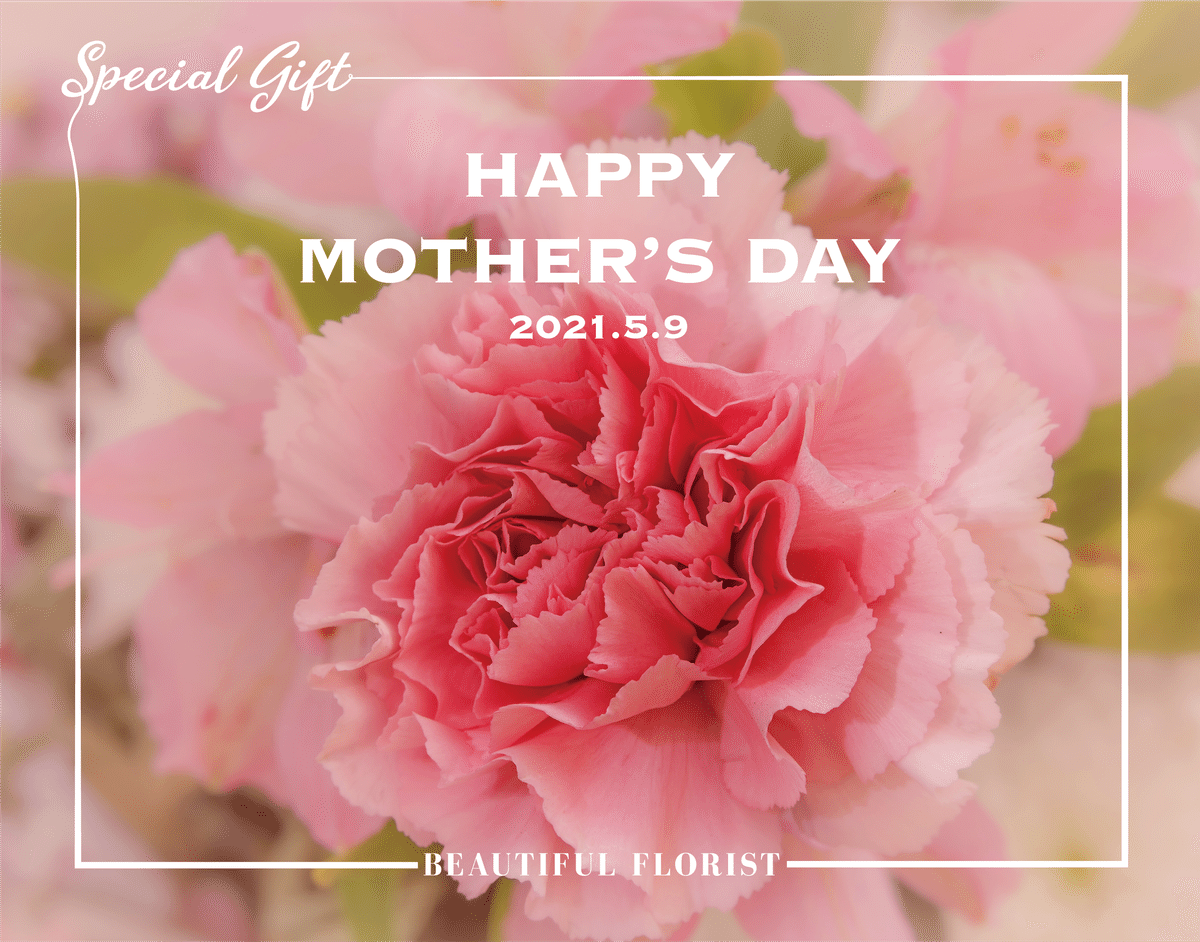
枠を効果的に使ってみた
ロゴとタイトルをそれぞれ枠に重なるように配置しました。
ハサミツールを使い、文字と被っている箇所を切り取ります。
左端のロゴに関しては「ダイレクト選択ツール」や「ペンツール」、「線幅ツール」を使用して、切り取った枠のアンカーポイントとロゴの先端を滑らかに繋がるように調整するとオシャレに枠をアレンジすることが出来ました。
常に全体のバランス見ながら枠の太さや大きさなど調整すると違和感のない状態にできます。

いいなと思ったら応援しよう!


