
Tableau DATA SABER ~Visual Best Practice: Art and Science of Visual Analytics~ 3⃣ビジュアル ベストプラクティス~具体例~
2⃣どうやってビジュアルを選ぶのか?で【A. 感覚記憶/Sensory Memory】を働かせ無意識的に反応できるPreattentive Attributesの視覚的な属性10種類やその特性と強さなどをまとめました。
次は人がイメージしやすい組み合わせを具体例とともにみていきます。
KTさんのYoutube動画はこちら✨ 1:17:20秒のあたりから!
1⃣なぜデータをビジュアル化するのか?
2⃣どうやってビジュアルを選ぶのか?
3⃣ビジュアル ベストプラクティス~具体例~ ←今回はココ
3⃣ビジュアル ベストプラクティス~具体例~
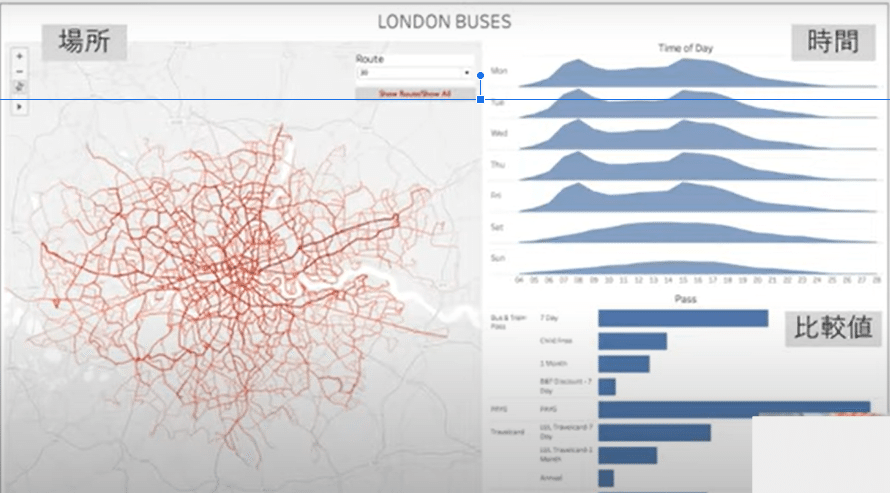
①人がイメージしやすい組み合わせ
場所:地図
