
もし、非エンジニアがNoCodeでテレワークスペース版の食べログみたいなアプリを作ったら
こんばんは。連休2日目の夜でもう飲んでますか?
わたし、ちょっと興奮する出来事があって筆を取った次第です。ノーアルコールです、ノーコードです。言ってもうた。
このnoteはNoCodeなにそれ美味しいの?という翌日にアプリをローンチした実際のノンフィクションです。
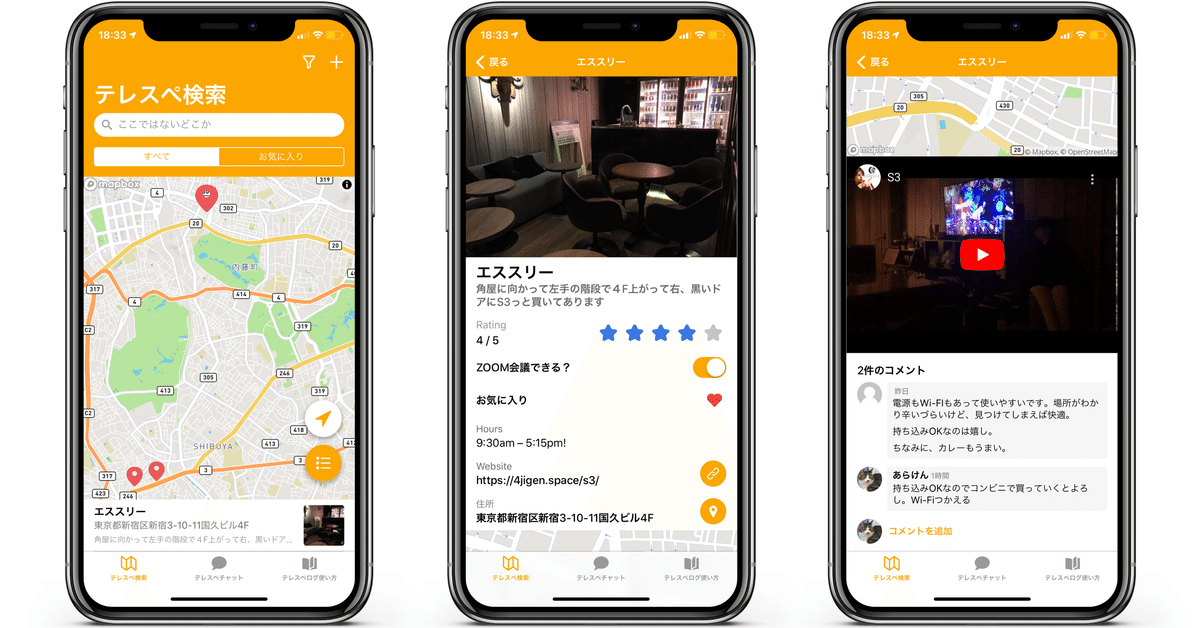
テレスペログ テレワークに使えるスペースのクチコミアプリ

https://telespalog.com/ (サンプルで作ったやーつ)
NoCode
ノーコードって知ってます?Twitterとかのタイムラインでテッククランチ とかの記事がシェアされて本心としては
「へー」
これですよね。完全に外野。自分には関係ないと。だってわたしエンジニアじゃないし。
4連休
いまメインで手がけているアプリテレスペが8/7ベータ版に公開になるのでこの4連休も仕事をするわけですが、アプリは制作部隊が作ってくれてて。営業メールも休日に送っても迷惑でしょうから何をしようかなっと。
ちょうど一昨日=水曜夜に友達とてきとーにmsgしてて、
「テレワークスペース版の食べログがあればいいのにね」って言われ。
確かにそうだなっと。テレスペにはクチコミ機能をつける予定ないし、そもそもテレスペに加盟とか関係なく、便利に使えるスペースの情報は欲しい。できればコワーキングスペースとかじゃなくて、カフェとかカラオケとかホテルデイユースとか、もうなんでもありで、テレワークしやすいところをみんなで教え合う感じ。うん、食べログ。
よし、一丁ここは非エンジニアの39歳おっさんがNoCodeとやらで、テレワークに使えるスペースのクチコミが集まる食べログみたいなアプリをつくっちゃろうと。
とりあえずぐぐる「NoCode」
NoCodeと検索して上から順番に読んでなんとなーくのイメージを掴むことからはじめました。
・プログラミング不要
・レゴみたいに組み合わせる
・メルカリや食べログが作れる
うん、わたし幸せ。
そしてNoCode専用のツールとして有名なのが何個かあるらしい。
それぞれググった感じだと、順番的にGlideが一番簡単で入門用ということでGlideを使うことにしました。
どのツールを使うかは、このnoteめっちゃ参考になりました、ありがとうございます。
Glideさん

