
元コーディング講師によるcssの基礎知識
お疲れ様です。アートトレーディングの野菜です。
今回は前回『HTML』に続き、やはりサイト制作に欠かせない言語『CSS』についてをご紹介していきたいと思います。
紹介したいことがおおくて、ちょっと長くなってしまいました💦ので頑張って読んでいただければ…!
どうぞよろしくお願いいたします!
■CSS
『CSS』とは『Cascading Style Sheets(カスケーディング スタイル シート)』の略です。
『スタイルシート』部分は何となくわかるか思うのですが、スタイルを決めるシート、見栄えや体裁を設定する紙というような認識で大丈夫です。
『カスケード』とは、連続した滝、連なった滝という意味があるそうです。
そこから転じて広義の設定を引継ぎつつ、狭義の設定を上書きしていく、というような段階的に連なって行われる処理の事を『カスケーディング、カスケード』と言います。
なので、適用される優先順位の仕組みに従ってスタイルを設定していくシートが『CSS』という事です。
■HTMLとCSS
『HTML』は文章の構造を、『CSS』は文章の見栄え、体裁を、という事で役割が分かれています。
昔はこの辺の役割分担があいまいだったり、HTMLよりCSSが後に誕生しているのでそもそも無かった時代もありました。
今では管理的な意味や、コードの読みやすさなど、色々な面を踏まえてきっちり棲み分けをすることが推奨されています。
■CSSの記述場所
前述した通り、『CSS』と『HTML』はそれぞれ棲み分けて別途管理するのが推奨されています。
その為、ファイルも別ファイルに分けて管理していくのが推奨です。ですが、同じファイルに記述することも可能です。
まずは記述場所についてのルールから見ていきましょう。
記述場所は3パターンに分かれます。
HTMLタグの属性として記述
HTMLの『head』タグの子要素として『style』タグを追加し、その中に記述
別ファイルとして保存し、『link』タグを使ってHTMLファイルと紐づける
HTMLタグの属性として記述
これはHTMLタグの中に直接記述していく方法です。
例えばh1の見出しを青字にする、等の場合下のような書き方になります。
<h1 style="color:blue;">青字にしたい見出し</h1>※『color:blue;』はcssで『青字にする』という指示の記述です。
属性の記述ルール『属性名=”属性の値”』に従ってCSSを記述します。
これは、タグの中に直接書くので、管理的には推奨度低めです。
HTMLの『head』タグの子要素として『style』タグを追加し、その中に記述
HTMLには『head』というタグがあり、その子要素として『<style>~</style>』を追加し、そのエリアにCSSを書いていく方法です。
<head>
<style>
ここにcssを記述していく
</style>
</head>※一度『head』の子要素ではなく、『body』タグの子要素でも良い、というルールに変わったのですが、その後また『body』タグNGになったようです。
この方法は、一応分離して書かれてはいるので、前述の『HTMLタグの属性として記述』よりは推奨です。
『head』とは
ドキュメントの情報を記述する要素。
実際にページ内に表示されるコンテンツではなく(一部タブやアイコンなどに反映して視認できるものもあります)、このファイルはこういうものです、というようなデータの情報などを記述するためのタグです。

『body』とは
HTMLの内容を記述する要素で、実際に画面に反映される部分になります。
別ファイルとして保存し、『link』タグを使ってHTMLファイルと紐づける
3つ目はHTMLとCSSをファイルごと別に分けてしまう方法です。
拡張子が『.css』のファイルを作って以下のタグでHTMLファイルとリンクして紐づけます。
<link rel="stylesheet" href="作成したスタイルシートのファイル名.css">このタグは基本的にHTMLファイルの『head』子要素として記述します。
※こちらは現在は『body』子要素でもOKですが、ルール変更にはご注意ください。
完全に別管理ですし、この方法が一番推奨です。また、linkタグは1対1である必要はないので、複数のHTMLファイルと紐づけられます。
ほとんどの場合、メニューやフッター、文字のサイズや余白などの基本的なデザインをサイトごとに共通化するかと思います。
共通する部分のCSSの項目は1ファイルにまとめてサイト全ページとリンク、という形で管理できるのも大きなメリットです。
