
プログラミング処方箋.16 CSS『ホーム』『各メニュー』
パソコン音痴から、プログラミング上級者まで納得の内容となっています。
ホーム作成ということで、HTMLとCSSを交えた話になります。
今回のテーマは、ホームメニューです。
ホームメニューとは普段から見ているような、Webサイトのメニューバーのことですね。


これらはHTMLでURLリンクを加えた原型に、CSSで飾り付けをしてあるものです。
だいたいどこのWebサイトにも設置されており、これがあると、立派な公式Webサイトに見えますね。
ホームメニュー
ホームメニューとは
<a href="☆"></a>
☆にリンクしたいURL
複数ページ集合体
もともとは別のページ
ひとつにしたものが、大きなWebサイト
リンク文字の色
メガネマークからも作れる
基本的リンク
target="_blank"
必須ではないけど良く効く小技
テーブルorリスト
ホームメニューの原型は、テーブルHTMLか、リストHTML
<a href="☆"></a>
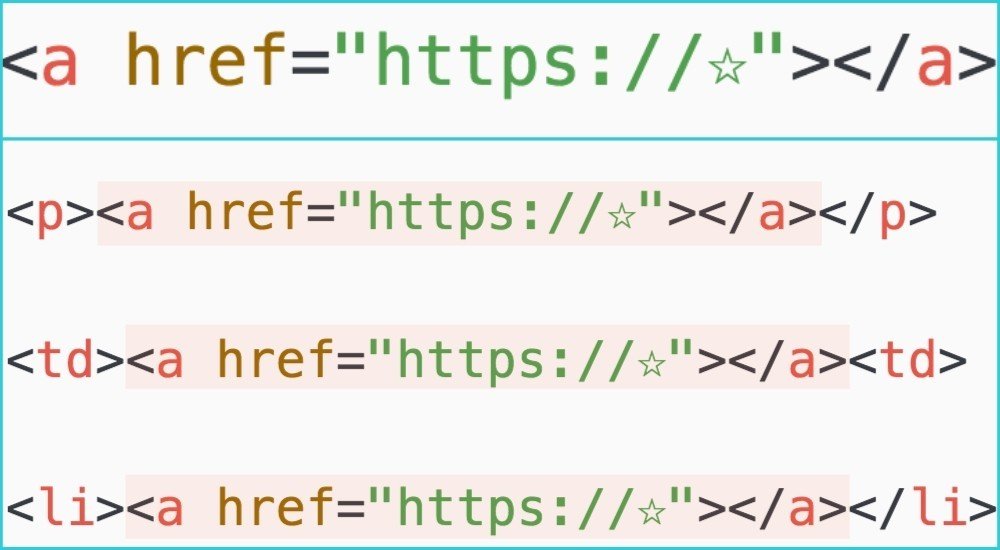
なにか他のページとリンクしたいときは、すべて<a href="☆"></a>となります。
文字として、
<p><a href="☆"></a></p>
テーブルのひと部屋から
<td><a href="☆"></a><td>
リストとして、
<li><a href="☆"></a></li>

複数ページの集合体
Webサイトをみていると、『スケジュール』『イベント』『アクセス』などの各メニューから、いろいろな画面に移ることができます。
それらは元々、ひとつひとつ別のURLを持つ、別のWebサイトページです。

リンクするために、個々に<a href="☆"></a>が割り振られているわけですね。
いくつかのWebサイトページを集めて、ひとつの大きなWebサイトのようになっています。
ここから先は
¥ 1,000
全人類プログラミング習得できる記事を作成しています。 募金も受け付けています。 Donation for refugees I thank you very much.
