
Notion サルでもわかる。「その4」画像の入れ方・表示のさせ方の手順。
いよいよラストです。
ここまで見てくれてありがとうございます。
一緒に頑張って、超初心者になりましょう。
画像を入れてみよう。
ここらへんの細かいことがわからんのよね。
でも大丈夫。一緒に頑張りましょう。
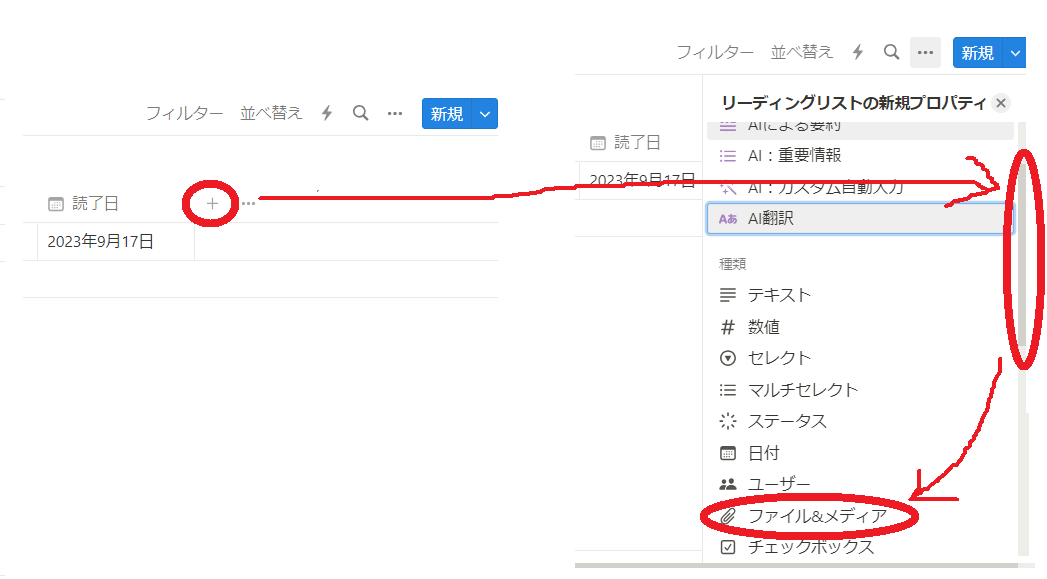
作業①
右の+マークをクリック→バーを少し下げる→ファイル&メディアをクリック

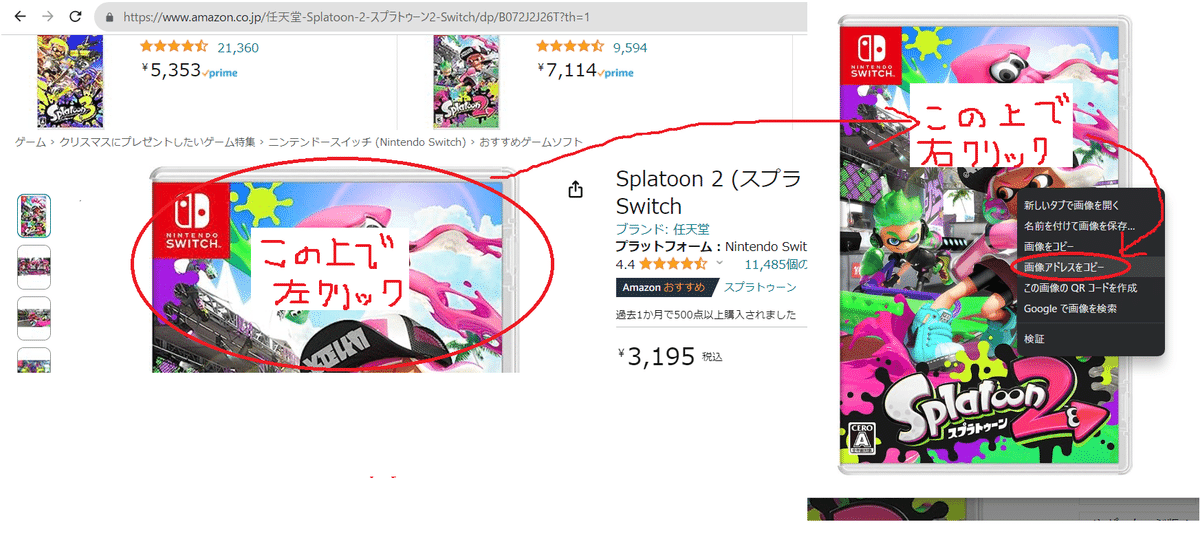
作業②
画像をGETしにいきましょう。
Googleで「スプラトゥーン2 アマゾン」と検索。下の手順で、画像アドレスをコピーをクリック

