
【Asciidoc】コードブロック ー 基本的な構文 ー
前回から、「コードブロック」について。。。
今回はコードブロックの基本的な書き方について。。。
確認は「Rouge」を利用して行います。
「コードブロック」は「リストブロック」をソースコードリストの表示に特化したものなので、「インライン」構文はありません。(無いはずです。。。)
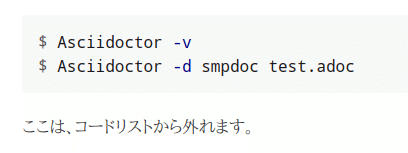
まず、ブロック区切りを利用しない例、「パラグラフ」ブロックに役割属性を追加します。
[source, console]
$ Asciidoctor -v
$ Asciidoctor test.adoc
ここは、コードリストから外れます。変換すると

空改行が入った所でブロックが終了するので最後の行はコードリスト外に表示されます。次に「----(マイナス * 4)」のリスト区切り線を利用してブロックを明示します。こちらのほうが作業しやすいと思います。
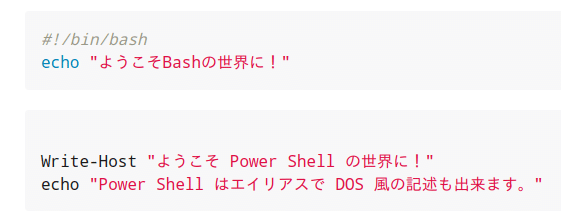
[source,shell]
----
#!/bin/bash
echo "ようこそBashの世界に!"
----
[source,powershell]
----
Write-Host "ようこそ Power Shell の世界に!"
echo "Power Shell はエイリアスで DOS 風の記述も出来ます。"
----変換すると、

構文は
[source, 言語種別名称]
----
ソースリスト
(インクルードも可能です。)
----となっています。
よく使う言語を「over 200 different languages」で言語種別名称を調べて「ようこそ」で確認してみましょう。
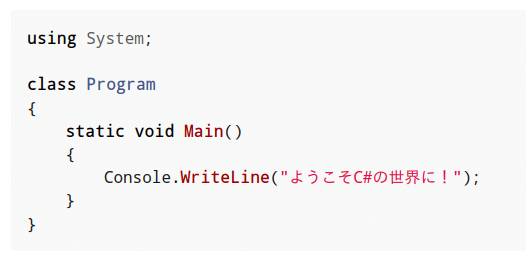
例えば、「C#」の場合
[source,csharp]
----
using System;
class Program
{
static void Main()
{
Console.WriteLine("ようこそC#の世界に!");
}
}
----変換すると

となります。自分たちの利用している「プログラムコード」等で試してみてください。「PlantUML」等も構文をハイライトしてくれます。
逆に(DOS Batch とか)「Windows」系は苦手そうです。
また、試してみる時、実働しているコードやテスト済みのサンプルであれば、ファイル組み込みして利用するのが良いでしょうし、概念や文法の提示であれば直接記述で運用したほうが楽だと思います。
「言語フィルター」は探して見ると意外に自分のほしいものが無かったりします。もし、自分のコミュニティで必要なフィルターがある時は「Pygments」に準拠しているので「Pygments」の略称を試してみたり、「Pygments」フィルターを流用するのもありでしょう。(「Pygments」のフィルターをそのまま流用できるのは「Rouge」の一つの売りです。)
取り敢えず今回はここまで。
…ではまた。
当Noteは下記の「AsciiDoc Language Documentation」の文法に従っています。
参考:
