
4色のドット絵を描く
こんにちは。
ドット絵Advent Calendar2024の6日目です。

4色のドット絵を描いたり、4色のドット絵の同人誌を作ったりしています。
4色じゃないドット絵も描きます。
今回は4色ドット絵の色選びについて、私はこういうこと考えてるよ~気をつけてるよ~の記事をやっていきたいと思います。
4色ドット絵は、当然4色しか使ってないので一つ一つの色が見た目にバキバキに影響をもたらしてきます。逆に、色選びがなんかいい感じにできたらその時点で勝ててる。かもしれない。
同系色のワントーン

選べる色を4色に限るとき、ワントーンにするのは一番まとめやすくて描きやすいと思います。
ワントーンでまとめる時は、絵が単調にならないよう少し色をずらすのを意識しています。

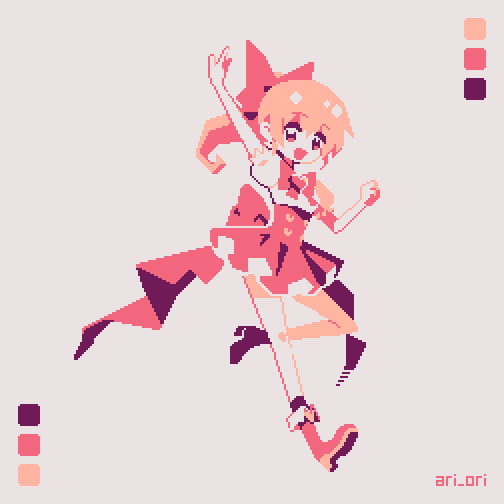
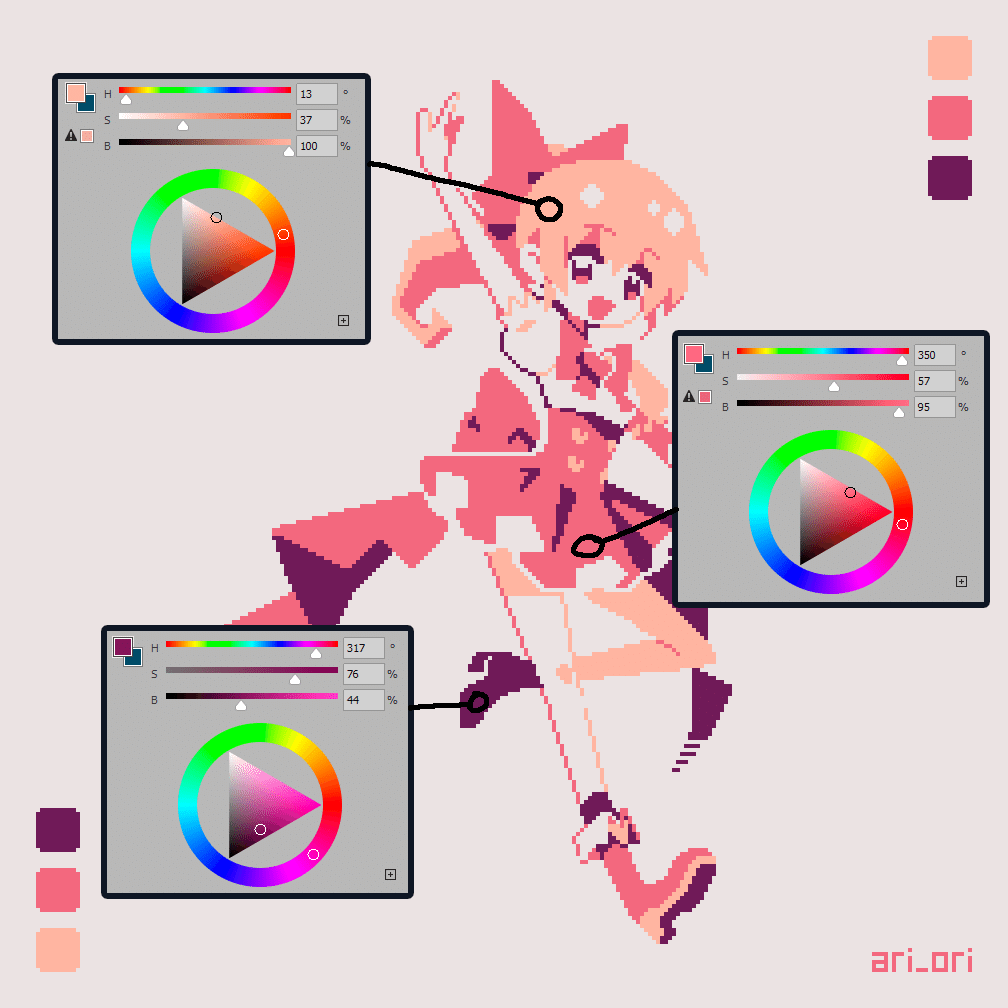
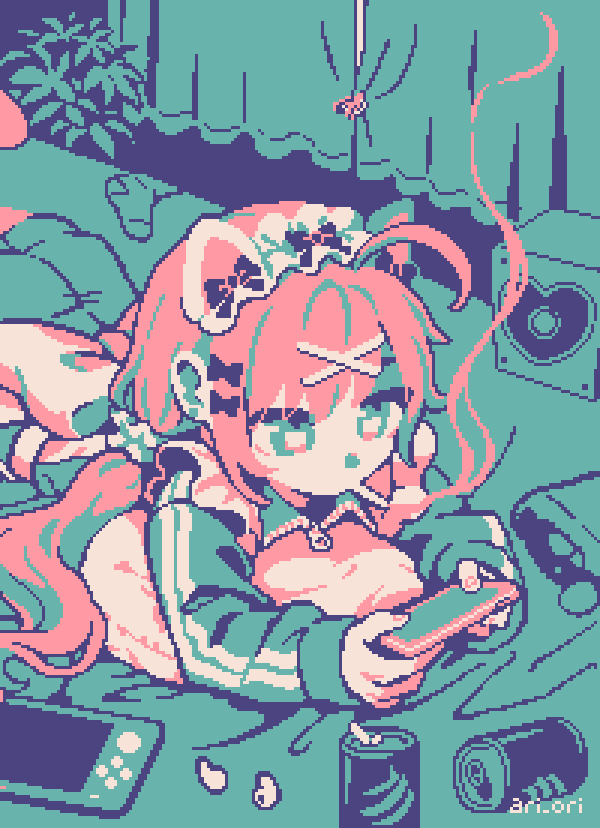
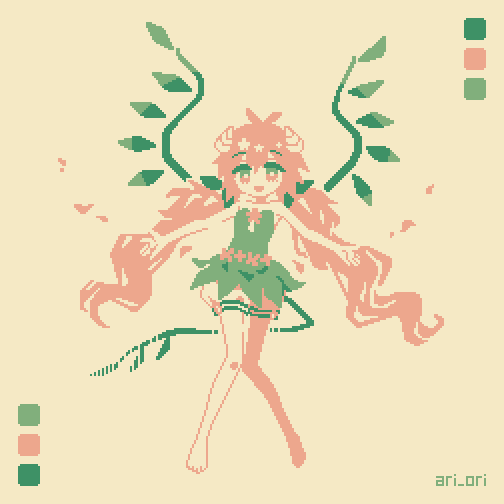
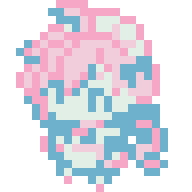
この絵だと、全体の印象はピンクのワントーンです。
でも色を拾っていくと、明るい順に 薄いオレンジ→ピンク→濃い紫 のグラデーションになっています。
また、メインのピンクを印象的にしたいので、背景色は少しグレーがかった色味にしています。