時間(経時的な変化):横の流れがわかる線(ライン)やエリアチャート(面グラフ)、※棒グラフも可
比較値:棒グラフ

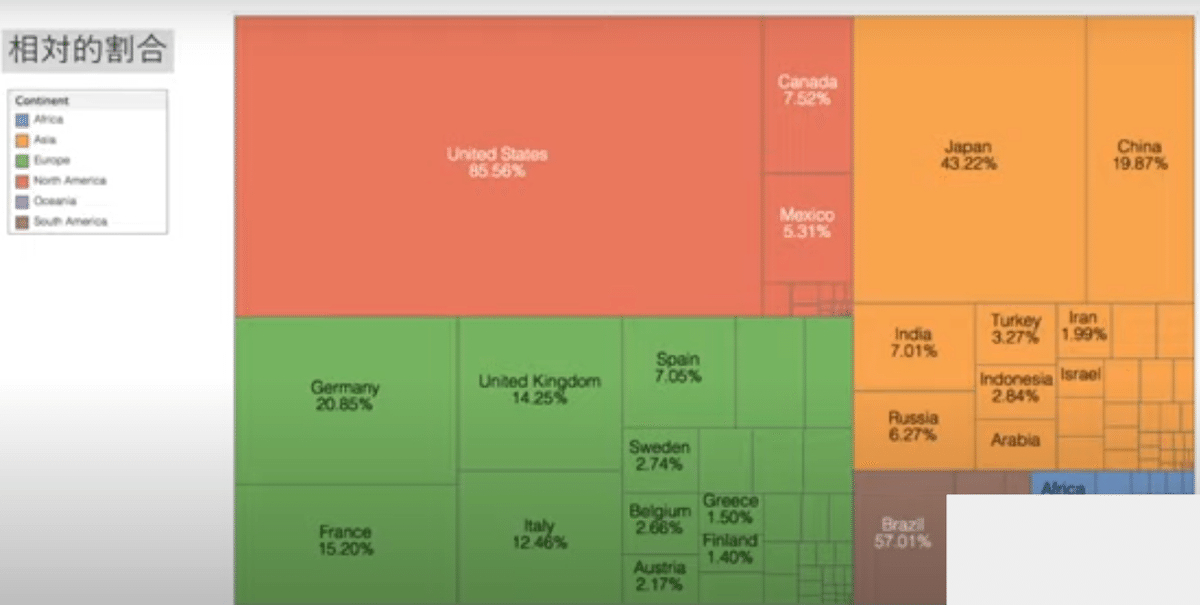
相対的割合:ツリーマップ 四角の面積で表現(サイズ)
※円グラフより文字を入れやすい
※円グラフは隣り合っているものしか比較できない、色がないと比較できない、数が多いものを比較することができない、角度の比較が困難、スペースを大幅に取るが、2つのものを比較に最適

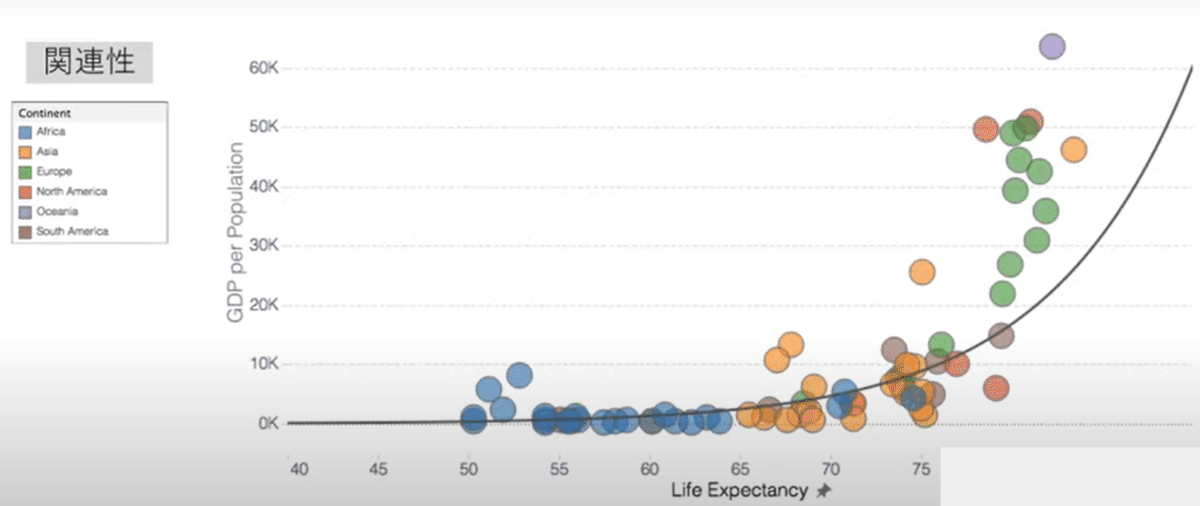
関連性:散布図がわかりやすい
散布図は横軸:原因になるもの、縦軸:結果になるものを置く
(例えば 横軸:売上が上がるほど、縦軸:利益も出る)
散布図の場合は正方形でみるのがベスト、縦横比も大切
※分布は箱ひげ図も◎

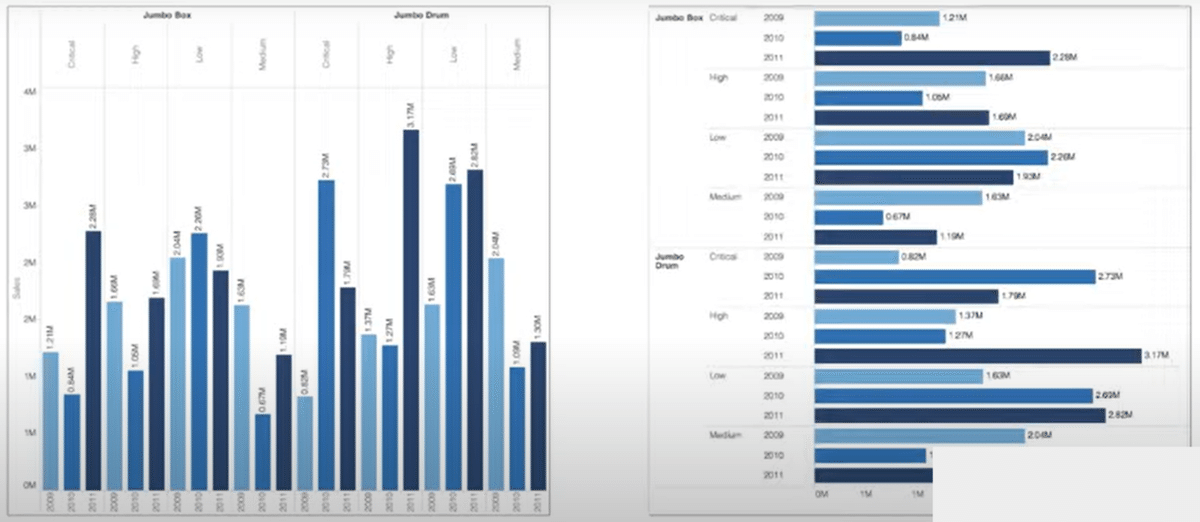
棒グラフの注意点
沢山棒がある場合は ☞右の横向きのグラフの方が見やすい

