
効率アップ!Photoshopアクションの基本的な使い方
こんにちは、デザイナーのMです。
私は担当業務上、画像のトリミングやレタッチを行う機会が多く、同じ作業を繰り返し行うことがあります。そんな時に何度も思うのです。もっと早く作業を終えることができないかと。
本日は、この悩みを解消する、アクション機能についてご紹介したいと思います。アクションを使いこなして、細かな作り込み等、やりたいことに時間を使えるようになりましょう!
アクションとは
アクションとは、Photoshopで行う一連の作業を記録し、再生することで、同じ作業を自動で行ってくれる機能のことです。
スマートオブジェクトに変換して、サイズを小さくして、アートボードサイズを指定して、ガイドを引いて、コントラストを調整して等、毎回の作業で同じことを行う場合は、このアクションが効果を発揮し、ワンクリックで作成してくれます。なんて素敵。
アクションの作成方法
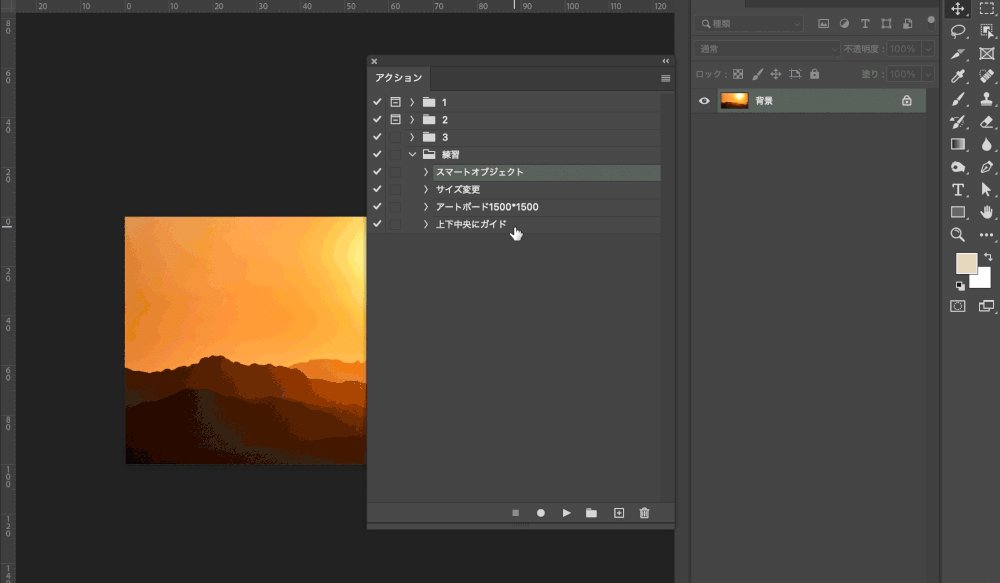
まず、Photoshopのウィンドウからアクションパネルをクリックすると、

以下のようなパネルが開きます。

アクションパネルの下部にある、赤で囲った①〜⑥を使用して、アクションを記録、再生、削除を行っていきます。
①:アクションの停止
②:アクションの記録開始
③:アクションの再生(実行)
④:新規フォルダを作成
⑤:新規アクションを作成
⑥:削除
今回は、まず④から「練習」フォルダを作成しました。
次に「練習」フォルダを選択した状態で、⑤をクリックし、アクションを作成します。

作成方法は以下の通りです。
step1:アクション名を記入
step2:「記録」ボタンで記録開始
step3:記録させたい作業を一度行う
step4:①で記録停止
※step2の前にショートカットや色の割り当てを行うこともできます。
なんとなくご理解いただけましたでしょうか?
実際に使ってみる
ではここから、実際にトリミングやレタッチを行う際にどのようにアクションを登録しているか、一部をお見せしたいと思います。どのアクションも先程のstep1〜4を行なっています。
スマートオブジェクトに変換