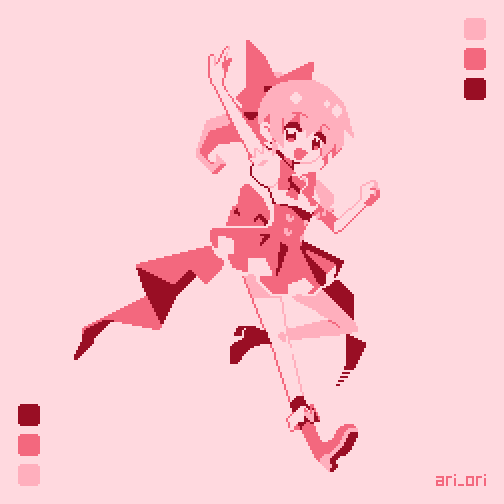
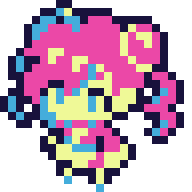
服のピンクに合わせるように、全体にフィルターをかけてみました。
なんとなく、ピンクなのにモノクロ感というか……あんまり印象に残らない感じがしないでしょうか。しますよね?
同じ色味でまとめるとき、全く同じではなくこのように少しずらした色にすると単調感が薄れていい感じになります。手作業の温かみですね。
ワントーン+アクセントカラー

これも結構やりやすいんじゃないかなーと思います!
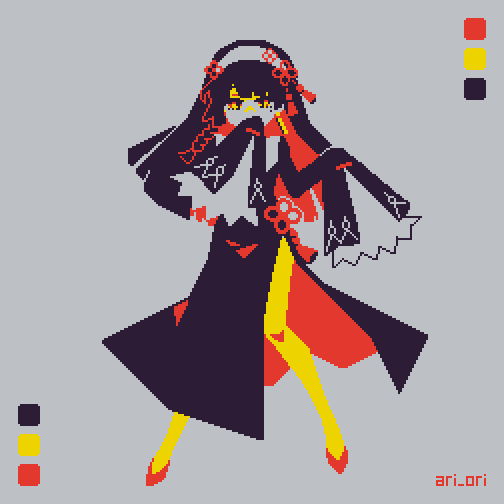
メインのワントーンに、アクセントになる色を1つ足すやり方です。

