
ブログ記事はアイキャッチが重要!編集のプロがデザインのコツを5つ教えます!
ブログに訪れていただき、ありがとうございます。女性限定ライティングサロンを運営しているケントです。
僕は、かつて副業中に114名の女性ライターと19サイトを同時運営していました。
現在は女性限定のライティングサロンを運営「Site New Tourism」し、全員で学び、稼ぐ仕組み作りに取り組んでいます。

ブログ初心者のあなたは、アイキャッチをどのようにデザインしていますか?
「おしゃれなアイキャッチを作りたいけど、上手に作れない」
「アイキャッチをデザインするセンスに自信がない」
「アイキャッチに時間がかかって困っている」
このような人が多いのではないでしょうか?
アイキャッチをデザインするには、執筆とはまた違う悩みがありますよね。
ブログの中でアイキャッチは、かなり目立つ存在です。アイキャッチであなたのブログの読者が増える可能性があります!(それぐらい実は重要なんですよね)
今回の記事では以下の3つをお伝えしています。
ブログ記事のアイキャッチが重要な理由
アイキャッチをデザインするシンプルなコツ
アイキャッチに使えるフリー画像サイトや無料ツール
この記事をお読みいただければ、センスに自信がなくてもおしゃれなアイキャッチが作れます。デザインのコツをほんの少し意識するだけで大丈夫!
僕は本業がテレビディレクターなので、仕事がら普段からよく画像編集をしています。
素敵なアイキャッチをデザインして、あなたのブログに読者を呼びこみましょう!
ブログ記事はアイキャッチが重要な理由とは?

まずはアイキャッチの重要性についてお伝えします。
ブログ記事のアイキャッチが重要な理由は以下の3つです。
アイキャッチはブログ記事の第一印象を決める
Google画像検索から読者を呼びこむ
SNSから読者を呼びこむ
1つずつ解説していきますね。
■アイキャッチはブログ記事の第一印象を決める
アイキャッチは、ブログ記事の印象を決めるとても大切な部分です。
記事を読んでもらう前に、アイキャッチで記事のイメージが決まってしまいます。
例えば、あなたが初対面の人と会ったとき。
その人の性格やバックグラウンドを知らなくても、第一印象ってありますよね。
「何となく気が合いそう」「面白そうな人」などなど。
ブログ記事ではアイキャッチが第一印象を決めています。
記事を読んでもらうために、第一印象(アイキャッチ)にはこだわりましょう。
■Google画像検索から読者を呼びこむ
Googleに画像検索という機能があるのはご存知でしょうか?

こちらは「アイキャッチ画像」と検索したときの、検索結果画面です。
気になるアイキャッチ画像があれば、画像検索を経由してあなたのブログに読者が来てくれます。
alt属性を設定すると、画像検索でもアイキャッチが表示されます。
■SNSから読者を呼びこむ
記事を書いたら、TwitterなどのSNSで告知する事ってありますよね。
最近は、ブログの読者獲得のためにSNSも大きな役割を担っています。
例えばTwitterでは、記事のURLをツイートするとタイトルとアイキャッチ画像が掲載されます。
次々と更新されるSNSの情報、画面をスクロールしている読者が目を止めるのは何だと思いますか?
答えは、タイトルや文章よりも印象的なアイキャッチ画像です。
ブログ記事のアイキャッチをデザインするシンプルな5つのコツ

それでは、ここからセンスに自信がない人もアイキャッチをおしゃれにデザインするコツを5つご紹介します。
アイキャッチは統一感を持たせる
記事の内容に合った画像を選ぶ
画像の装飾し過ぎには注意
クオリティの高い画像を選ぶ
SNSでどう見えるかもチェックする
コツを意識するだけでアイキャッチがぐっと素敵になりますよ。
1つずつ説明しますね。
■アイキャッチは統一感をもたせる
ブログ内のアイキャッチ画像には、統一感をもたせましょう。もちろんブログのイメージに合った画像で統一させます。
このノートでもアイキャッチ画像を統一しています。

