
【Shopify】有料テーマを選ぶときのポイント その1
こんにちは。大野です。
Shopify のサイト構築をしていく中で、テーマを決める際に抑えておきたいポイントをまとめます。
1. スライドや画像に直接リンクを入れられるか
具体的に弊社の運営サイトで説明します。
https://ec.apro-soken.co.jp/
使用しているテーマは無料のテーマ「Debut」です。
期待しているのは下記

ページ上部のイメージ画像ですが、本来ピンク枠の画像全体のエリアをクリッカブルにしたい・・・
でも無料のテーマではボタンとして表示することしかできない・・・くやしい。下記のような感じですね

ボタンとして出さないといけないので表示画像のデザインも考えないといけないし、何よりリンクの範囲が狭い
ニーズが以外とありました
該当テーマ ※あくまで参考
「Showcase」
https://themes.shopify.com/themes/showcase/styles/betty
「District」
https://themes.shopify.com/themes/district/styles/district
District に関してはスライドの1画像に2つのボタンまで表示する
ということもできました
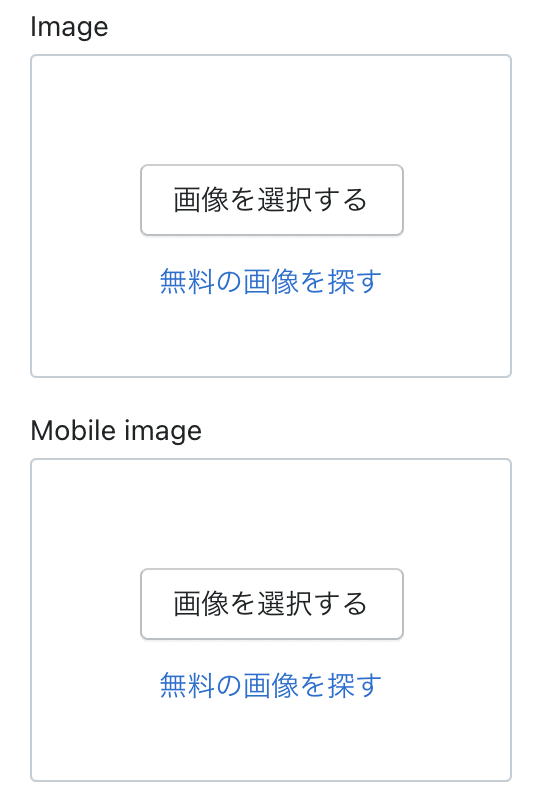
2. デバイスによって画像の切り替え対応ができるか
モバイルファーストであれば問題ないのですが、パソコンやスマートフォンなどデバイスによって表示切り替えができるものも重宝します
下記は対応テーマの管理画面

該当テーマ ※あくまで参考
「Prestige」
https://themes.shopify.com/themes/prestige/styles/couture
「Impulse」
https://themes.shopify.com/themes/impulse/styles/modern
3. ポップアップがあるか
アナウンスの手法として欠かせないのはポップアップです

上記のように画像を入れることができるものや、表示するページをTOPのみにするなどの条件があるものもありますので最適なものを選びましょう
該当テーマ ※あくまで参考
「Prestige」
https://themes.shopify.com/themes/prestige/styles/couture
「Showcase」
https://themes.shopify.com/themes/showcase/styles/betty
「Impulse」
https://themes.shopify.com/themes/impulse/styles/modern
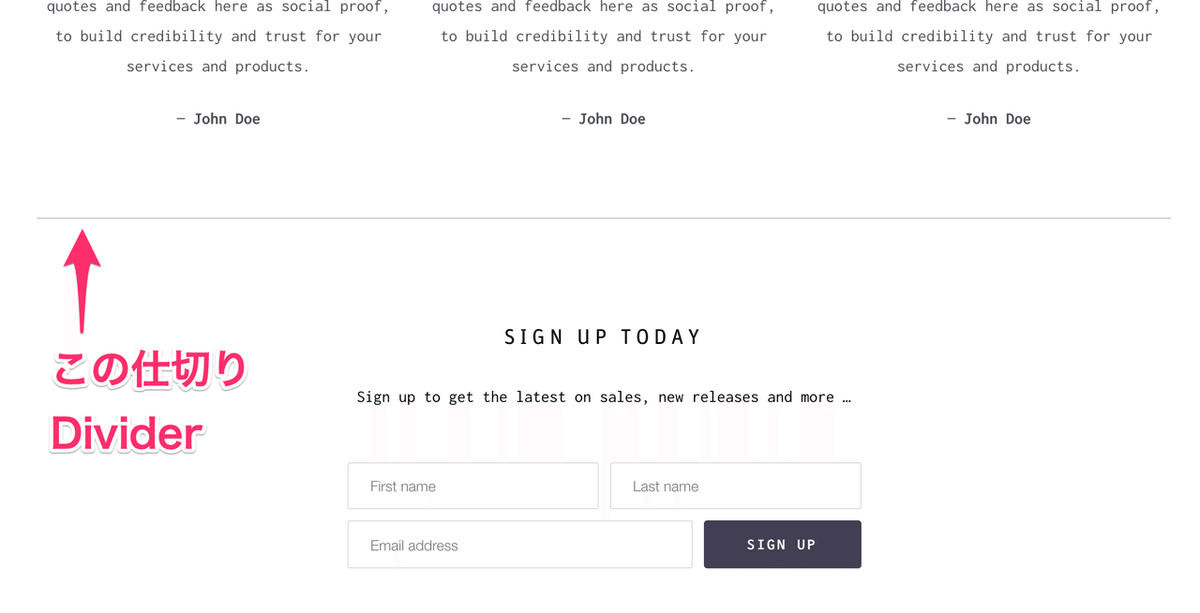
4. ページの呼び出しができるか
単体ページが存在する場合、そのページをTOPページに呼び出すことができます
該当テーマ ※あくまで参考
「Responsive」
https://themes.shopify.com/themes/responsive/styles/new-york
Responsive のテーマは Divider があって地味に地味だけど便利です

商品ページに単体ページの呼び出しなんかもテーマを決定するポイントかなと思います
最後に
有料テーマは購入前に試すこともできますし、
のサイトでデモで確認することもできます
管理画面からの操作性を試すには断然ストアにテーマをインストールして試したほうがイメージが湧くと思いますのでぜひ使い良いテーマを吟味してください
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
現在、一緒に働いてくれる仲間を募集しています
興味のある方はぜひメッセージください
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