メインの色はまとまりがありつつ、いい感じに色に広がりが出ます。
アクセントカラーはアクセントになる色なので、ワントーンの部分とは遠めの色を選ぶといい感じです。

キャラだけに使う色

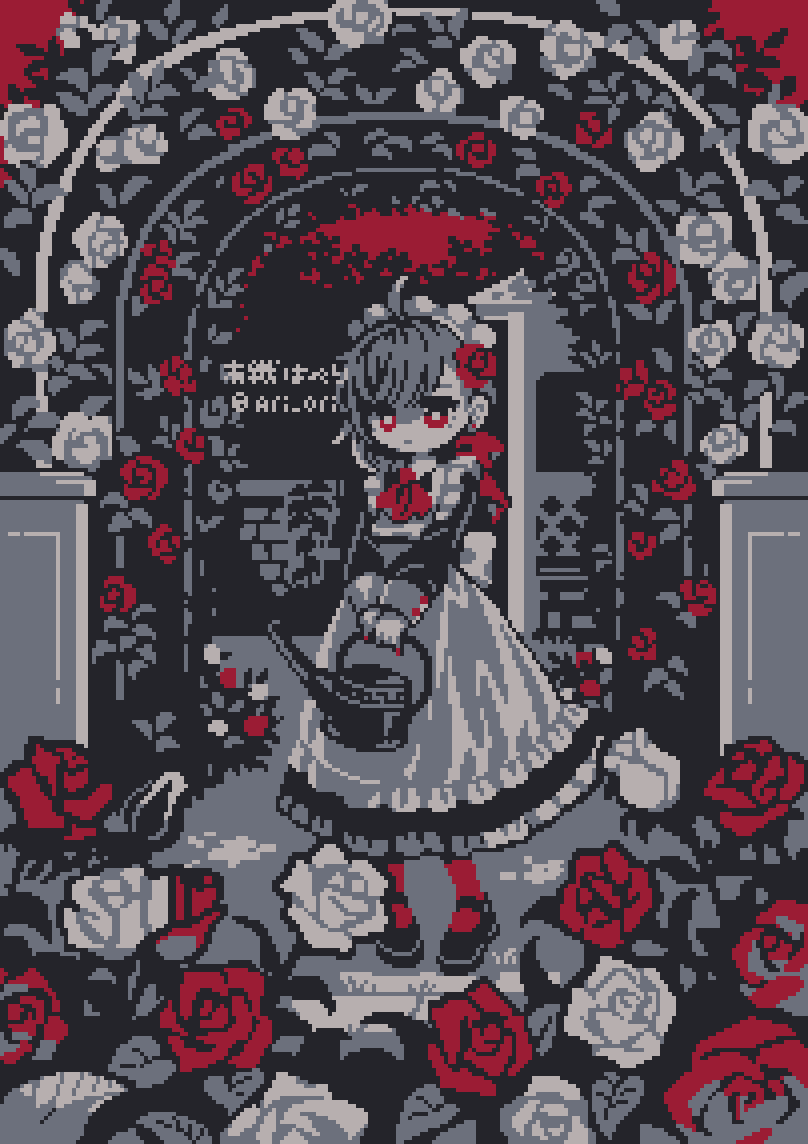
キャラの部分は4色で、背景は2~3色に抑えることでキャラを目立たせようという感じです。
大きめのドット絵では、色数でキャラと背景を分けなくてもキャラを視認しやすいので、もしかしたら小さめのドット絵での方が活かせるかもしれません。

前の項目の、ワントーン+アクセントカラーという考え方はここにも使えます。
背景がワントーンで、キャラにアクセントカラーが入る感じですね。
逆に背景を色多めで、キャラの色を少なめに抑えるのもありな気がします。
今度やってみたいです。
なんらかのテーマの色
なんらかの既に存在するイメージから色を選ぶ方法です。

