
[Animatediff] 進化がすごい!使い方、詳細解説! sd-webui-animatediff
⚠この記事は2023年10月に記述したものです。
こんにちは、今回は最近アップデートにより、更なる進化をしたanimatediffをご紹介します!
まずはこちらの動画をご覧ください⬇︎
AI広告動画#AI動画 pic.twitter.com/6iGbb0uHnK
— Aimo - AI model service (@goodlookingAI) October 9, 2023
(冒頭の背後の女性部分、animtateddiff使用し生成)
何を使った?
今回、使用したのは、Automatic1111 webuiで使える拡張機能
sd-webui-animatediffです。
こちらの拡張機能は、contine-revolution様達により開発が続けられており、現在もアップデートが日々されています。
最近、10/8には、prompt travelという機能も実装され、より動画を意図したままに動かすことが可能になりました!
この記事では、インストール方法から実際の生成手順までを、1から解説していきます。
既に、Automatic1111 webuiをインストール済みの方は、簡単に使うことができます。
使用方法、全体の流れ⬇︎
Extensionsよりanimatediffをインストール
⬇︎
モーションモジュールをHuggingfaceよりインストール
⬇︎
パラメータを設定し生成
それぞれを詳しく解説していきます。
animatediffをインストール
まずは、WebUI内、Extensionタブから、animatediffをインストールします。
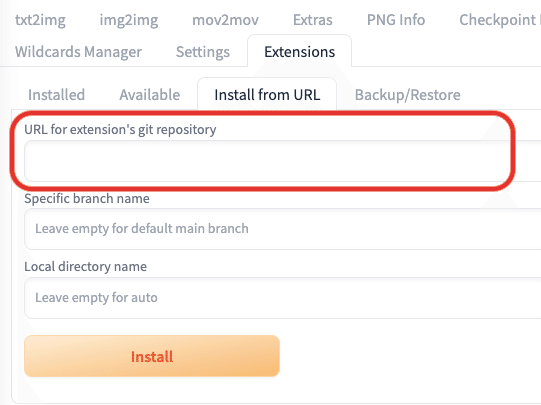
「Extensions」タブ、「Install form URL」タブへ移動。以下のURLを入力し、Installを実行。👇
https://github.com/continue-revolution/sd-webui-animatediff

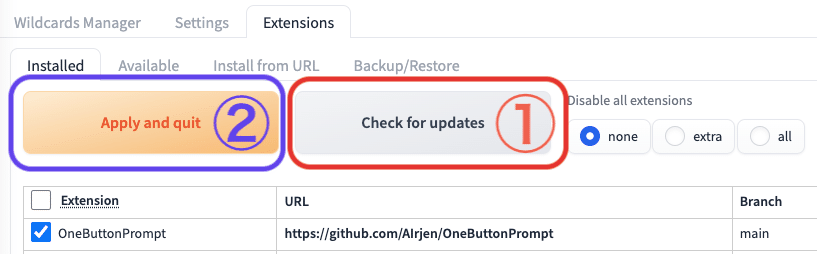
インストール後は「Check for update」をクリックし「Apply and restart UI」でStable Diffusionを再起動すればWebUIに反映されます。

sd-webui-animatediffは、txt2imgタブ、img2imgタブに、以下のように表示されていればインストールは完了です。

モーションモジュールをインストール
では、早速使っていく前に、あるものをダウンロードする必要があります。Motion moduleというものです。
Motion moduleは手動でダウンロードする必要ありますので、
Huggingfaceより
https://huggingface.co/guoyww/animatediff/resolve/refs%2Fpr%2F3/mm_sd_v15_v2.safetensors
(一番おすすめ)を/extension/animateddiff/models
stable-diffusion-webui/extensions/sd-webui-animatediff/model/
にダウンロードします。
また、MotionLoraも便利ですので気になる方は
https://drive.google.com/drive/folders/16a9qEPYOpUbrRHUtxWNCkfKTHgh5WehM
より好きなものをダウンロードしてください。
その際はmodels/Loraに入れましょう。
MotionLoraは画角(カメラ)を動かす機能です。
(アップしていったり、引いていったり、左右動かしたりすることができます。)
他のLoraと同じようにプロンプトに入れて、使えるようです。
これで準備が整いました。
パラメータを設定
それでは、パラメータ設定をしましょう。
おすすめ設定&解説
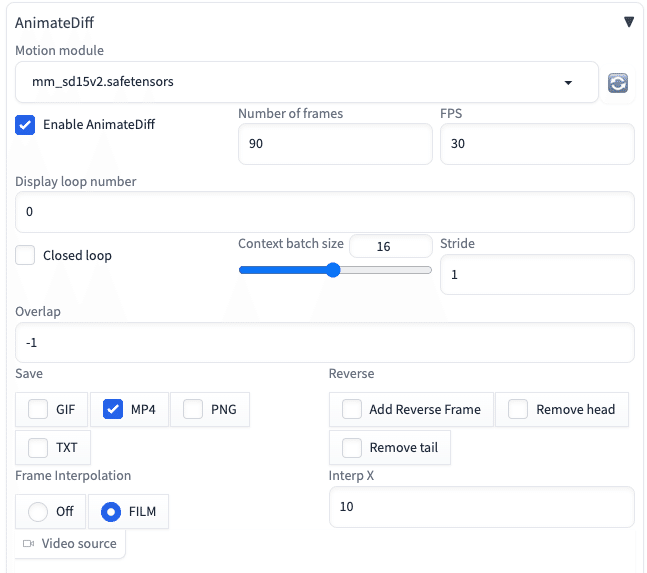
おすすめ設定⬇︎