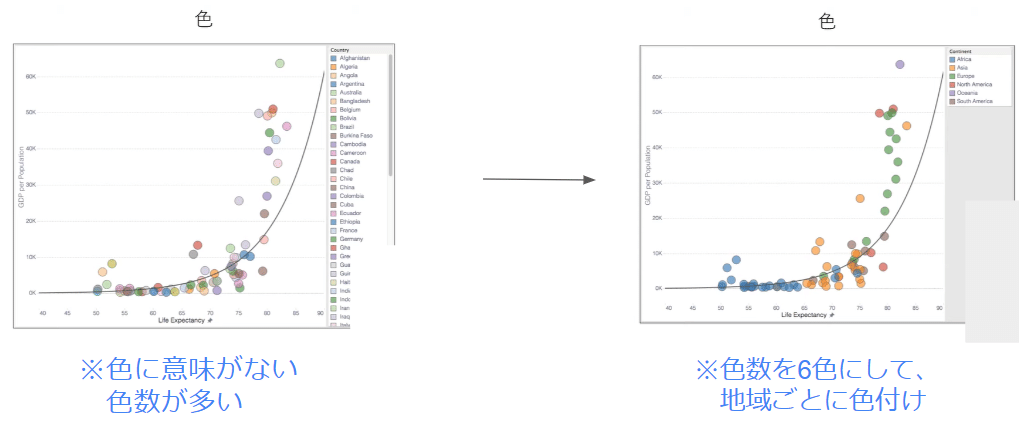
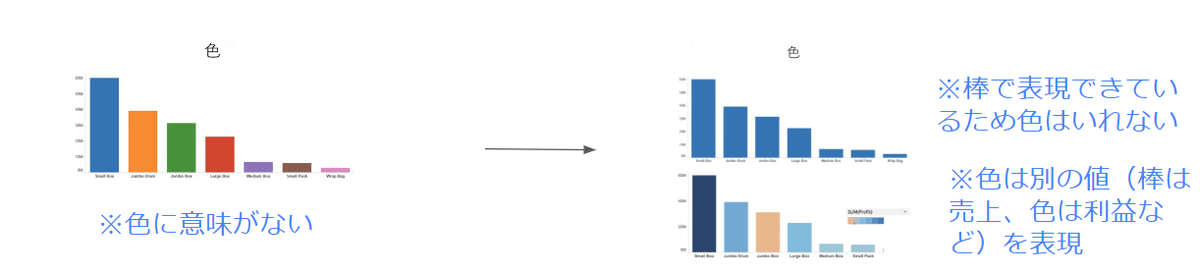
②色
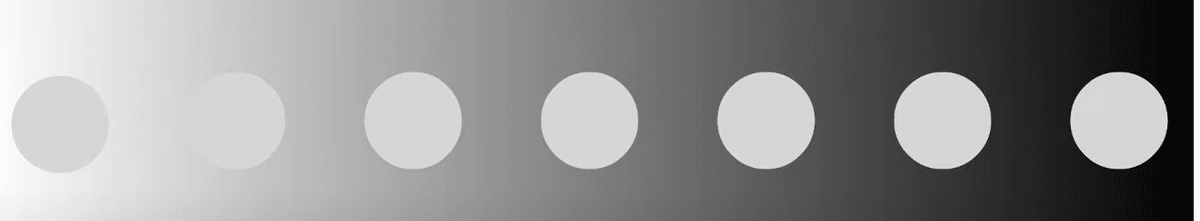
色:目がちかちかしない優しい色合いであるが、ちゃんと識別できるカラーパレット
色数:多すぎると関係ない組み合わせが似たような色になったりわかりにくい
※3~7色位がベスト、10色は多い
※色は一番強いため、意味のない色付けはしない
(何個かグラフを使用して凡例の意味を持たす場合は可)


色の背景:シートの背景色は可能な限り合わせておくこと。同じ色でも背景色が違うと違って見えるのでシートごとに色が違うなどは×。基本的には背景白がおすすめ。枠線などをいれて背景と区別することも〇。

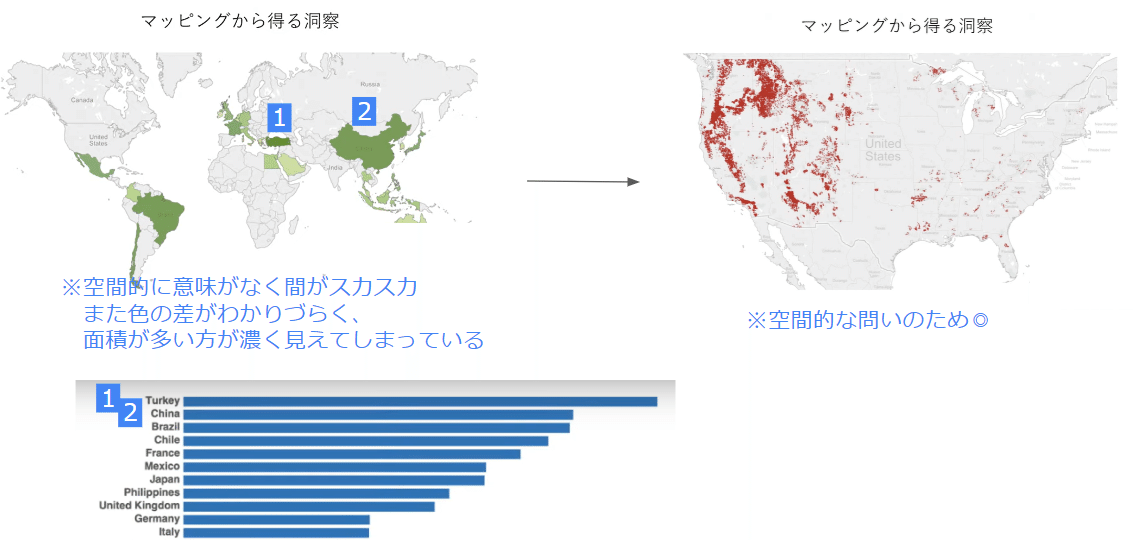
③地図
空間的な問いだったら地図を使ってもよいが、都道府県・市区町村・地域があるからといって使うのはNG。