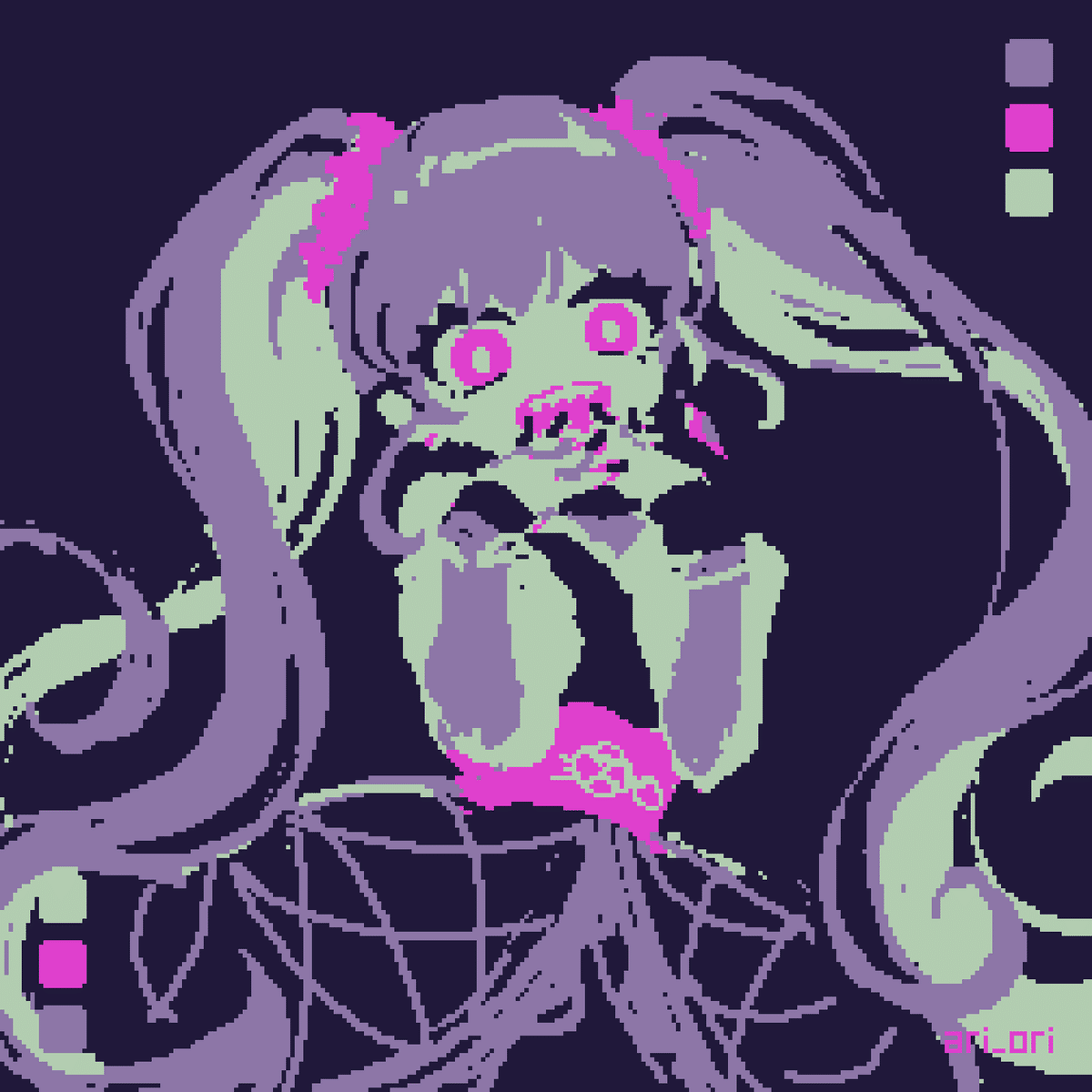
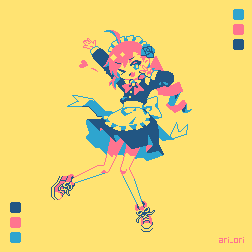
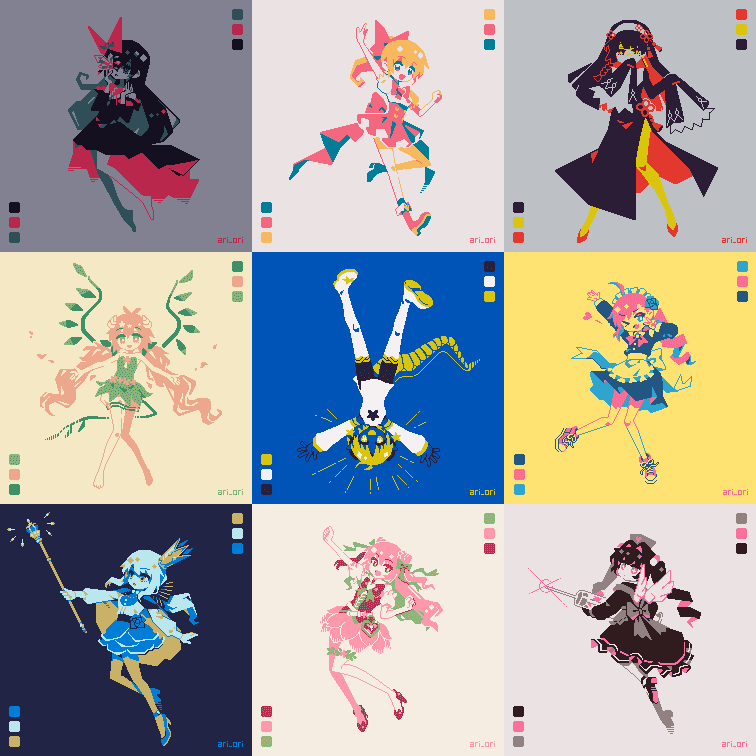
この絵の場合はCMYKとネオンのイメージだったので、強めのシアンとマゼンタをメインに。
黄色は白を兼ねるので明るめにして、黒の代わりに背景に紺色。