ただし、Shopifyのように、HTMLやCSSの記述できるカスタマイズ箇所が各個別にある場合などは、その部分だけに特定してCSSを記述したいケースもあります。また、HTMLメールなど『HTMLタグの属性として記述』でないとうまく反映しない場合も出てきますので、それぞれ適切に使い分けてください。
■CSSの記述ルール
CSSはHTMLタグを対象に装飾を追加するものです。
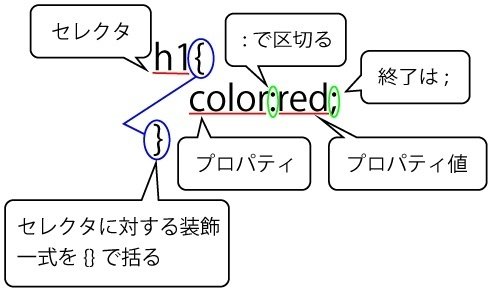
例えば見出しタグ『h1』の『文字色を赤』にする、という場合は以下のような記述になります。
h1{
color:red;
}それぞれ名称があり、対象を指定する部分(ここではh1)をセレクタ、装飾の種類の部分(ここではcolor)をプロパティ、その設定の部分(ここでは赤)をプロパティ値と言います。
プロパティとプロパティ値は『:(コロン)』で区切り、設定の終了位置には『;(セミコロン)』を置きます。
複数のプロパティを1つのセレクタに対して設置することができ、設定は『{}』で括ります。

複数設定は下のように『{}』に追加していきます。
※文字揃え(text-align)を中央(center)にする、という行を追加しました。
h1{
color:red;
text-align: center;
}注意事項としては、必ずすべて半角で書く、という事です。
改行やインデント(スペース)は任意で読みやすいように入れて良いのですが、(後で読みにくくなければ無くてもいいです)全角スペースや記号の全角などにはお気を付けください。
■セレクタ
CSSで装飾対象を指定するセレクタですが、タグ名を指定する以外にもいくつか種類があります。
要素セレクタ
要素名(タグ名)が設定対象。前述の『h1』などが要素セレクタ。
全称セレクタ
『*』と記述。すべての要素が設定対象。
* { color:red; }例えば↑の記述でタグの種類など関係なしにすべての文字が赤文字となる。
idセレクタ
『#属性値』と記述。タグ属性『id』に設定した属性値と一致するものが設定対象。
『要素名 #属性値 』とすると、一致したid属性が付与されているものの中から特定の要素の場合のみに限定することもできる。
#id_red{ color:red; }/*文字を赤くする*/
h1#id_red{ text-align: center; }/*中央揃えにする*/↑のようなCSSを設置した場合
<h1 id="id_red">見出し文字</h1>↑これは中央揃え赤文字になる。
<p id="id_red">段落本文</p>↑これは赤文字の装飾のみかかる。
classセレクタ
『.属性値』と記述。記述ルール的には『idセレクタ』と同様。
疑似クラス
設定対象が特定の状態のときにのみ発動するセレクタ。
『要素:疑似クラス名』と記述。
代表例としては、リンクボタンなどでマウスカーソルを重ねたときに色が変わる、下線が付く、というような動きをする場合があるが、この『マウスカーソルを重ねた時』の状態にのみ装飾を付ける、というような指定に使う。
a:hover{ text-decoration: underline; }『:hover』というのがマウスを重ねた際、という指定。
この例ではaタグにマウスカーソルを重ねた時、文字装飾(text-decoration)下線(underline)を付ける。となる。
他にも様々な疑似要素があり、リンクだと、
『:link』未訪問(まだリンク先を表示したことが無い)のリンク
『:visited』訪問済のリンク
『:active』クリック中の要素
などがある。
スマホでは『マウスを重ねる』という挙動が存在しないため、:activeはタップ中、:hoverはタップ後ページ遷移するまで、となります。あまりスマートな挙動にならない場合が多いのでPCのみの設定が推奨です。
また:visitedは、プライバシーの問題(キャッシュのクリアなどで戻りますが、リンクの色が変わったりすると閲覧したページが家族にバレちゃう。とかそういう事です)が発生する可能性があるので非推奨。ブラウザにより制限される場合もあります。
疑似クラスには他にも、最初の要素、2個目の要素、など、並んでいる順番を指定するセレクタや、チェックボックスがチェックされている時、など入力フォームの状態を指定するセレクタなど、たくさんある。
また『:not』という否定擬似クラスも存在する。
擬似要素
疑似クラスと記述が似ているが、『要素::疑似要素名』と『::』で区切って記述。(バージョンによって違います。2以前は『:』)
疑似クラスは特定の状態に対しての指定だが、疑似要素は要素内の特定の部分や疑似的に追加したものに対しての装飾を行う。