👈左下の図のように、利益などの多さを地図にしてもどれが一番多いのか、色の違いが、地図上で距離が離れていたり、国自体の大きさに影響されてわかりづらいので、棒グラフの方がよい。
👉右下の図のように、アメリカの山沿いで発生しているのがわかる、空間的な問いには有効

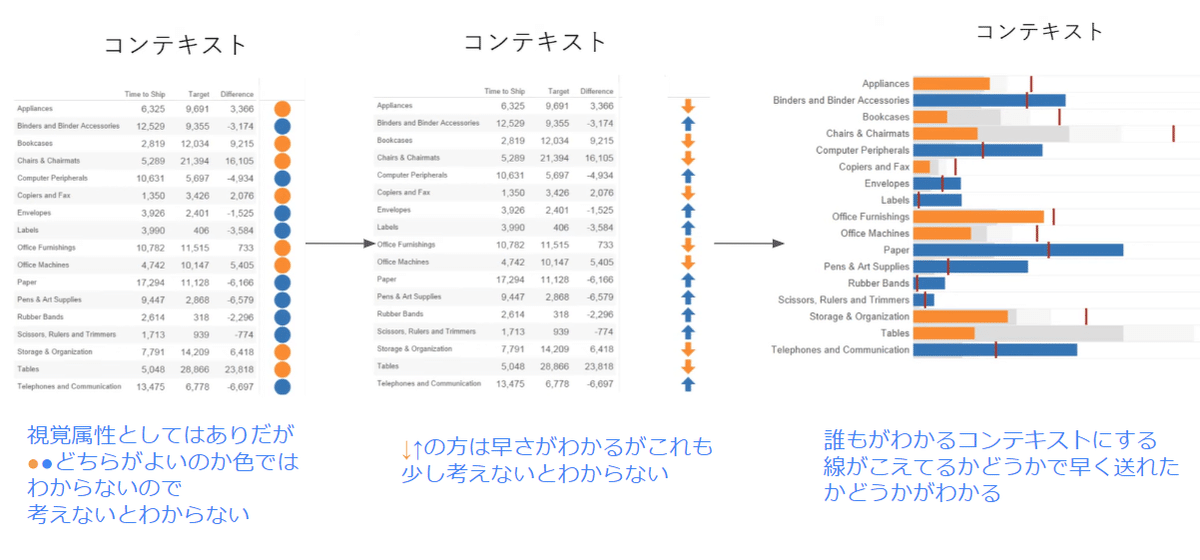
④コンテキスト
コンテキスト(前後の脈絡、文脈)は特定の人にしかわからない表現方法ではなく、皆がわかる&考えないでもわかるコンテキストを選択する必要がある。
👈左下の図のように、マイナス:青、プラス:オレンジなのが考えないと一瞬ではわかりにくい。
👇真ん中の図は色&矢印で表現したもの。マイナス:青&↑、プラス:オレンジ&↓で表現したものだが、注意書きがないと無意識に上↑がプラスだと誤認する人もいる。
👉右の図は赤線が超えたか超えてないかで早く遅れたのか遅れてないのかが瞬時に判断しやすい。