はじめまして、あなたが一番かんたんな入門編のGlideさんですね、もう私ぐらいのおっさんになるとサイトが英語なだけで難易度高そうに見えるんですが、右上のSign upポチっと押しますわな。

Googleのアカウントを紐づけて管理画面に入ると、まあ全部英語。
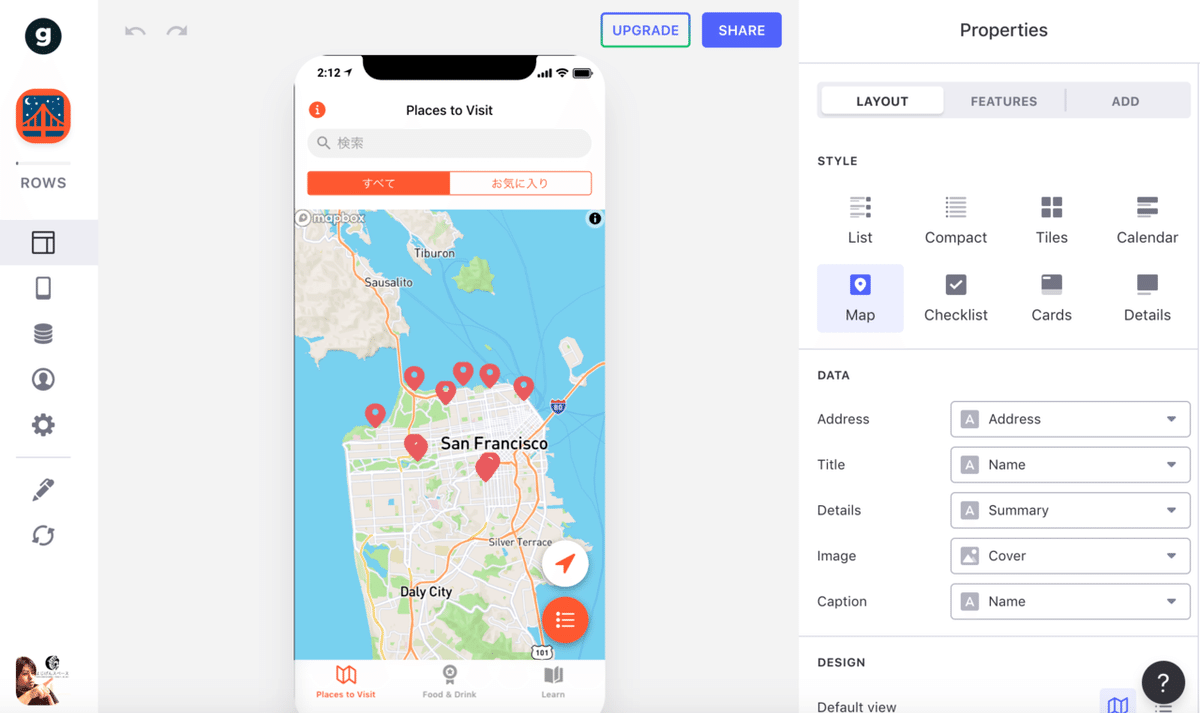
よくわかんないけどCreate appは新しくアプリを作る感じで、City Guideはサンプルだろう。サンプルから見てみる。