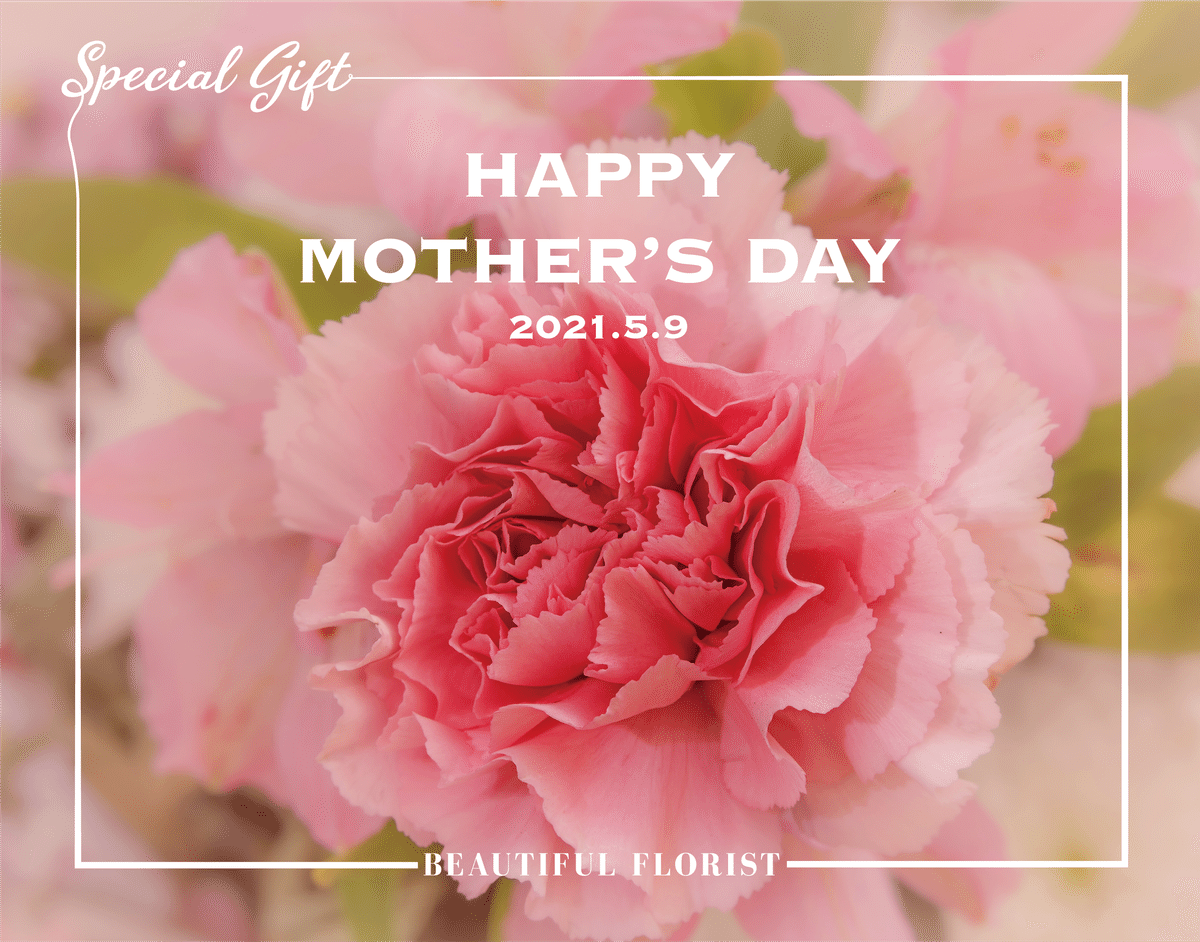
ロゴとタイトルをそれぞれ枠に重なるように配置しました。
ハサミツールを使い、文字と被っている箇所を切り取ります。
左端のロゴに関しては「ダイレクト選択ツール」や「ペンツール」、「線幅ツール」を使用して、切り取った枠のアンカーポイントとロゴの先端を滑らかに繋がるように調整するとオシャレに枠をアレンジすることが出来ました。
常に全体のバランス見ながら枠の太さや大きさなど調整すると違和感のない状態にできます。