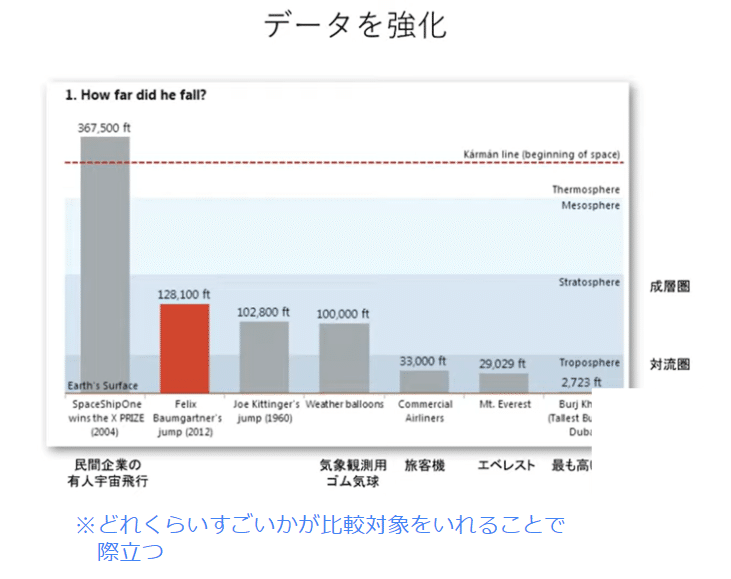
⑤比較対象
人は数字だけ見てもその意味がわかりにくい。イメージしやすい比較対象を入れることでより大小の意味を把握できる。
👇下記の図ように赤の棒、スカイダイブの世界記録だが、旅客機が飛んでるところより4倍高いところと、一気にイメージしやすくなる。

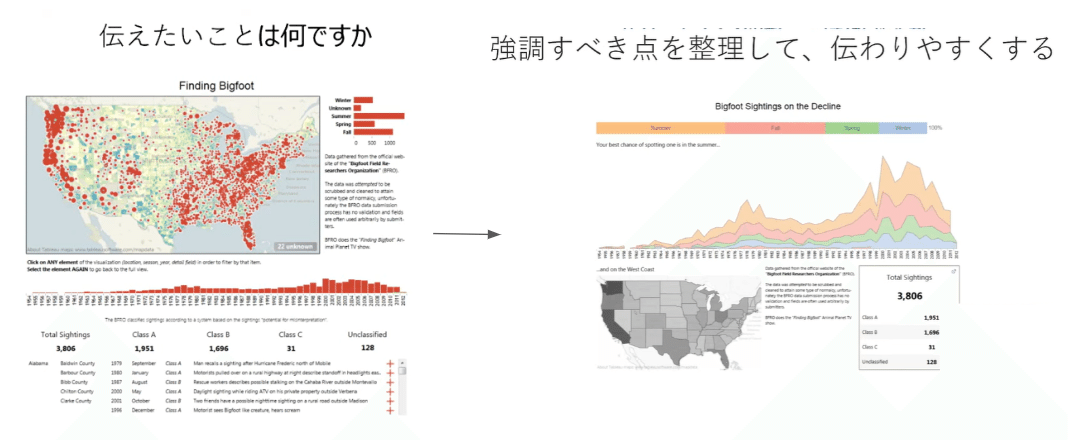
⑥ダッシュボード例
ダッシュボードはtableauの複数のシートをまとめて1画面に収めて表現します。伝えたいことを意識し強調すべき点を整理して、伝わりやすくするのが大事。
下記の図は、ビッグフットを探すため、データをDB化したものです。
👈左の図は、東海岸・西海岸ともに目撃情報ありだがどこに行けばいいかわからない。また右上のどの季節で目撃したかの情報だが、順番に意味がなく、さらにunknownをそのままにしている。