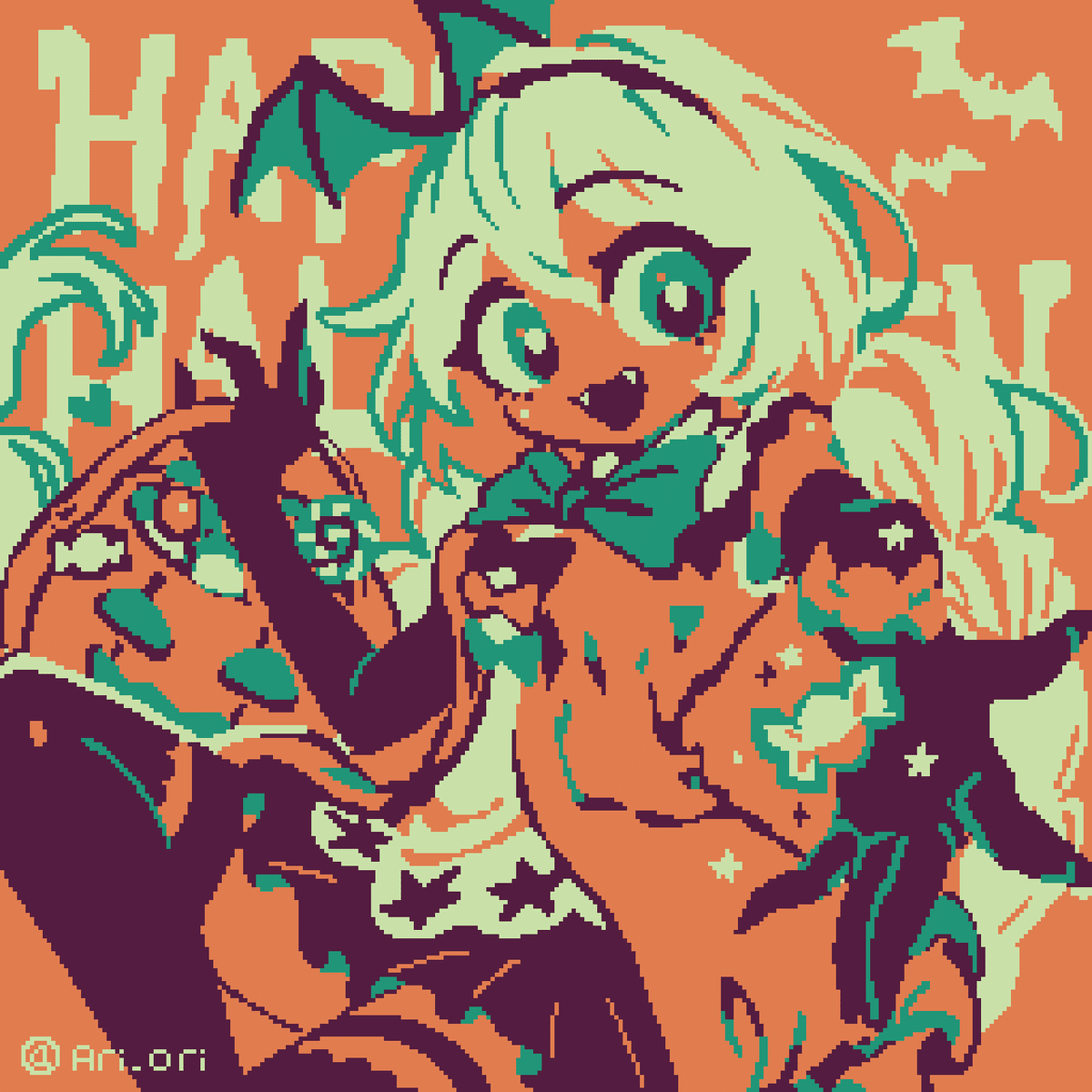
これはハロウィンのオレンジ+緑+紫がベースにあり、足りない色として白っぽい色を足す感じ。