例えばこの中に
いろんなテイストの写真を使用
記事によって文字が入ったアイキャッチ画像を使用
などが入っていたら?
ばらばらで統一感のない印象になりますよね。
1記事のアイキャッチがブログ全体のイメージに関わることを意識して選びましょう。
ブログのトップページにアイキャッチ画像が並んだところを、客観的に見て確認するのがおすすめです。
■記事の内容に合った画像を選ぶ
アイキャッチ画像と記事の内容を合わせるのも大切です。
アイキャッチは、記事の内容を視覚的に一瞬で伝えるものです。
内容と合っていないアイキャッチ画像は、読者に違和感を与えます。
例えば
ダイエット記事なのに山盛りスイーツの写真
ウォーキングの記事なのに登山の写真
グルメ系の記事なのにパソコンの写真
少し極端な例ですが、このようにアイキャッチ画像と記事内容が合っていないブログをあなたはどう思いますか?
おしゃれな写真を使っていても、アイキャッチが内容と合っていないと記事に魅力を感じませんよね。
あなたのブログを読んで欲しい読者や想定する検索者に合わせた画像を選ぶのも大切です。
こちらの記事をぜひ参考にしてくださいね!【簡単】検索意図の調べ方|読まれる記事は「クエリ」から検索者の潜在ニーズを言い当てている!
■画像の装飾し過ぎには注意
この後紹介する無料の画像加工ソフトを使えば、写真にさまざまな加工をすることができます。
しかし、装飾のやり過ぎは要注意。
画像を装飾し過ぎて結果ダサいアイキャッチになってしまっては意味がありません。
画像に文字を入れたり、加工する場合はシンプルに!
ライバルのブログより目立ちたい
アイキャッチでインパクトをあたえたい
などと奇をてらった加工をしても読者には伝わりません。
「読者にとって見やすいアイキャッチとはどんなアイキャッチか?」
と考えて画像を装飾してくださいね。
■質の高い画像を選ぶ
質の高い画像は、それだけでおしゃれなアイキャッチになります。
質の高い画像を選べば、ブログ全体のイメージを向上させる効果がありますよ。
質の高い画像とは
美しい画像
ブログの世界観を伝えている画像
読者の好奇心を刺激する画像
小さく表示されても何をしているのかわかる画像
ぼんやりした印象の画像を選ばないようにしましょう。
言葉では伝えられない記事のイメージを伝えるような画像がおすすめです。
■SNSでどう見えるかもチェックする
SNSであなたのブログが拡散されたときに、どんな風に見えるのかもチェックしておきましょう。
アイキャッチ画像に文字を入れた場合、SNSで見たときに文字が切れていると残念ですよね。また写真の人物が切れているのも、イメージがよくありません。
とはいえ、SNSによって画像の大きさはさまざまです。
アイキャッチ画像の見え方を1つずつチェックするのは大変な作業。
そんなときに便利なツールがあります。
こちらは、アイキャッチ画像サイズチェッカーです。

もちろん無料です。
使い方は「画像の選択」ボタンをクリックして、保存したアイキャッチ画像を選択するだけ。
Twitterやフェイスブックなどであなたのブログのアイキャッチがどのように表示されるかチェックできます。
SNSでの見え方もチェックして、あなたのブログに読者を呼び込みましょう!
ブログ記事のアイキャッチに使えるおすすめフリー画像サイト3選

私がよく使っているフリー画像サイトを3つご紹介します。
どのサイトもおしゃれでおすすめ!あなたのブログのイメージアップに役立ててくださいね。
ご紹介するサイトは以下の3つです
O-DAN
ぱくたそ
unDraw
それでは1つずつ見ていきましょう。
■O-DAN(オーダン)
O-DANはおしゃれでクオリティの高い画像が多いので、よく使っています。
もし1つだけフリー画像サイトを使うとしたらO-DANがおすすめ!
ブログ初心者の人はO-DANをブックマークしておいて損はないですよ。

こちらにO-DANの特徴をまとめました。
著作権 フリー
商用利用 OK
クレジット表記無し OK
日本語 OK
会員登録 必要なし
メリット
・画像の質が高い
・上限なしで使い放題
・約40の海 外の無料素材サイトを横断してまとめて検索できる
(名前の由来O-DANは、ここからきています)
デメリット
・検索ワードによっては画像が少ない
・人気サイトだけに同じ画像を使っているブログがよくある
気になった方はぜひ1度O-DANをのぞいてくださいね。
■ぱくたそ
ぱくたそは、日本のフリー素材サイトです。
10周年を迎えた歴史あるフリー素材サイトですから、安心して使えますね。

