
【Asciidoc】コードブロック ー テーマを変更する ー
引き続き、「コードブロック」について。。。
今回はコードブロックにテーマを変更するです。
「Rouge」はテーマを変更することが出来ます。
テーマソースは
にあります。これを元に独自の改造を行うのも楽しいかもしれません。
それでは、いくつか試してみます。例題にするコードは
[source, csharp, linenums]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----を利用します。テーマ無しで変換すると

まず、「monokai」を割り当てます。
:source-highlighter: rouge
:rouge-style: monokai
[source, csharp, linenums]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----変換します

次に「gruvbox」
:source-highlighter: rouge
:rouge-style: gruvbox
[source, csharp, linenums]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----変換すると、

テーマによってはサブ処理を追加できます。
「gruvbox」のサブ処理(ライトモード)を追加してみます。
:source-highlighter: rouge
:rouge-style: gruvbox.light
[source, csharp, linenums]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----変換すると

其々、雰囲気はかなり変わってきます。
どれを選ぶかは好みが分かれると思います。
全て試して選びたいところですが、本家のページやマニュアルではどの様な効果を出せるのかわかりにくいと思います。
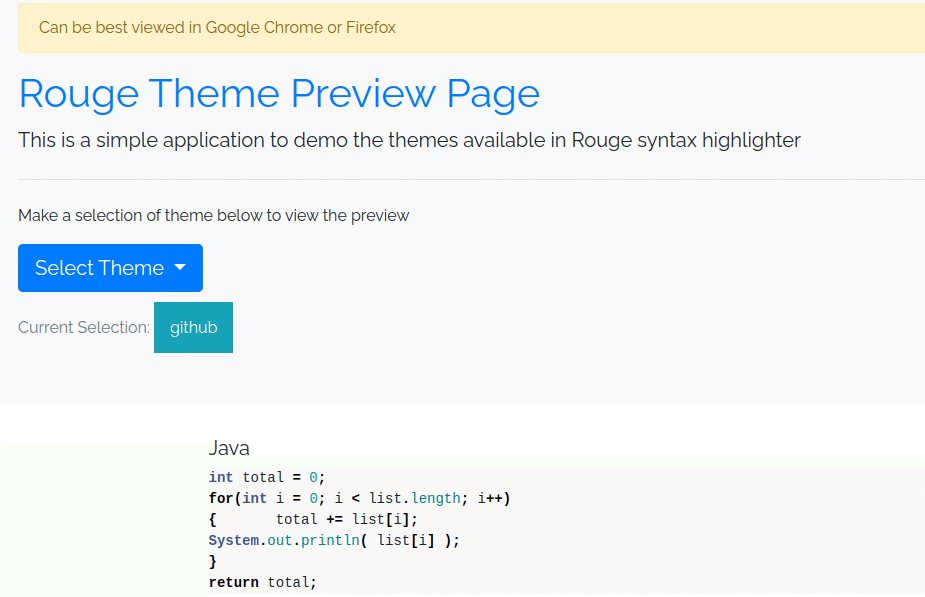
そこで、テーマを確認できるサイトを作成されている方がいらっしゃいますので紹介しておきましょう。

「Select Theme」でテーマを選ぶとサイトに有るコード例の部分テーマが変更されます。
気に入った「Current Selection」のテーマ名を
「:rouge-style: テーマ名」
に当てはめると自分の「Asciidoc」文書にも同じ様に反映されるはずです。
自分の好みに合うものをで探してみてください。
取り敢えず今回はここまで。
…ではまた。
当Noteは下記の「AsciiDoc Language Documentation」の文法に従っています。
