
Create.xyz の Function
AI を使ったノーコード/ローコード開発環境のひとつに Create というものがあります。
プロンプトで宣言的な仕様を書くことで、画面や機能を生成することができる仕掛けです。画面数が多くなると管理が厄介ですが、比較的単純なランディングページなどの生成は気軽にできます。
AI を使って手軽にページデザインのプロトタイピングをするといった用途にも向いています。発展途上ですが面白いツールです。
しかし、今回ここで紹介したい話題は、Create 全体の話ではなく、Create の構成要素である Function (ファンクション)に関してです。
Function 以外の機能については、以下の YouTube チャンネルで概要が解説されています。Function もそのうち解説が加わるでしょう。
さて、この Function はその名の通り、Create で作成しつつあるアプリケーションの中で使う「機能」(ファンクション)を定義するものです。
Function そのものの説明をする前に、Function の簡単な利用例を示しましょう。

Createの中で、右のようなプロンプトを入力すると、左のような電卓がすぐに出来上がります。電卓機能は「四則演算を行う電卓を定義」だけでほぼできあがり、あとは補足として、どのようなボタンがありどのような配置になっているかを指定しているだけです。
ここまでは普通の使い方ですが、さらに機能追加するために記述されている行をみてください。

ここには Fibonacci ボタンが押されたら「Fibonacci Caluculator」を呼び出して値を計算し結果を示すという指示が書かれています。この「Fibonacci Caluculator」が Create の Function なのです。
既にプログラミング経験のある人なら、ファンクションとはなにかということについて想像はつくと思います。すなわち「何かの値を受け取って計算をして、その結果を返す」仕掛けです。
その名前から考えると「Fibonacci Caluculator」はフィボナッチ数列を計算してくれそうではあります。ですがプログラミング経験のある人はむしろ細かいことが気になるかもしれません。すなわちこのファンクションは、どこから値をとってきて、その値をどのように取り込んで、そしてその結果をどこに返してくるのでしょう?
言葉でなんとなく指示は書かれていますが、そうした細かい対応付けは Create が全部肩代わりして解決してしまうのです。
フィボナッチ数列の最初の10個を書き出してみましょう。
1, 1, 2, 3, 5, 8, 13, 21, 34, 55
ここで電卓画面の上で「6」のキーを押して「Fibonacci」キーを押してみます。すると結果は以下のような表示となります。

6番目の Fibonacci 数は「8」ですので確かに正しい答が返ってきているようです。
では Function である「Fibonacci Caluculator」はどこでどのように定義されているのでしょうか?
Create の定義画面をみていくと、次のようなものが見つかります。

なんだかフローチャートのようなものが書かれていて、上の入口に(見えにくいですけれど)入力として「n」と書いてあって、途中 n の値が非負(non-negative)であるかどうかをチェックし、OK ならばフィボナッチ数を計算して結果を返すと書いてあります。
このようなフローチャートのようなものを書いてプログラミングするのでしょうか?
いえいえ、実はこの図は GUI と同じで仕様から生成されたものに過ぎません。この Function の仕様(プロンプト)はその右側に次のように書かれています。これは上の電卓の仕様(プロンプト)と似たようなスタイルです