👉右の図は、季節の目撃回数(オレンジ:夏)と年を面積で表グラフで表現しており、ビッグフットは夏に目撃情報が多いのがわかり、目撃回数は地図上の色の濃淡で表現していて西海岸での目撃が多いことがわかる

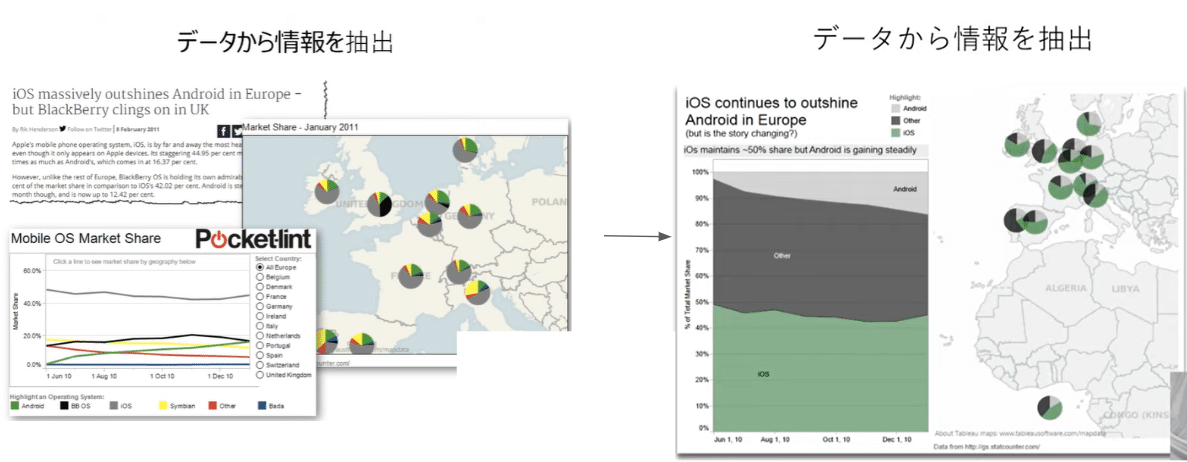
⑦ダッシュボード例2
抽出したデータのまとめ方で見え方もかわり別のインサイトも得られる。
👈左の図はモバイルの種類の割合がマップの上に円グラフで表現されている。が色も少し多いし、線グラフもなだらかに見えてしまい増えているのかなどが見ずらい。
👉右の図はその他をまとめ、Android(薄いグレー)がOther(濃いグレー)を浸食し増えているのがわかる。

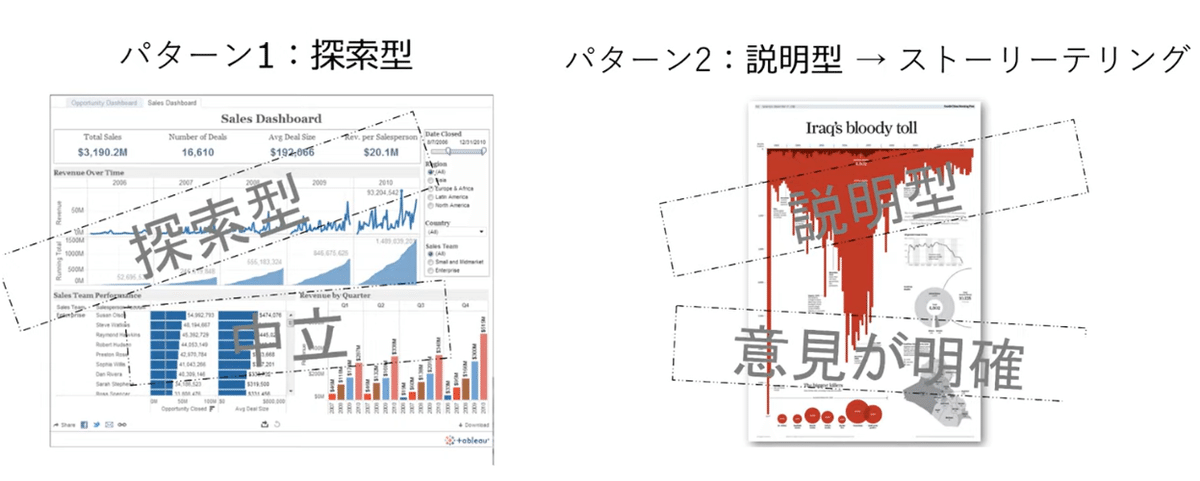
⑧ダッシュボードについて
伝えたいことは何かを明確にし、強調すべき点を整理して、伝わりやすくする必要がありますが、ダッシュボードには探索型と説明型の2種があるため、自分が作りたいものに合わせてどちらがよいか決め意識して作成する。また何が欲しいか、ではなく何を知りたいかで見せ方を変えると良い。