「ぱくたそ」の人気の理由は、日本人の人物画像が豊富だから。
人物が写っている画像は、より多くの人の興味をひくと言われています。
ブログの雰囲気に合えば、人物が写っている画像を積極的にアイキャッチに使いましょう。
「ぱくたそ」の全ての人物写真は、モデルさんに「肖像権利用の承諾(モデルリリース)」を取得しています。
「ぱくたそ」は誠実な対応をするサイトですね!
また「ぱくたそ」の写真は、著作権フリーではありません、使用前に利用規約をよく読みましょう。
利用規約に沿ってルールを守って使用すればアイキャッチに使っても大丈夫。
以下に「ぱくたそ」の特徴をまとめました。
著作権フリーではないので利用規約を確認
商用利用 OK
クレジット表記無し クレジット表記を促している画像もある。
ダウンロード前に確認
日本語 OK
会員登録必要 なし
メリット
・日本人の人物画像が豊富
・上限なしで使い放題
・画像の切り抜き(トリミング)をしてダウンロードする機能がある
・色合いや写真の縦横で絞込検索ができる
デメリット
・同じモデルさんの写真が多い
興味があるかたは、ぜひ「ぱくたそ」を使ってみてくださいね。
■unDraw(アンドロー)
イラストのフリー画像サイトならunDrawがおすすめです。
シンプルでおしゃれなイラストが多く、アイキャッチにもピッタリ!

unDrawは海外のサイトなので、使うにはハードルが高そうですが、そんなことはありません。
トップページの右上「捜索」というところをクリックして、検索したいイラストのテーマを入力するだけです。
検索は英語のみですが、例えば「buy」や「PC」などの簡単な単語で大丈夫です。
以下にunDrawの特徴をまとめました。
著作権 フリー
商用利用 OK
クレジット表記無し OK
日本語 OK/検索は英語
会員登録必要 なし
メリット
・使いやすいシンプルでおしゃれなイラスト
・上限なしで使い放題
・イラストの配色を自由に変更できる機能でオリジナリティがだせる
デメリット
・検索は英語表記
イラストの画像を探している人は一度お試しくださいね。
初心者にもおすすめアイキャッチのデザインに役立つ無料ツール2選

ここからは、無料で使える画像加工ツールを2つご紹介します。この2つは多くのベテランブロガーさんも使っているツール。
無料の画像を加工してオリジナリティをだしましょう!
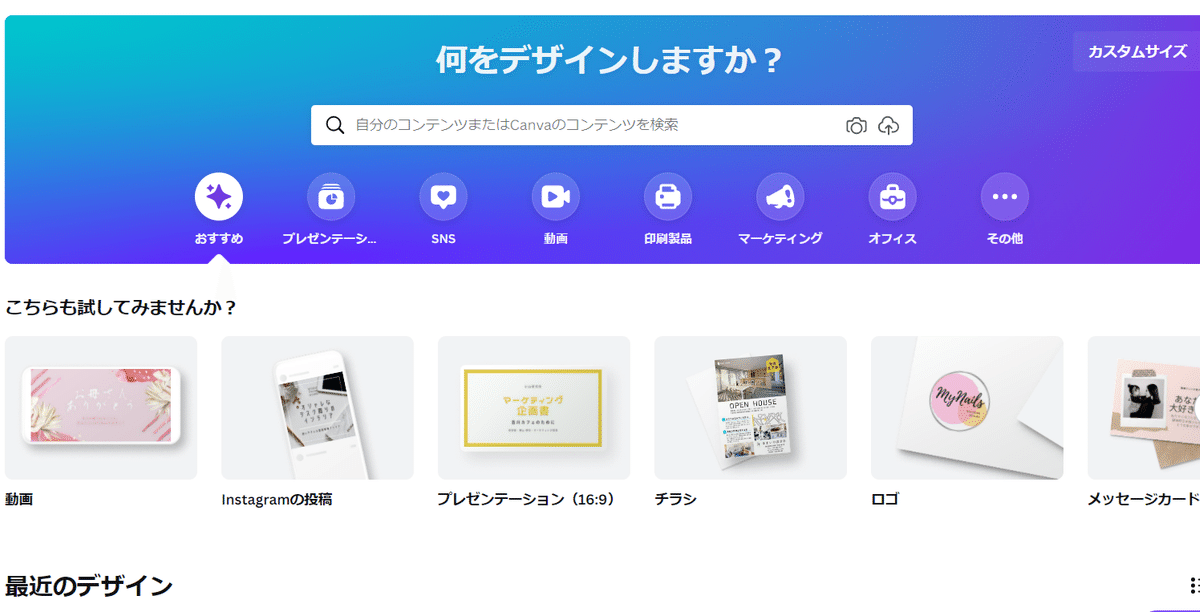
■Canva(キャンバ)
Canvaは、とても使いやすい画像加工ツールです。
私もよく使っていますよ。アイキャッチ画像に文字を入れることもできます。