このプロンプトを指定することで「Fibonacci Caluculator」Function が生成されて、先に挙げた電卓画面でそれを参照すれば使えることになるのです。
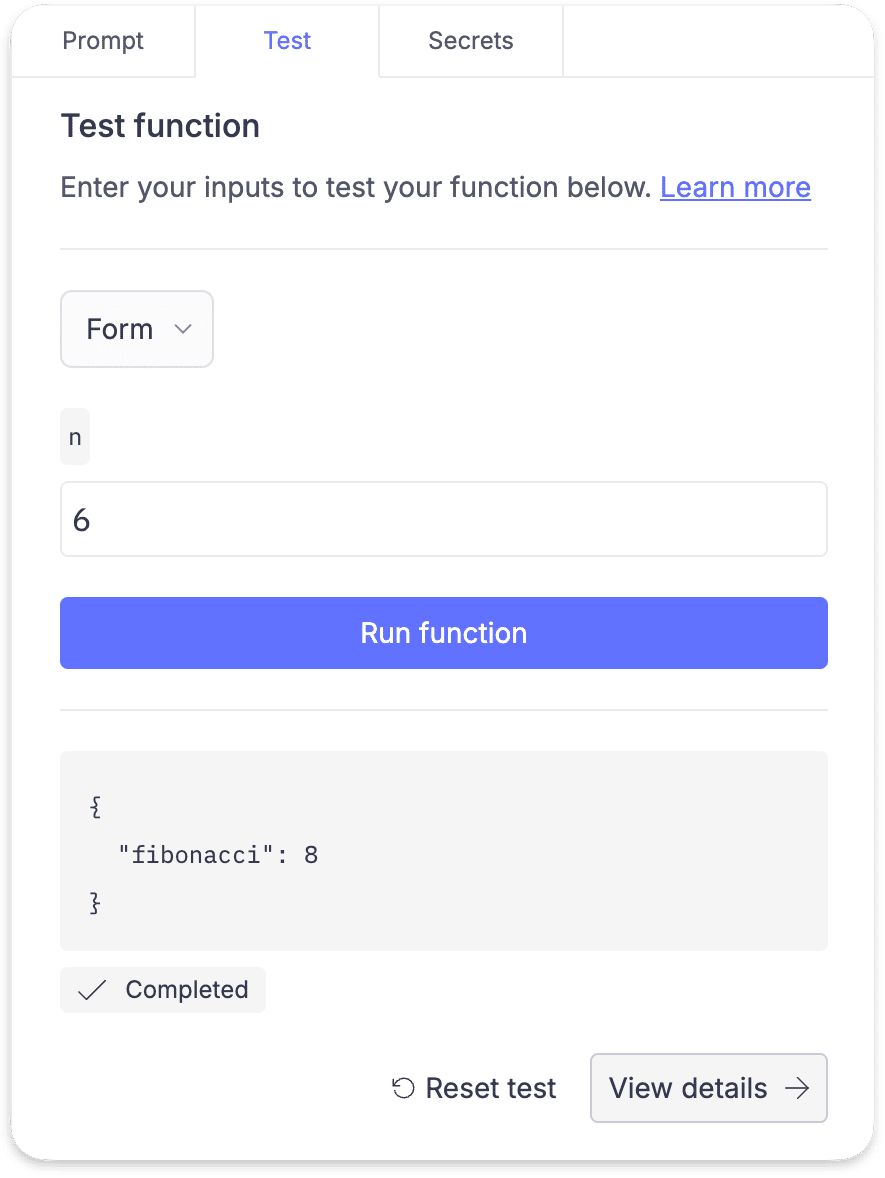
なお Prompt の隣の Test タブを選ぶと Function のテストをすることができます。たとえば下の図で、n の値を 6 として「Run function」ボタンを押した結果、JSON 形式で { "fibonacci": 8 } という値が返されているのがわかります。

ここでもやはり、プログラミングをしたことがある人ほど、どうして全部がつながるのだろう?と疑問に思うかもしれませんね。Create の面白いところはそうした細かい点を利用者の目から隠して、適当に解決してくれるところなのです。
ただし、これは比較的単純な問題を解いているときにはうまく働きますが、ある程度以上の規模になるとだんだん混乱してくるような気はします(機械も人間も)。まあそれでも様々な部品を気軽にかき集めてそこそこ動くアプリを作れる Create は便利なシステムです。
以上、非常に簡単な Function の説明でした。
なお、Function は裏で普通のコードが生成されています。それは「Edit Code」ボタンをクリックすることで見ることができます。「Fibonacci Caluculator」の場合は以下のようなコード(JavaScript)が生成されていました。
function handler({ n }) {
if (typeof n !== "number" || n < 0 || !Number.isInteger(n)) {
return { error: "Invalid input. Please provide a non-negative integer." };
}
function fibonacci(num) {
if (num <= 1) return num;
let a = 0,
b = 1;
for (let i = 2; i <= num; i++) {
let temp = a + b;
a = b;
b = temp;
}
return b;
}
const result = fibonacci(n);
return { fibonacci: result };
}記事冒頭の挿絵は Midjourney が生成した画像です。
この記事が気に入ったらサポートをしてみませんか?
