
つぶやきProcessing drop-shadow()活用術
こんにちは、AQUARING かに です。
今回は、p5.js の drawingContext.filter で適用できる drop-shadow() を使って、自然な影を描画するテクニックを紹介します。
ドロップシャドウの描画は drawingContext.filter のほかにも drawingContext.shadowBlur, shadowColor, shadowOffsetX, shadowOffsetY を使って実装する方法もありますが、つぶやきProcessingでは文字数をかなり持っていかれるので drawingContext.filter をよく使います。
drop-shadow() の書き方
// 書き方
drawingContext.filter = 'drop-shadow(${ offsetX }px ${ offsetY }px ${ blurRadius }px ${ shadowColor })'
// X:4px, Y:8px, ブラー半径:9px, 赤色
drawingContext.filter = 'drop-shadow(4px 8px 9px #f00)'
// 色を省略したときは #000 になる
drawingContext.filter = 'drop-shadow(4px 8px 9px)'
// ブラー半径を省略したときは 0px になる
drawingContext.filter = 'drop-shadow(4px 8px)'記述は CSS filter と全く同じです。
drawingContext.filter プロパティに文字列で オフセット座標XY・ブラー半径・影の色を指定することで、以降Canvas内に描画する図形に対してドロップシャドウが適用されます。

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
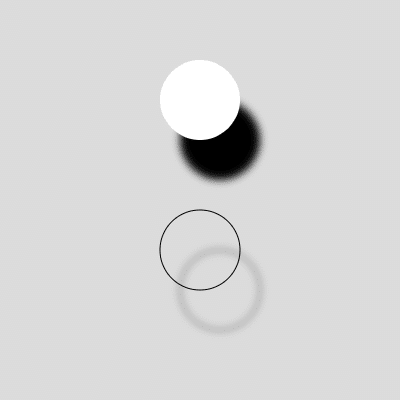
drawingContext.filter = 'drop-shadow(20px 40px 4px #000)';
// 塗り
noStroke()
fill(255);
circle(200, 100, 80);
// 線
noFill();
stroke(0);
circle(200, 250, 80);
}filterの適用範囲制限
push();
{
drawingContext.filter = 'drop-shadow(20px 40px 4px #000)';
// ここにだけ適用
}
pop();
// ここは適用されないProcessing ではおなじみの push(), pop() で挟むことでその内側だけにfilterを制限できます。

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
push();
{
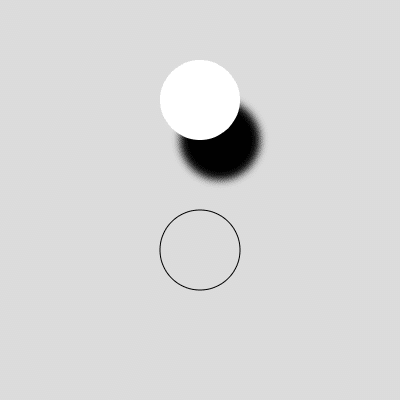
drawingContext.filter = 'drop-shadow(20px 40px 4px #000)';
noStroke();
fill(255);
circle(200, 100, 80);
}
pop();
noFill();
stroke(0);
circle(200, 250, 80);
}多重ドロップシャドウで質感を出す
filter プロパティでは複数フィルターの指定もできます。
この仕様を使って、オフセットやブラー半径の違うドロップシャドウを重ねがけすることで、より立体的で空気感のあるドロップシャドウをつくりだすことができます。
※ ちなみに別の種類のフィルターを複数設定することもできますが、本題からズレるため割愛します。
// 複数のドロップシャドウを重ねがけ 徐々にオフセットと半径を大きく
drawingContext.filter = `
drop-shadow(2px 2px 2px #000)
drop-shadow(4px 4px 4px #000)
drop-shadow(8px 8px 8px #000)
drop-shadow(12px 12px 12px #000)
drop-shadow(16px 16px 16px #000)
`;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
// 複数のドロップシャドウを重ねがけ 徐々にオフセットと半径を大きく
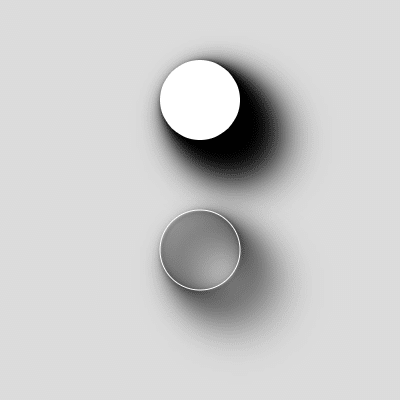
drawingContext.filter = `
drop-shadow(2px 2px 2px #000)
drop-shadow(4px 4px 4px #000)
drop-shadow(8px 8px 8px #000)
drop-shadow(12px 12px 12px #000)
drop-shadow(16px 16px 16px #000)
`;
noStroke()
fill(255);