まずMotion moduleはV2です。
他にもいくつからありますが、
これが一番使いやすかったです。
Number of framesとFPSですが、
Number of frames ➗ FPSが動画の秒数になります。
90 と 30だと3秒の動画ですね。
総フレーム数がNumber of frames、一秒に何枚使うかがFPSなので、この計算式になります。
設定は、何秒つくりたいのかによるのと、
またはマシンの能力によってFPSを上げすぎると大量の時間かかることがありますので、この設定は個人によりけりだと思います。
Display loop numberは、
GIFを何回リピート再生するかの値です。デフォルトの 0の場合、永遠に再生されます。
Closed loopにチェックを入れると最初のフレームと最後のフレームが同じになります。
Context batch sizeですが、
一度に幾つのフレームを同時に処理するかの値です。デフォルトの16がベスト値のようです。
(16で学習されているため)
また、Number of framesはbatch sizeよりも大きい値にするようにしましょう。さもなくば画像のみの生成になります。
Stride
値を大きくすると、人の場合、動きが大きくなります。
(カクカクした感じ)
デフォルトがベストかなと思います。
Overlap
フレーム毎に何枚の画像が重なるかの値です。
デフォルト(-1)なら、4になります。
指定しないなら、batch size ➗4 で値が決まります。
そのため、デフォルトは16➗4 で4です。
Save
『GIF』『MP4』『PNG』をどれか一つ選びましょう。『TXT』をチェック入れるとinfoが保存されます。
Reverse
Add reverse frameにチェックを入れると、途中で最初の画像へと順番に戻ります。[A B C D E E D C B A]
Remove headなら [A B C D E E D C B]となり
最初のAが最後消えます。
remove tailなら [A B C D E D C B A]
最後のEが折り返しのところで消えます。
両方チェック入れると[A B C D E D C B]となります。
Frame Interporationは、
Deforumの技術を使い、フレーム間を描きます。使うときはFILMにチェックを入れましょう。
Deforumのインストール必要です。(Extensionsより可能)
InterpXは、
何枚書き加えるかの値です。
上げ過ぎても効果がわからなかったので、デフォルト10~15あたりで良いと思います。
*私の場合ですが、FILMをオンにしてMP4を生成すると時間がスローになります。そのためFrameとFPSの設定よりも長い時間の動画が生成されました。
Video Source
動画を入れて生成も可能のようです。
その際はControlnetをオンにする必要があります。
生成された動画は、
stable-diffusion-webui/outputs/{txt2img or img2img}-images/AnimateDiff で確認できます。
PNGをオンにしてた場合、画像は、
stable-diffusion-webui/outputs/{txt2img or img2img}-images/{date}
に保存されます。
Prompt Travelの使い方
プロンプトに記入することで、Prompt Travelを使えます。
フレームを指定して、プロンプトをかえることができます。
書き方(例)
1girl, Masterpiece, BestQuality
0:closed eyes
8:open eyes
light smile普段のプロンプトの下にフレームを指定し、変えたいプロンプトを書きます。
一番上と一番下のプロンプトは、全体に影響します。
より動画の動きをコントロールできそうですね!
PS:
danceやwinkといった動作を表すプロンプトは、Animateddiffと相性が良さそうです!
以上T2Iでの使用方法でした!
I2Iに関しては、少しパラメータが増えますが、基本は同様です。
もしわからないことがあれば、コメント欄に気軽に書いてくださいね。
最後までお読みいただきありがとうございました!
AIツールのまとめサイトを公開しました!
