
【Asciidoc】コードブロック ー 少し便利な構文 ー
引き続き、「コードブロック」について。。。
今回はコードブロックの少し便利な構文について。。。
確認は「Rouge」を利用して行います。
コールアウト構文
どんなものかはまず見てもらったほうが解りやすい。

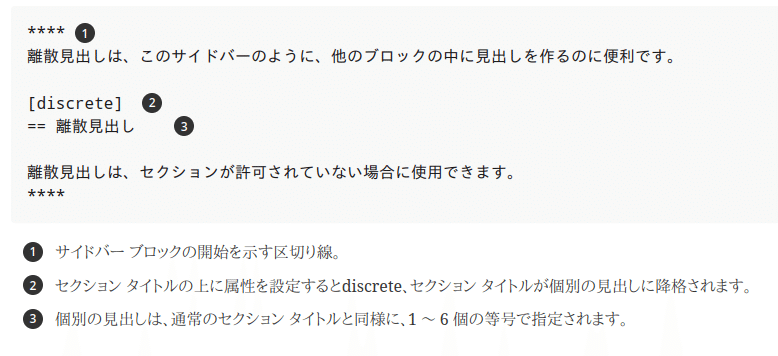
上の図のように解説を付けたい行に番号を付け、直後に其の解説を入れる方法です。(よくプログラム言語の解説本に利用されていますね。)
上の図を作成した時のソースは
[source, asciidoc]
----
**** // <1>
離散見出しは、このサイドバーのように、他のブロックの中に見出しを作るのに便利です。
[discrete] // <2>
== 離散見出し // <3>
離散見出しは、セクションが許可されていない場合に使用できます。
****
----
<1> サイドバー ブロックの開始を示す区切り線。
<2> セクション タイトルの上に属性を設定するとdiscrete、セクション タイトルが個別の見出しに降格されます。
<3> 個別の見出しは、通常のセクション タイトルと同様に、1 ~ 6 個の等号で指定されます。となっています。
「コピー&ペースト」した時に再利用しやすいように、其のプログラム言語の「コメント」記述法に従うと良いと思います。
----
コード行 // <1>
コード行 # <2>
コード行 ;; <3>
コード行 <!--4-->
----
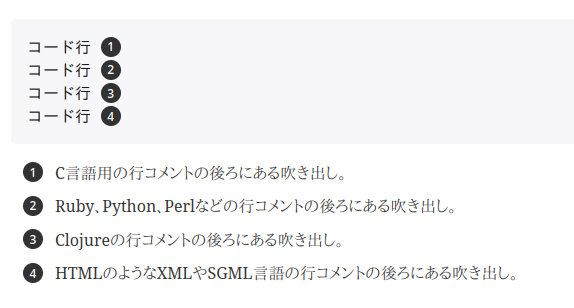
<1> C言語用の行コメントの後ろにある吹き出し。
<2> Ruby、Python、Perlなどの行コメントの後ろにある吹き出し。
<3> Clojureの行コメントの後ろにある吹き出し。
<4> HTMLのようなXMLやSGML言語の行コメントの後ろにある吹き出し。変換すると、

となります。
言語の解説サイトや解説本を作成する時に大いに利用したい機能です。
行番号を表示する
「highlight.js」では利用できません。「Rouge」等の外部モジュールを利用している時に利用できます。
構文は「linenums」を追加してください。
[source, csharp, linenums]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----上記例を変換すると

これも言語解説本でよく見る表現です。
これらは言語解説本等を作成するときでないと余り利用する機会は無いかもしれません。「リストブロック」には何れも利用できますので一般的な用法としては参考書の例解等で使うことが出来ると思います。
取り敢えず今回はここまで。
…ではまた。
当Noteは下記の「AsciiDoc Language Documentation」の文法に従っています。