代表例としては、要素の前や後ろに文字列などちょっとしたコンテンツが追加できる『::before』『::after』、最初の一文字を指定する『::first-letter』など。
.price::after{ content: "円"; }↑ではclass『price』の『::after』(後)に『円』というコンテンツを追加しているので、↓のタグが『1,000円』と表示されるようになる。
<p class="price">1,000</p>他にも、最初の行を指定するセレクタなどこちらも色々存在する。
属性セレクタ
タグに設定した属性が一致した場合に適用されるセレクタ
属性を『[]』で括って指定
例えばHTMLタグに『href="https://art-trading.co.jp/"』という属性が設定されている場合
<a href="https://art-trading.co.jp/">アートトレーディングサイト</a>『a[href="https://art-trading.co.jp/"]』という記述になる。
a[href="https://art-trading.co.jp/"]{ color:red; }また、属性の値は不問、前方一致、後方一致、全角半角の区別など複数の指定方法がある。
属性のみ指定『[href]』すると属性値は不問。前方一致は『[href^="https://art"]』など。
子孫セレクタ
HTMLタグの親子関係(入れ子関係)を指定するセレクタ
『要素 要素』と半角スペースで区切って記述。
#parent a{ color:red; }このセレクタの場合
<div id="parent">
<a href="https://art-trading.co.jp/">アートトレーディングサイト</a>
</div>↑は『アートトレーディングサイト』が赤文字になるが
<div>
<a href="https://art-trading.co.jp/">アートトレーディングサイト</a>
</div>↑は設定対象外となる。
子セレクタ
子孫セレクタと似ているが、直下の子要素のみが対象となる。
『要素 > 要素』と『>』で区切って記述。
#parent > a{ color:red; }<div id="parent">
<a href="https://art-trading.co.jp/">ここが直下の子</a>
<p>
<a href="https://art-trading.co.jp/">ここは孫</a>
</p>
</div>↑の場合『ここが直下の子』のみ赤文字となる。
隣接(兄弟)セレクタと兄弟セレクタ
特定の要素以降にある要素を指定。入れ子関係でなく、並列関係。
『要素 + 要素』と『+』で区切ると隣接セレクタ。
『要素 ~ 要素』と『~』で区切ると兄弟セレクタ。
<div class="one_before">前の要素</div>
<p>直後の要素</p>
<p>その次の要素</p>↑の場合
.one_before + p{ color:red; }だと『直後の要素』だけが赤文字となり、
.one_before ~ p{ color:red; }だと『直後の要素』と『その次の要素』両方共赤くなる。
複数のセレクタをまとめて指定
同じ装飾を複数のタグに指定したい場合などは、セレクタを半角カンマ『,』で区切って記述する。
p,
#parent,
.one_before{
color:red;
}■CSSのバージョン
CSSにもバージョンがあり、記述方法が違ったり、セレクタに差があったりします。
ただ、HTMLではこのファイルはこのバージョンで書く、という宣言が必要だったりして明確な区別があるのですが、CSSでは特にそういった宣言などはありません。
ブラウザがそのセレクタやプロパティなどに対応しているかどうか、が区別と言えば区別なので、使ってみて動いたらOKです。
基本の記述ルールを守って書いておけばOK、という感じでふんわり認識でも問題ないと思います。
その分、ブラウザやそのバージョンで差が出てきやすいですし、いつの間にか機能が追加(変更・削除)されている…という事もあるかと思います。
しっかり動作確認!を心掛けてください。
ブラウザごとの対応状況は以下のサイトで確認することができます。
また、草案段階の機能が前倒しでブラウザに追加されたりする場合があります。
その場合、それを表すために『ベンダープレフィックス』という接頭語をプロパティに付けて記述する必要があります。
例えば『-moz-』というベンダープレフィックスを付ける場合は、『-moz-プロパティ:プロパティ値;』という形で記述します。
