
Shopifyカスタマイズ 超基本編 テーマ:Debut
こんにちは。アートトレーディングの野菜です。
ゴールデンウィークも終わって、最近ちょっとずつ暑くなってきました。
気温に限らず環境が変化している頃ですが、皆さん体調崩されたりしていないでしょうか?
私の5月は鯉の季節がまだ終わらなそうなので嬉しいところ。
急に運良くチケットプレゼントが当たったので、今週末はマツダスタジアムに行ってきます…!
今回も前回と同じくShopifyのカスタマイズについて書かせて頂こうと思います。
無料の初期テーマ『Debut』のカスタマイズについてです。ホームページ(TOPページ)をメインにご紹介していきますので、どうぞよろしくお付き合いくださいませ!
1.テーマ設定
まず最初にサイト全体のテーマカラーなどが設定できる『テーマ設定』から行いましょう。
メニュー『オンラインストア』の『テーマ』から『カスタマイズ』画面を開くと、カスタマイズ画面メニュー一番下『テーマ設定』があるのでこれを選択。

『テーマ設定』では以下の項目が設定できます。

それぞれ選択すると各項目が変更できますが、最初に『テーマスタイル』を変更するようにしてください。

『テーマスタイル』は全体の色バランスなどがセットで変更されますので、
注意書きにもある通り、個別に指定した設定が上書きされる場合があります。
ですので、変更する場合は先に『テーマスタイル』を変更しそれから個別に色などを変更するようにしてください。
色
『色』はそのままですが、見出し文字やリンク文字、背景色など、各箇所の色設定が行えるメニューです。
文字体裁
『文字体裁』はフォントの種類やサイズ、太さなどを変更するメニューです。
SNS
『SNS』はソーシャルメディアについての設定を行うメニューです。
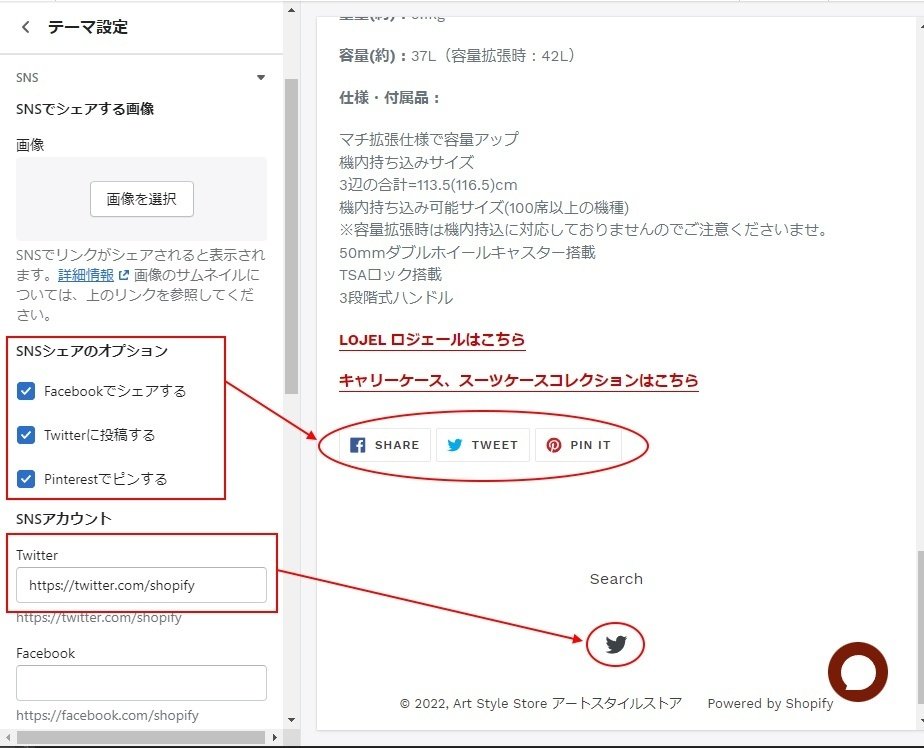
『SNSシェアのオプション』のチェックを入れると、テーマ指定の箇所にシェアボタンが表示されるようになります。
商品ページや、ブログ記事ページなどが対象となっていますので、ここについては編集対象のページを『商品』の『デフォルトの商品』や『ブログ』の『デフォルトのブログ』へ切り替えて確認してみてください。
『SNSでシェアする画像』はシェアボタンなどでシェアする際のサムネイル画像が設定できます。
詳細についてShopifyのヘルプも用意してあるので参考にしてみてください。
『SNSアカウント』は入力したSNSアカウントURLのリンクボタンが設定されます。
フッターなどが表示箇所になっています。

