
【エディトリアルデザイン】 日本語と英語を併記するときのエディトリアルデザインのコツ
アートアンドサイエンスのエディトリアルデザインリサーチャーの栗林です。ブランディングデザイン会社であるアートアンドサイエンスで、グラフィックデザイナーとしてクライアントワークをしながら、エディトリアルデザインについて社内でレクチャーしたり、実績や成果などを対外発信したりということもやっています。
今回は、アートアンドサイエンスのオフサイトミーティングでプレゼンした「日英併記のエディトリアルデザインのコツ」について、先日制作した特許庁ステータスレポート2019を例にシェアしたいと思います。
特許庁ステータスレポート2019
https://www.jpo.go.jp/resources/report/statusreport/2019/index.html
日英併記の3つのコツ
1. 日本語と英語の行間を揃えない
2. 行が短い場合は英語を左揃えにする
3. 必要に応じて日本語と英語の行がそろう場所をつくる
企業や官公庁の冊子をつくる際に、日本語だけでなく英語など他言語を併記することも多くなっています。日本語ユーザー、英語ユーザーどちらにとっても読みやすい紙面を作りたいものです。
日本語と英語は文字の形の特性が異なるので、組み方も変わってきます。
このコツを押さえると最低限読みやすいものになると思います。
1. 日本語と英語の行間を揃えない
日本語フォントは正方形の仮想ボディ内に文字が作られているのに対し、アルファベットは小文字の中にあらかじめ行間に相当するスペースが設けられているため、英語と日本語では最適な行間が異なります。

なので、一般的には日本語は行間を広めに取らないと行と行の区別がつきにくくなり読みにくくなり、英語は日本語よりも狭い行間を設定しないと、余計なスペースが空いてしまいやはり読みにくくなってしまいます。

日本語と英語の行間を揃えるとレイアウトする際に並べやすく作りやすくなり、行がそろっているので見た目がすっきり見えるというメリットもあります。しかし、ある程度文章が長い場合は読みやすさが損なわれてしまいます。
読みやすさを優先する場合は、それぞれの言語に最適な行間を設定した方がユーザーに余計なストレスがなく読んでもらえるものになるのではないでしょうか。
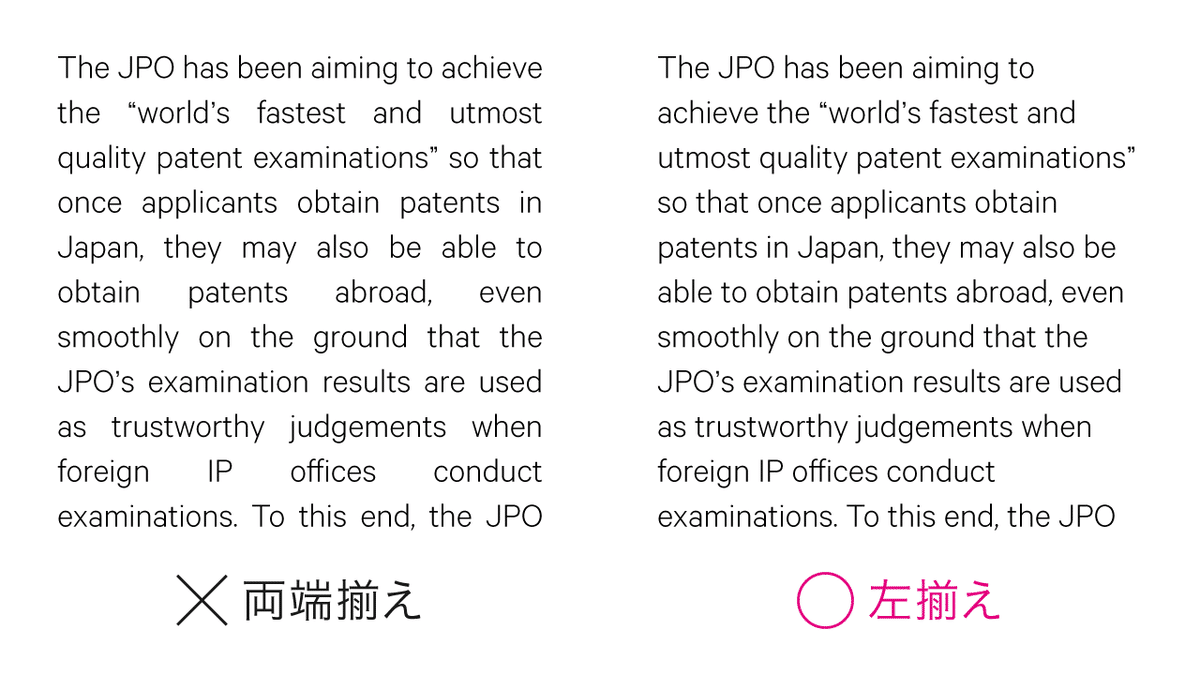
2. 行が短い場合は英語を左揃えにする
日本語フォントは正方形をベースにつくられているので、ある程度短い行でも両端揃えがしやすい形をしています。それに対してアルファベットは単語と単語を間にスペースで区切って並べられます。

短い行で英語を両端揃えにすると単語と単語を間に余計なスペースが空いてしまい、文章が読みにくくなります。行が短い場合は英語を左揃えにするのが定石です。
3.必要に応じて日本語と英語の行がそろう場所をつくる
日本語と英語の行間を変えると、最初の行以外は位置がそろわないのでレイアウトするときにコントロールが難しくなることがあります。
そんな場合は、それぞれの行間の最小公倍数で行の位置が揃う場所をつくる、というテクニックもあります。下図の横線が行間を示しており、太線部分が英語と日本語の位置を揃えた場所です。

テキスト以外の図版や写真が細かく入ってくる場合などは、行が揃う場所で文字やオブジェクトを並べられるので便利です。
まとめ
せっかく冊子をつくるのであればユーザーにちゃんと読んでもらえるものにしたいですね。
日英併記する場合は、今回ご紹介した3つのコツを押さえてどちらの言語の読みやすも大切にする。コンテンツのテキスト量にによっては言語によって別の冊子をつくる。などなど、実際のユーザーにとっての読みやすさを考えて制作することが大事だと感じています。