これはブラウザ独自の拡張機能ですよ、という識別子のようなものと思ってください。
主なブラウザのベンダープレフィックスは以下の通り。
『-moz-』Firefox
『-webkit-』Chrome、Safari
『-o-』 Opera
なお正式に勧告された場合はベンダープレフィックス不要になります。
正式勧告のタイミングで即座に削除などの対応は難しいので、念のため、ベンダープレフィックスを記述したプロパティと、その下に通常(ベンダープレフィックスを記述しない)プロパティを書いておくのが安全です。
また複数のブラウザでベンダープレフィックスが必要な場合は複数書いてください。
※プロパティやプロパティ値が草案段階と変わる可能性もありますので気を付けてください。
■優先順位
冒頭CSSの説明で、CSSは『カスケーディング』で処理される言語、とご紹介しました。
必要に応じて上書きさせていくため、その優先順位の仕組みに注意しておかないといけません。基本的には記述箇所とセレクタの種類によって優先度が変わっていきます。
まずは記述箇所の順位ですが、これは設定対象(HTMLタグ)に近いほど優先度が高いと覚えてください。
なので、タグに直接書く『HTMLタグの属性として記述』をした場合。これが最優先です。また、styleタグや外部ファイルは基本的にhead内に書くので、最初の文字より最終の文字がタグに近い。優先度高となります。
上の行に書いたプロパティと下の行に書いたプロパティでは下が優先、外部リンクの読み込みも後の記述が優先される、という事です。
そしてセレクタの種類での順位ですが
* < 要素 = 擬似要素 < 属性セレクタ = class = 擬似クラス < id
となります。
これは点数加算方式で、点数が上回ると記述箇所が前であっても優先されるようになります。同点の場合は前述の記述順です。
それぞれの点数については以下の通り。
*(全称セレクタ) :0点
要素セレクタ・擬似要素 :1点
属性セレクタ・class・疑似クラス:10点
id :100点
※HTMLタグの属性として記述 :1000点 (これはセレクタではないですが)
例えば、↓のcssが同じ要素に設定されていた場合、要素セレクタのp(1点)が下にありますが、点数の大きいid(100点)の黄色が優先して反映されます。
#color{ color:yellow; }
p{ color:blue; }↓の場合は同点なので後に記述の青が優先。
#color{ color:yellow; }
#color{ color:blue; }↓この場合は加点されていくので、『#color .blue』が110点、『#color p』黄色が101点で青が反映。
#color .blue{ color:blue; }
#color p{ color:yellow; }というような計算になります。
ただし、これを覆す『!important』というものがあり、↓のように記述すると点数は低いですが、黄色が優先に代わります。
#color .blue{ color:blue; }
#color p{ color:yellow !important; }一見優先度に悩まなくてよくなりそうな!importantですが、設定したもの同士の場合は前述の記述優先度、セレクタ優先度が適用されるので、使いすぎると混乱のもとです。どうにも覆せなくなる場合も出てしまいます。
!importantはここぞという時に限定的に使うようにしてください。
正しく書いているのに思った装飾が付かない場合、優先度ルールに引っかかっている事が多いので、要確認です。特に編集者が多岐にわたる場合に良く発生しますのでご注意ください。
■CSSプロパティ
HTMLタグなどもたくさんあるので調べながらで、とご紹介しましたが、CSSプロパティのほうもいっぱいあります。(現状を再確認してみたら軽く200越えでした)
こちらも全部覚えようと思わなくて良いかと思います。調べながら慣れていってください。
下に個人的によく使うな、というものをいくつかご紹介しておきます!
color
文字色を指定する。
プロパティ値は主にカラーコードで指定する。
※カラーコードとは『#』で始まる6桁の英数(3桁に省略の場合あり)で表記される色の指定の為のコード。
以下などのサイトから検索できる。
https://color.adobe.com/ja/create/color-wheel
他、rgbaカラーモデルやカラーネームなど色を扱う際の表記法やデータ形式も利用可能
font-family
文字の種類(MSゴシックとかメイリオとか)の指定を行う。
プロパティ値はフォント名を指定。