ふむ。それっぽいアプリできてるね。すご。
左メニュー、真ん中のプレビュー、右側の詳細、に分かれている。
まーこーゆーときは全ボタンを押してみるに限りますな。
片っ端からぽちぽち押していくと、プレビュー画面もそれに反応して切り替わっていきます。
なるほど、これタウン情報サイトだ。City Guideですもんね。ってことは、テレワークできるスペース版の食べログを作るにはこのままサンプルをいじればできそう。
Glide でぐぐる
一通りボタンを押してみたところで、Glideを使ったことのある人の話が知りたくてぐぐる。noteやブログなど体験談を書いている人は結構いらっしゃって、メニューの細かい内容などを書いてくれている方もいらっしゃった。
Glideの使い方はこのnoteが一番参考になりました、ありがとうございます。
そしてGlideへ戻る。ここまで2時間ぐらいかな。
データを入れ替える
機能はまあ似たようなもんだということで、サイト名や登録店舗をテレワークに使えそうな感じに修正していく。取り合えず思いついた2件の店舗情報を登録した。

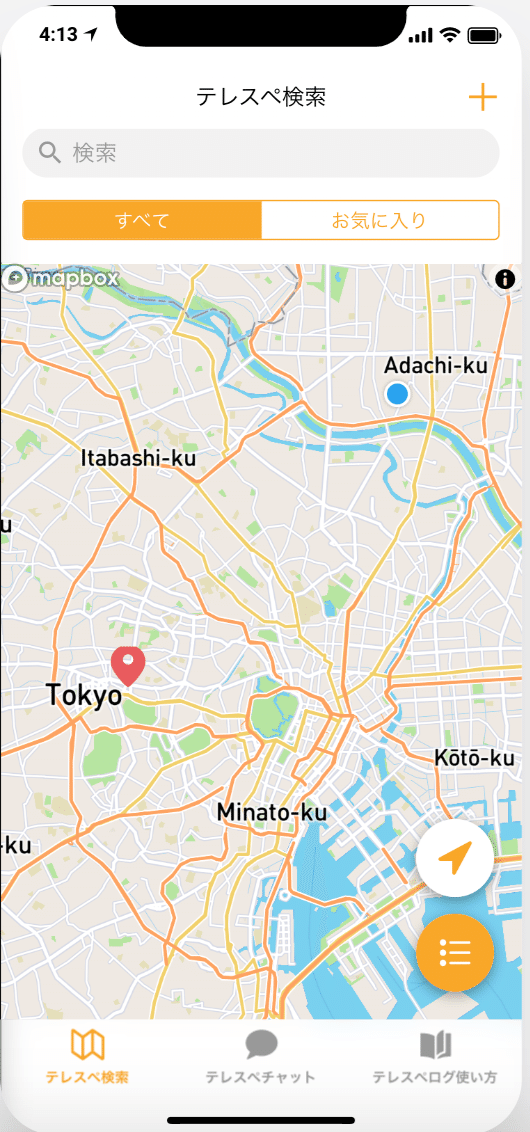
できた。←
完成そして完成度を高めていく
えっと、完成です。なんなんでしょうね、完成です。
あとは公開しても恥ずかしくないようにメニューを変えたり、ロゴを作って入れたり、色合いを変更したり、ログインテストをしたり。

無料版だとドメインが変えられないということで、29ドル/月の課金を決済してドメインを取得して当てはめに30分ぐらいかかって、サンプル完成。

自分のスマホでも確認して、うん、完成。なんなんでしょうね。
本当に、数時間でアプリができました。今回はiOSやAndroidではなく、ウェブアプリというウェブ上で動くウェブサービスとして公開します。
公開

テレスペログ テレワーク用に使えるスペースのクチコミサイト
https://telespalog.com/ (サンプルなので自由にどうぞ)
あとがき
想像の1/10ぐらいの労力で、実質1時間で作って、1時間で完成度高めて、ドメイン取ったりサイト名考えたり当てはめたりで1時間、公開用にロゴやサムネイル作って1時間、4時間ぐらいで終わりました。4連休持て余しましたね。
でも、こりゃすごいです。
自分はもちろん非エンジニアですが、ウェブ業界長いのでサーバーやデータベース、ドメイン、DNSなどの用語と仕組みがわかっているのでちょっと有利だったとしても、何も知らない人も2日あればできちゃうと思います。
せっかく作ったので、サンプルとしてこのまま残していきます。
使い方わからないとか、何か聞きたいことがある人はTwitterでどうぞー
テレスペをよろしく。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
