
プログラミング処方箋.25 HTML&CSS『画像の動き(直線的)(消えて映るを繰り返すようなパターン)』
消えて映るを繰り返すような動きでスライドとかもあったりする、プログラミングの動きを、『ループ』と言ったりします。
ドラクエとかのダンジョンで、無限ループとかもあったような気がしますね。
Webサイトの動きとして、処方箋.24の(回転編)と、今回の(直線的スライドループ編)があれば、かなりのパターンを再現できます。
設置してみたいものを、あれもこれもと追加していったら、総数12種類のCSSアニメーションができました。
実祭に動いている様子として、YouTube動画のリンクはこれになります。
参考にしてみてください。
https://www.youtube.com/watch?v=sMCsP15Zlv0
直線的動きで消えたり映ったり
スライドループとは
@keyflames
キーフレーム
たいてい必要になる
横スライド
設置しやすい。
縦スライド
難しめ。
プロクラミング多め。
opacity
透明要素
0から、0.3〜0.7〜1までなど
なにかと要り用
正式名
Linearとか
Easeとかの
正式名など
100%➗4とか
=25%
こんな感じの考え方。
hover
マウスカーソルの認識
右移動ループ
まずは右に画像が動くスライドループをやってみましょう。
HTMLはさほど変わったところはありませんね。

CSSとして、アニメーションの場合、@keyframesはたいてい必須になります。

Linearは、正式名として、transition-timing-function(トランジション-タイミング-ファンクション)の、Linear です。
Linearと、Easeのほか、いくつか種類があります。
animation-direction(アニメーション-ドラクション)
アニメの動きの方向を示すもので、normalで右行き、reverseで左行きになります。
transform(トランスフォーム)は、アニメの指令を出す役割です。
これにより画像が動く体制になれます。
translate(トランスレィ)は、どこから、とごまで動かすかを示します。
0%で、translate(-100%)なので、画像は左の画面外にいます。
移動してきて、100%のところにtranslate(100%)なのは、右画面外まで進めることになります。
実際の移動しているアニメは、左端から右端まで移動している様子になります。
また、translateX、translateY、のように、X軸、Y軸、またはZ軸などの方向を指定することもできます。

繰り返し反復
2つの画像をそれぞれバラバラに、反復運動をさせてみましょう。
とりあえず画像を2つと、positionで、初期位置の調整をしています。

CSSも2つ個別に用意しています。

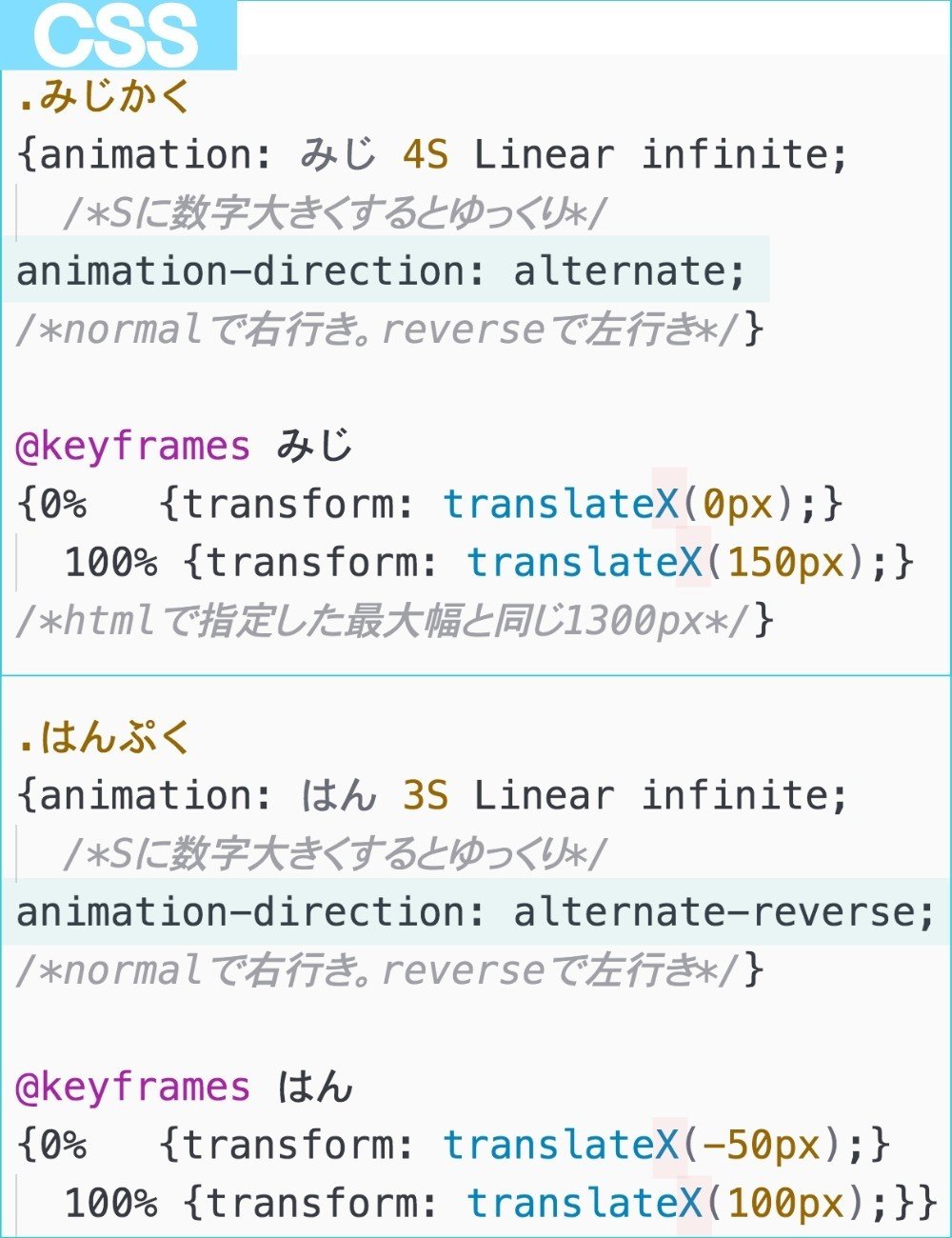
先ほどもあった、animation-direction(アニメーション-ドラクション)に、
alternate(オルトネ)があります。
alternateがあることで、一回おきにアニメの逆再生が加わります。
これにより、右行き、逆再生の左行き、右、左、右、左、、、と反復のような動きになります。
ここでも横移動なので、translateにXとあります。
ただのtranslateだけの記入だったとしても、それはX軸の認識となります。

ここから先は
¥ 1,000
全人類プログラミング習得できる記事を作成しています。 募金も受け付けています。 Donation for refugees I thank you very much.
