FlutterFlowと変数
udemy で FlutterFlow と格闘中のため、メモがてら。
ノーコードベースだとUIはコード書くより簡単に作れる分、変数やバックエンドのロジックを書くのが随分と難しい (というかお作法が全然異なる) 印象があります。
というわけでいきなり変数で詰まっていましたのでメモ。
1.変数はどこで定義するのか?
左メニューの "App Values" です。以前は "App State" だった模様。

作成するときは右の青の [+Add App State Variable] から

1-1. 変数のオプション
変数を作成しようとすると、こういう感じのオプションがあります
見たままだけど意味はそれぞれ

・FieldName:変数名
・Data Type:データ型 (Integer, Double, String, Bool 他色々)
・Is List : リストにする場合はこのトグルをつけるらしい (未実験)
・Persisted : この値をセーブするかどうか。
*他の画面に行って戻ってくる時などに、同じ値を出して欲しい時などはこれを使う
2. 変数 を使ってみよう - テキスト内に変数を挟む (n 回目のご訪問、みたいなやつ)
例えば、右下のボタンを押したときに、押した回数をカウントアップさせるようなやつを作ってみる。(普通のFlutterで一番最初に出てくるサンプルのアレと同じ感じ)


今回使うのはその下の "Combine Text”

今回の例は、上記のように、「固定文字列」+「変数」+「固定文字列」とするもの。ボタンを押すと「変数」の部分が増加して、文言が変わっていくやつね。
3. ボタンを押したら変数がカウントアップする仕組みを作ろう
これもよくあるやつですね。
まずは①カウントアップさせるためのボタンを選択
②そのボタンのActionsを選択
③ボタンにActionを足していきます

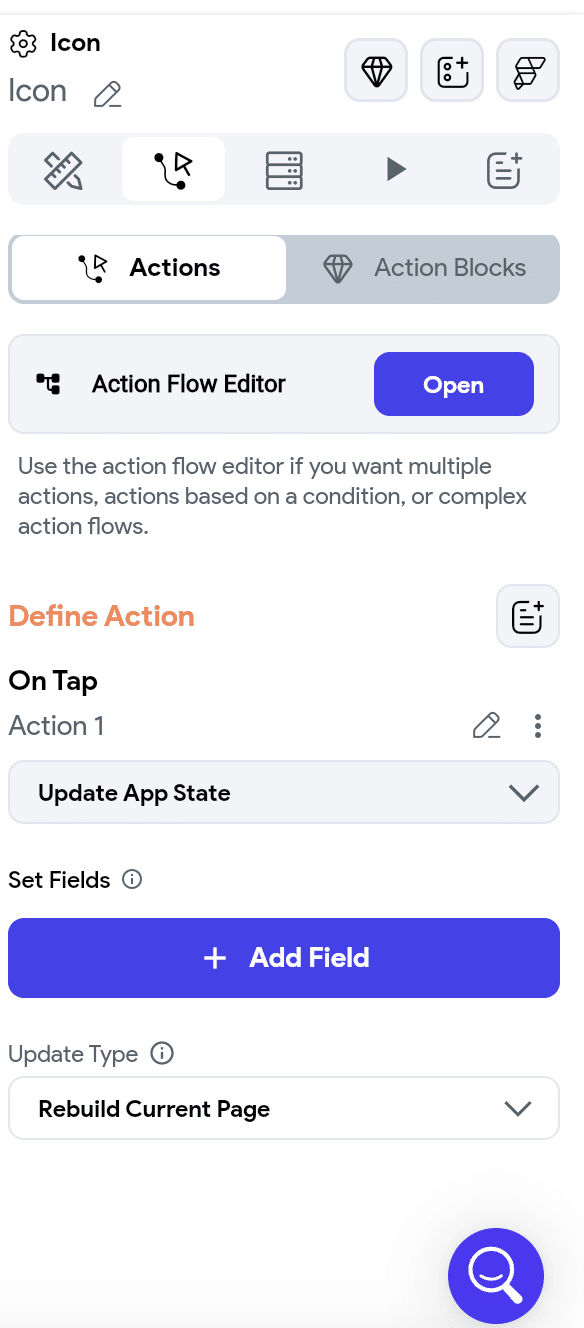
今回は State Update の Update App Status を選択
このStateがFlutterの非常にクセのあるワードですが今はもう思考停止で選択してく。そういうもんと覚える。

青いボタン [+Add Field] を選ぶ
ここでいうフィールドは、フィールド変数?だろうか。

さっき作った変数、[numAdded] を選択

Select Update Typeで、「Increment/Decrement」を選択
その下の [Increment Value] で足していく数を設定
今回は超シンプルに 1 ずつ足していくことにしましょう。

最後にテストでもしつつ(右上の電撃マークから)

右下の緑色のボタンを押すと、文字列の中の数字がカウントアップされていくことを確認。

終わり。
変数一つにここまで苦労😅
ノーマル flutter なら var xxx = 0 と ElavatedButton.onPressed で xx+=1 で済むような話もノーコードだと大変。全く IT 未経験からだとこっちの方が簡単なのでしょうかね🤔
慣れれば、インクリするくらい簡単に作れそうですが、多少複雑な要件があるときはまだまだノーマル flutterを使ってコードで直接書く方が楽そうです。。
[お気持ち]
新しいプログラムを学ぶ際、ある程度触れたことがある人なら、変数や演算のセクションは多分「ざっと見るだけ」だと思います。どこも似たようなもんだし。。しかしノーコードベースだとそれぞれ癖があって、お作法を覚えるのも大変です。
コードだとサクッと var number = 1 ; とかで一瞬で書けるのに..😮💨 と思いますが、まあ時代はおそらくどんどんノーコードに寄ってくだろうし、今後はこっち中心で行ってみようと思っています。何より、プログラムをはじめて書いてから8年ぐらい経って成果物ゼロは恥ずかしいやら情けないやら(言語の問題ではない)
では失礼しました