ファビコン
『ファビコン』はファビコン画像を設定するメニューです。

チェックアウト
『チェックアウト』はカートページの先、注文完了までの決済手続きを行うページを設定するメニューです。
ここも編集対象のページを『チェックアウト』に切り替えて設定してください。
2.ホームページのカスタマイズ
それでは『ホームページ』のカスタマイズに入りましょう。
編集対象を『ホームページ』にしてください。
編集箇所は大きく3つに分かれています。

ヘッダーとフッターはサイト共通コンテンツです。
そのため、編集対象のページは『ホームページ』でなくても良いのですが、『チェックアウト』は共通の対象外ですのでそれ以外を選択するようにしてください。
編集はプレビュー画面を見ながら行いますが、PCサイズとスマホサイズの双方を確認する必要があります。
ヘッダーなどは特にメニューが切り替わったりなどしますので、スマホサイズ画面の事も忘れないようにしてください。
サイズ切り替えボタンは画面上部に用意してあります。

サイズ切り替えボタンの左に最近『インスペクター』の切り替えボタンが追加されました。(2022.05現在)
オン(青くなっている状態)だと編集している箇所が青枠でマークされます。
プレビュー画面のコンテンツ側をクリックして編集メニューを表示することもできますので、参考にしてみてください。
3.ヘッダー・フッターの編集
先に共通項目から設定していきましょう。
ヘッダー
ヘッダーではロゴやグローバルナビ、告知バーなどが設定できます。

フッター
フッターはフッターメニューやニュースレターの表示非表示、お支払いアイコンの表示非表示などが設定できます。
※ニュースレターはメルマガの事です。

4.メインコンテンツの編集
続いてメインコンテンツを編集していきましょう。
メインコンテンツへ追加できるセクションは以下が用意されています。

この中から必要なコンテンツを表示したい順に追加していきます。
※表示順は後から変更もできますし、コンテンツ削除もできます。
まずは一旦ザックリ構成してみてください。
追加したセクションの編集
追加したセクションは、セクション名を押下して編集していきます。
セクションによっては、子項目(▼が付いているのが目印です)が付属している物もあります。
この子項目の事は『ブロック』と言います。

各セクションについては、以下の通りです。
コレクションリスト

商品コレクション(『商品管理』→『コレクション』より設定)の一覧が表示できます。
おすすめのコレクションを掲載する際などに利用してください。
特集コレクション

こちらも商品コレクションの掲載用のコンテンツです。
コレクションリストではコレクションページの一覧ですが、こちらはコレクションに登録されている商品(抜粋指定可)の一覧となります。
一押しのコレクションを掲載するような利用方法かと思います。
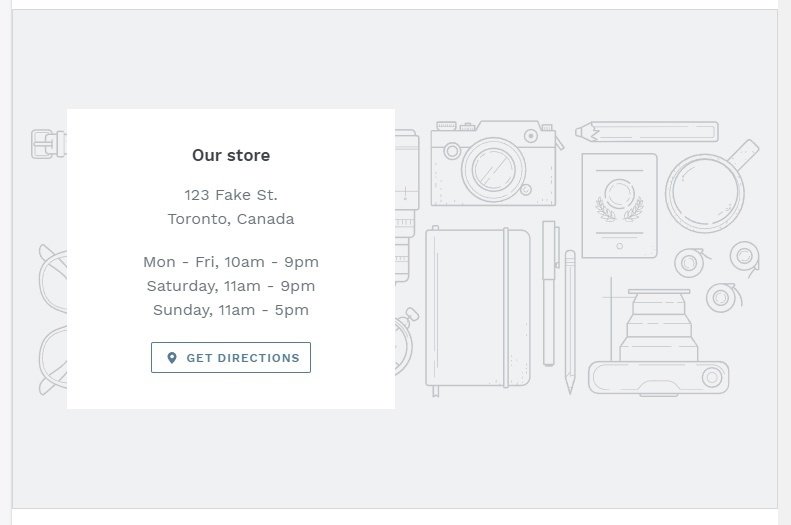
マップ