やわらかめの黄色にピンクと緑。桜とか若葉とかの春っぽいイメージ。
配色のイメージが既に存在してるものは、そのまま乗っかっちゃいましょう。例えばクリスマスだったら白+赤+緑+紺色とか。

キャラデザの元々の配色をデフォルメして描くのも、この分類に入るかもしれません。
色のトーンを揃える
色のトーンについてはインターネットに詳しい記事がたくさんありますので、検索してみてください!
鮮やかさとか明るさとか、共通点のあるお友達な色と色を並べて使うといい感じになるよね~みたいな話です。
色の選び方というより、選んだ色のまとめ方みたいな感じかもしれません。

これは鮮やかさを揃えて、全体的に強い色を使ってます。色味の方も、シアンと紺に合わせて、暖色のピンクと黄色を少し寒色寄りにしてる。

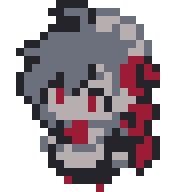
全体的に暗めで、鮮やかさは抑えめ。
暗い絵の中で浮かないよう、白にあたる色は結構暗めです。

全体が明るめ、淡め。
最終的に白の代わりと黒の代わりと陰影に使えそうな2色があればどうにかなる!!

4色しかないんだから、好きな色使っちゃいましょうよ!!
身も蓋もない話。でも絵って自由だから……。
この絵に関しては、グレーに黄色で影を描くのはもうちょっとなんとかできなかったんですか?という気もしてはいますが……。

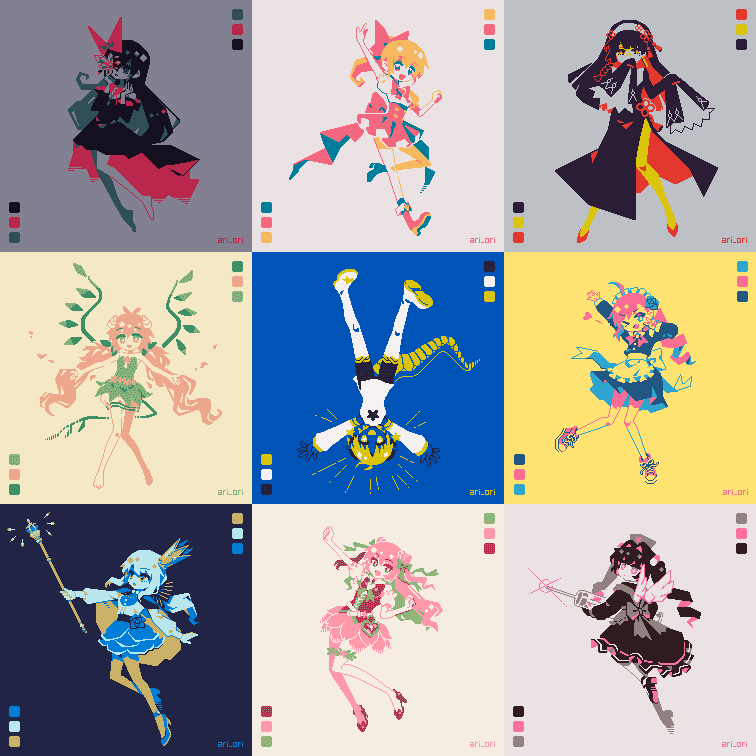
冒頭に出したまとめをもう一度見てください。
ピンク使いすぎなんですよね。
こんな色選びの偏った人間の言うことなんて気にしないでいいですよ。
結論:好きな色で描こう!
記事にかこつけて描いた絵をいっぱい再掲できて満足しました。
あと関係ないけど今日が誕生日です。おめでとうございます。イェ~イ!
いいなと思ったら応援しよう!