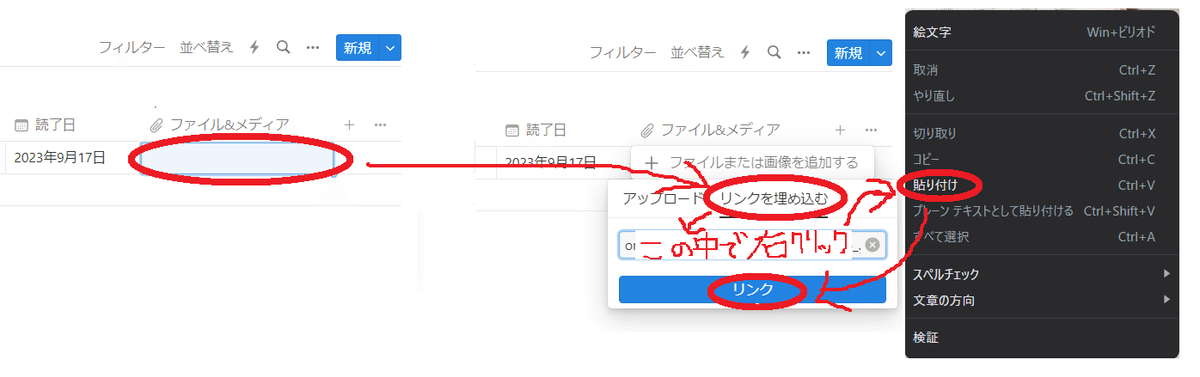
手順③
Notionのページに戻ってきてください。
コピーした画像のアドレスを、下の手順で貼り付けましょう。

