
つぶやきProcessing drop-shadow()活用術 その2
こんにちは、AQUARING かに です。
今回は、前回紹介した drop-shadow() の重ねがけと drawingContext.clip() を組み合わせることで、ちょっと複雑なグラデーションつきのマテリアル表現ができるので、その方法とつぶやきProcessingでの作例を紹介します。
↓前回の記事はコチラ
drop-shadow() を clip() とあわせてみる
やることは簡単で、シャドウつきの図形を描画する前に一度同じ図形を描画してから、drawingContext.clip() でクリッピングしておくだけです!
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
noFill();
stroke(255);
circle(200, 200, 200);// クリップ用
drawingContext.clip();// クリップ適用
// シャドウ重ねがけ
let f = '';
for (let i = 0; i < 8; i++) {
let r = i ** 1.5;
f += `drop-shadow(${ r }px ${ r }px ${ r }px)`;
}
drawingContext.filter = f;// シャドウ適用
circle(200, 200, 200);// シャドウ用
}
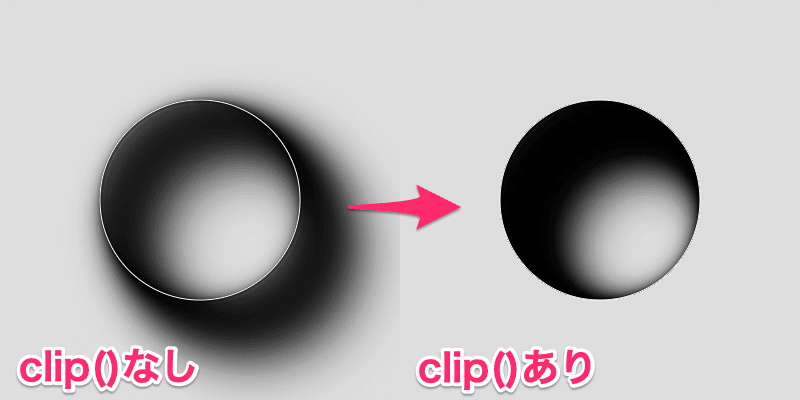
円形に適用するとライトで照らされているような見た目になります。
白く光って見える部分の向きは、drop-shadow() のオフセット座標を調整することでコントロールできます。
作例
シャボン玉
setup=_=>{noFill(createCanvas(W=800,W))
— // wat 🦀 (@watabo_shi) October 7, 2022
D=drawingContext
C=circle
R=random
background`#つぶやきProcessing`
for(j=90;j--;){push(stroke(f=''))
C(x=R(W),y=R(W),d=R(9,130))
for(i=2;i++<8;)f+=`drop-shadow(-${I=i+'px '}-${I}${I}hsl(${160+j} 99%70%))`
D.filter=f
D.clip()
pop(C(x,y,d))}} pic.twitter.com/zTf5bxjINs
clip() したときに白く見える部分は単純にシャドウがかかっていなくて透過しているだけなので、複数重ねて描画するとシャボン玉のような表現になります。
複数個の図形を描画する際は、push(), pop() で挟まないと全体にclip()が適用され続けてしまうので要注意です!
光沢感のあるマテリアル
setup=_=>{createCanvas(W=800,W)
— // wat 🦀 (@watabo_shi) October 8, 2022
D=drawingContext
C=_=>circle(307,0,120)
background`#つぶやきProcessing`
translate(W/2,W/2)
for(j=16;j--;){rotate(PI/8)
C(push(stroke(f='')))
for(i=0;i++<9;)f+=`drop-shadow(0-${I=i+'px '}${I} hsl(${j*22+i*18} 99% 60%))`
D.filter=f
pop(C(D.clip()))}} pic.twitter.com/g1Ei1Gtuzk
シャボン玉からの派生ですが、シャドウの調整ひとつで真珠みたいなツルピカな質感になりました。
clip()したうえで、重ねがけする drop-shadow() の色を hsl にしてループ回数ごとに色相を変化させると、ひとつの図形に対して複数色のドロップシャドウによるグラデーションが適用できます。
drop-shadow() のオフセット座標でグラデーションの方向、ブラー半径で光沢感(ラフネス?)の調整ができます。
for(i=0;i++<9;)f+=`drop-shadow(0-${I=i+'px '}${I} hsl(${j*22+i*18} 99% 60%))`球面をグラデーションが回るようなアニメーション
t=0
— // wat 🦀 (@watabo_shi) October 11, 2022
draw=_=>{t++?background`#つぶやきProcessing`:createCanvas(W=800,W)
D=drawingContext
push(C=_=>circle(w,w,w))
D.setLineDash([w=W/2])
D.lineDashOffset=t
C(stroke(f=''))
for(i=0;i++<10;)f+=`drop-shadow(-${I=i*4+'px '}-${I}${I}hsl(${i*64+t} 99% 60%))`
D.filter=f
pop(C(D.clip()))} pic.twitter.com/gyqEP826Q1
描画する図形の波線の長さを指定する drawingContext.setLineDash() と波線のオフセットを指定する drawingContext.lineDashOffest を drawingContext.clip() と併用すると、あたかも球面上をグラデーションのテクスチャが回っているかのような表現ができます。
WEBGLモードでGLSLを書かなくてもそれっぽい表現ができるものですね。
グミのような質感
setup=_=>{createCanvas(W=800,W)
— // wat 🦀 (@watabo_shi) October 12, 2022
D=drawingContext
w=W/6
R=_=>rect(j%6*w,~~(j/6)*w,w,w,noise(j)*99)
background`#つぶやきProcessing`
for(j=64;j--;){R(push(stroke(f='')))
for(i=5;i++<12;)f+=`drop-shadow(${I=i**1.3+'px '}-${I}${I}hsl(${j*w+i*30} 99%50%))`
D.filter=f
pop(R(D.clip()))}} pic.twitter.com/PbfwPdb8PM
drop-shadow() の重ねがけをしているループの i を、あえて進んだ状態から始めることでシャドウが薄くブラーがかかった状態から重ねがけされます。(図形の左下が白く透き通っているように見えます)
角丸形状だとグミみたいにモチっとしててかわいいですね。
for(i=5;i++<12;)f+=`drop-shadow(${I=i**1.3+'px '}-${I}${I}hsl(${j*w+i*30} 99%50%))`さいごに
ドロップシャドウを描画する図形と同じ図形で clip() するだけなので、少ない文字数で簡単に追加できるのがいいですね。
つぶやきProcessingに限らず普通のスケッチにも活用できると思うので、みなさんもぜひ使ってみてください〜!