画面右上のカスタムサイズで、あなたのブログのアイキャッチ画像のサイズをあらかじめ設定できます。
一度設定しておけば、毎回同じサイズのアイキャッチ画像が作れますよ。
ブログ内のアイキャッチに統一感を出すためにCanvaを使いましょう。
明度
コントラスト
彩度
などを揃えるだけでも、アイキャッチに統一感がうまれます。
また、豊富なテンプレートもCanvaの魅力。
Canvaには無料で使えるテンプレートが25万点以上あります。
テンプレートを加工するだけで、短時間でおしゃれなアイキャッチが完成しますよ。
ブログ記事のアイキャッチデザインにCanvaを使ってみてくださいね。
■Photoscape X(フォトスケープエックス)
PhotoscapeXもとても便利なツールです。
私が運営スタッフをしている「SNT」や「書人百花」でもPhotoscapeXの使用を推奨しています。
ブログ初心者が使うのにも問題なし。
PhotoscapeXを使えば、画像にさまざまな加工が可能になります!
おすすめはアイキャッチに文字を入れる加工です。
アイキャッチに文字が入っていると、いちだんと印象に残りますよね。
文字を入れ過ぎるとゴチャゴチャしてしまうので、少しテクニックが必要です。
キーワードを入れる
使うフォント(字体)は統一する
PhotoscapeXは、文字に縁取りができる加工が特徴。
縁取りのある文字は、目立ちますし色のバランスでおしゃれになりますよね。
Windowsをお使いの場合はこちらからダウンロードしてください。
PhotoscapeX
Macをお使いの場合はこちらからダウンロードできます。
PhotoscapeX
キーワードの選定方法はこちらの記事をご覧ください。【初心者必見】ブログ記事のキーワード選定方法のコツ4選
ワンランク上のアイキャッチ画像へ有料サイトのおすすめ

おすすめした無料サイトでは、物足りないと感じたあなたへ有料サイトもご紹介します。
無料サイトよりも、できることが増えて更におしゃれなアイキャッチ画像が簡単に作れますよ!
■shutterstock(シャッターストック)
shutterstockは、有名ブロガーさんも多くつかっている画像サイトです。
実は、このnoteもshutterstockのイラスト画像を採用しています。
定額プランの場合10点の画像で年額35,000円です。
他のブログと差別化できるような、お洒落で質の高い画像がshutterstocの特徴です。
無料トライアルもありますので、一度shutterstocのサイトをのぞいてみてください。
■Canva pro
ご紹介したCanvaの有料版です。
月額1,500円で最大5人までのチームで使うこともできますよ。
使える素材やテンプレートが、格段に多いのが特徴です。
SNSでブログをシェアするときに使える便利な機能も充実しています!
30日間は無料でお試しできるので、興味のある方は有料版を使ってみてくださいね。
きっと便利さにビックリするはずです。
ブログ記事はアイキャッチが重要!デザインのコツまとめ
今回はブログ記事のアイキャッチについてお伝えしてきました。
ブログ記事のアイキャッチにはとても重要な意味があります。
アイキャッチはブログ記事の第一印象を決める
アイキャッチでクリックされるブログ記事になる
アイキャッチを整えればSNSから記事へ流入する読者も増える
アイキャッチ画像を見直すだけで、あなたのブログのクリック率が上がるかも知れません!
画像選びのセンスに自信がなくても大丈夫。
少し意識するだけで、アイキャッチ画像がグンとおしゃれになります。
アイキャッチをデザインするコツは、5つあります。
アイキャッチには統一感を持たせる
記事の内容に合った画像を選ぶ
画像の装飾し過ぎには注意
質の高い画像を選ぶ
SNSでどう見えるかもチェックする
「読者ファースト」でアイキャッチをデザインすると、徐々にコツがわかってきますよ。
全て無料で使える写真とイラストのサイトと、便利な画像加工サイトをご紹介しました。
フリー画像サイト
O-DAN
ぱくたそ
unDraw
無料ツールサイト
Canva
PhotoscapeX
ご紹介した無料の画像やツールを使って、ブログ記事のアイキャッチを素敵にデザインしてくださいね。
まずは、楽しみながらいろいろ試してみましょう!
僕の経験を通して、初心者でも簡単に実践できる「稼げる記事の書き方」のコツをお伝えした記事【初心者必見】簡単4ステップで稼げるWEBライターになる!ブログ記事の書き方【まとめ】も、あわせてご覧ください。
最後までお読みいただき、ありがとうございました。
少しでもご活躍できることをお祈りしています!