『カンマ(,)』で区切って複数の文字種を指定でき、左から優先的に設定されていく。
閲覧者の環境にインストールされているフォント、またはオンライン上に設置されているものをプロパティ値に指定していなければ無視される。
↓の例だと、"MS ゴシック"が最優先で、閲覧者の環境に無ければ"MS Gothic"、それもなければ"Osaka-等幅"、と設定されていく。
font-family: "MS ゴシック", "MS Gothic", "Osaka-等幅", "Osaka-mono", "monospace"日本語のフォント名やスペースの入ったフォント名をプロパティ値に入れたい場合は『"MSゴシック"』のように『ダブルコーテーション(”)』か『シングルコーテーション(’)』で括る事。
一番最後に『総称フォント』の設置を推奨。
※総称フォントとは個別フォント名の指定ではなく、明朝体、ゴシック体など大枠でざっくり指定するもの。
個別指定のフォントが何もない時の保険として設置する。
総称フォントについては以下の通り。
serif :明朝体
sans-serif :ゴシック体
cursive :筆記体
fantasy :装飾体
monospace:等幅
スマホでは特にインストールフォントが少なく環境が揃えにくいため、オンライン上に設置されているGoogle提供のwebフォント利用もおすすめ。
font-familyは『font』というプロパティで以下のプロパティとともに簡略化して一括指定ができます。
この簡略化表記を『ショートハンド』と呼びます。
『font』の場合、以下をまとめて記述できます。(『font-family』と『font-size』が省略不可だったりするので、個人的にはあまりまとめて書く機会が無い印象です)
font-family、font-size、font-stretch、font-style、font-variant、font-weight、line-height
font-size
文字サイズを指定する。
プロパティ値は『px』、『%』など単位付きの数値や、『xx-small(ユーザーの既定のフォントサイズを基準とする値)』や『larger(親要素のフォントサイズを基準とする値)』などキーワードで設定する。
『%』は親要素を基準にサイズが変動する『相対単位』だが、font-sizeに指定する際は注意が必要。
親が90%のフォントサイズ、子も90%のフォントサイズ、と指定した場合、
子要素は元の文字サイズから見ると、90%の文字サイズのさらに90%という大きさで表示れる。
例えば1,000円の『円』を1,000より一回り小さく、という場合は上記の指定が良いが、元のフォントサイズと同じ大きさに指定したい場合、font-sizeは親要素から継承されるため子要素に指定を入れてはいけない。(継承については後述)
CSSで利用できる単位はいくつかありますが、絶対単位という種類のものと、相対単位という種類のものがあります。
どこで指定してもサイズが変動しないのが絶対単位。
親要素など何らかを基準としサイズが変動するものが相対単位。
絶対単位の代表例としては『px』など。
※『px』はディスプレイの解像度を基準に変動する、という意味では相対単位と言えるのですが、同一のディスプレイでページを閲覧していれば変動しないのでcss上は絶対単位扱いです。
相対単位の代表例としては『%』などがあります。
CSSで利用できる単位各種については、また別の機会にご紹介したいと思います!
text-align
文字揃えを指定する。
プロパティ値は『center(中央揃え)』『left(左揃え)』『right(右揃え)』『justify(両端揃え)』など
※text-alignを『justify』とした場合、プロパティ『text-justify』とセットで設置してください。
line-height
行間の指定。
プロパティ値は数値のみを推奨。
例えば値を『1.3』とすると現在の文字サイズの1.3倍の行間の指定となる。
130%などの単位付きの数値でも指定可能だが、子要素への継承の際などに狂いやすいため推奨しない。(継承については後述)

width
横幅を指定。
値は『px』、『%』など単位付きの数値や、『max-content(内包する文字列などがすべて表示される幅)』などキーワードで設定する。
『%』は直上の親要素のサイズが基準となる。
また、指定できるのはプロパティ『display』が『block』のような文字列などではなくエリアとして扱われる要素のみ。(displayについては後述)
初期値は『auto』で自動調整。基本的には親要素を基準に広がれる部分いっぱいで表示される。
height
高さを指定。
