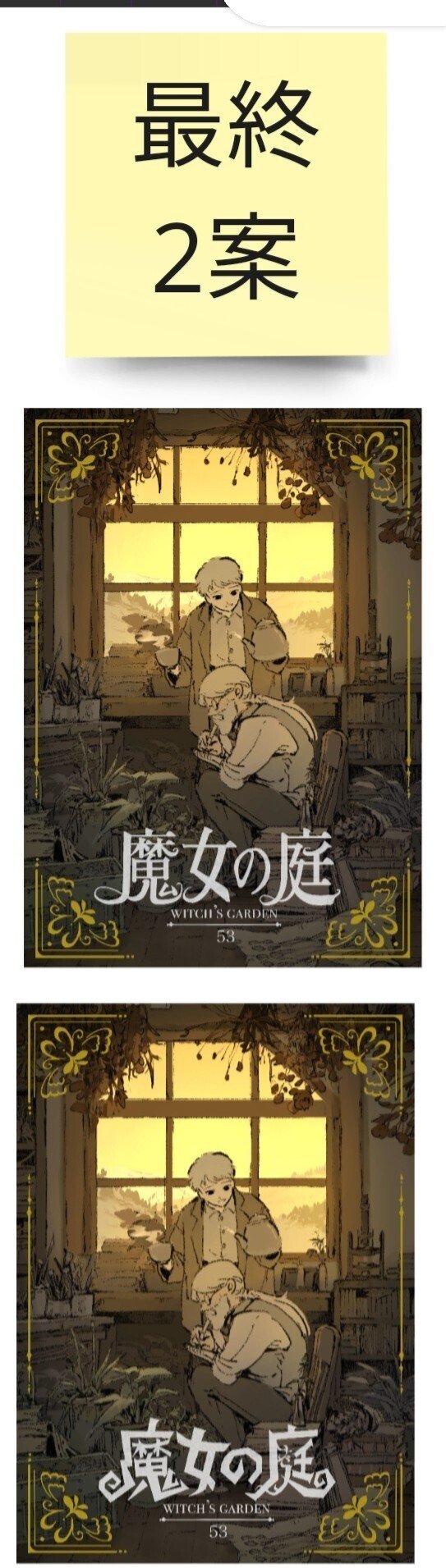
最終的な表紙デザイン
そんなこんなで最終2案まで来た!

テンション上がるね!!
まだ中身の漫画が完成してないので、内容の雰囲気に合ったほうで最終的な決定をしようと思う。
ポートフォリオに載せるのは無難に上の案にしようかな……。作字を実際の仕事で使うとなると、必要なクオリティに達する難しさを感じた。
商業レベルの作品と比べると、どうしても完成度が今ひとつな気がする。やはり変形が大きくなればなるほど、バランスを取るのも難しくなるようだ。
この感覚は今後の作字作品を作る時に活かしていきたい。
ということで、
クリスタ使い始めて3ヶ月程度でも
表紙デザインは作れる!
ベジェ曲線の存在にもっと早く気付いていれば作字が楽だったのに……というような反省は色々あるが、まあまあそれっぽいものが出来たので大満足だ!
このあとの作字練習でベジェ曲線でテストしてみたが、Adobeと比べると少しクセがある印象だった。
しかし今まで使っていたツールよりはかなりスムーズだったので、今後も活用していきたい。
追々環境を整えたらAdobeでの制作になると思うが、しばらくはこれで十分そうだ。

