
つぶやきProcessingでeasingを使う
こんにちは、AQUARING かに です。
昨年10月からデイリーコーディングを始めて、ここ2ヶ月ほどはほぼ毎日つぶやきProcessingでスケッチを描いてTwitterに投稿しています。
今回は最近よくやっているeasing関数を組み込んだ表現を紹介します。
イージング関数
スケッチで使用する関数はこちらのサイトにあるものを使用しています。
イージング関数は、時間の経過に伴うパラメーターの変化率を指定します。
現実生活のオブジェクトは、即座に動いたり停止したりすることはなく、一定の速度で動くことはほとんどありません。引き出しを開けるとき、私たちは最初にそれをすばやく動かし、出てくるときはゆっくりと動かします。床に何かを落とすと、最初に下に向かって加速し、床に当たった後跳ね返ります。
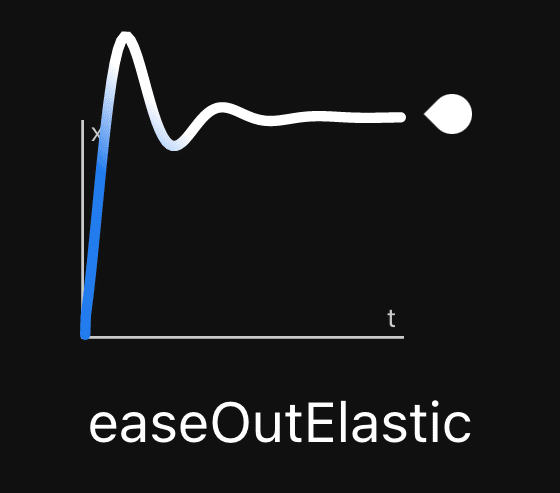
easeOutElastic

t=0
— // wat 🦀 (@watabo_shi) May 4, 2022
draw=_=>{t||createCanvas(W=800,W,WEBGL)
w=W/15
stroke`#つぶやきProcessing`
box(W*9)
rotateX(-.4)
rotateY(t)
pointLight(W,W,W,0,-w,0)
for(i=225;i--;)push(x=i%15-7),X=(t+dist(x,z=~~(i/15)-7,0,0)/19)%1*19,translate(x*w,W/2-(2**-X*sin(X*2.1)+1)*w*3,z*w),pop(box(w,W/2,w))
t+=.005} pic.twitter.com/neI4DlxjAJ
縦長 box() を XZ 方向に並べて、原点からの距離を easeOutElastic に入れてY方向に移動させることで、波のようにボコボコするブロックが作れます。
↓ イージング関数部分のコードはこちら。(関数のままだと文字数が収まらなかったのでtranslate内の計算式に埋め込んでいます)
translate(x*w,W/2-(2**-X*sin(X*2.1)+1)*w*3,z*w)E=x=>2**(-9*x)*sin(x*28)+1
— // wat 🦀 (@watabo_shi) June 25, 2022
t=0
draw=_=>{t||createCanvas(W=810,W,WEBGL)
w=90
stroke`#つぶやきProcessing`
box(W*3)
pointLight(W,W,W,0,0,W)
rotate(t)
rotateX(t+=.01)
for(i=27;i--;)shearX(r=(1-E(t%1))/6),push(shearY(r)),translate(i%3*w-w,~~(i%9/3)*w-w,~~(i/9)*w-w),pop(box(w/2-r*w))} pic.twitter.com/wJebm6u7Gv
shearX, shearY に easeOutElastic を入れて box() を傾けるとプリンのようなぷるぷるした動きになります。
↓ イージング関数部分のコードはこちら。(26文字でけっこう短い!)
E=x=>2**(-9*x)*sin(x*28)+1easeOutBounce

N=7.56
— // wat 🦀 (@watabo_shi) May 4, 2022
E=x=>x<.36?N*x*x:x<.72?N*(x-=.55)*x+.75:x<.91?N*(x-=.82)*x+.94:N*(x-=.95)*x+.984
t=0
draw=_=>{t++||createCanvas(W=800,W,WEBGL)
w=W/9
box(W,W,1280)
lights`#つぶやきProcessing`
for(i=81;i--;)push(x=i%9-4),translate(x*w,E((t/99+mag(x,z=~~(i/9)-6)/29)%1)*W-W/2,z*w),pop(box())} pic.twitter.com/NxdAgsEJqj
box() を XZ 方向に並べて、上から落ちるように easeOutBounce で Y 方向に動かしています。
↓ イージング関数部分のコードはこちら。(Bounce系は元のコードが長いので圧縮しても文字数そこそこ長いです)
N=7.56
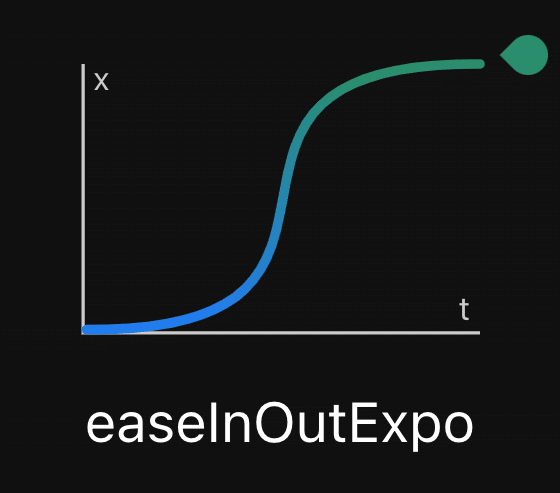
E=x=>x<.36?N*x*x:x<.72?N*(x-=.55)*x+.75:x<.91?N*(x-=.82)*x+.94:N*(x-=.95)*x+.984easeInOutExpo

中間で一気にシュッと切り替わる動き
E=x=>x<.5?pow(2,20*x-10)/2:(2-pow(2,10-20*x))/2
— // wat 🦀 (@watabo_shi) June 29, 2022
t=0
draw=_=>{t||noStroke(createCanvas(W=800,W,WEBGL))
box(W*3)
lights`#つぶやきProcessing`
for(i=361;i--;){push(w=W/19)
translate(x=(i%19-9)*w,y=(~~(i/19)-9)*w)
rotate(r=E((mag(x,y)/400-t%1+1)%1)*PI)
rotateX(r)
pop(box(w))}t+=.007} pic.twitter.com/cBF1bGqTo9
box() をXY方向に敷き詰めて、原点からの距離を easeInOutExpo に入れて回転させています。
↓ イージング関数部分のコードはこちら。
E=x=>x<.5?pow(2,20*x-10)/2:(2-pow(2,10-20*x))/2まとめ
ふつうコードで自然なモーションを作ろうと思ったら複雑な計算やシミュレーションが必要になりますが、イージングを圧縮してコードに埋め込むことで、少ない文字数でも自然なモーションが作れます!
イージングの種類によっては圧縮後30文字程度になるものもあるので、ぜひみなさんもやってみてください〜!