値はwidthと同じく『px』、『%』など単位付きの数値やキーワードなどが設定可能。指定できるのもプロパティ『display』がエリアとして扱われる要素の場合のみ。
初期値はこちらも『auto』で、heightの場合は内包する文字列などの高さ分自動で伸びる。文章などの表示箇所は基本的に初期値推奨。
設定する場合は、あえて文字列より短くしてスクロール領域にする、など、はみ出した場合の処理(次項overflow参照)を同時に指定をすることが望ましい。
overflow
内包するコンテンツなどがはみ出す場合の設定。
値を『auto』とするとはみ出す部分のみスクロールバーが表示され、『scroll』とすると縦も横も強制的にスクロールバー表示。
『hidden』だとはみ出した部分が見えなくなる。
ちなみに初期値は『visible』でただただはみ出すだけ。
横スクロールのみ強制的に出したい、などの場合は『overflow-x』というプロパティで分割指定できる。縦は『overflow-y』
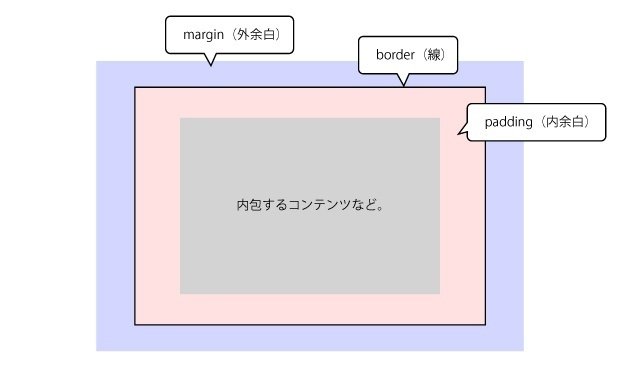
margin
外余白の指定。位置関係は下図の通り。

値は『px』、『%』など単位付きの数値あるいは『auto』。
数値は負の数も可。
autoの自動調整は、例えば左右をautoにすると親要素の横中央、左をautoにすると親要素の右、といった具合に配置される。
ただし、これも対象のプロパティ『display』が『block』などの要素の場合の挙動。(displayについては後述)
『inline』の要素では挙動が変わり、autoも上下の余白に数値を指定しても反映されない。
marginも上下左右の一括指定で、個別に『margin-top』『margin-right』という記載も可能。
marginのショートハンドについては以下の通り
『上下左右』共通 :『margin:10px;』など一つだけ設定
『上下』と『左右』:『margin:10px 20px;』(区切りは半角スペース)
『上』『左右』『下』:『margin:10px 20px 30px;』
文字量が少ない方がファイルが軽くて早く読み込めるため、ショートハンドで記述できる場合はその方が良いですが、サイト上の表示は変わりません。(1文字2文字じゃ影響もほぼないですし…チリツモではありますが)
書きやすい、メンテナンスしやすい、という判断で記述を選択して問題ないと思います。
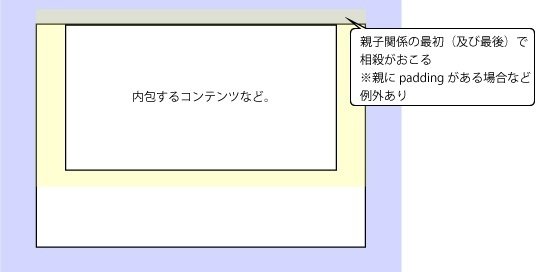
また例外もあるが、隣接する上下や、親子関係の最初の上部と最後下部のmarginは相殺されるという特徴がある。


padding
内余白の指定。
値は『px』、『%』など単位付きの数値。
※marginと違い負の数は不可。autoもない。
記述方法はmarginとほぼ同様で、個別指定は『padding-bottom』など。ショートハンドも同じく。
こちらもプロパティ『display』の設定値などにより上下の挙動が異なり、『inline』では無視はされないが、前後の行にはみ出して重なるようになるため設定は推奨しない。
また、paddingの上下余白を%で指定する場合、基準は親となる要素の横幅。高さではないので注意。(marginも同様)
%指定の場合は、画面の横幅が狭まると横余白も当然狭まるが、縦余白も連動して小さくなる。高さを縮めても変動しない。
border
線の設定。
プロパティ『border-color』『border-style』『border-width』の一括設定。
ショートハンドは半角スペースで区切ってそれぞれの値を指定。
順不同・省略可。ただし、『border-style』は初期値が『none(無し)』の為、指定しないと意味が無い。
『border-color』は色の設定。値はcolor同様カラーコードなどで指定する。省略した場合、設定箇所の文字色(color)に指定の色となる。
『border-style』は線種(実線、破線など)の設定。値は『solid(実線)』『dashed(破線)』など
『border-width』は線の太さの設定。『px』など単位付きの数値で指定する。
なお、『border-color』(『border-style』『border-width』)も『border-top-color』などの一括設定。
この場合は線色の上下左右をショーハンドで記述できる。
『border-top』というパターンもあり、こちらは上の線の色と線種と太さをショートハンドで記述できる。
background-color
背景色の指定。
値はcolorと同様カラーコードなどを指定する。
