
視線誘導を考える
今回はデザインの基本である目線誘導についてポイントを書き留めたいと思います。

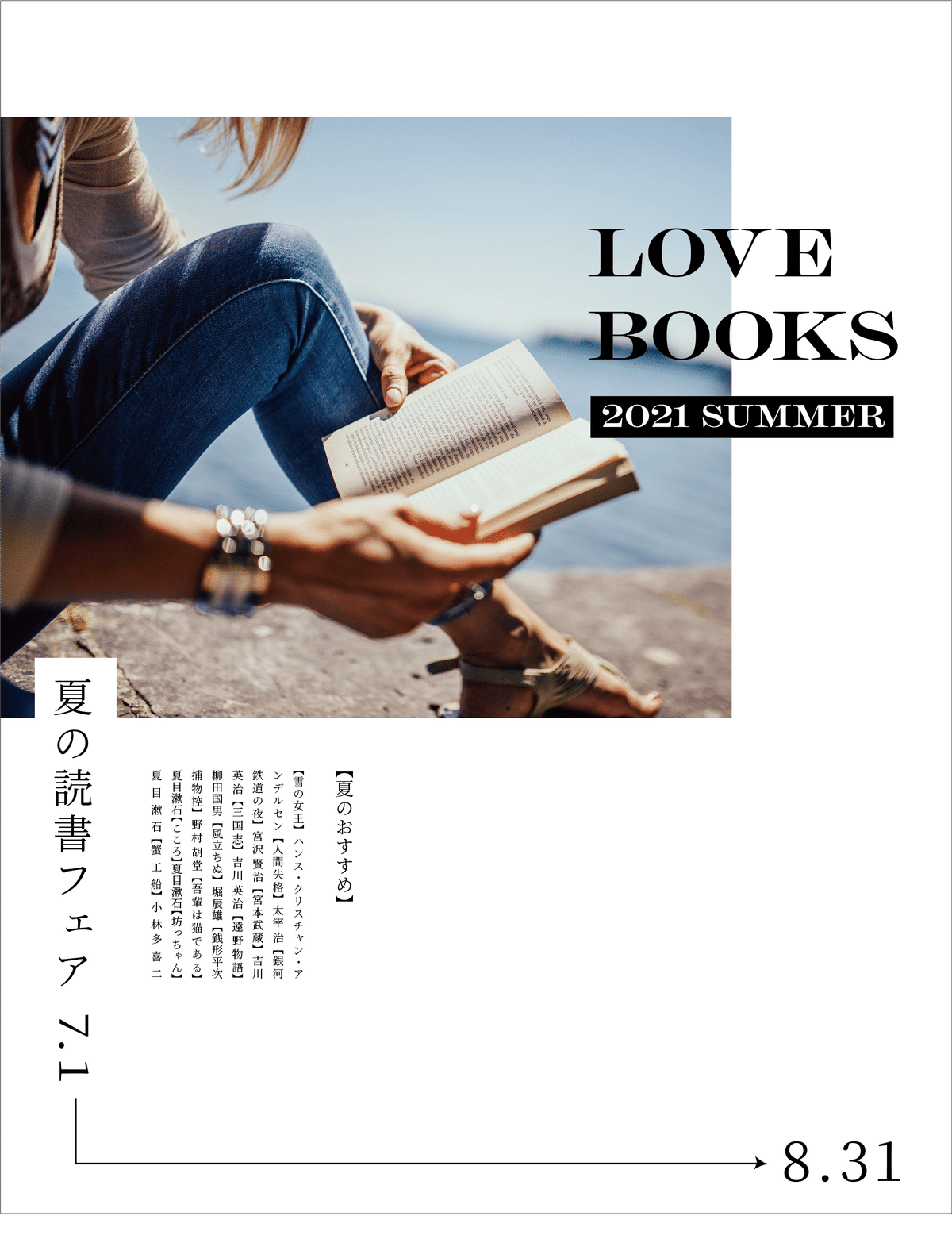
下図のように、
左上の赤丸の印からの視線の動きを考え、「Z」の形に写真や文字を配置するレイアウト構成に決めて作成しました。
配置する際に、視線が動きやすいように、長方形の上部、中部、下部の余白の大きさがそれぞれ異なるように意識しました。
余白の大きさが同じだったり、似た大きさになると視線が安定して動きにくくなるからです。
余白を広く使うだけでなく、視線を誘導する際の画像の大きさや情報の優劣をつける文字の大きさを意識しました。

いいなと思ったら応援しよう!