Googleマップを利用しての地図情報の掲載が可能…なのですが、APIキーの設定などが必要であり、個人的にはちょっと使いにくい印象です。
設定の詳細などは以下のヘルプも参考にしてみてください。
このヘルプ最後にも書かれていますが、Googleマップ提供の地図の埋め込み機能の方がどちらかというと簡単に扱えるかな…と。

『リッチテキスト』などに埋め込むパターンでの利用方法もご検討ください。
リッチテキストについては前回記事もご参照ください。
お客様の声

お客様の声リストの表示に使います。
手動でのテキスト入力なので、内容は別の事柄でも問題ないです。
リッチテキスト
こちらは前回記事ご紹介した、ベーシックな文章が追加追加出来るエリアですね。
画像付きテキスト列

サムネイル付きの文章が表示できます。
リンクも設置できますので、商品の利用方法などを記載してリンクするなど、色々利用できるコンテンツです。
ブログ記事

新着のブログ記事(『オンラインストア』→『ブログ記事』より設定)を表示するコンテンツです。
ニュースレター

フッターでも出てきたメルマガ会員登録機能です。
メインコンテンツへの配置も可能です。
おすすめ商品

おすすめ商品の掲載コンテンツエリアです。
『テーマスタイル』の『SNS』で設定した『SNSシェアのオプション』のチェックはここへも反映します。(このコンテンツ個別に非表示も可能)
ギャラリー

写真ギャラリーが作成できます。
リンクなどの設置も可能です。
スライドショー

スライドショーギャラリーのコンテンツです。
コンテンツ最上部に配置するとメインビジュアルとして利用できます。
リンクなども設置可能です。
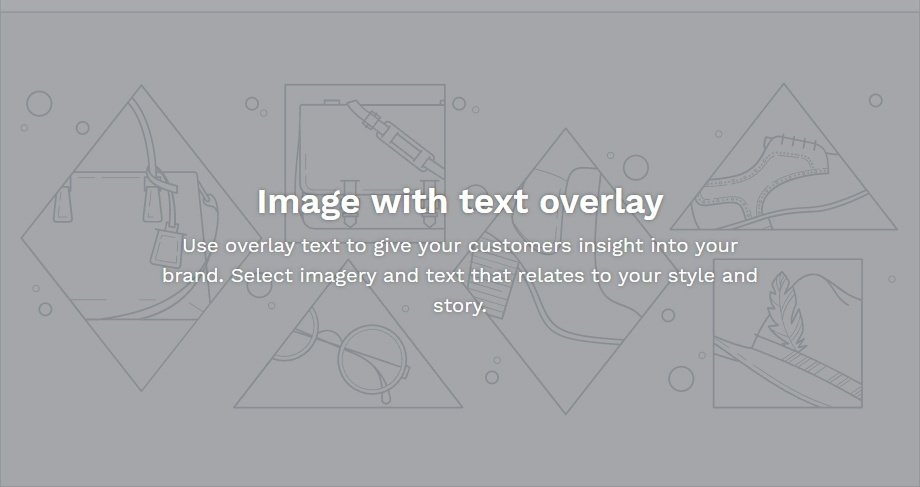
テキストオーバーレイ付き画像

画像に文章が重ねられるコンテンツです。
上記『スライドショー』と同様メインビジュアルなどに利用できます。
単独画像としたい場合はこちらを利用、という使い分けかと思います。
テキスト付き画像

画像とテキストが設置できるコンテンツです。
こちらもリンク可能なので、バナー的な要素として利用できるかと思います。
ロゴリスト

ロゴなど、画像を使ったリストが作成できます。
リンク可能なので、姉妹店の一覧など、バナーリンクリストとして活用ができるかと思います。
コンテンツをカスタムする

これはいわゆるフリーエリア、という扱いに当たるコンテンツになります。
追加できるブロックの種類も様々あり、自由度が高いです。
コードの知識などが少し必要になりますが、HTML入力もできるので、好きなように編集して表示するエリアです。
まとめ
如何でしたでしょうか?
無料テーマでも追加できるコンテンツが様々あり、組み合わせは無限大。
しっかり作り込めばオリジナリティのあるサイトが作れますので、ぜひ色々挑戦してみてくださいね!