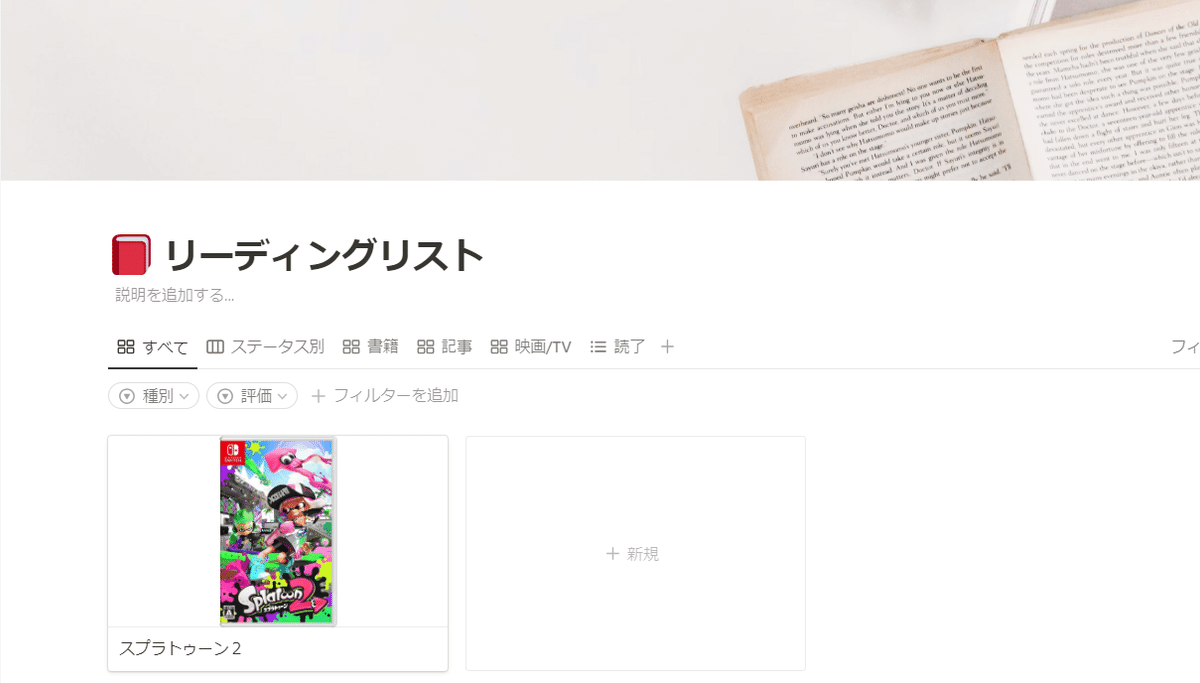
うまくできていれば、小さい画像が表示されるはずです。
ナイスです!
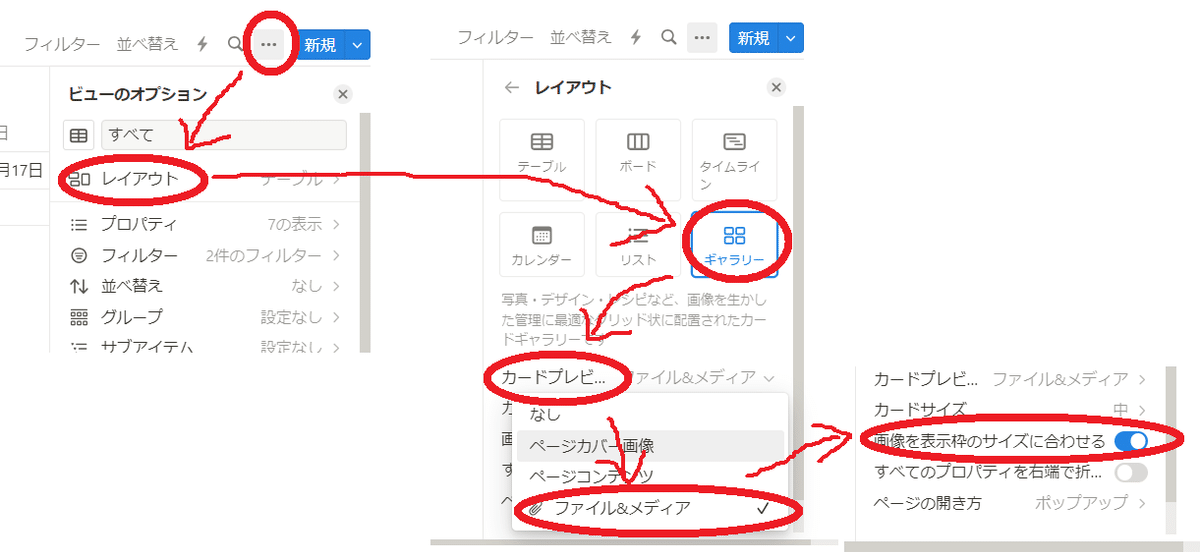
作業④
「テーブル」という表示の仕方から、「ギャラリー」という表示の仕方に変えましょう。下の手順です。たくさんありますね。頑張って。