探索型:全体的なデータを各自で見る中立的、いろんなインサイトを探索するダッシュボードのこと。
説明型:ストーリ・意見が明確で、見せたいものを強調しているダッシュボード。ストーリーテリングをする時に使われる手法。

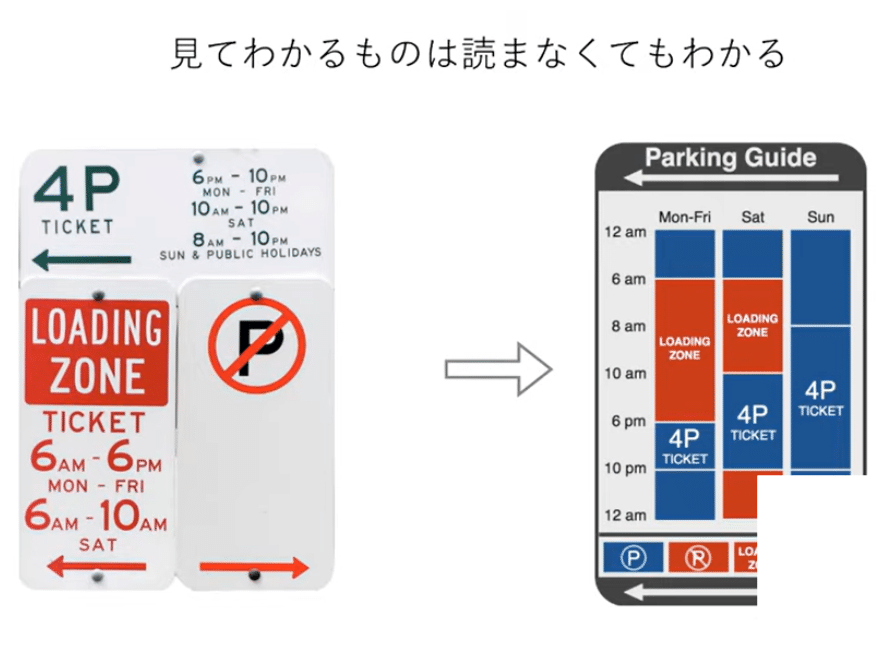
⑨デザイン
考えなくてもわかるような自然なデザイン
例えば、押す引くが考えなくてもわかるドアノブのデザインにしておくのように説明がなくてもわかるようなデザインにする。

下記の図のように駐車禁止の時間帯がわからず違反する人が続出していた看板を右の図のように変えた例。時間の流れを縦にし、曜日を横に、どの時間がNGかが見てわかる。読まなくてもわかるデザインが重要。読まなくちゃいけないようなものを作らないように注意する。

【まとめ】
周囲の人も知らない可能性があるので、作成の際は、何があるか知らない可能性もあるので、『何がほしいか』を聞かない。知らないものをオーダーはできないので、『何がしたいか?』を確認した上で作成することが大事とのこと!
以上3回にわたりビジュアル部分をまとめましたが、DATA SABER でtableau以外でもとっても役立ち、もっと前から知っておきたかったと思う情報でしたので、まとめたいと思いました。
なんとなく、多いと見ずらいから棒グラフを横にしたり、年次の変化は直近が濃いようグラデーションで色付けした折れ線グラフで作成した覚えはあるものの、、、感覚ではなく、データのタイプと相性のよいPreattentive Attributesを理解することで、根拠のある効果を有効に使ったり、考えさせないよう直感的に働かせる意識していきたいと思いました。
tableauやtableau以外でもデータをビジュアル化する際にこれらを意識して使うこともまた、DATA SABER としてのDATA DRIVEN CULTURE(データを理解することでビジネスを変革できると確信しそれを会社内や社会に広める活動)に貢献できると嬉しいです・・・✨