これはプロパティ『background』でショートハンド記述もでき、その内の色のみ指定するプロパティ。
『background』では他に以下が指定可能です。
background-attachment
background-clip
background-image
background-origin
background-position
background-repeat
background-size
display
要素の表示形式の指定。
値には『inline』と呼ばれる文字のような、行内に配置される形式と、段落や見出しなど、エリア、箱として扱われる『block』と呼ばれる形式があり、この違いがmarginなどに影響する。
他に、『inline』と『block』の中間のような『inline-block』や、表の表示にする『table』、レイアウトの配置などに利用する『flex』『grid』などもある。
content
擬似要素『::before』『::after』とセットで利用する、要素を追加する(置き換える)プロパティ。
::afterで『円』を追加する、とご紹介したような、文字の追加や、タイトルの前にアイコンを付ける、というような装飾の追加などができる。
値は文字列や連番の数字など特定のキーワードが利用できる。
なお、『円』のような文字列を入れたい場合は必ず『"(または ')』で括る。
h1::before{contents : "";}↑のように『"』に何も挟まないと空白の疑似要素となる。
文字列ではなく、マークを表示させるような装飾として利用したい場合に利用する。
擬似要素自体を無くす場合は『none』これが初期値。
また、追加した『content』の値が日本語などの場合、文字化けが発生する場合がある。
頻発する場合は以下を参考に特殊文字と呼ばれる文字コードで設定すると良い。
記号などの特殊文字の変換や確認は以下のサイトなどで確認可能。
また、『円』などの日本語については、Unicodeという形式に変換して、その先頭を『\u』から『\』にしたものを値にすると良い。
『円』の場合は変換すると『\u5186』これを『content : "\5186";』と設定。
※記号『\』は環境によって『¥』に見える場合がある。
Unicodeの変換は以下のサイトなどで可能。
参考
■継承
CSSは親要素から子要素へスタイルが継承されるプロパティ、されないプロパティがあります。
例としては、文字色の『color』やフォント種類の『font-family』などは親に設定されたものがそのまま子要素に引き継がれます。
実際文字の色やフォントは基本的に統一した方が綺麗ですし、場所によってコロコロ変えていると気が散って内容が頭に入ってきません。
なので継承の仕組みを上手に使い、全体となる『body』要素に最初に設定して、目立たせたい部分、例えば見出しとか、セール中表記のみ別の色を上書きしていく、という設定がおすすめです。
逆に線の『border』や余白『margin』『padding』などは継承されません。
基本的には継承されて便利なものが継承されているので、そこまで不都合を感じませんが、いくつか気を付けた方が良いパターンも存在します。
継承されて子要素へ設定する必要はないのに、同じ値を子要素にも記述してしまう。このパターンは要注意。
無駄なコードで文字量が増えている、という点も問題ですが、メンテナンスの際に不便になります。
例えば、イメージチェンジでサイト全体の文字の基本色を黒からグレーに変更するとします。
文字色をbodyに設置して子要素は継承に任せておいた場合、bodyの一か所を変えればメンテ完了!です。
これが、bodyにも黒、子要素h2にも黒、子要素pにも黒…と個別に書いていた場合は記述箇所全部修正しないと終わりません。
印刷物などと違い、サイトは基本的に変化するものです。リアルタイムで変更できることがサイト大きなメリットの一つですので、メンテナンス性も意識してコードを書くのが重要です。
セレクタの『複数のセレクタをまとめて指定』する方法などもメンテナンス性に生きてきますので、これは常に頭に置いておいてください。
また、『inherit』という強制的に継承させるプロパティ値もあります。
本来継承されないプロパティも値を『inherit』にすると親から引き継がれるようになります。
■ShopifyにCSSを追加する。
ShopifyにCSSを追加する場合、一部分だけ、少しだけ例外的に追加する場合などはタグの属性に追加し、サイト全体的に追加したい、あれこれ色々追加したい場合はCSSファイルを作成する、というような使い分けが良いかと思います。