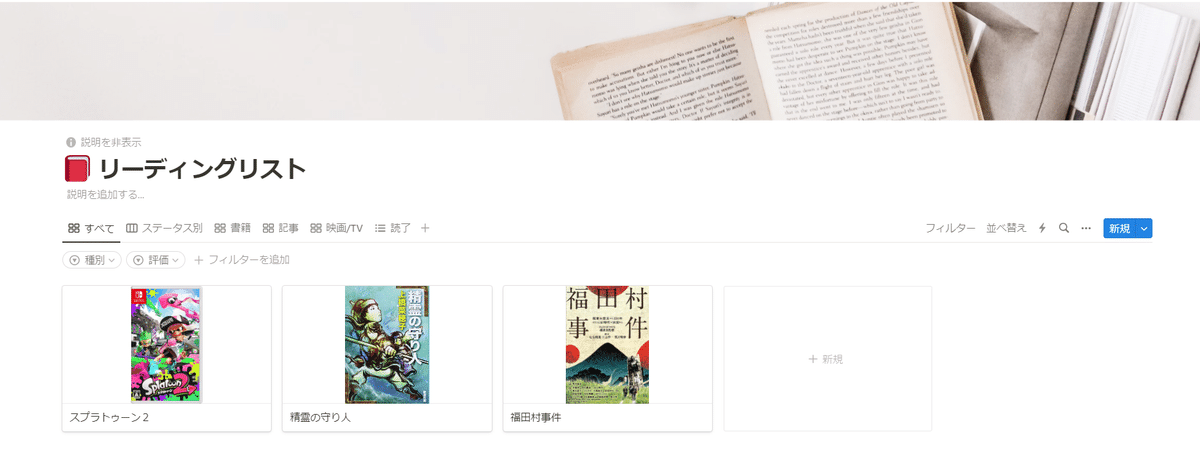
ゴール!
下の画像のように表示できたら完璧です!
やったね!すごいです!
私が、ここまでくるのに1か月もかかったことはないしょです。

お疲れさまでした。
あとは、今まで学んだことを繰り返すだけ。
疑問に思ったら、「その1~4」をよく見返してみてくださいね。
大丈夫です。落ち着いてやればできるはず。
もうあなたは、超超初心者ではないのだから。
おまけ
作業④と同じような手順で「ギャラリー」から「テーブル」表示に戻すことができます。書籍に限らず、どんどん増やしていきましょう。
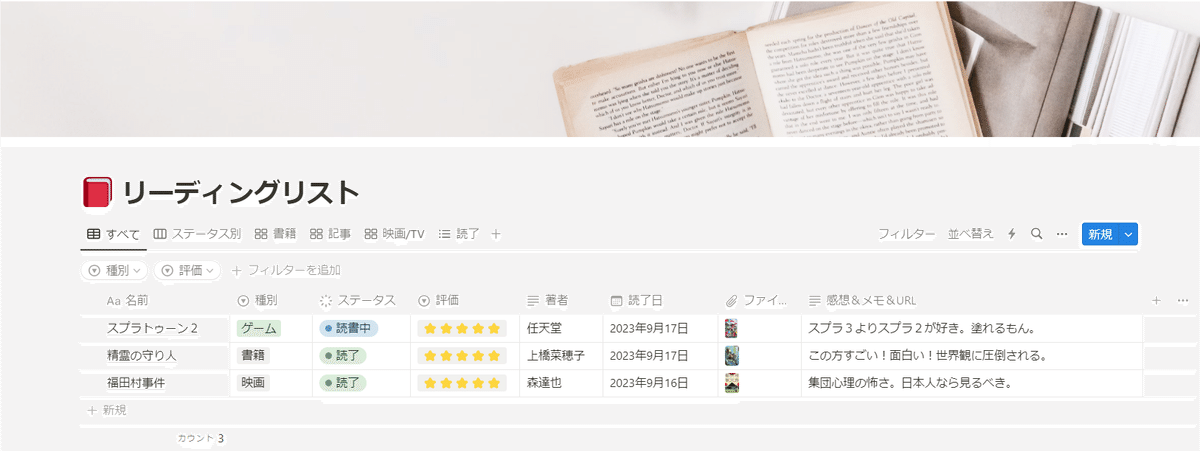
テーブルビュー
(一部変えてみました。どこが変わっているか分かりますか?)

ギャラリービュー
(増えていくと楽しいです。作業④のところの画像で「カードサイズ」があります。私は小か中が見やすいです。)

お気づきのように、今回作ったのはリーディングリストですが、ほぼ同じ方法でさまざまなリストが作れます。あなたなら、どんなリストがあれば快適になりそうですか?
たとえば、「欲しいものリスト」
ミニマムな方なら「持ち物リスト」
生き物好きなら「身近な生き物リスト」
お子様の作品の管理なら「子供の作品リスト」
お料理好きなら「レシピリスト」
慣れてきたら、応用してみてもいいかもしれませんね。
この記事が、あなたの快適なNotionライフの第一歩になること願っています。お役に立てたら、スキやコメントいただけると喜びます。お付き合いいただき、ありがとうございました!
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