スマートオブジェクトのサイズを変更

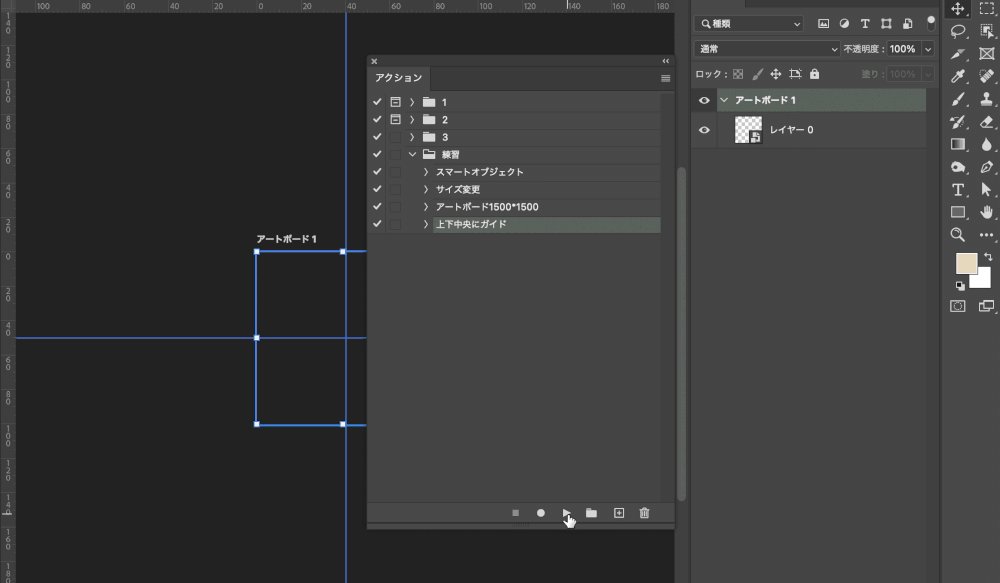
アートボードサイズを指定

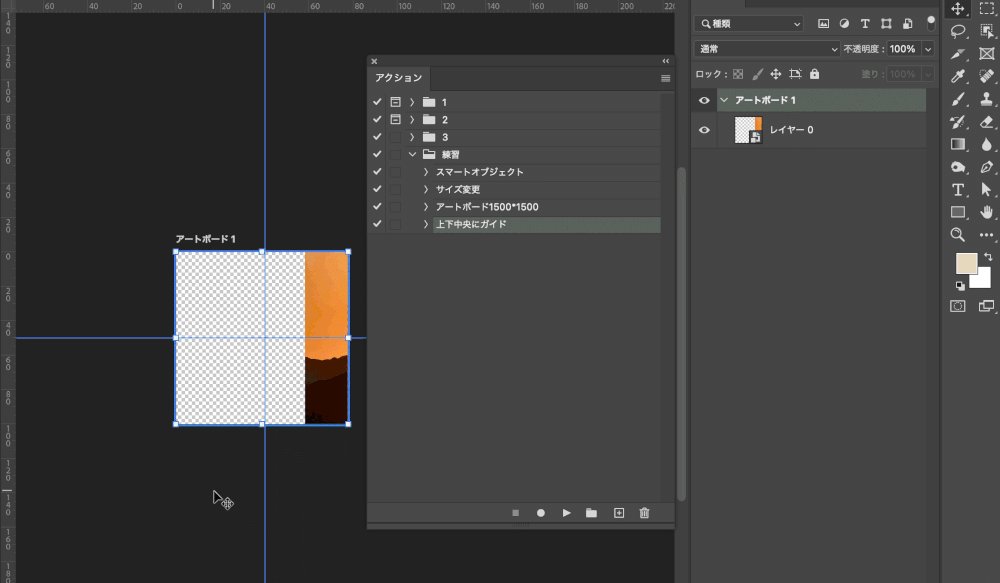
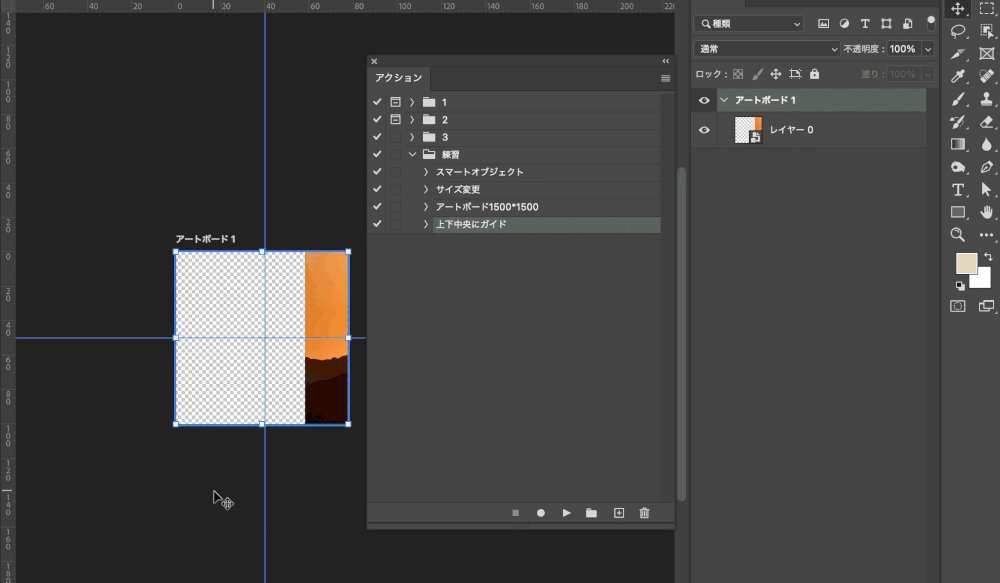
上下左右中央にガイドを引く
定規を表示した状態で、定規部分を右クリックし、%表示に変更、その後上下左右50%のところにガイドを引いています。

新しい画像で今回登録したアクションを実行する
実行するアクションを選択した状態で、③からアクションを再生すると、

このように素早く、同じ作業を実行することができるのです。便利ですね!
ぜひ皆さんも自分がよく使う作業を登録して、効率アップしてみてくださいね。