属性での追加は『HTMLタグの属性として記述』を参考に記述してください。
CSSファイルを作って追加する場合は以下の手順で追加となります。
CSSファイルの新規作成
ファイルは、編集したいテーマへ追加します。
メニュー『オンラインストア』の『テーマ』から対象テーマの『アクション』→『コードを編集』を選択します。
ここからShopifyサイトの表示を構成するファイルのコードなどが編集できます。
左に各ファイルの保存先が表示されています。

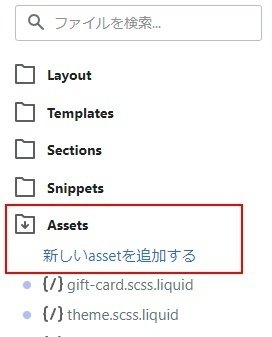
CSSファイルは『Assets』へ保存しましょう。『Assets』フォルダを展開し『新しいAssetを追加する』から新規ファイルを作成します。

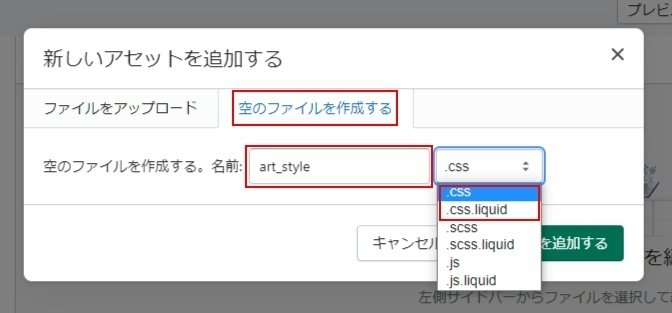
『空のファイルを作成する』の『名前』にファイル名を入力。任意で良いですが、ファイル名に使える文字(半角英数及び-、_)で入力してください。
拡張子は『css』または『css.liquid』を選択。
※『liquid』はShopifyのテンプレート言語で、特有の構文が利用できるようになります。CSSの記述方法についての違いはありません。後々liquidの構文を扱いたい可能性がある場合は『css.liquid』を選んでおいても良いかと思います。
※すぐ下に似たような拡張子『scss』というものがありますが、こちらはCSSの拡張版のようなものになります。CSSの記述は基本的に反映するのですが、ルールに違いがありますので、『css』の方を選んでください。
作成すると下図のように、ツリーにファイルが追加され、そのファイル名を選択すると、編集画面が表示されます。

『保存する』ボタンは編集画面右上にあります。未保存の内容がある場合緑になりますので、忘れずこまめに保存するよう気を付けてください。

CSSファイルを『link』タグで紐づける
作成したCSSファイルをサイトに紐づけていきます。今回は全ページに紐づけを行う共通のCSSとしてみましょう。
サイト全体を司るliquidファイル『theme.liquid』にlinkタグを追加します。
※ちょっとした記述ミスなどが全体に影響する場合がありますので、編集にはお気を付けください。
慣れるまでは一旦テストテーマを作成しての変更がおすすめです。
『theme.liquid』は『Layout』フォルダにあります。

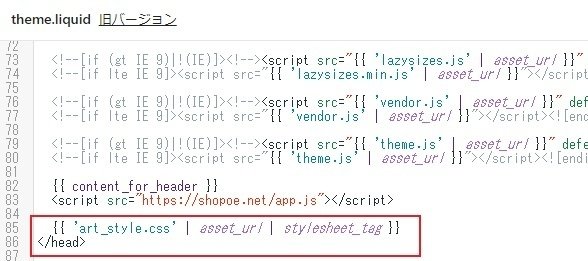
選択して編集画面を表示したら、終了タグ『</head>』を見つけてください。
見当たらない場合は『Ctrl+F』キーで検索ができます。

</head>の直前に以下のようなコードを追加します。
※下に書いたものが優先されるので、ここに記述します。数ファイル追加したいなどの場合は、優先順位に気を付けて追加してください。
{{ '追加したcssファイル名' | asset_url | stylesheet_tag }}
こちらはliquidでのlinkタグでcssファイルを追加するコードです。
『stylesheet_tag』の部分がcssのリンクを表しており、『asset_url』でAssetsフォルダまでのファイルパスを取得します。Assetsに正しくcssファイルが追加されていれば、下記の例のようなタグが設置されることになります。
<link href="//cdn.shopify.com/s/files/1/0021/5800/2246/t/1/assets/art_style.css?v=174004554858716137351656301285" rel="stylesheet" type="text/css" media="all">これで外部CSSファイルがサイトへ紐づきました。
今回の場合は全ページに反映するCSSファイルとなります。
全体的に設置したい場合はタグに対して、特定のページの場合のみなど、限定的に利用したい時は『id』や『class』を使い振り分けるなどうまく使い分けてみてください!
まとめ
いかがでしたでしょうか?
CSSを使いこなせるようになるとオリジナルのコンテンツなど、色々と追加の幅も広がってくると思います。
例えばブログ記事などはちょっとしたオリジナルの装飾を付けた商品紹介エリアなどが入ったりすると目立って良いですよね。
予め装飾のclassを用意して毎回使いまわしたりすると便利ですし、試してみてください!
具体例や、今回出てきたliquid・scssなどについても今後ご紹介できればと思います。
それではまた次回、どうぞよろしくお願いいたします!