circle(200, 100, 80);
noFill();
stroke(255);
circle(200, 250, 80);
}作例
グラデーションシャドウ
t=0
— // wat 🦀 (@watabo_shi) September 21, 2022
draw=_=>{t++||createCanvas(W=800,W)
background(W)
textSize(79)
noFill(stroke``)
D=drawingContext
D.setLineDash([64])
for(j=9;j--;){D.lineDashOffset=t/2+j*9
D.filter=[3,6,12].map(i=>`drop-shadow(0 9px ${i}px rgb(255,9,${j*29}))`).join``
text('#つぶやきProcessing',0,j*86+70)}} pic.twitter.com/Edpg9yavBp
D.filter=[3,6,12].map(i=>`drop-shadow(0 9px ${i}px rgb(255,9,${j*29}))`).join``drop-shadow() を重ねがけしつつ、 shadowColor を rgb() 指定で徐々に変えることでグラデーションつきのドロップシャドウにしています。
累乗と組み合わせて自然な陰影 その1
t=0
— // wat 🦀 (@watabo_shi) September 22, 2022
draw=_=>{t++||noFill(createCanvas(W=800,W).elt.style.writingMode='tb')
background``
rotate(1.7)
textSize(68)
D=drawingContext
D.setLineDash([d=t%450+1,d])
stroke(f='')
for(i=0;i++<6;)f+=`drop-shadow(${I=i**2.5}px ${I}px ${I}px)`
D.filter=f
text(`#つぶやきProcessing`,0,-W/2)} pic.twitter.com/vu7c2euvtc
for(i=0;i++<6;)f+=`drop-shadow(${I=i**2.5}px ${I}px ${I}px)`I=i**2.5 としている部分で、オフセットとブラー半径を2.5乗しています。
等倍に繰り返す数字に累乗をかけて偏りを持たせることで自然な見た目にするテクニックは以前書いた記事でも紹介してるので、こちらも合わせてご覧ください。
累乗と組み合わせて自然な陰影 その2
setup=_=>{createCanvas(W=800,W)
— // wat 🦀 (@watabo_shi) September 26, 2022
noFill(rect(0,0,W))
textSize(60)
translate(W/2,W/2)
D=drawingContext
D.setLineDash([60])
s='#つぶやきProcessing'
for(c of[...s+s]){stroke(f='')
for(j=0;j++<7;)f+=`drop-shadow(-${J=j**2.4}px ${J}px ${j**2}px)`
D.filter=f
text(c,0,-260)
rotate(.21)}} pic.twitter.com/cLPclMRfXg
for(j=0;j++<7;)f+=`drop-shadow(-${J=j**2.4}px ${J}px ${j**2}px)`こちらもほぼ同じですが、オフセットの累乗とブラー半径の累乗の係数をちょっと変えています。係数をすこし変えるだけでも表情がガラッと変わるのでおもしろいです。
※ 繰り返す回数が多かったり、ブラー半径が大きすぎると処理が重くなるので注意!
累乗と組み合わせて自然な陰影 その3
t=0
— // wat 🦀 (@watabo_shi) September 28, 2022
draw=_=>{t++||noFill(createCanvas(W=800,W))
background`#つぶやきProcessing`
textSize(600)
textAlign(CENTER)
D=drawingContext
D.setLineDash([99])
stroke(f='')
for(j=2;j++<8;)r=j**2,f+=`drop-shadow(${cos(t/99)*r}px ${sin(t/99)*r}px ${j**1.5}px)`
D.filter=f
text('▵',W/2,620)} pic.twitter.com/qVm6cBhtqX
for(j=2;j++<8;)r=j**2,f+=`drop-shadow(${cos(t/99)*r}px ${sin(t/99)*r}px ${j**1.5}px)`オフセット座標に円周上の座標を指定することで、光源が周囲を回っているような表現ができます。
まとめ
プリミティブな図形でもドロップシャドウの重ねがけを追加するだけで一気に空気感をつけられるので、みなさんもぜひ使ってみてください〜!
